Cho dù họ đang giúp điều hướng hoặc thúc đẩy chuyển đổi, các liên kết đóng một vai trò quan trọng trên hầu hết các trang web hiện đại. Tuy nhiên, bạn có thể cảm thấy như các URL mặc định của chủ đề của bạn đang bị thiếu, đó là lý do tại sao bạn có thể muốn thay đổi màu liên kết trong WordPress.
May mắn thay, có thể thay đổi màu liên kết trong WordPress, sử dụng lựa chọn của bạn về các tùy chọn trình chỉnh sửa, plugin hoặc mã tùy chỉnh. Bằng cách áp dụng (các) màu tùy chỉnh của riêng bạn, bạn có thể làm cho các liên kết của mình nổi bật so với nền – hoặc kết hợp hoàn hảo với phần còn lại của thiết kế.
Trong bài đăng này, chúng tôi sẽ đề cập đến năm cách khác nhau để thay đổi màu liên kết trong WordPress. Bất kể bạn có đang sử dụng hay không một plugin trình tạo trang hoặc Các Tùy biến WordPress, bạn nên tìm một kỹ thuật phù hợp với mình.
Mục lục
Cách dễ nhất để thay đổi màu liên kết trong WordPress
Nếu bạn muốn tìm hiểu cách thay đổi màu sắc của các liên kết của mình trong WordPress, hãy đọc hướng dẫn này. Dưới đây là các phương pháp mà chúng ta sẽ đề cập tiếp theo:
- Mã CSS tùy chỉnh – nếu bạn cảm thấy thoải mái khi thêm một số mã CSS cơ bản, đây thường là phương pháp linh hoạt và được áp dụng rộng rãi nhất.
- Trình tùy biến WordPress – rất có thể chủ đề của bạn có thể cung cấp các tùy chọn chuyên dụng để thay đổi màu liên kết.
- Yếu tố – Trình tạo trang Elementor giúp bạn dễ dàng thay đổi màu liên kết trên toàn trang web.
- Người xây dựng hải ly – plugin và chủ đề trình tạo trang Beaver Builder cũng bao gồm các tùy chọn để thay đổi màu liên kết.
- Trình chỉnh sửa WordPress (liên kết riêng lẻ) – nếu bạn chỉ muốn thay đổi màu sắc của các liên kết cụ thể, bạn có thể thực hiện thủ công thông qua trình chỉnh sửa WordPress.
1. Thêm mã CSS
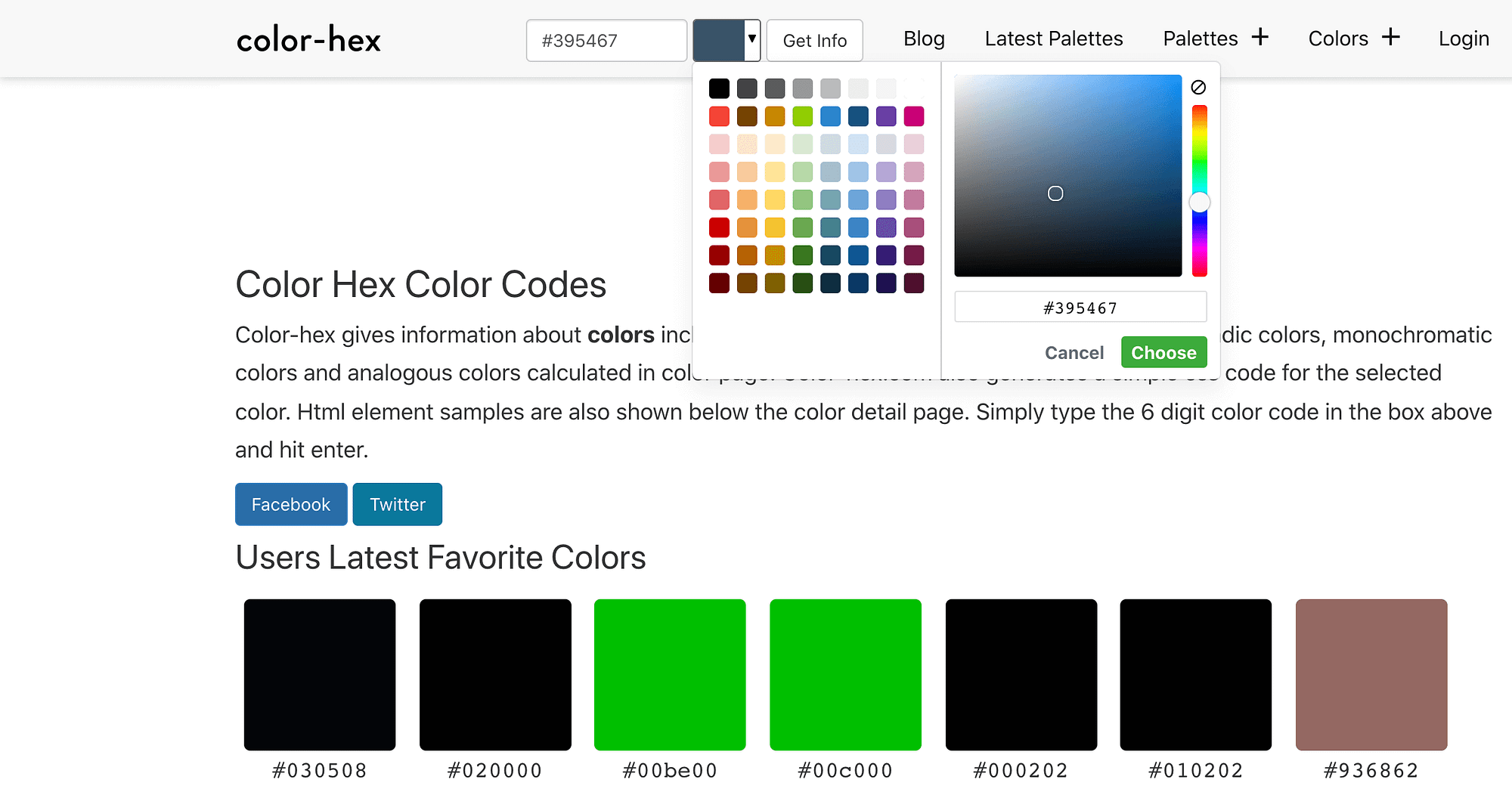
Một cách để thay đổi màu liên kết trong WordPress là viết một số mã CSS tùy chỉnh. Điều này yêu cầu bạn nhập mã hex cho màu mà bạn muốn sử dụng trên trang web của mình. Bạn có thể khám phá các mã khác nhau bằng cách sử dụng dịch vụ như color-hex:

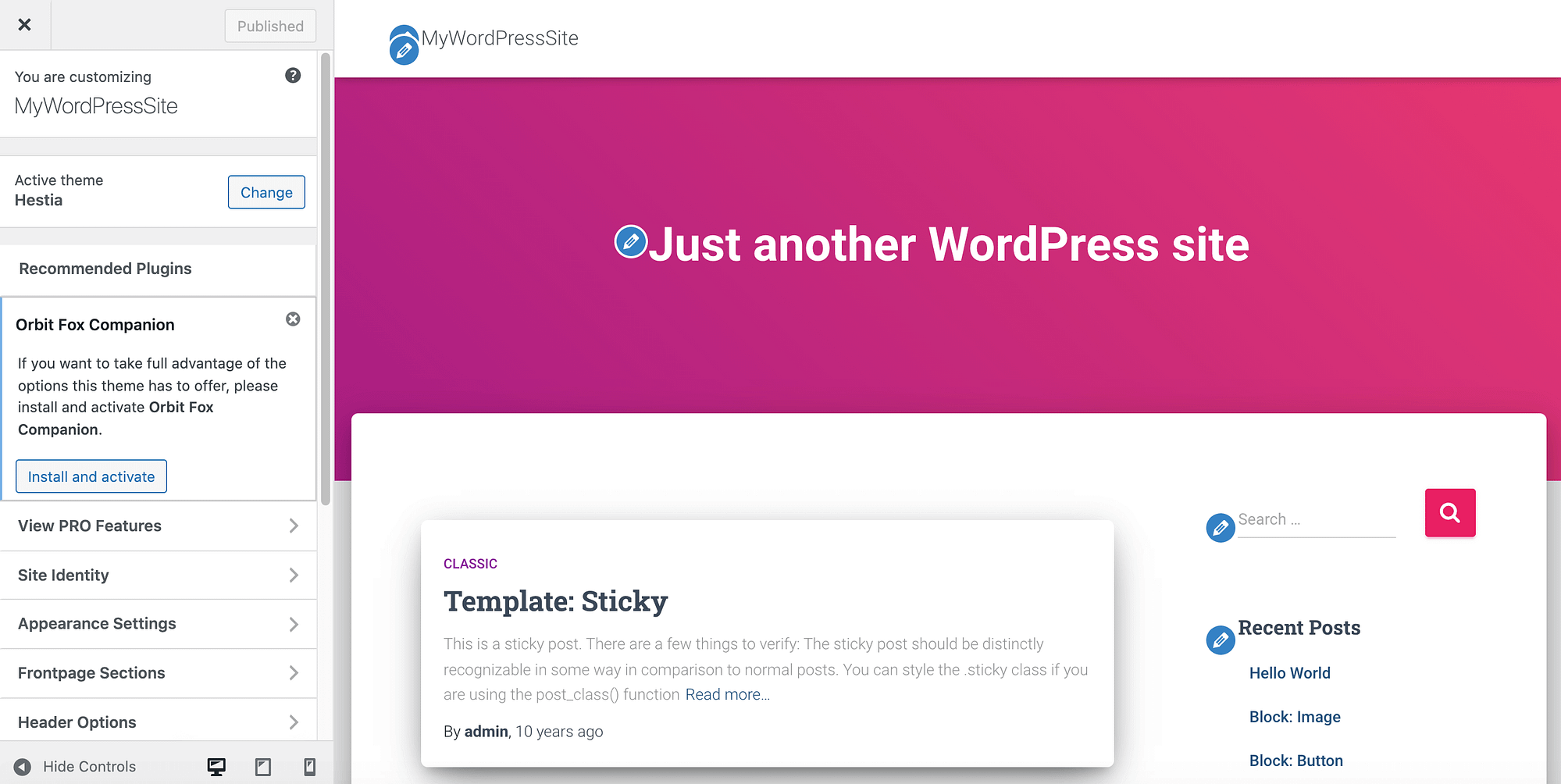
Khi bạn đã tìm thấy mã hex hoàn hảo của mình, hãy đăng nhập vào bảng điều khiển WordPress của bạn. Sau đó điều hướng đến Giao diện > Tùy chỉnh:

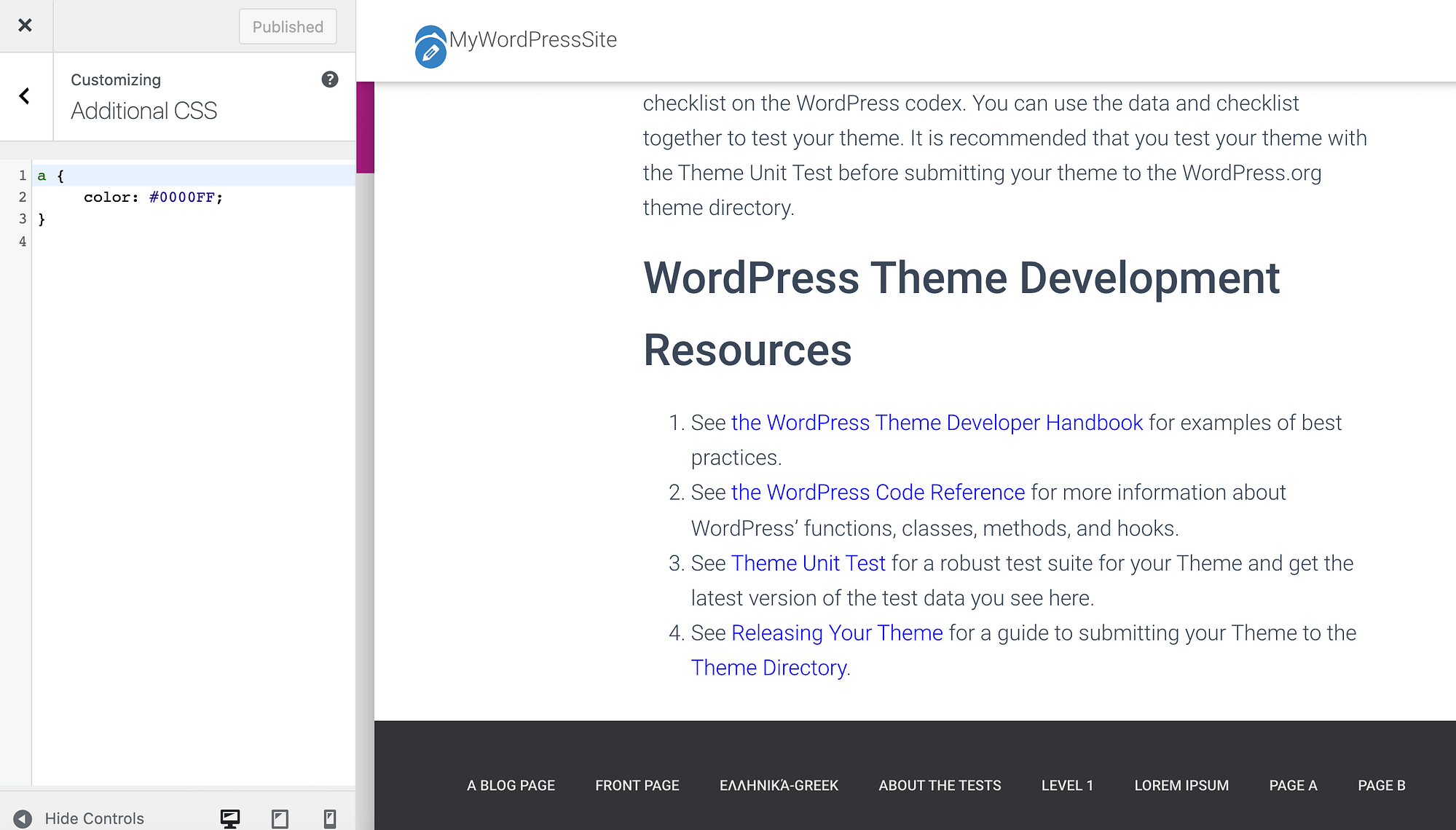
Trong menu bên trái, hãy chọn biểu tượng CSS bổ sung. Bây giờ bạn có thể nhập CSS sau:
a {
color: #0000FF;
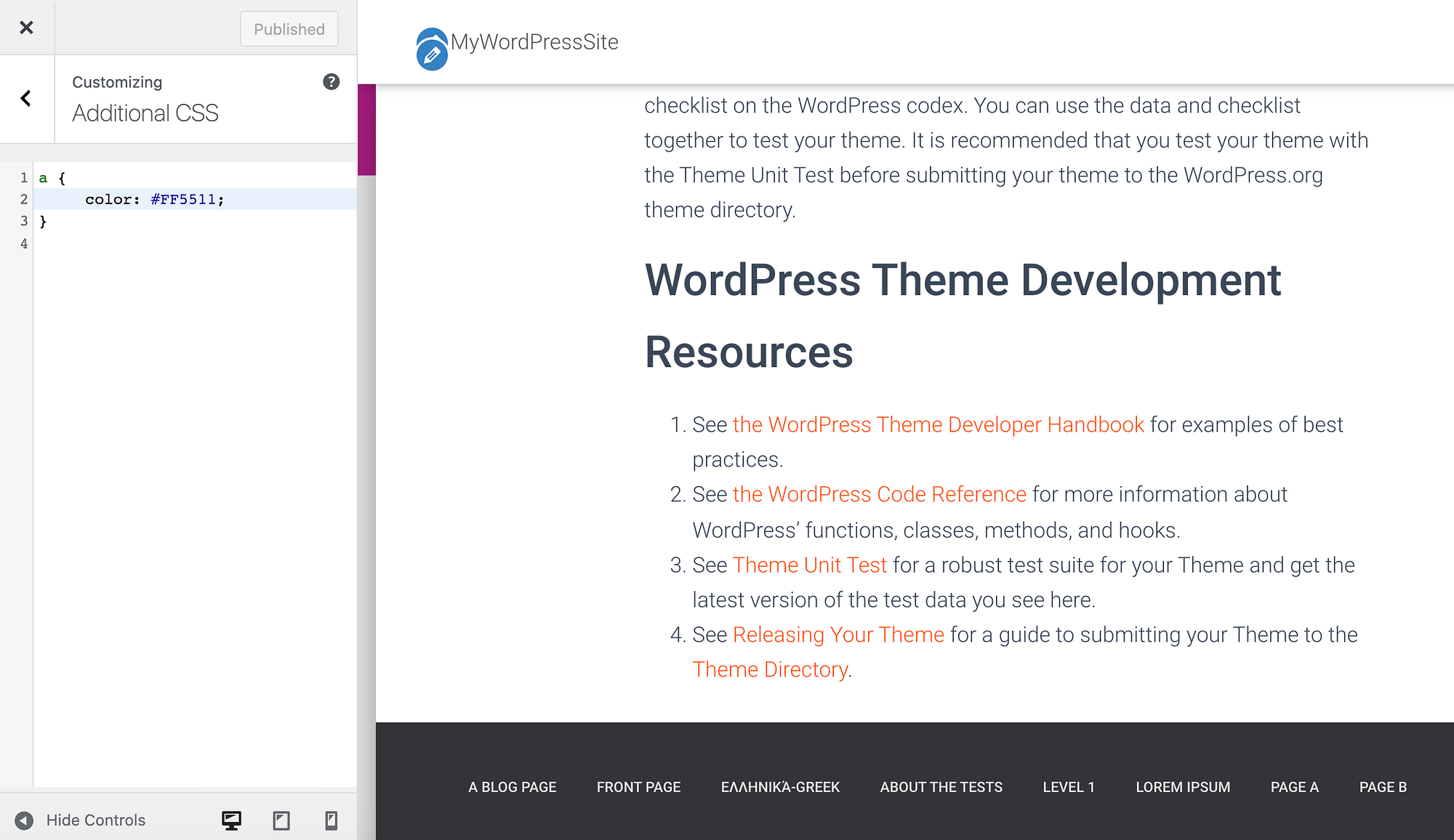
}Đảm bảo thay thế màu: với mã hex mà bạn đã xác định trước đó. Để thực hiện các thay đổi của bạn, hãy nhấp vào Xuất bản:

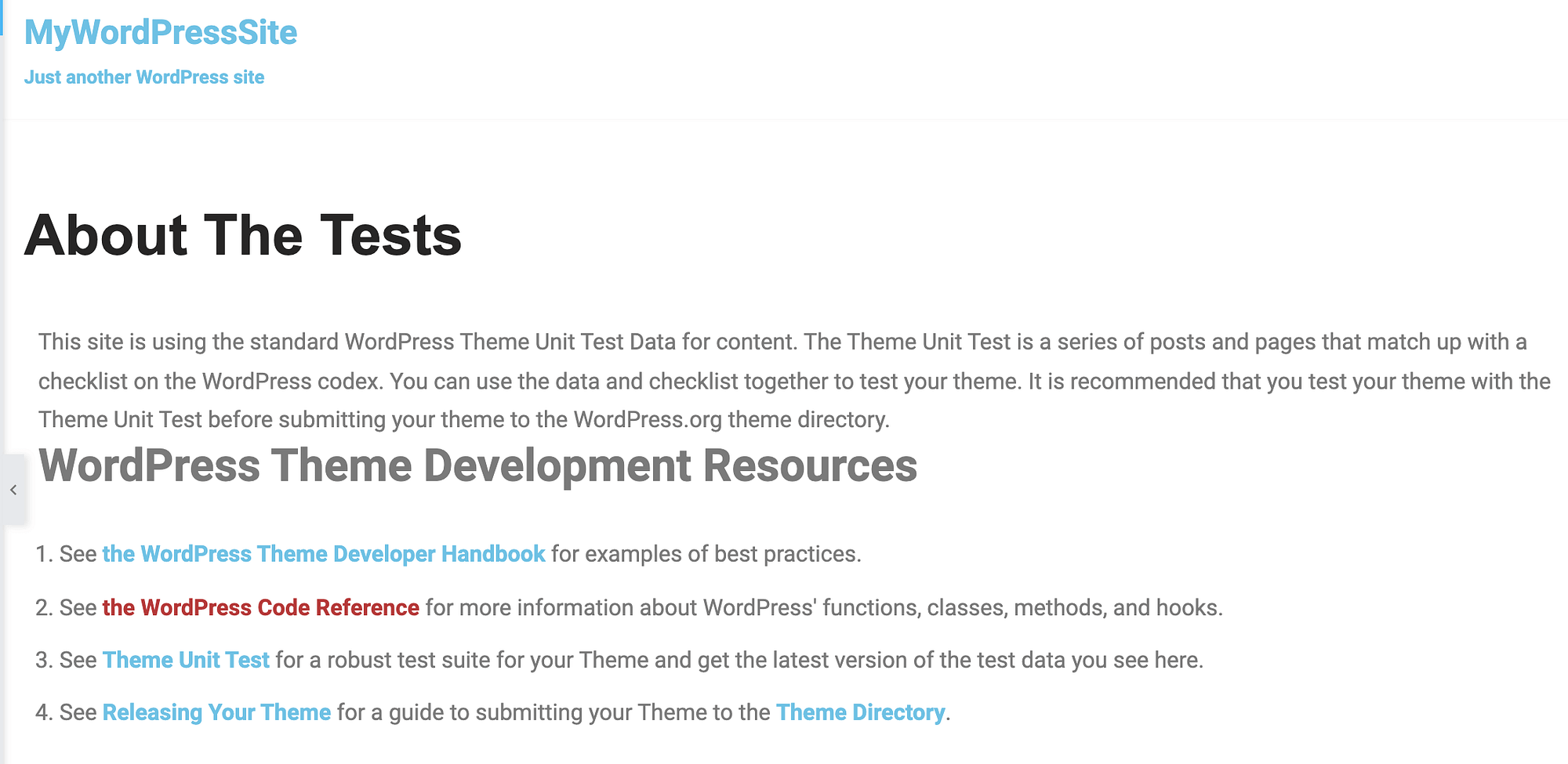
Màu sắc của tất cả các liên kết trên trang web của bạn bây giờ sẽ thay đổi. Nếu bạn không hài lòng với giao diện mới này, bạn luôn có thể nhập một mã hex khác vào Trình tùy chỉnh WordPress:

Tại một số thời điểm, bạn có thể thay đổi quyết định và quyết định khôi phục màu liên kết mặc định của chủ đề. Để đạt được điều này, chỉ cần xóa tất cả mã trong Customizer’s CSS bổ sung và sau đó nhấp vào Xuất bản.
2. Kiểm tra Trình tùy chỉnh WordPress
Tùy thuộc vào chủ đề bạn đã chọn, bạn có thể sửa đổi các liên kết của mình trong WordPress Customizer. Điều này có nghĩa là bạn sẽ không phải viết bất kỳ CSS nào.
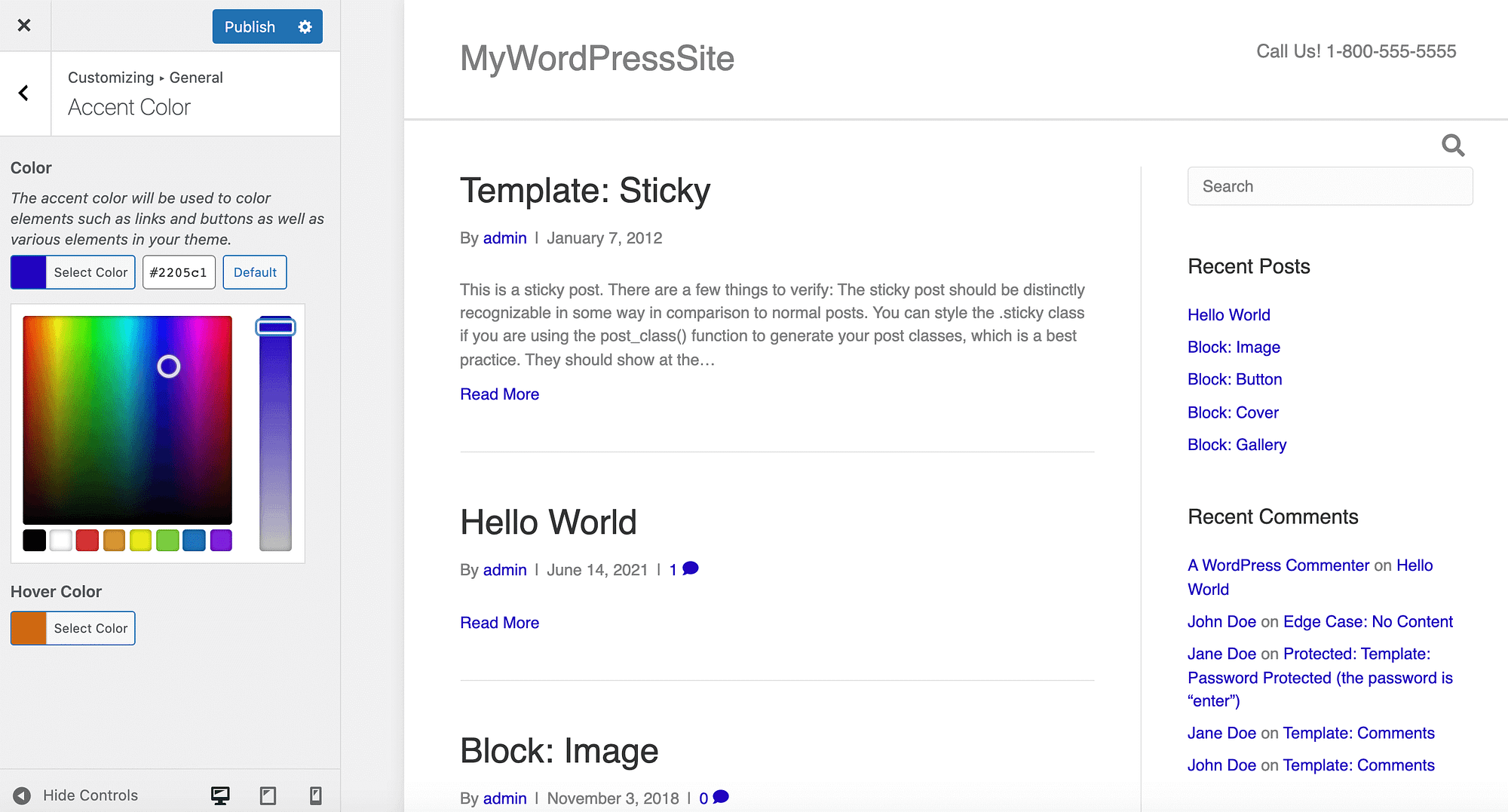
Trong bảng điều khiển WordPress của bạn, điều hướng đến Giao diện > Tùy chỉnh và tìm kiếm bất kỳ tùy chọn nào được gắn nhãn Màu. Các cài đặt này có thể khác nhau giữa các chủ đề.
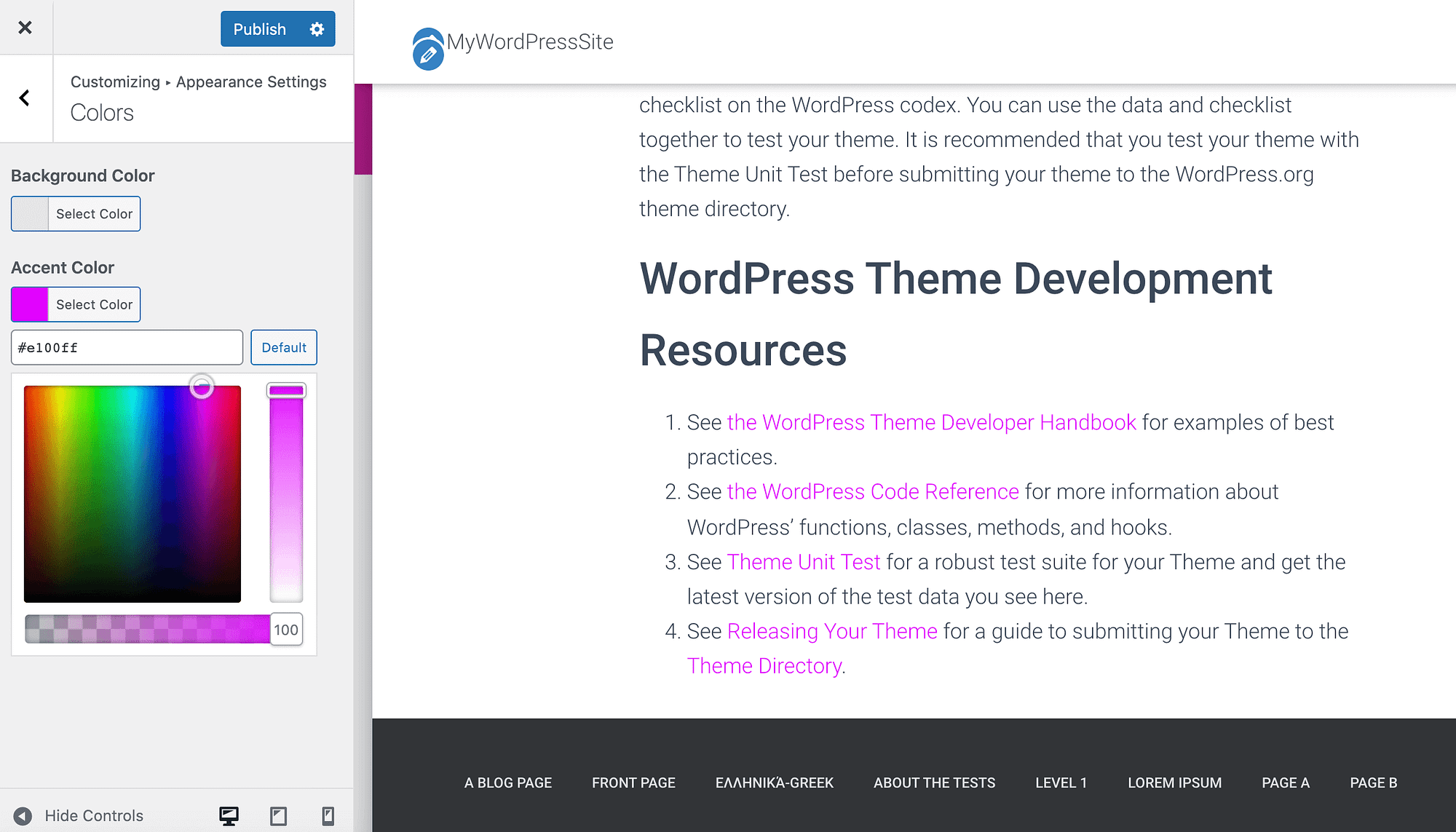
Ví dụ: nếu bạn đang sử dụng của riêng chúng tôi Hestia WordPress chủ đềlựa Cài đặt giao diện > màu sắc. Sau đó, bạn có thể tùy chỉnh các liên kết của mình bằng cách sử dụng Màu nhấn mạnh Cài đặt:

Ngoài ra, nếu bạn có ý tưởng về một mã hex cụ thể, bạn có thể nhập giá trị này vào trường văn bản đi kèm. Khi bạn hài lòng với lựa chọn của mình, hãy nhấp vào Xuất bản.
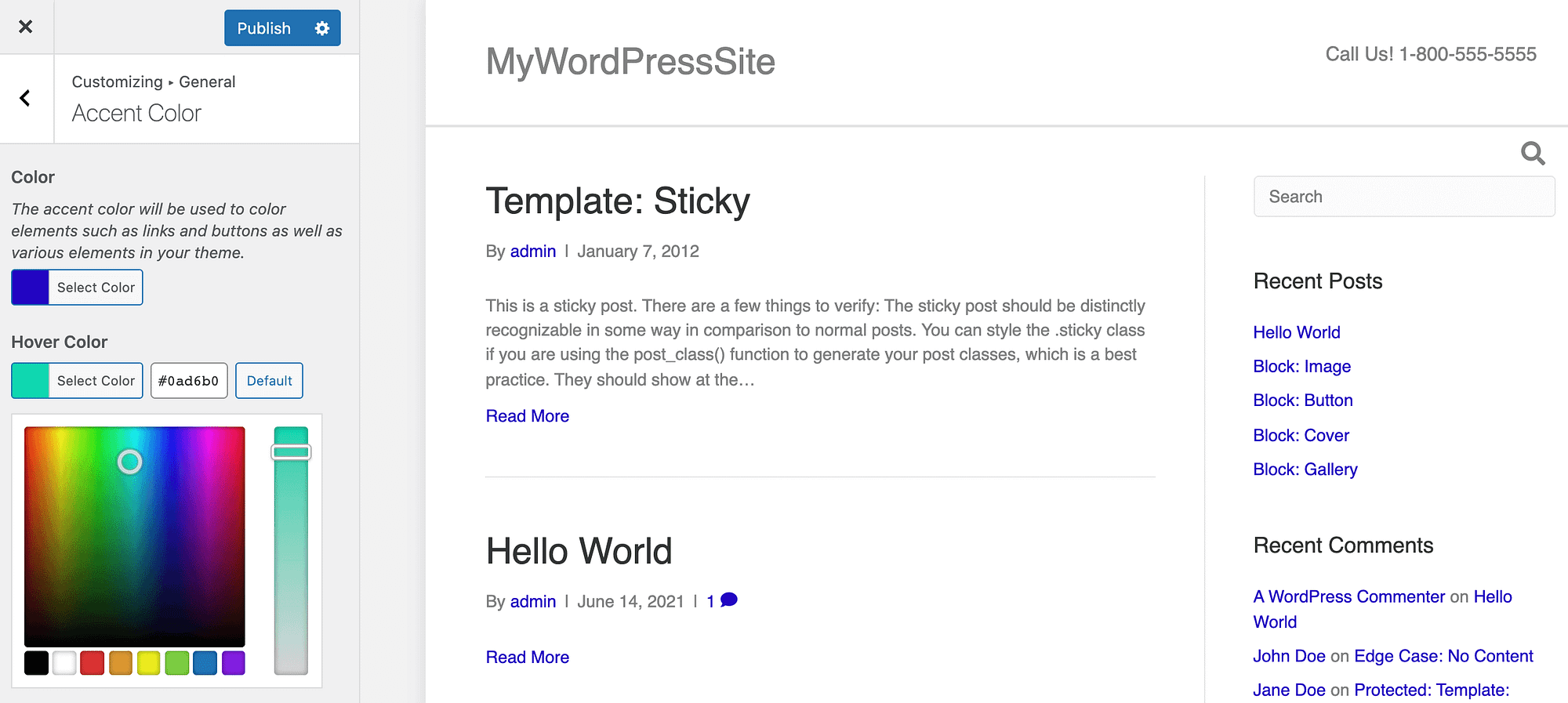
Sau khi thử nghiệm với nhiều màu sắc khác nhau, bạn có thể quyết định rằng bạn thích mặc định hơn. Nếu đúng như vậy, bạn có thể khôi phục màu nhấn ban đầu của Hestia bằng cách nhấp vào Mặc định nút.
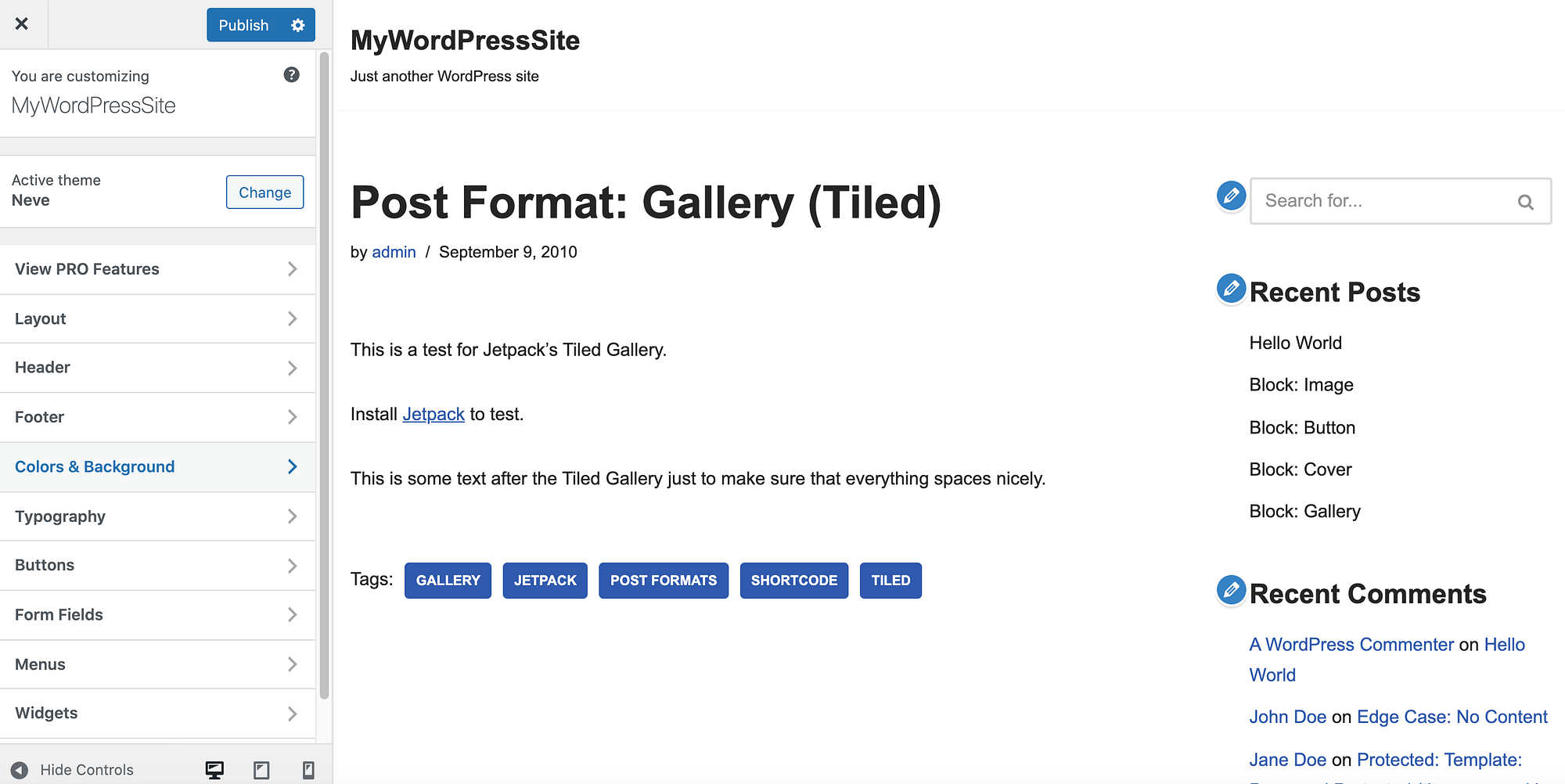
Của chúng tôi Chủ đề Neve cũng giúp bạn dễ dàng tùy chỉnh các liên kết của mình trực tiếp trong Trình tùy chỉnh WordPress. Ở bên trái-hvà menu, chọn Màu sắc &nền:

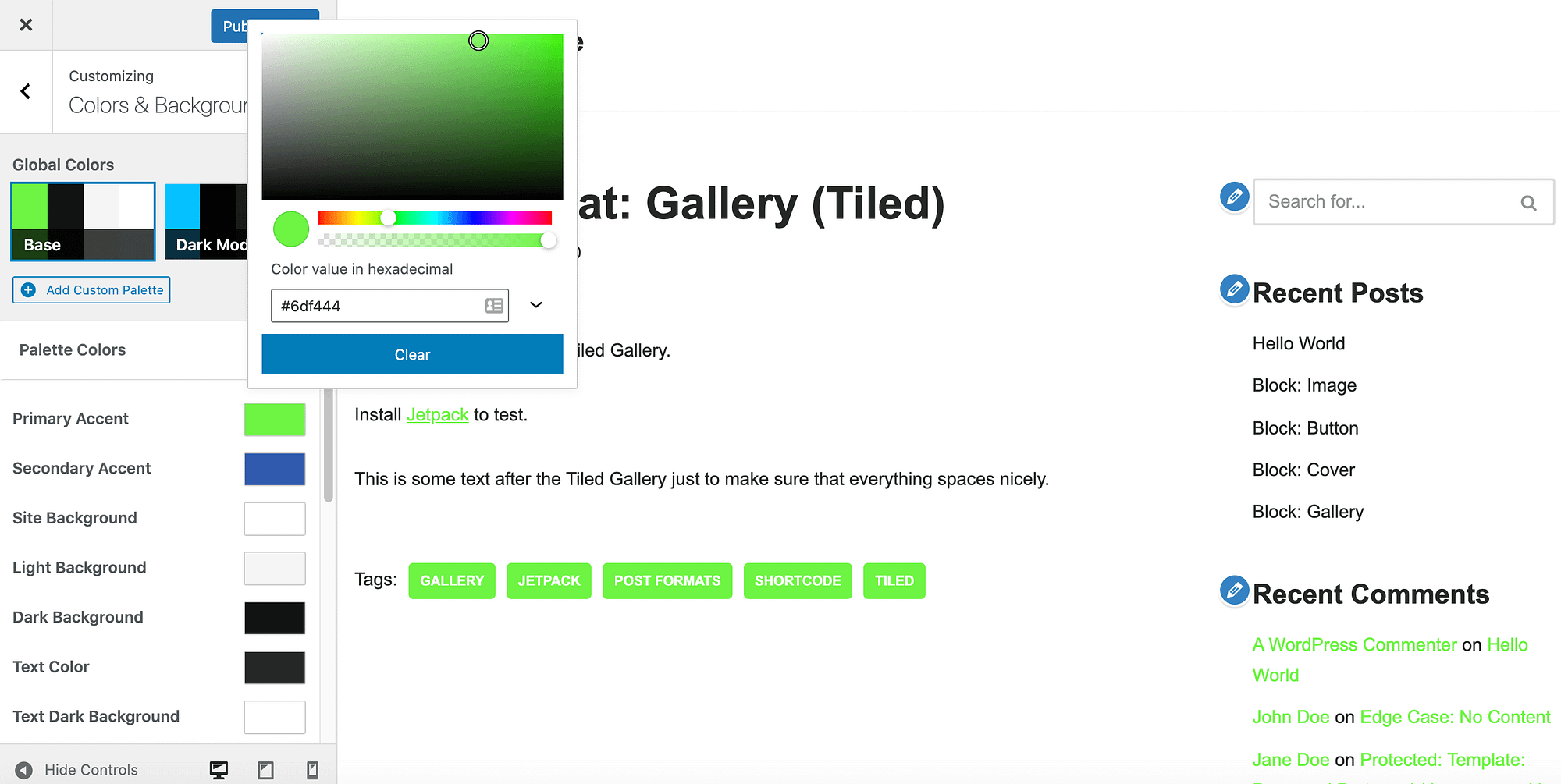
Sau đó chọn Hành động chính. Bây giờ bạn có thể thực hiện lựa chọn của mình từ bộ chọn màu:

Để thực hiện các thay đổi của bạn, hãy nhấp vào Xuất bản.
Nếu bạn có sự thay đổi trong lòng, bạn có thể khôi phục mặc định của Neve bằng cách cuộn xuống cuối trang Màu sắc &nền thực đơn. Sau đó chọn Đặt lại tất cả về mặc định.
3. Sử dụng trình tạo trang Elementor
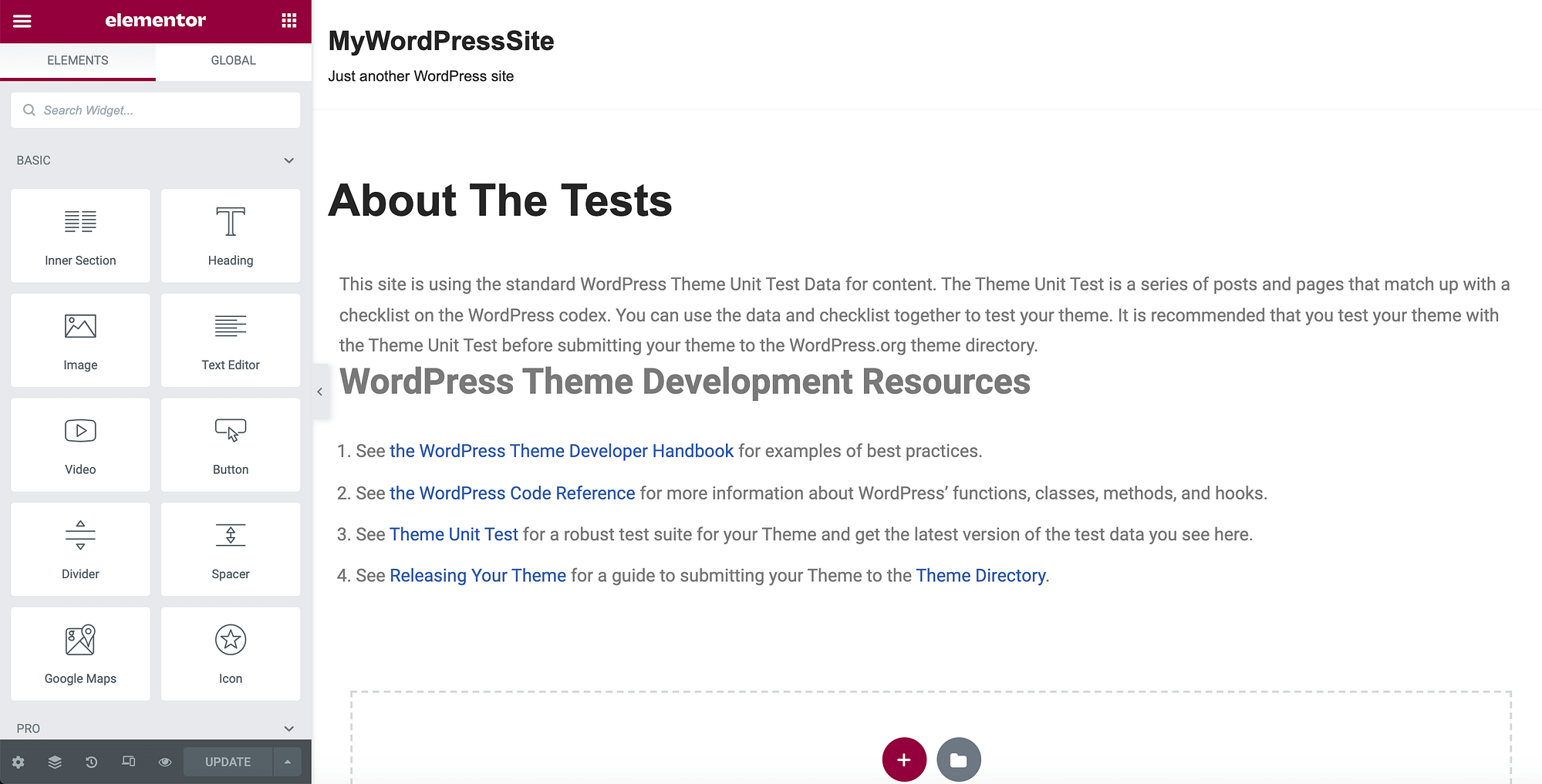
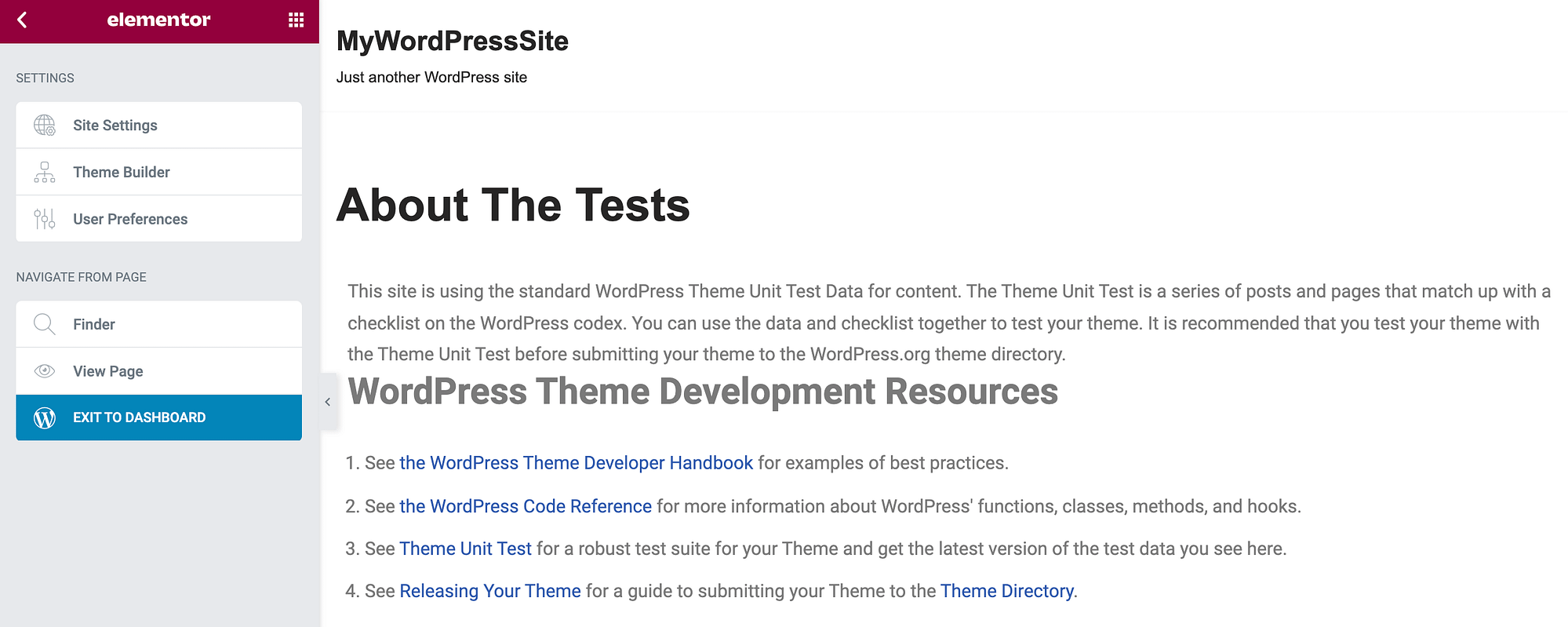
Với hơn năm triệu lượt cài đặt đang hoạt động, Elementor là một trong những phổ biến nhất WordPress plugin trình tạo trang. Nếu bạn sử dụng Elementor trên trang web của bạn, bạn có thể thay đổi màu liên kết bằng cách mở bất kỳ trang hoặc bài đăng nào trong trình chỉnh sửa Elementor:

Ở góc trên bên trái, hãy chọn nút Hamburger biểu tượng. Sau đó nhấp vào Cài đặt trang web:

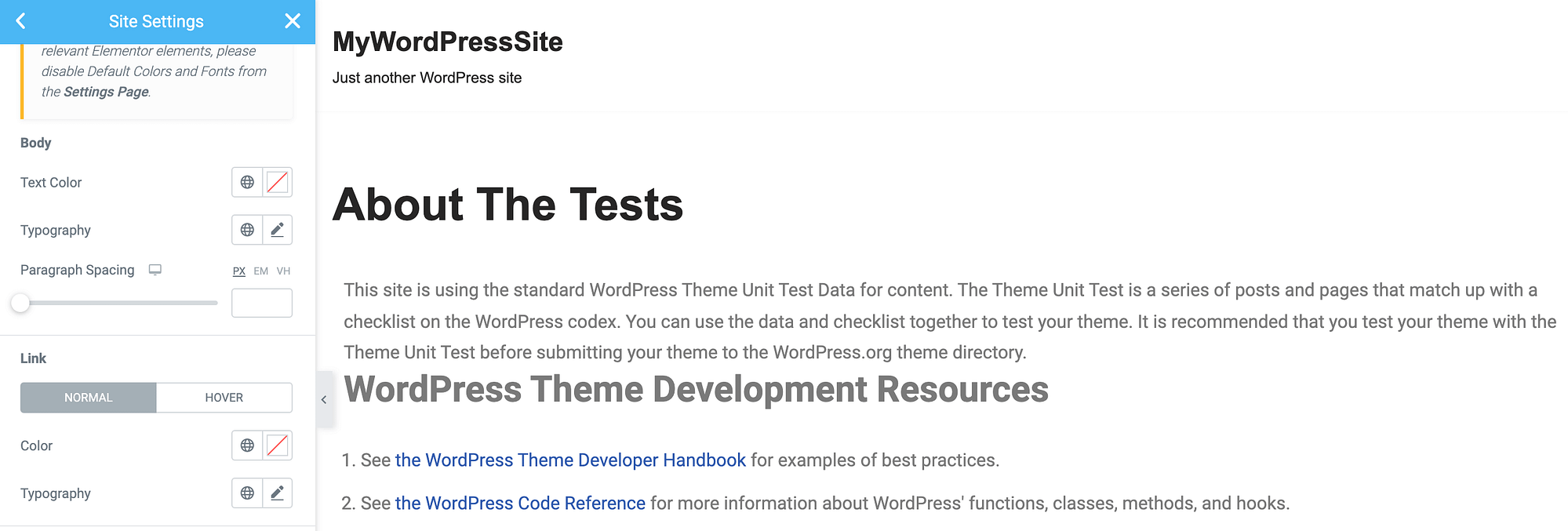
Tiếp theo, chọn Thuật in máy. Trong menu tiếp theo, bạn có thể thay đổi màu của liên kết khi nó ở trạng thái mặc định, không được chọn. Để thực hiện thay đổi này, hãy đảm bảo rằng Bình thường được chọn:

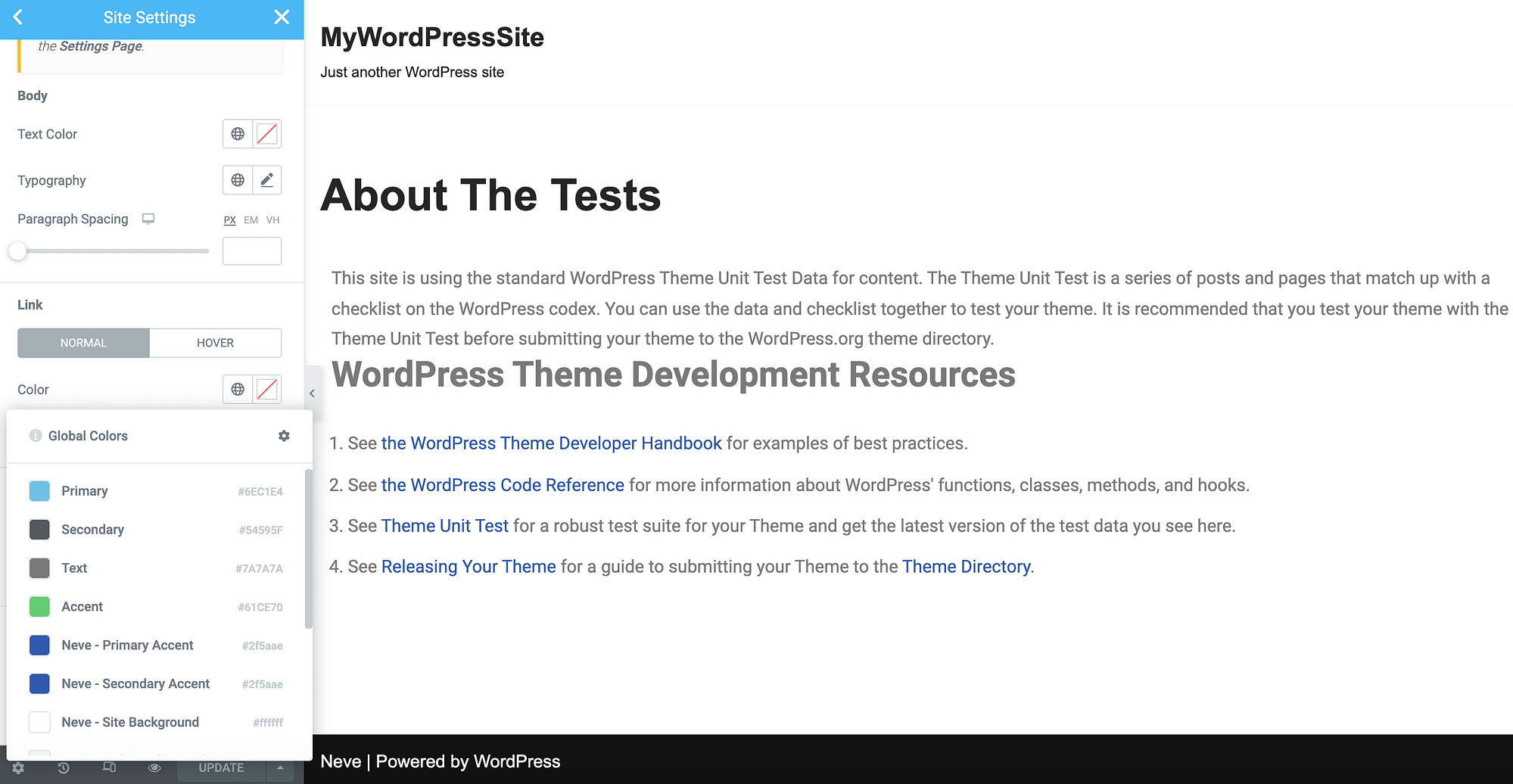
Tiếp theo, nhấp vào một trong hai biểu tượng đi kèm với Màu Cài đặt. Từ trái sang phải, các biểu tượng này khởi chạy danh sách các màu được xác định trên toàn cầu của chủ đề của bạn hoặc bộ chọn màu WordPress:

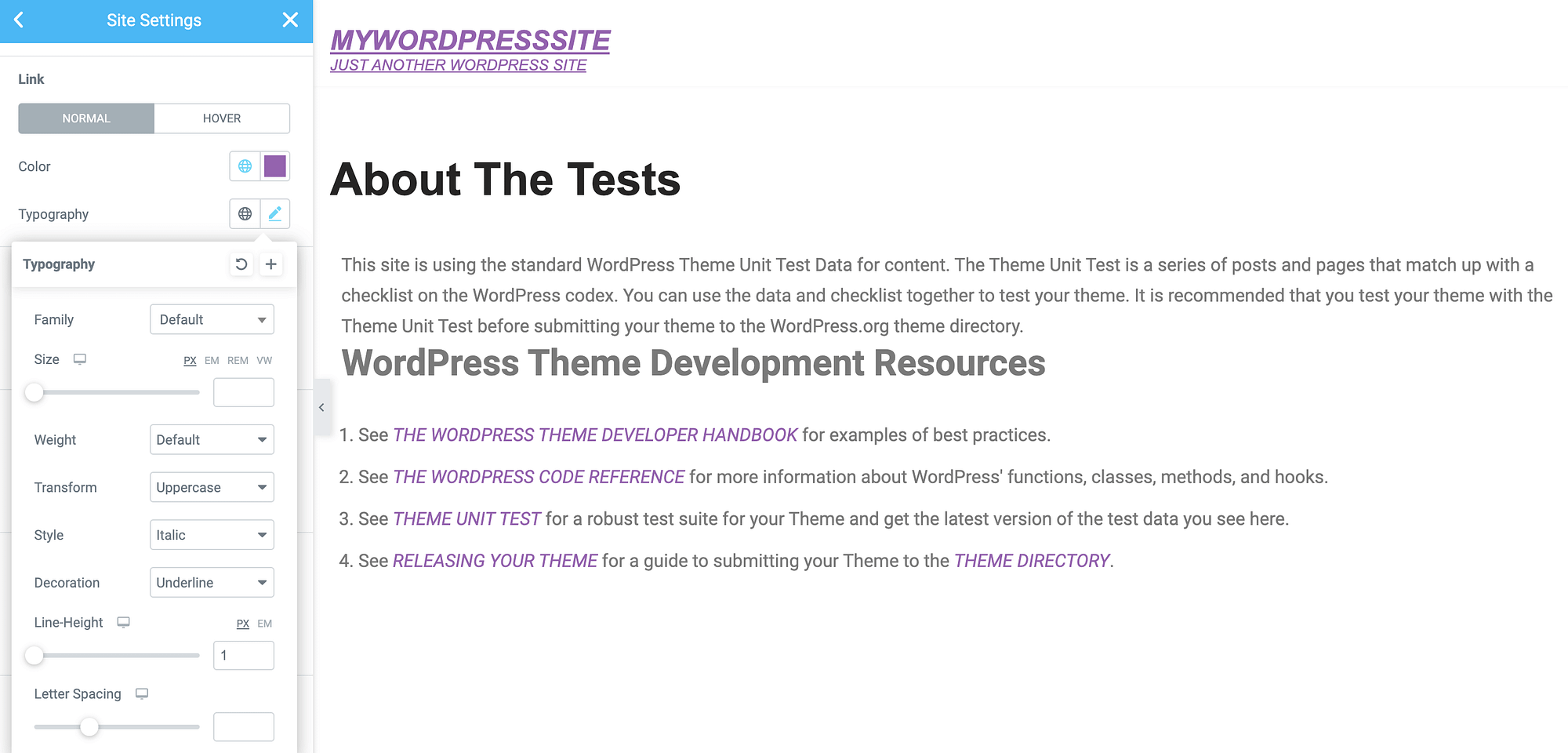
Trong khi bạn đang tùy chỉnh các liên kết của mình, bạn cũng có thể muốn thay đổi các thuộc tính kiểu chữ khác nhau. Điều này bao gồm kiểu, khoảng cách giữa các chữ cái và chiều cao dòng. Bạn có thể thực hiện những thay đổi này bằng cách sử dụng Thuật in máy cửa sổ bật lên:

Elementor cũng cung cấp cho bạn tùy chọn để xác định màu di chuột khác. Điều này có thể xác nhận rằng khách truy cập được định vị thành công trên một liên kết cụ thể, điều này có thể đặc biệt hữu ích cho các trang có nhiều URL. Nó cũng có thể tăng khả năng truy cập trang web của bạn đối với những người bị khiếm khuyết liên quan đến thị lực:

Để thực hiện thay đổi này, hãy chọn nút Lượn trong menu bên trái của Elementor. Sau đó, bạn có thể sử dụng quen thuộc Màu và Thuật in máy cửa sổ bật lên để tạo hiệu ứng di chuột độc đáo.
Khi bạn đã hoàn tất việc tùy chỉnh URL của mình, đừng quên nhấp vào nút Cập nhật. Elementor bây giờ sẽ áp dụng những thay đổi này cho mọi liên kết trên tất cả các thiết kế và mẫu Elementor của bạn.
4. Sử dụng plugin và chủ đề Beaver Builder
Beaver Builder là một trình tạo kéo và thả trực quan được sử dụng bởi gần bốn trăm nghìn trang web. Nếu bạn đang sử dụng plugin phổ biến này cộng với Chủ đề Beaver Builder, sau đó bạn có quyền truy cập vào một loạt các cài đặt trước. Để thay đổi màu liên kết trong WordPress, bạn sẽ cần ghi đè các cài đặt trước đó.
Trong bảng điều khiển WordPress của bạn, điều hướng đến Chủ đề > giao diện. Sau đó di chuột qua Chủ đề Beaver Builder và chọn Tùy chỉnh. Thao tác này sẽ khởi chạy trình chỉnh sửa Beaver Builder:

Trong menu bên trái, điều hướng đến Màu nhấn chung >. Bây giờ bạn có thể nhấp vào Màu nhấn mạnh và sử dụng bộ chọn tiếp theo để chọn màu mới:

Nếu bạn có một mã hex cụ thể trong đầu, bạn có thể nhập giá trị đó vào trường văn bản đi kèm. Tương tự như Elementor, Beaver Builder cung cấp cho bạn tùy chọn để xác định một màu khác khi bạn di chuột qua một link:

Sau khi chỉnh sửa các cài đặt trước này, bạn có thể cập nhật trang web của mình bằng cách nhấp vào Xuất bản. Các liên kết của bạn giờ đây sẽ có một giao diện hoàn toàn mới! Nếu bạn muốn khôi phục mặc định của Beaver Builder bất kỳ lúc nào, chỉ cần điều hướng trở lại phần này và nhấp vào Mặc định nút.
5. Thay đổi màu sắc của các liên kết riêng lẻ trong trình chỉnh sửa WordPress
Cho đến thời điểm này, tất cả các phương pháp chúng tôi đã đề cập đã thay đổi màu liên kết trên toàn bộ trang web của bạn. Một thiết kế nhất quán thường là điều cần thiết để thể hiện một hình ảnh chuyên nghiệp. Nó cũng có thể giúp người dùng hiểu và điều hướng trang web của bạn.
Tuy nhiên, đôi khi bạn có thể cần phải ghi đè các cài đặt này trên toàn trang web. Ví dụ: bạn có thể muốn thu hút sự chú ý đến một liên kết cụ thể trên một trang có nhiều URL. Ngoài ra, bạn có thể cố gắng thu hút sự chú ý của khách truy cập bằng cách tạo trang đích điều đó trái ngược với phần còn lại của thiết kế trang web của bạn.
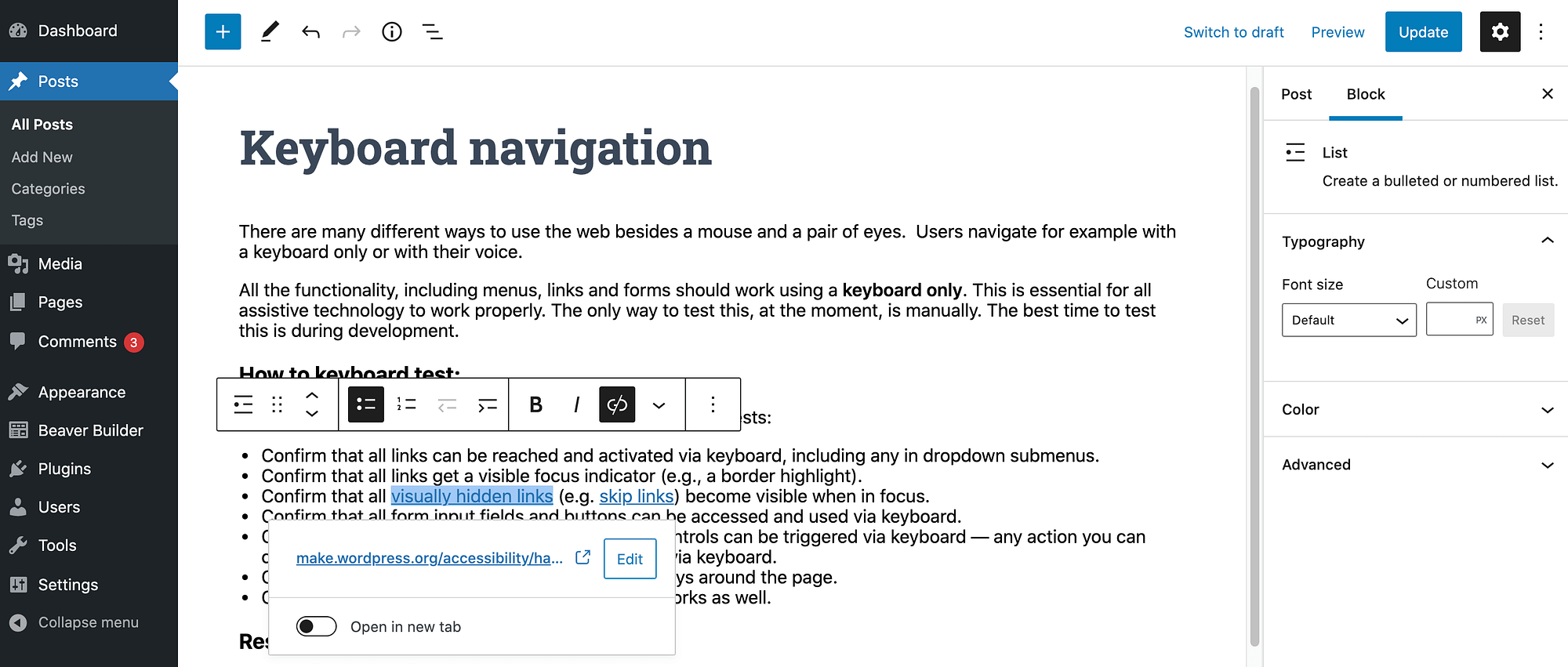
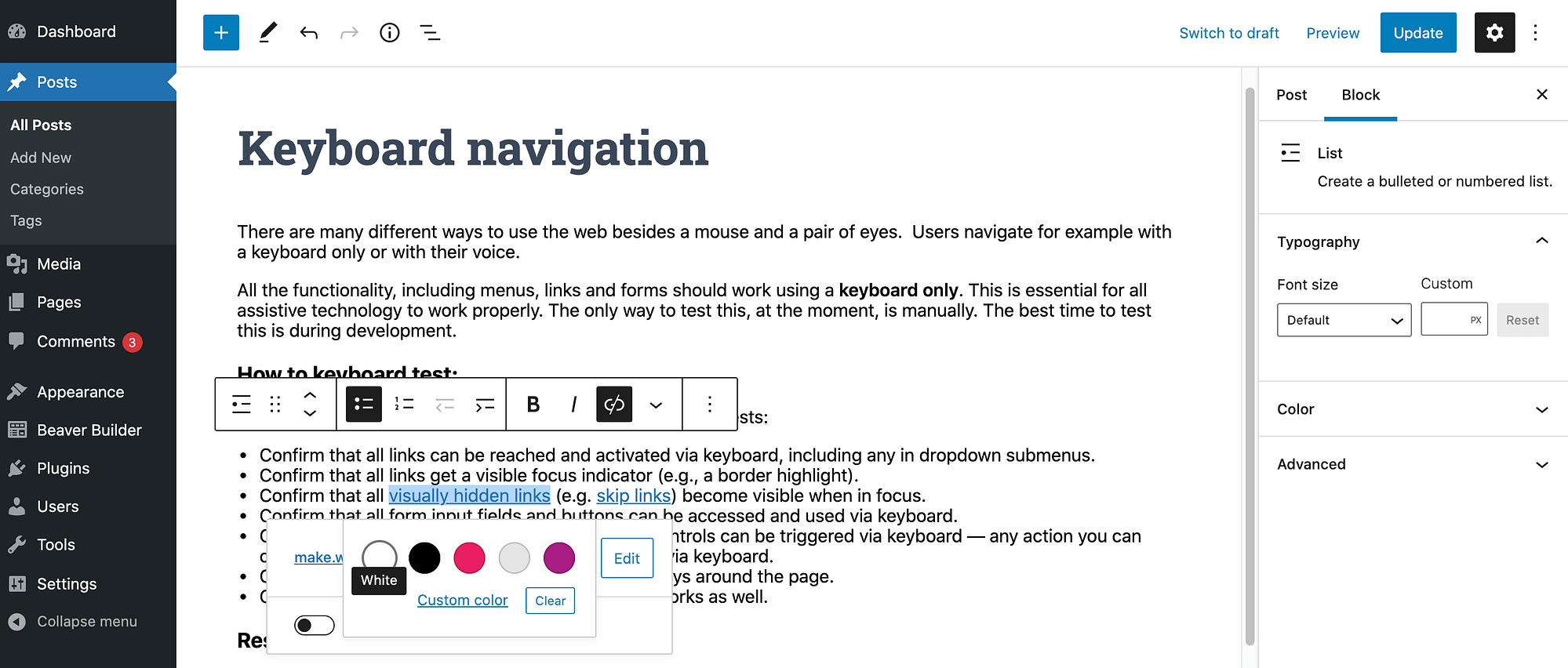
Bạn có thể thay đổi màu của một liên kết riêng lẻ bằng trình chỉnh sửa WordPress tiêu chuẩn. Để bắt đầu, hãy đánh dấu URL được đề cập. Trong thanh công cụ nổi xuất hiện, hãy chọn mũi tên trỏ xuống:

Sau đó chọn Màu Văn bản. Bây giờ bạn có thể chọn từ các màu được xác định trước hoặc chọn Màu tùy chỉnh. Cái sau ra mắt bộ chọn màu tích hợp của WordPress:

Bạn có thể lặp lại các bước này để áp dụng màu duy nhất cho bất kỳ liên kết nào khác trên trang này. Khi bạn hài lòng với kết quả, hãy cập nhật hoặc xuất bản trang như bình thường.
Kết luận về cách thay đổi màu liên kết WordPress của bạn
Khi nói đến việc tạo một trang web đẹp, được thiết kế chuyên nghiệp, chủ đề WordPress phù hợp là rất quan trọng. Tuy nhiên, mỗi trang web là duy nhất và ngay cả sau khi tìm thấy chủ đề hoàn hảo của bạn, bạn vẫn có thể cần phải thực hiện một số chỉnh sửa.
Hãy nhanh chóng tóm tắt lại năm cách để thay đổi màu liên kết mặc định trong WordPress:
- Thêm mã CSS.
- Kiểm tra WordPress Tùy biến.
- Sử dụng trình tạo trang Elementor.
- Sử dụng plugin và chủ đề Beaver Builder.
- Thay đổi màu của các liên kết riêng lẻ.
Để biết một số mẹo về màu sắc tốt nhất để sử dụng, hãy xem bài đăng của chúng tôi trên chọn bảng phối màu cho trang web của bạn.
Bạn có bất kỳ câu hỏi nào về cách tùy chỉnh màu liên kết WordPress không? Hãy nói về họ trong phần bình luận bên dưới!

