Trong bài viết này , mình sẽ chia sẻ plugin WP Rocket, kèm theo hướng dẫn sử dụng chi tiết dành cho Plugin này. Nếu bạn đã biết cách Tùy chỉnh, có thể bỏ qua và kéo xuống phía dưới cuối bài để lấy link tải về.
Mục lục
WP ROCKET là gì ?
WP Rocket hiện tại đang là plugin bộ nhớ đệm WordPress tốt nhất trên thị trường vì nó cung cấp bộ công cụ toàn diện nhất để giúp tăng tốc độ trang web của bạn.
Tuy nhiên, nhiều người mới bắt đầu chưa biết cách tùy chỉnh và có thể cảm thấy khó khăn khi sử dụng Wp Rocket.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách dễ dàng cài đặt và thiết lập plugin WP Rocket trong WordPress. Chúng tôi sẽ hướng dẫn bạn qua các cài đặt plugin WP Rocket hoàn chỉnh để bạn có thể nhận được lợi ích về hiệu suất tối đa.

Tại sao nên sử dụng WP Rocket?
Không ai thích các trang web chậm. Trên thực tế, một nghiên cứu về hiệu suất cho thấy rằng thời gian tải trang chậm trễ một giây duy nhất khiến chuyển đổi giảm đi 7%, lượt xem trang ít hơn 11% và mức độ hài lòng của khách hàng giảm 16%.
Và không chỉ người dùng, các công cụ tìm kiếm như Google cũng không thích những trang web chạy chậm. Họ ưu tiên các trang web nhanh hơn trong bảng xếp hạng tìm kiếm.
Đây là lúc WP Rocket xuất hiện và giúp đỡ chúng ta dễ dàng hơn trong việc tăng tốc website.
Đây là plugin bộ nhớ đệm WordPress tốt nhất trên thị trường và cho phép bạn nhanh chóng cải thiện tốc độ và hiệu suất trang web WordPress của mình.
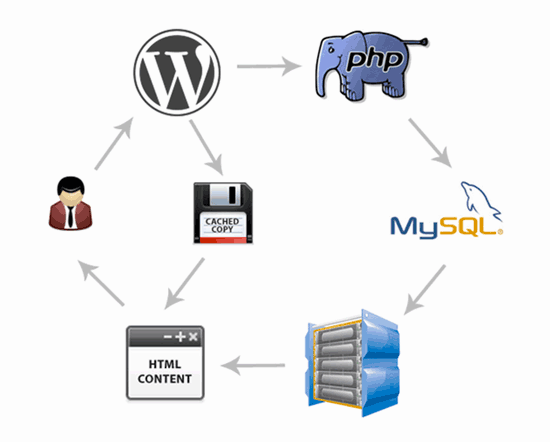
WordPress là một hệ thống quản lý nội dung động. Mỗi khi người dùng truy cập trang web của bạn, WordPress sẽ tìm nạp nội dung từ cơ sở dữ liệu của bạn, tạo một trang nhanh chóng và gửi lại cho người dùng.

Quá trình này chiếm tài nguyên máy chủ lưu trữ WordPress . Nếu nhiều người truy cập trang web của bạn cùng một lúc, thì điều này sẽ làm chậm trang web của bạn.
WP Rocket làm cho WordPress bỏ qua tất cả những điều này. Nó thu thập dữ liệu và lưu bản sao tĩnh của các trang của bạn trong bộ nhớ cache và cho phép WordPress hiển thị trang đã lưu trong bộ nhớ cache cho người dùng thay vì tạo một trang ngay lập tức. Điều này giải phóng tài nguyên máy chủ trên trang web của bạn và cải thiện thời gian tải trang tổng thể trên toàn bộ trang web của bạn. Chúng tôi sử dụng WP Rocket trên nhiều trang web của riêng mình bao gồm WPForms , OptinMonster , v.v.
Bước 1. Cài đặt Plugin WP Rocket trong WordPress
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WP Rocket . Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
WP Rocket là một plugin cao cấp, nhưng phần tốt nhất là tất cả các tính năng đều được đưa vào gói thấp nhất của chúng.
Sau khi được cài đặt và kích hoạt, plugin WP Rocket sẽ hoạt động ngay lập tức và nó sẽ bật bộ nhớ đệm với các cài đặt tối ưu cho trang web của bạn.
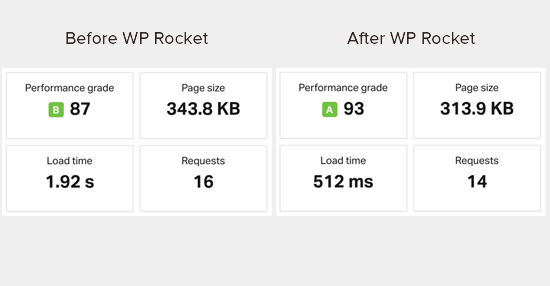
Chúng tôi đã chạy các bài kiểm tra tốc độ trên trang web demo của mình trước và sau khi cài đặt WP Rocket. Sự cải thiện hiệu suất thật đáng kinh ngạc chỉ với các cài đặt cơ bản.

Sự cải thiện hiệu suất ngay lập tức đáng chú ý vì WP Rocket không đợi yêu cầu của người dùng để bắt đầu lưu các trang vào bộ nhớ đệm. Nó chủ động thu thập dữ liệu trang web của bạn và tải trước các trang trong bộ nhớ cache.
Bạn có thể xem trạng thái bộ nhớ đệm bằng cách truy cập bảng điều khiển WP Rocket nằm trong trang Cài đặt »WP Rocket .

Bây giờ bạn đã cài đặt WP Rocket, chúng ta hãy xem xét các tùy chọn WP Rocket khác và cách thiết lập chúng để cải thiện hơn nữa tốc độ trang web của bạn
Bước 2. Thiết lập các tùy chọn bộ nhớ đệm trong WP Rocket
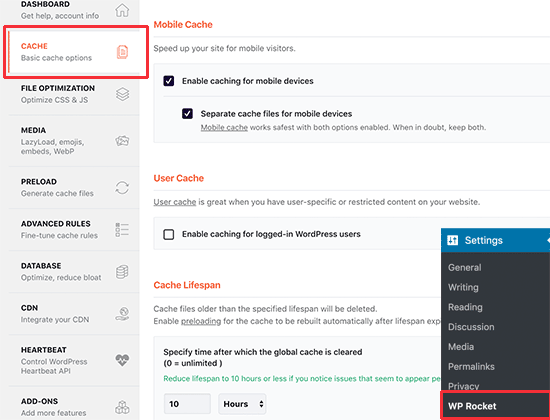
Ở bước này, bạn cần truy cập trang Settings »WP Rocket và nhấp vào tab ‘Cache’.

WP Rocket đã bật bộ nhớ đệm trang theo mặc định, nhưng bạn có thể điều chỉnh cài đặt để cải thiện hơn nữa tốc độ trang web của mình.
1. Mobile Cache
Tùy chọn này cho phép WP Rocket tạo các tệp bộ đệm ẩn riêng cho người dùng di động. Chọn tùy chọn này đảm bảo rằng người dùng di động có được trải nghiệm di động được lưu trong bộ nhớ cache đầy đủ.
2. User Cache
Nếu bạn chạy một trang web mà người dùng cần đăng nhập vào trang web của bạn để truy cập các tính năng nhất định, thì bạn cần chọn tùy chọn này.
Ví dụ: nếu bạn chạy cửa hàng WooCommerce hoặc trang web thành viên , thì tùy chọn này sẽ cải thiện trải nghiệm người dùng cho tất cả người dùng đã đăng nhập.
3. Cache LifeSpan
Tuổi thọ của bộ nhớ cache là thời gian bạn muốn lưu trữ các tệp đã lưu trong bộ nhớ cache trên trang web của mình. Giới hạn mặc định được đặt thành 10 giờ sẽ hoạt động đối với hầu hết các trang web.
Tuy nhiên, bạn có thể đặt nó thành giá trị thấp hơn nếu bạn chạy một trang web rất bận rộn. Bạn cũng có thể đặt nó thành giá trị cao hơn nếu bạn không cập nhật trang web của mình thường xuyên.
Sau khi hết thời gian tồn tại, WP Rocket sẽ xóa các tệp đã lưu trong bộ nhớ cache. Nó cũng sẽ ngay lập tức bắt đầu tải trước bộ nhớ cache với nội dung cập nhật.
Đừng quên nhấp vào nút Lưu thay đổi để lưu cài đặt của bạn.
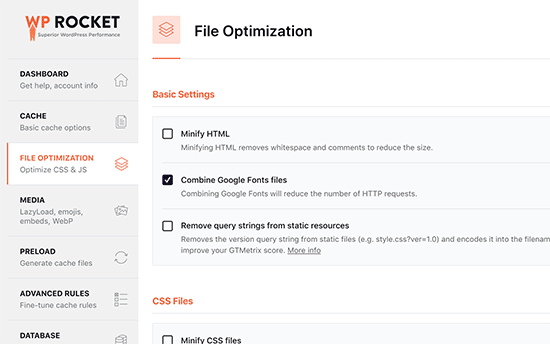
Bước 3.Tối ưu file Css, JS bằng tính năng FIle Optimization
WP Rocket cho phép bạn thu nhỏ các tệp tĩnh như JavaScript và CSS stylesheet. Bạn chỉ cần chuyển sang tab File Optimization và chọn hộp cho các loại tệp mà bạn muốn thu nhỏ.

Giảm thiểu nội dung tĩnh làm cho các kích thước tệp đó nhỏ hơn. Trong hầu hết các trường hợp, sự khác biệt này quá nhỏ để tạo ra bất kỳ tác động đáng chú ý nào đến hiệu suất trang web của bạn.
Tuy nhiên, nếu bạn chạy một trang web có lượng truy cập lớn, thì điều này chắc chắn có thể có tác động lớn trong việc giảm mức sử dụng băng thông tổng thể và tiết kiệm chi phí lưu trữ.
Một lưu ý là việc thu nhỏ tệp cũng có thể gây ra những hậu quả không mong muốn như tệp không tải hoặc không hoạt động như dự kiến.
Nếu bạn bật cài đặt này, hãy đảm bảo xem xét kỹ lưỡng các trang web của bạn để đảm bảo mọi thứ đang hoạt động như dự định. Theo mình, bạn nên bật từng tùy chọn lên, sau đó ra trang web kiểm tra lại, nếu không phát sinh lỗi gì, thì tiếp tục bật tiếp tùy chọn khác, cho tới khi bật full hết các tùy chọn.
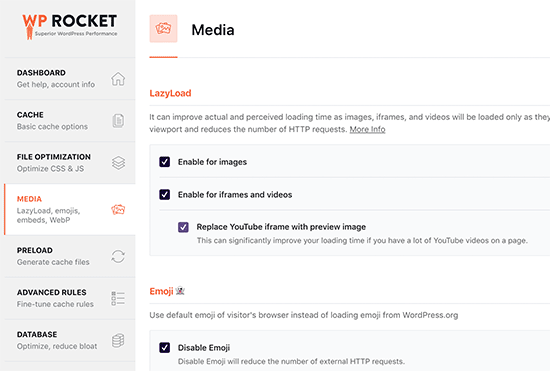
Bước 4. Lazy Load Media để cải thiện tốc độ tải trang
Hình ảnh thường là mục nặng thứ hai trên một trang sau video. Hình ảnh mất nhiều thời gian để tải hơn văn bản và tăng kích thước tải trang tổng thể.
Hầu hết các trang web phổ biến hiện nay sử dụng một kỹ thuật được gọi là tải chậm(Lazy Load) để trì hoãn việc tải xuống hình ảnh.
Thay vì tải tất cả hình ảnh của bạn cùng một lúc, tải chậm chỉ tải xuống những hình ảnh sẽ hiển thị trên màn hình của người dùng. Điều này không chỉ làm cho các trang của bạn tải nhanh mà còn tạo cảm giác nhanh hơn cho người dùng.
WP Rocket đi kèm với tính năng lazy Load được tích hợp sẵn. Bạn có thể bật tính năng tải phụ cho hình ảnh bằng cách chuyển sang tab Phương tiện trên trang cài đặt của plugin. Bạn cũng có thể bật tải chậm cho các video nhúng như video YouTube và iframe.

Lưu ý: Mặc dù lazy Load hình ảnh sẽ giúp cải thiện tốc độ cảm nhận của trang web, bạn nên luôn lưu và tối ưu hóa hình ảnh cho web để đạt được kết quả tối đa. Ở bài viết sau mình sẽ hướng dẫn cách thức để tối ưu hình ảnh trước khi Up lên.
Bước 5. Tinh chỉnh Preload trong WP Rocket
Tiếp theo, bạn có thể xem lại cài đặt Preload trong WP Rocket bằng cách chuyển sang tab ‘Preload’. Theo mặc định, plugin bắt đầu thu thập dữ liệu trang chủ của bạn và theo các liên kết để tải trước bộ nhớ cache.
Ngoài ra, bạn có thể yêu cầu plugin sử dụng sơ đồ trang web XML của bạn để tạo bộ nhớ cache.
Bạn cũng có thể tắt tính năng tải trước, nhưng chúng tôi không khuyên bạn nên làm như vậy.
Tắt tính năng tải trước sẽ yêu cầu WordPress chỉ lưu các trang vào bộ nhớ cache khi chúng được người dùng yêu cầu. Điều này có nghĩa là người dùng đầu tiên tải trang cụ thể đó sẽ luôn thấy một trang web chậm.
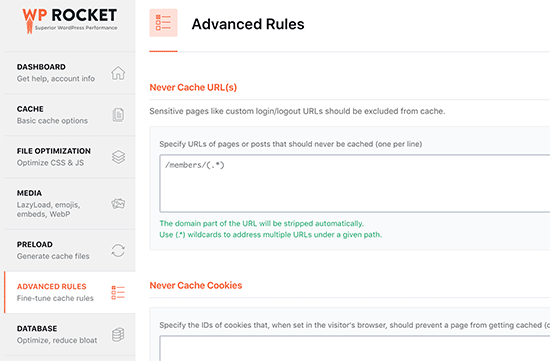
Bước 6. Thiết lập Quy tắc bộ nhớ đệm nâng cao
WP Rocket cung cấp cho bạn toàn quyền kiểm soát bộ nhớ đệm. Bạn có thể chuyển sang tab Quy tắc nâng cao trên trang cài đặt để loại trừ các trang mà bạn không muốn lưu vào bộ nhớ đệm.

Bạn cũng có thể loại trừ cookie, tác nhân người dùng (trình duyệt và loại thiết bị) và tự động xây dựng lại bộ nhớ cache khi bạn cập nhật các trang hoặc bài đăng cụ thể.
Cài đặt mặc định sẽ hoạt động cho hầu hết các trang web. Nếu bạn không chắc chắn về các tùy chọn này, thì bạn cần để trống chúng.
Khu vực cài đặt này dành cho nhà phát triển và người dùng thành thạo cần cài đặt tùy chỉnh vì họ có thể có thiết lập trang web phức tạp.
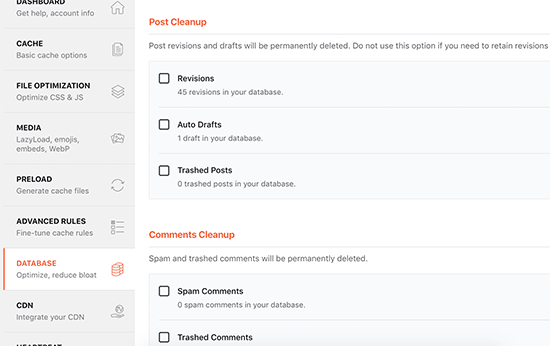
Bước 7. Thực hiện dọn dẹp cơ sở dữ liệu bằng WP Rocket
WP Rocket cũng giúp bạn dễ dàng dọn dẹp cơ sở dữ liệu WordPress . Nó có rất ít hoặc không ảnh hưởng đến hiệu suất trang web của bạn, nhưng bạn vẫn có thể xem xét các tùy chọn này nếu muốn.
Bạn cần chuyển sang tab Cơ sở dữ liệu trên trang cài đặt plugin. Từ đây, bạn có thể xóa các bản sửa đổi bài đăng, bản nháp, spam và bình luận thùng rác.

Chúng tôi khuyên bạn không nên xóa các sửa đổi bài đăng vì chúng có thể thực sự hữu ích trong việc hoàn tác các thay đổi đối với các bài đăng và trang WordPress của bạn trong tương lai. Bạn cũng không cần phải xóa các nhận xét spam và chuyển vào thùng rác vì WordPress sẽ tự động xóa chúng sau 30 ngày.
Như vậy là mình vừa hoàn tất phần hướng dẫn bật các tùy chọn của WP Rocket. Các bạn hãy bấm vào link bên dưới để down Plugin về vài trải nghiệm nhé.