WordPress Chỉnh sửa toàn bộ trang web (FSE) đã thay đổi cách mọi người có thể tùy chỉnh trang web của họ. Nó đã giới thiệu vô số tính năng mới để làm cho thiết kế trang web dễ tiếp cận hơn và hiệu quả hơn. Tuy nhiên, bạn có thể cảm thấy hơi choáng ngợp bởi tất cả các thành phần khác nhau của trình chỉnh sửa mới này.
May mắn thay, nếu bạn đã quen thuộc với Trình chỉnh sửa khối, bạn có thể sẽ thấy Trình chỉnh sửa trang web mới dễ sử dụng một cách hợp lý. Khi bạn đã hiểu rõ về nó, bạn có thể bắt đầu xây dựng bố cục và các mẫu có thể tái sử dụng để tiết kiệm thời gian và công sức.
🔎 Trong bài đăng này, chúng ta sẽ xem xét kỹ hơn WordPress Chỉnh sửa toàn bộ trang web và lợi thế của nó. Sau đó, chúng ta sẽ thảo luận về năm tính năng chính của trình chỉnh sửa mới này và chỉ cho bạn cách sử dụng chúng. Hãy bắt đầu nào!
Mục lục
Tổng quan về WordPress Full Site Editing
Chỉnh sửa toàn bộ trang web (FSE) là một tính năng toàn diện được giới thiệu với WordPress 5.9. Nó bao gồm các công cụ khác nhau để tạo điều kiện cho quá trình thiết kế dễ dàng hơn cho chủ sở hữu trang web. Chúng bao gồm Trình chỉnh sửa trang web, hoạt động tương tự như Trình chỉnh sửa khối (còn được gọi là Trình chỉnh sửa Gutenberg).
Với Trình chỉnh sửa trang web, bạn có thể xây dựng và tùy chỉnh bố cục bằng các khối. Bạn cũng có thể chỉnh sửa và tạo mẫu cũng như thay đổi thiết kế cho chủ đề của mình.
💡 Ý tưởng của FSE là cho phép chủ sở hữu trang web tùy chỉnh mọi khu vực trên trang web của họ từ cùng một nơi. Tính năng này cũng giới thiệu các khối mới và các tùy chọn tùy chỉnh, giảm thiểu nhu cầu về các plugin của bên thứ ba hoặc mã bổ sung.
Các ưu điểm của Full Site Editing
Chỉnh sửa toàn bộ trang web có thể giúp tăng tốc quá trình thiết kế của bạn. Bạn có thể tùy chỉnh các yếu tố khác nhau của trang web của mình, bao gồm cả tiêu đề của bạn, thuật in máyvà các mẫu trang, tất cả đều từ cùng một nơi.
Thiết lập này có nghĩa là bạn sẽ không cần phải chuyển đổi giữa người tùy chỉnh và Trình chỉnh sửa trang web để thực hiện các thay đổi đối với trang web của bạn. Ngoài ra, với số lượng tùy chọn tùy chỉnh có sẵn, bạn có thể không cần thêm mã tùy chỉnh vào tệp chủ đề của mình nữa.
👉 Với FSE, bạn hoàn toàn có thể tùy chỉnh trang web của mình bằng cách sử dụng các khối. Bạn cũng có thể áp dụng các thay đổi toàn cầu trên trang web của mình.
Ví dụ: bạn có thể tùy chỉnh kiểu dáng của một nút và áp dụng những thay đổi đó cho tất cả các nút trên trang web của mình. Bằng cách này, bạn sẽ không phải chỉnh sửa các phần tử riêng lẻ. Nhìn chung, FSE có thể tăng tốc và đơn giản hóa quá trình thiết kế trang web của bạn.
Cách sử dụng WordPress Full Site Editing (5 tính năng chính)
Như chúng ta đã thấy, WordPress Full Site Editing có thể giúp bạn tiết kiệm thời gian và công sức khi thiết kế trang web của mình. Bạn thậm chí sẽ không cần phải chạm vào một dòng mã!
Bây giờ, chúng ta hãy xem xét năm trong số các tính năng chính của FSE và cách sử dụng chúng. 😎
📚 Mục lục:
- Chọn một chủ đề khối
- Thử nghiệm với các mẫu và các phần mẫu
- Sử dụng kiểu toàn cầu
- Khám phá các khối chủ đề mới
- Sử dụng các mẫu khối
1. Chọn một chủ đề khối
Điều quan trọng cần lưu ý là FSE chỉ hoạt động với chủ đề dựa trên khối. Điều này có nghĩa là bạn có thể cần phải thay đổi chủ đề hiện tại của mình để truy cập trình chỉnh sửa mới.
Vì FSE là một tính năng khá mới, nên vẫn chưa có nhiều chủ đề dựa trên khối. Cái đầu tiên được tạo là Twenty Twenty-Two, mà chúng ta sẽ sử dụng cho hướng dẫn này:
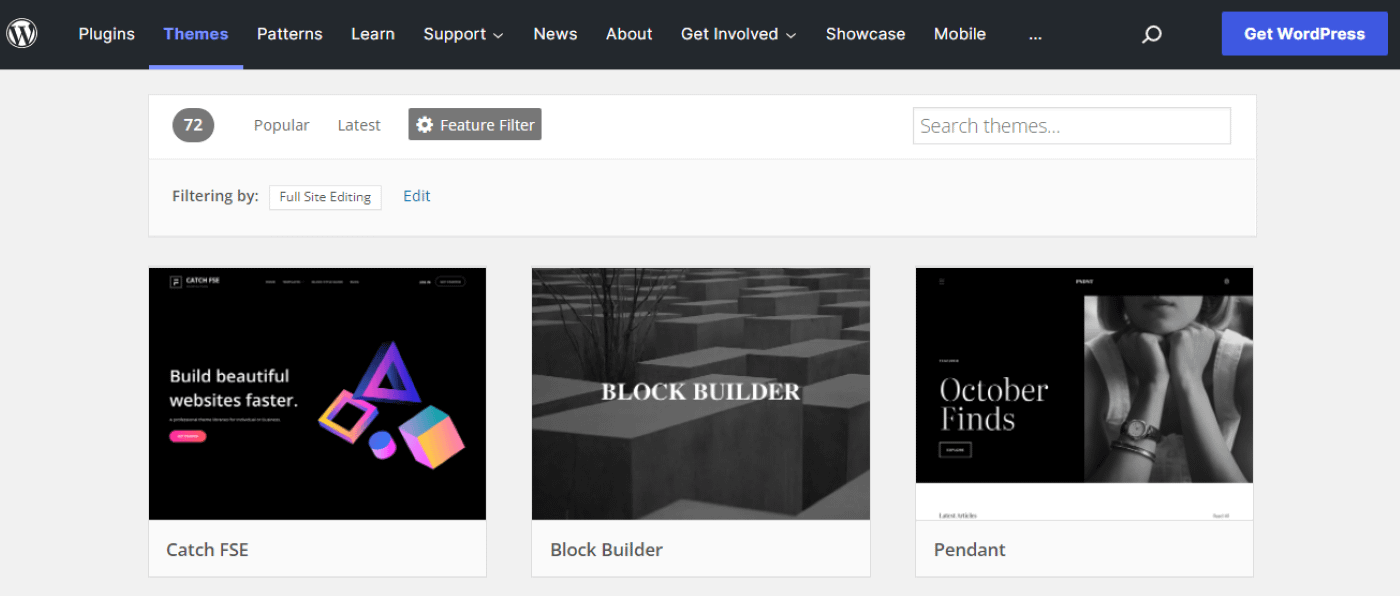
Để tìm kiếm các chủ đề dựa trên khối khác, bạn có thể duyệt các Chỉnh sửa toàn bộ trang web lọc tại WordPress.org:

Như tên cho thấy, các chủ đề khối được tạo thành từ các khối riêng lẻ. Ví dụ: các yếu tố như tiêu đề trang web, menu, biểu trưng và nút là tất cả các khối có thể được di chuyển xung quanh trang và tùy chỉnh.
Lưu ý rằng bạn sẽ không thể truy cập FSE cho đến khi bạn có chủ đề dựa trên khối trên trang web của mình. Khi bạn kích hoạt chủ đề khối của mình, Tùy biến cũ sẽ được thay thế bằng Trình chỉnh sửa trang web mới.
2. Thử nghiệm với các mẫu và các bộ phận mẫu
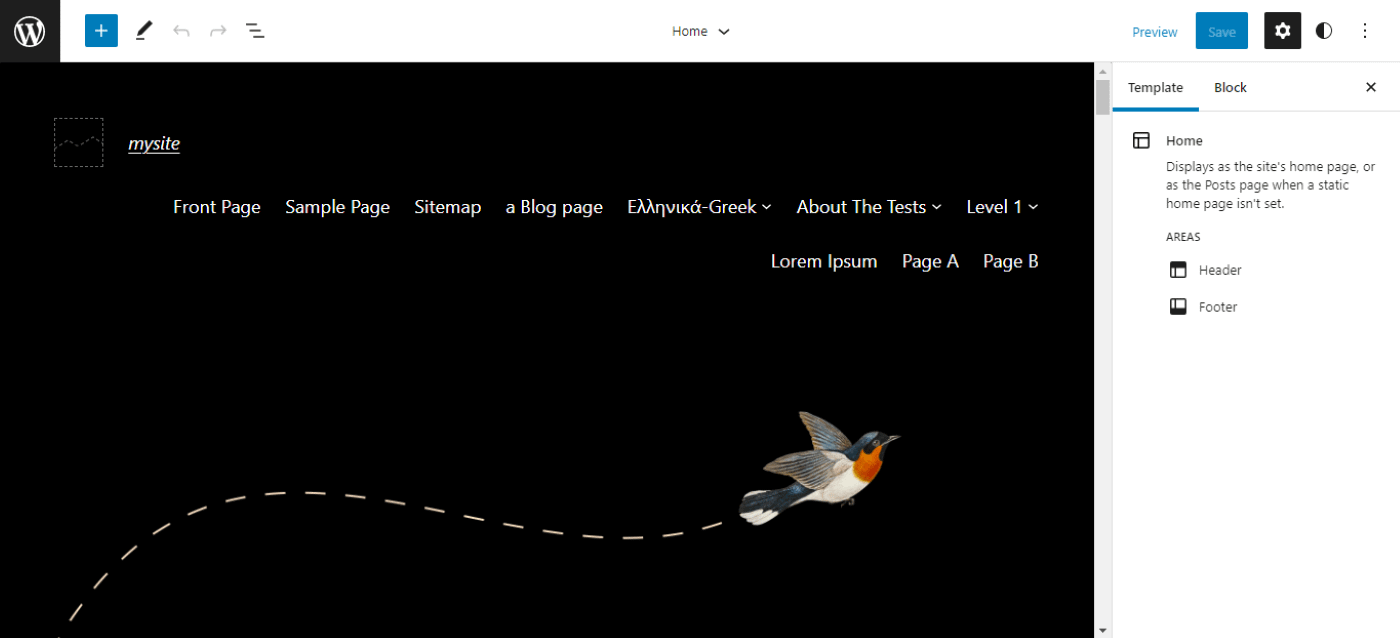
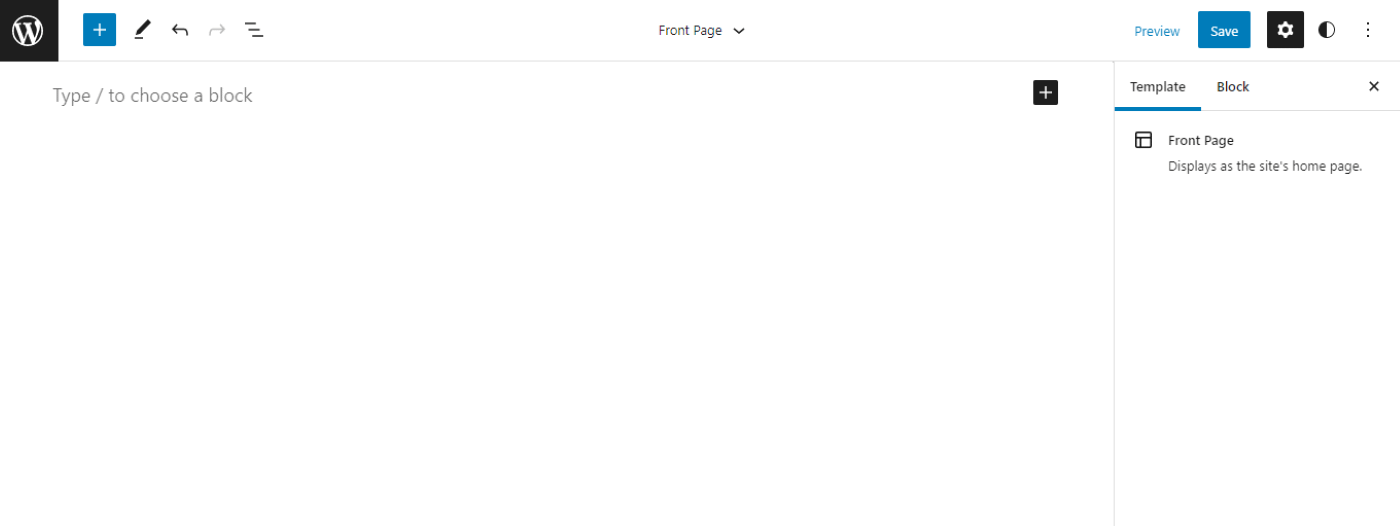
Để bắt đầu với FSE, hãy điều hướng đến Trình chỉnh sửa → ngoại hình trong bảng điều khiển WordPress của bạn. Thao tác này sẽ khởi chạy Trình chỉnh sửa trang web mới:

Theo mặc định, trình chỉnh sửa sẽ kéo trang chủ lên. Tuy nhiên, bạn có thể chỉnh sửa các mẫu trang và phần mẫu khác nhau.
Mẫu trang là bố cục có sẵn với chủ đề của bạn. Chúng có thể bao gồm trang Lưu trữ của bạn, Bài đăng đơn lẻ, 404 trangvà hơn thế nữa.
Trong khi đó, các phần mẫu là các yếu tố bạn có thể sử dụng trong các mẫu trang của mình. Chúng thường bao gồm các phần đầu trang và chân trang của bạn.
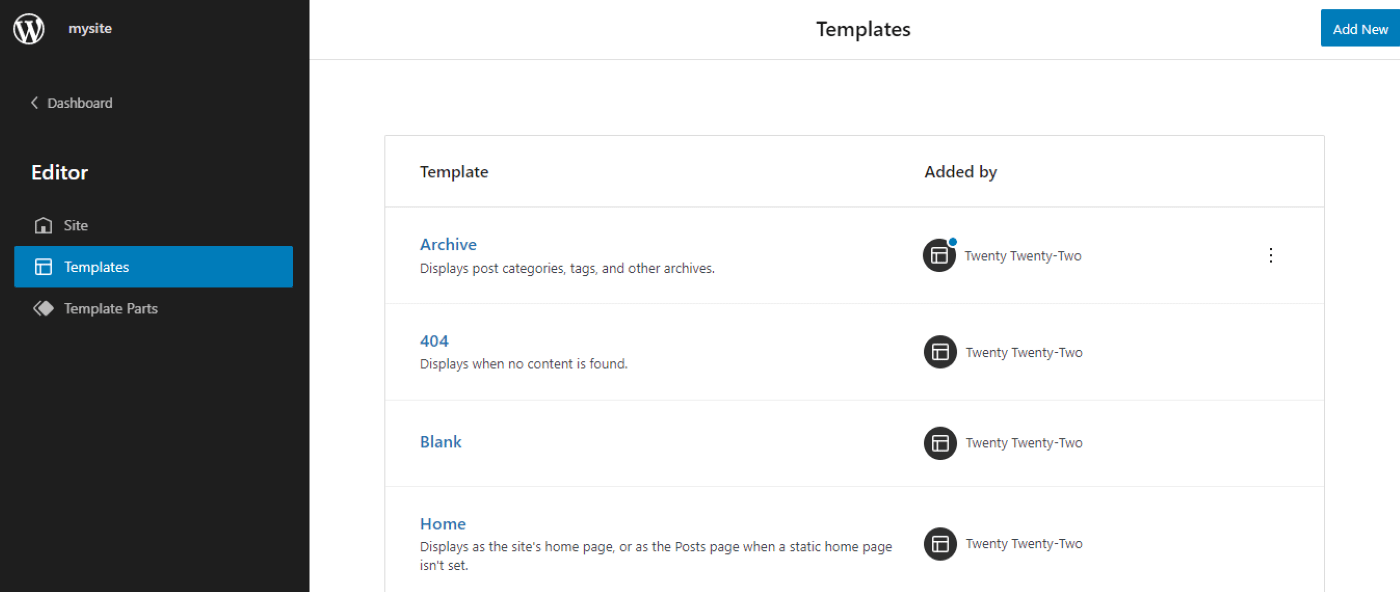
Bạn có thể truy cập các mẫu và các phần mẫu của mình từ cùng một nơi. Trong Trình chỉnh sửa trang web, nhấp vào Công nghệ WordPress ở góc trên cùng bên trái, sau đó chọn Mẫu:

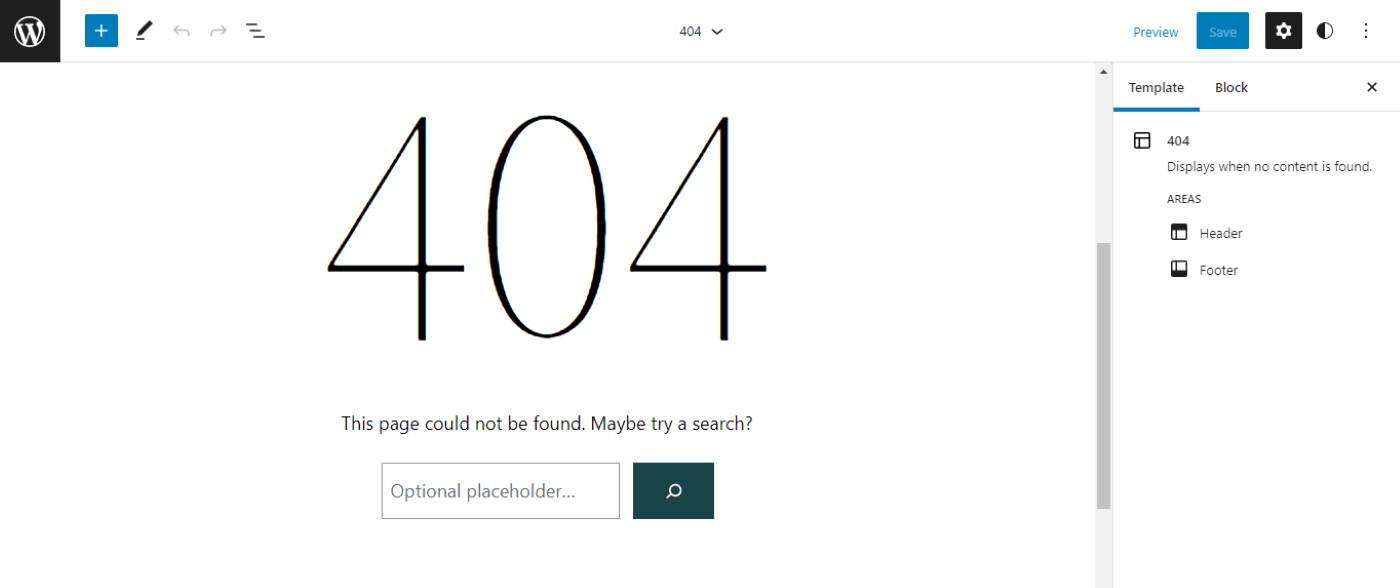
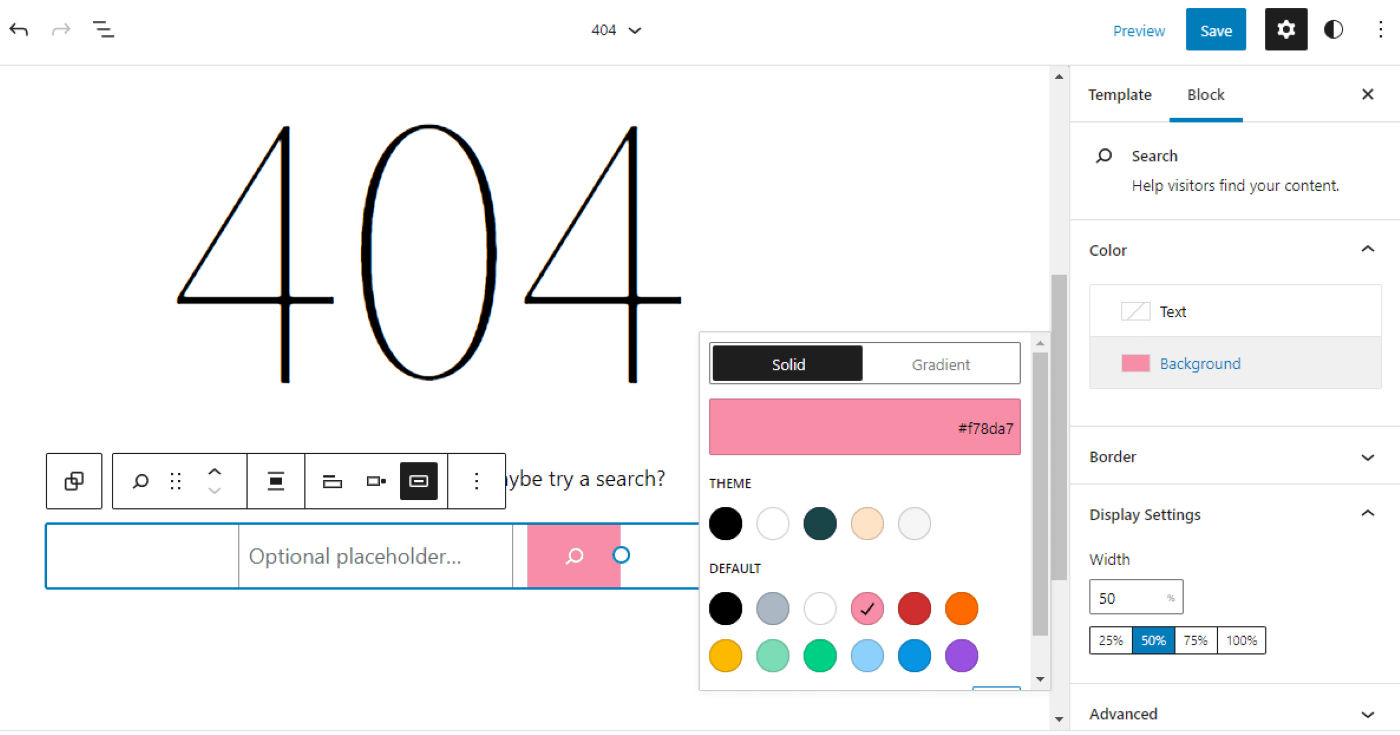
Tại đây, bạn sẽ thấy danh sách các mẫu có sẵn cho chủ đề của mình. Nếu bạn nhấp vào một trong số chúng (ví dụ: 404), bạn sẽ được đưa đến Trình chỉnh sửa trang web, nơi bạn có thể tùy chỉnh mẫu của mình:

Tất cả những gì bạn phải làm là chọn một khối và tùy chỉnh nó bằng cách sử dụng các cài đặt ở bên phải của bạn:

Bạn cũng có thể thêm các khối mới vào mẫu của mình. Khi bạn đã sẵn sàng, hãy nhấp vào Cứu.
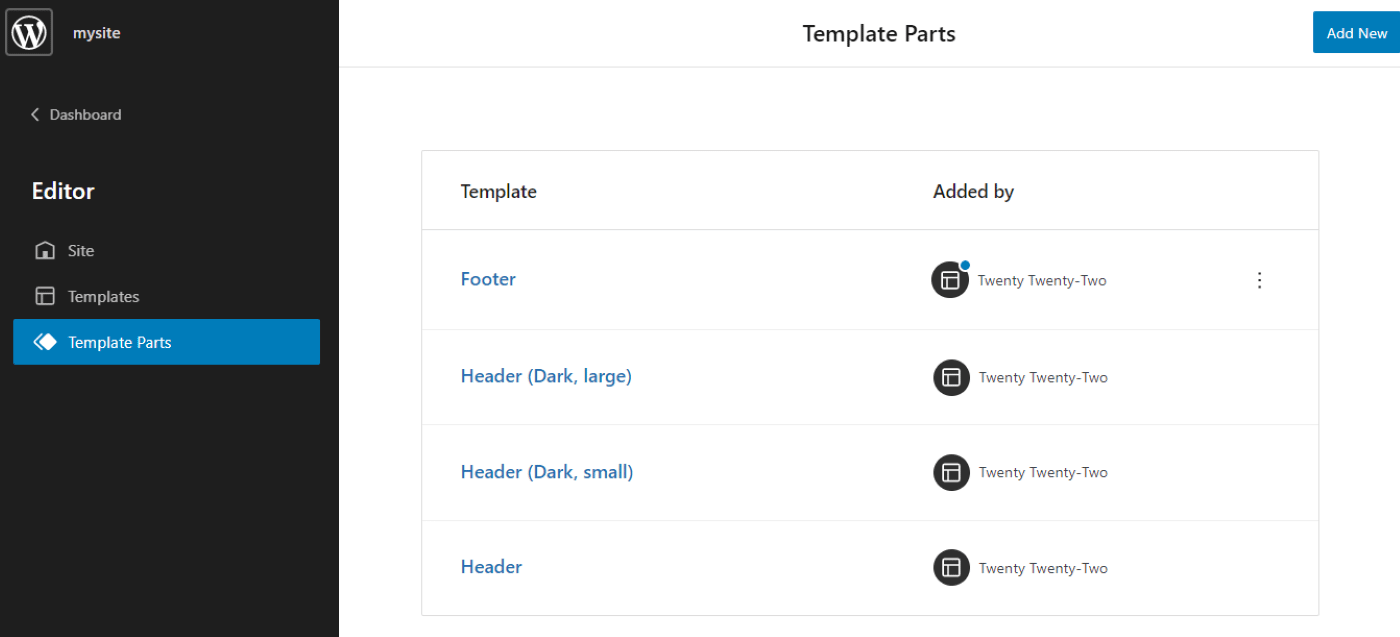
Để xem các phần mẫu của bạn, hãy quay lại biểu tượng Biên tập viên và chọn Các bộ phận mẫu:

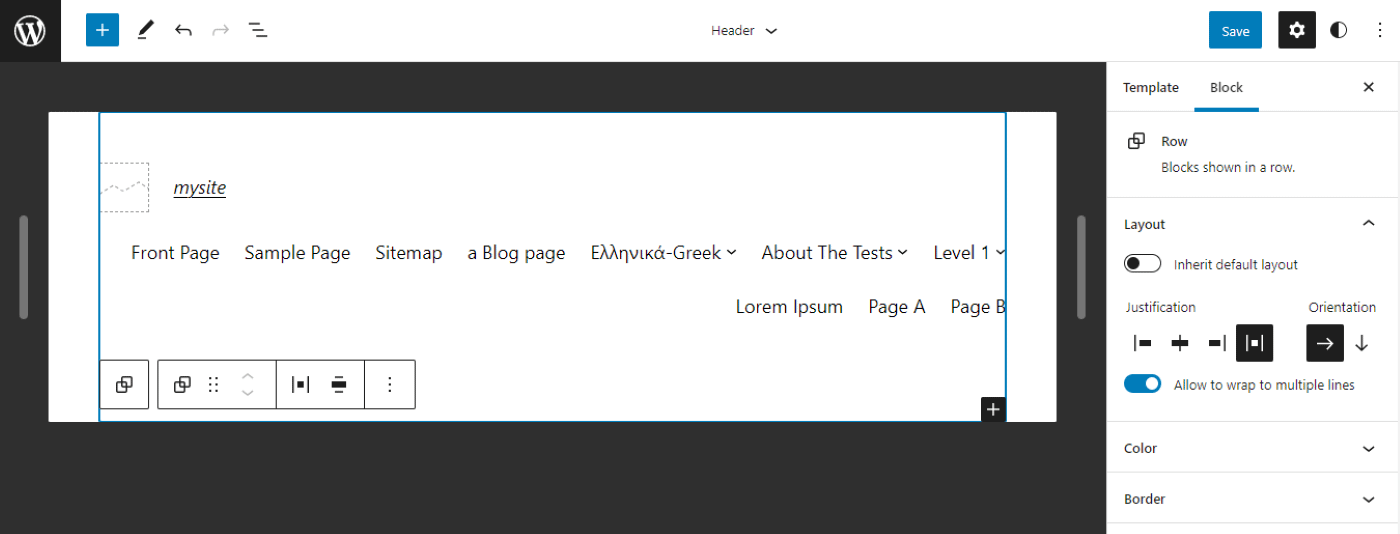
Sau đó, bạn có thể chọn một phần tử để chỉnh sửa, chẳng hạn như Tiêu đề:

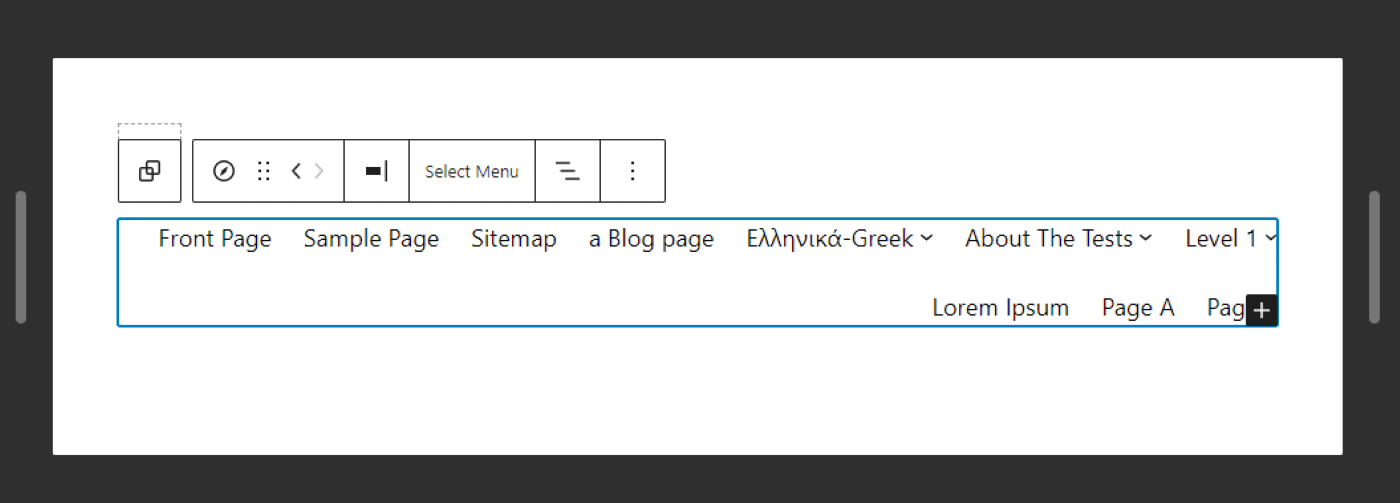
Như bạn có thể thấy, bạn có thể tùy chỉnh các thành phần riêng lẻ của phần mẫu. Ví dụ: nếu bạn đang chỉnh sửa tiêu đề, bạn có thể thay đổi tiêu đề trang web, điều chỉnh menu và hơn thế nữa:

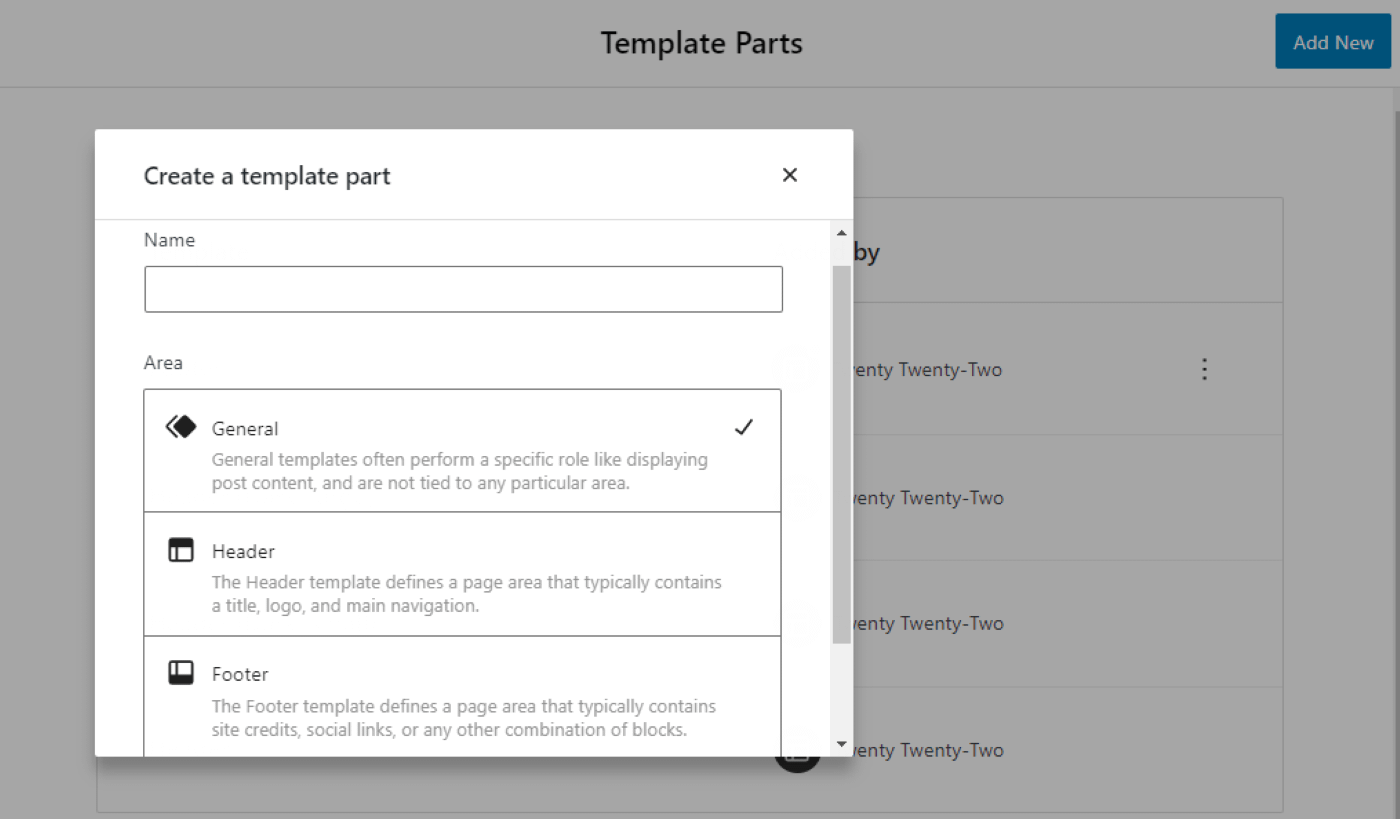
Ngoài ra, bạn có thể tạo một mẫu hoặc phần mẫu mới. Tất cả những gì bạn cần làm là quay lại menu Trình chỉnh sửa và chọn Thêm mới ở góc trên cùng bên phải.
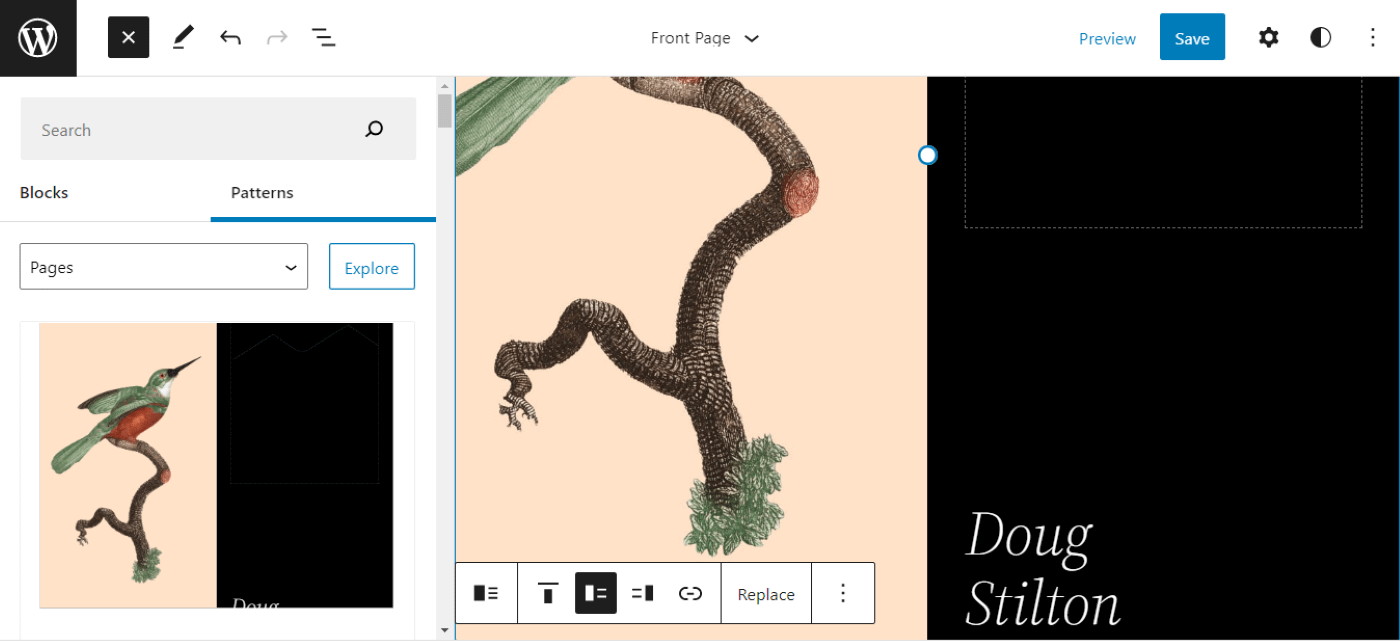
Ví dụ: chúng tôi đang tạo một Trang chủ mẫu để thay thế trang chủ hiện tại:

Bạn cũng có thể tạo các phần mẫu mới cho đầu trang và chân trang của mình:

Sau đó, bạn có thể xây dựng mẫu của mình từ đầu hoặc sử dụng các mẫu khối có sẵn (mà chúng tôi sẽ đề cập ở phần sau của bài đăng này).
3. Sử dụng kiểu toàn cầu
Một tính năng hữu ích khác của FSE là phong cách toàn cầu. Cài đặt này cho phép bạn kiểm soát nhiều hơn giao diện trang web của mình.
Với phong cách toàn cầu, bạn có thể tùy chỉnh thiết kế của chủ đề và áp dụng những thay đổi này trên trang web của mình. Ngoài ra, bạn cũng có thể áp dụng kiểu dáng cho chỉ một trang hoặc phần tử cụ thể.
Ví dụ: bạn có thể tạo kiểu cho một nút cụ thể trên trang của mình, chỉnh sửa tất cả các nút trên trang đó hoặc áp dụng tùy chỉnh cho tất cả các nút trên trang web của mình.
Như bạn có thể thấy, tính năng này có thể giúp bạn tiết kiệm rất nhiều thời gian. Nếu bạn muốn chỉnh sửa màu sắc hoặc kiểu chữ của một phần tử được sử dụng trên nhiều trang, bạn có thể chỉ cần thực hiện những thay đổi đó từ một nơi. Sau đó, chúng sẽ được áp dụng cho phần tử đó ở bất cứ nơi nào nó xuất hiện trên trang web của bạn.
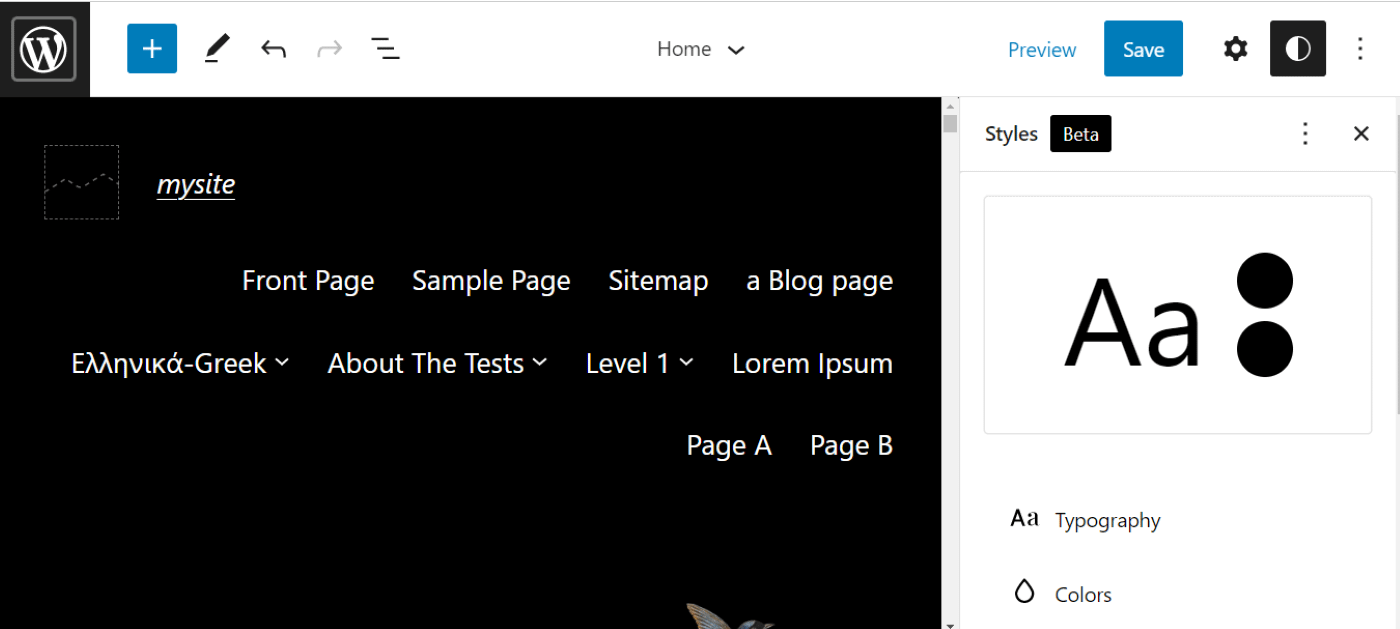
Để bắt đầu, hãy mở một mẫu trong Trình chỉnh sửa trang web và nhấp vào Phong cách ở góc trên cùng bên phải:

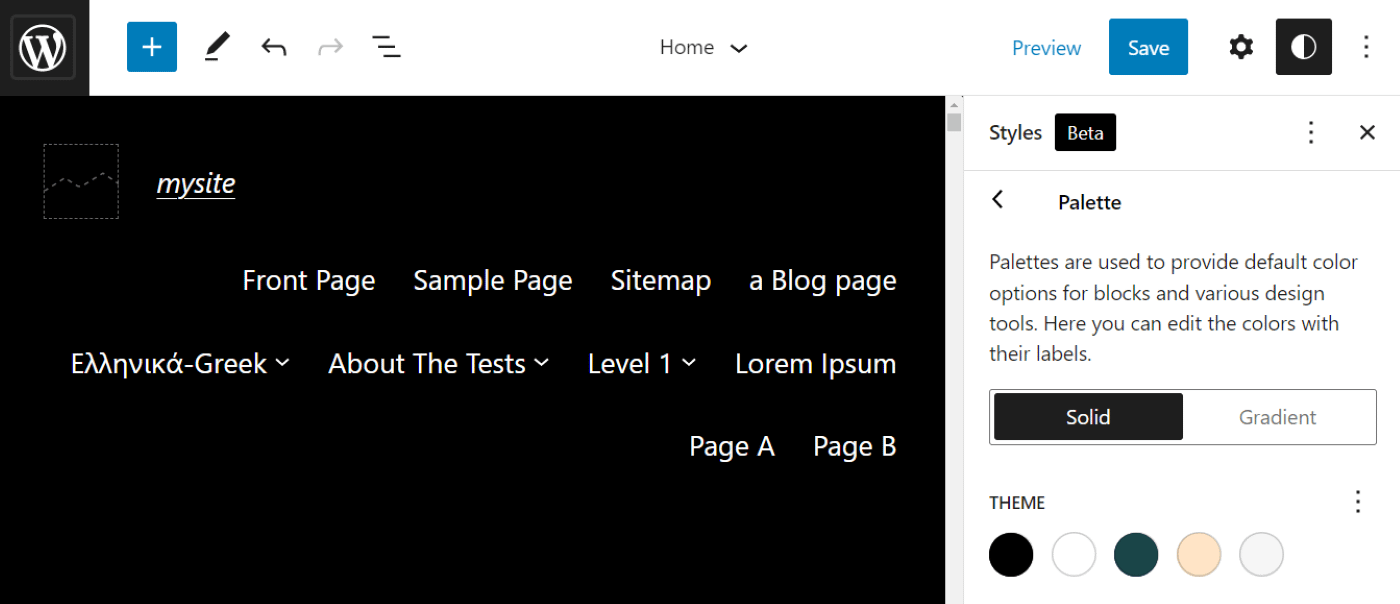
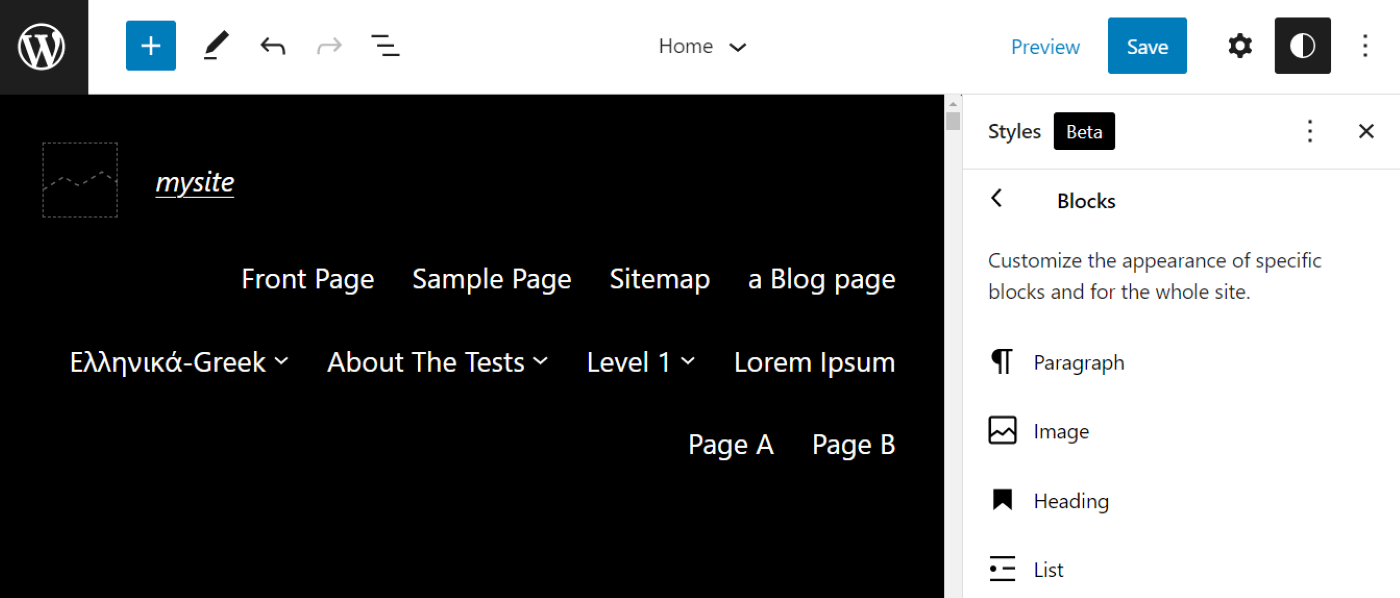
Thao tác này sẽ mở ra Phong cách , nơi bạn sẽ thấy các tùy chọn để tùy chỉnh kiểu chữ, màu sắc và bố cục. Ví dụ: nếu bạn nhấp vào Màu sắc, bạn có thể thay đổi bảng màu của chủ đề của bạn:

Bạn cũng có thể điều chỉnh màu của nền, văn bản và liên kết. Những thay đổi này sẽ được áp dụng cho tất cả các trang của bạn, không chỉ mẫu hiện tại.
Ngoài ra, bạn có thể tùy chỉnh giao diện của các khối cụ thể trên toàn bộ trang web:

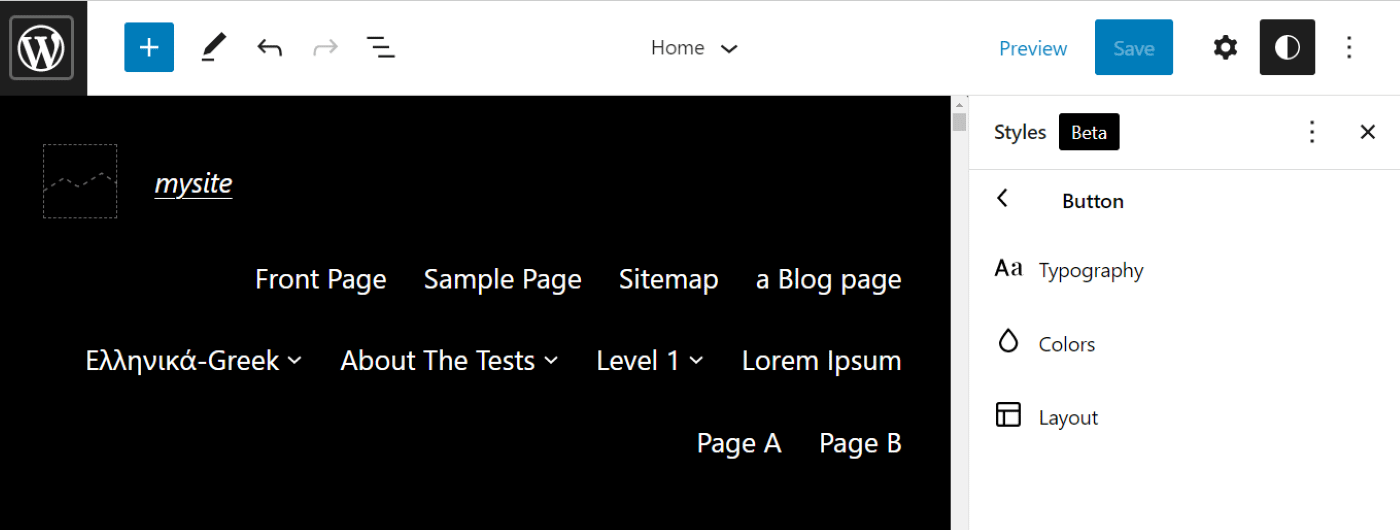
Ví dụ: nếu bạn chọn nút Nút , bạn có thể tùy chỉnh kiểu chữ, màu sắc và bố cục của phần tử đó:

Có một số khối khác mà bạn có thể áp dụng kiểu dáng toàn cầu. Chúng bao gồm các tiêu đề, biểu tượng xã hội, Menu, đăng đoạn trích và các yếu tố khác.
4. Khám phá các khối chủ đề mới
Như chúng ta đã thấy, Trình chỉnh sửa trang web mới rất giống với Trình chỉnh sửa khối. Nó chứa các khối mà bạn đã quen thuộc và có thể sử dụng một cách thường xuyên.
Tuy nhiên, Full Site Editing đã giới thiệu một nhóm các yếu tố mới được gọi là khối chủ đề. Chúng bao gồm điều hướng, logo trang web, tiêu đề trang web và các khối dòng giới thiệu trang web mà bạn có thể sẽ sử dụng trong tiêu đề của mình.
Hãy xem xét một số khối chủ đề thú vị khác. Chúng tôi sẽ sử dụng Lưu trữ Mẫu.
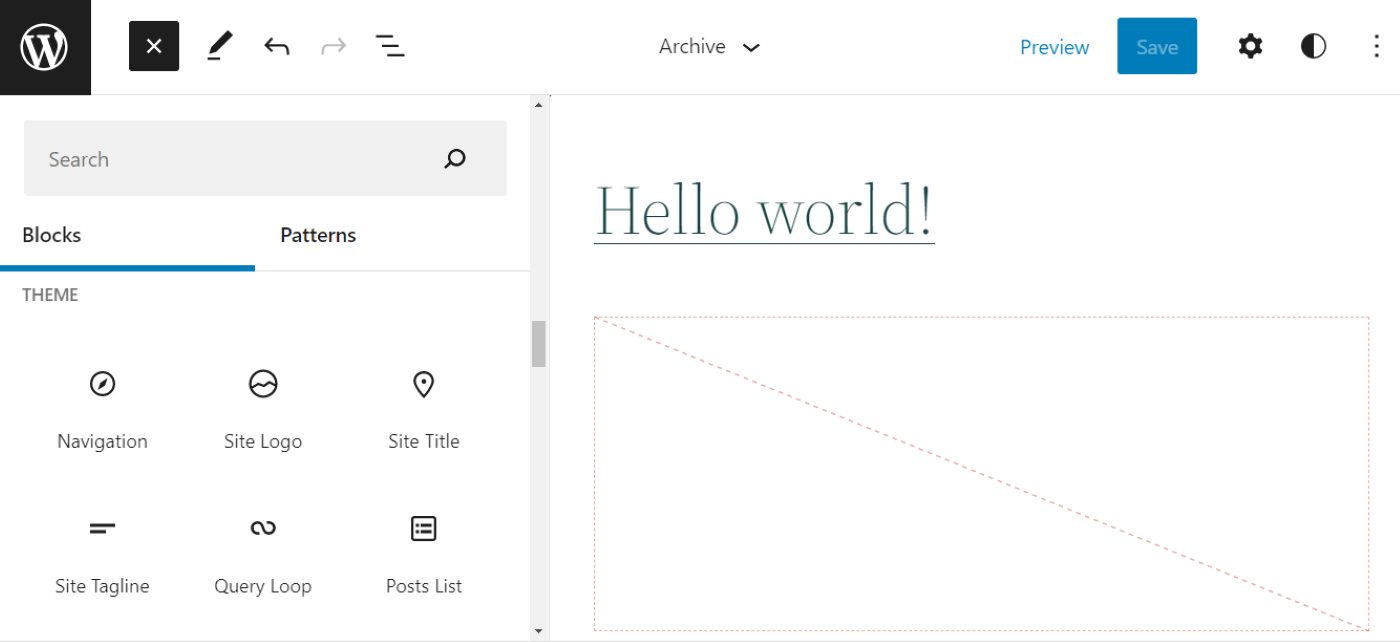
Nếu bạn nhấp vào dấu cộng (+) gần góc trên cùng bên trái, bạn sẽ thấy một bảng điều khiển với danh sách các khối có sẵn. Cuộn xuống cho đến khi bạn tìm thấy Đề tài Khối:

Một trong những khối này là Vòng lặp Truy vấn:

Yếu tố này là một tính năng cần thiết trên bất kỳ trang lưu trữ nào vì nó cho phép bạn hiển thị các bài đăng theo các thông số khác nhau. Ví dụ, nếu bạn muốn có một Trang thể loại trên blog của mình, bạn sẽ muốn hiển thị danh sách các bài đăng có liên quan.
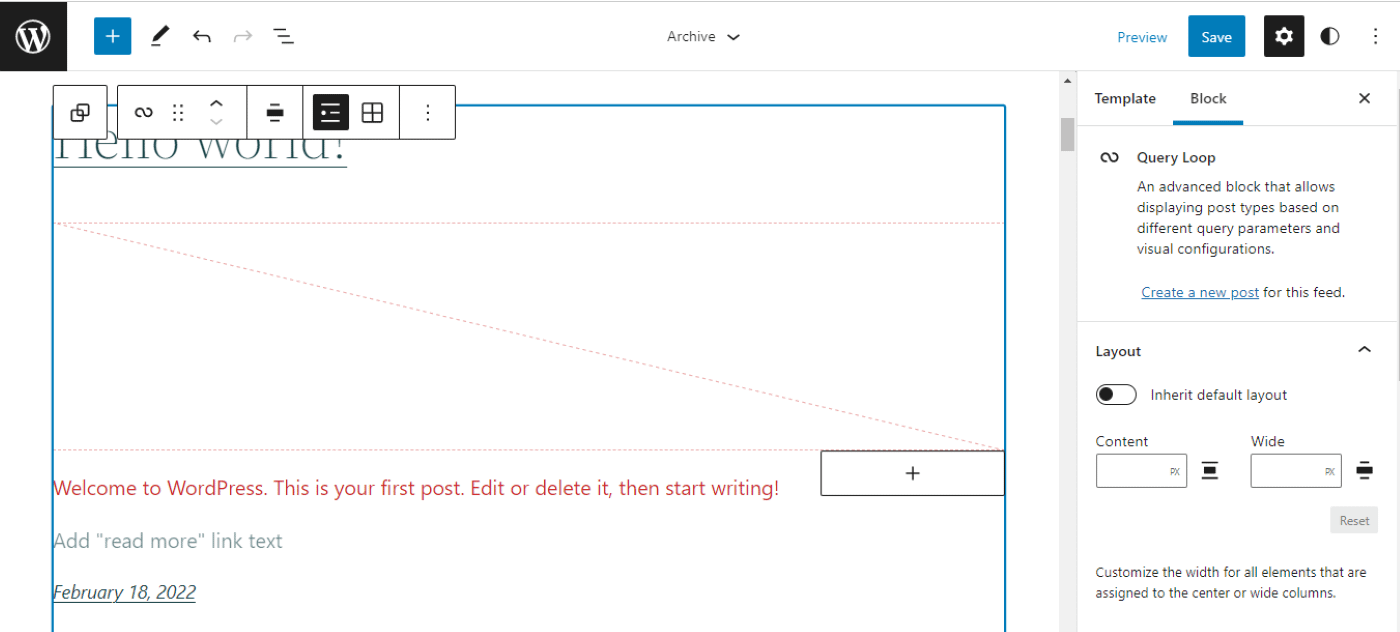
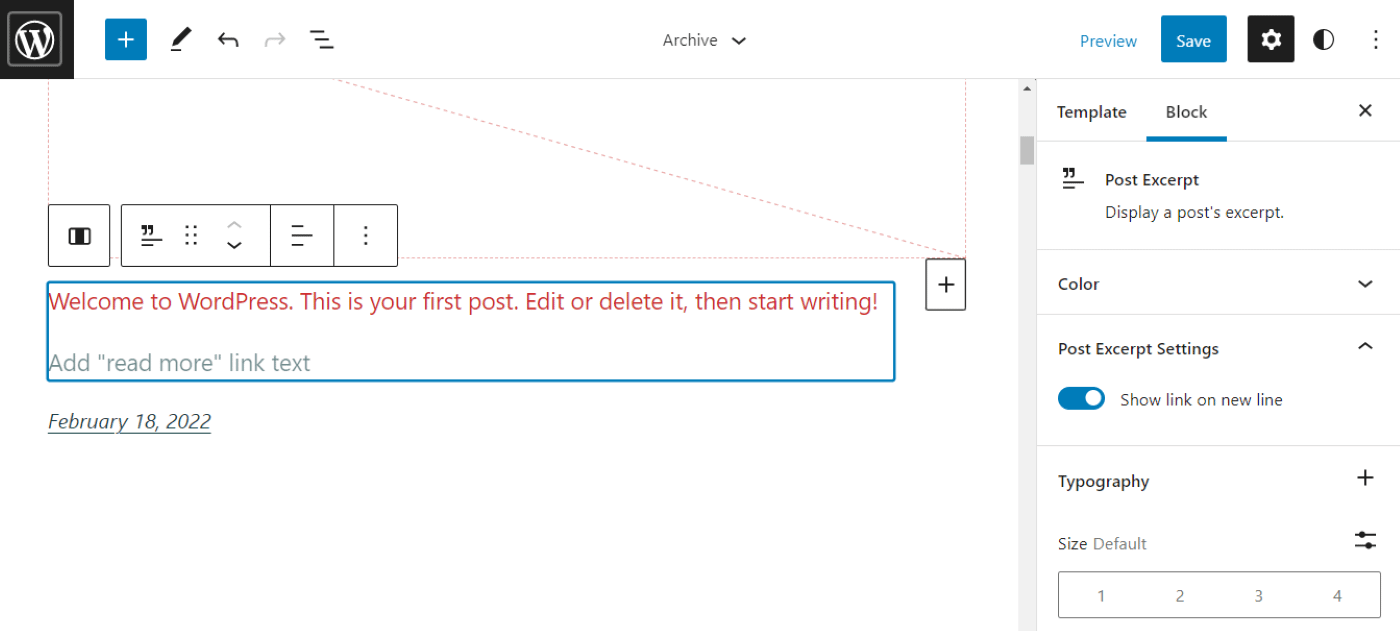
Từ cài đặt khối ở bên phải, bạn có thể thay đổi màu sắc của Vòng lặp Truy vấn và chiều rộng của các yếu tố của nó. Bạn cũng có thể nhận thấy rằng Vòng lặp Truy vấn chứa các khối chủ đề khác, chẳng hạn như Bài trích và Ngày đăng:

Bạn có thể nhấp vào các khối này để truy cập cài đặt và tùy chọn tùy chỉnh của chúng. Lưu ý rằng bạn sẽ không cần phải chỉnh sửa mọi phiên bản của khối đó trên trang của mình.
Ví dụ: nếu bạn thay đổi định dạng của dữ liệu bài đăng, thay đổi này sẽ được áp dụng cho mọi Ngày đăng khối trong Vòng lặp Truy vấn.
5. Sử dụng các mẫu khối
Cuối cùng, chúng tôi có mẫu khối. Đây là những thiết kế được tạo sẵn mà bạn có thể tùy chỉnh để phù hợp với nhu cầu của mình.
Để truy cập các thiết kế này, chỉ cần nhấp vào dấu cộng (+) trong Trình chỉnh sửa trang web và chọn Mẫu. Sau đó, bạn có thể chọn một kiểu thiết kế, chẳng hạn như tiêu đề, nút, bộ sưu tập hoặc toàn bộ trang:

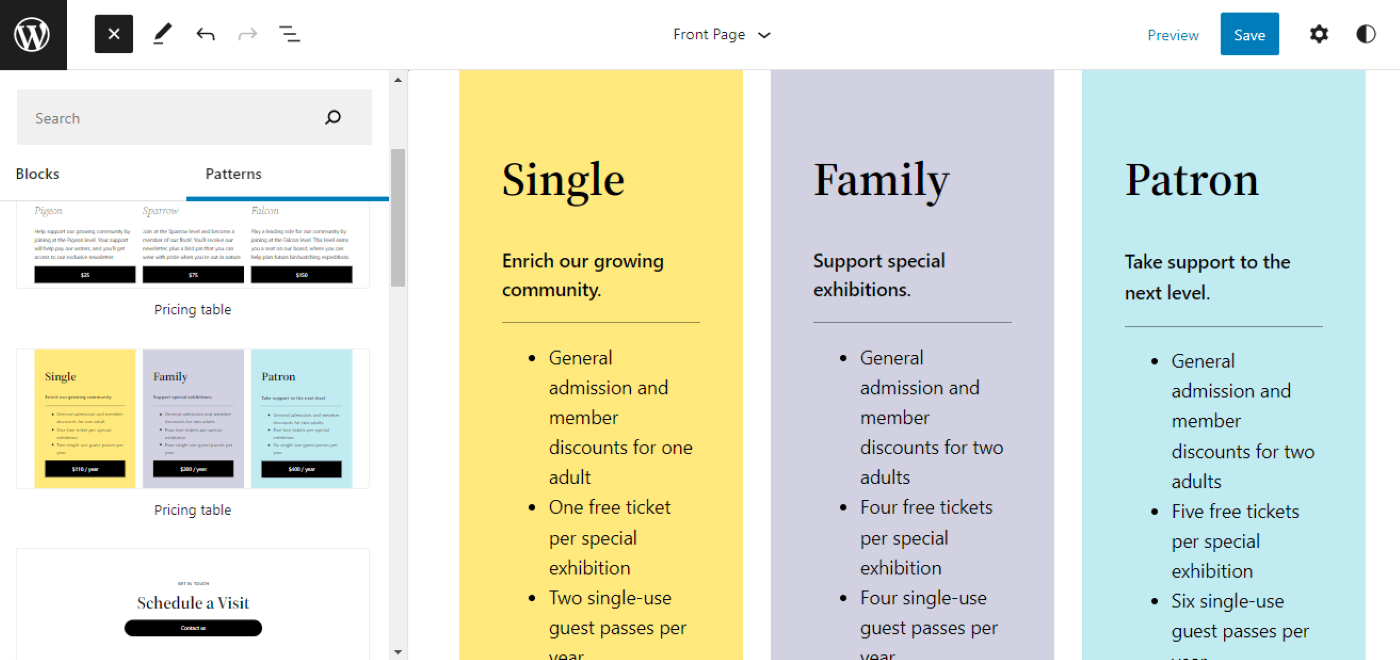
Ví dụ: bạn có thể chọn bảng giá cho trang chủ của mình:

Sau đó, bạn có thể nhấp vào các yếu tố riêng lẻ trong mẫu khối để chỉnh sửa văn bản và giao diện của chúng. Ngoài ra còn có các mẫu chặn cho các bài đăng nổi bật, chú thích người đăng ký, lời kêu gọi hành động, v.v.
Bắt đầu với WordPress Full Site Editing ngay hôm nay
WordPress Chỉnh sửa toàn bộ trang web (FSE) đơn giản hóa quá trình thiết kế web. Giờ đây, bạn có thể chỉnh sửa mọi khu vực trên trang web của mình từ cùng một nơi, sử dụng các khối để tạo các yếu tố mới.
Trong bài đăng này, chúng tôi đã xem xét năm cách chính để sử dụng FSE:
- Chọn một chủ đề khối, chẳng hạn như Twenty Twenty-Two.
- Thử nghiệm với các mẫu và phần mẫu có sẵn hoặc tạo mẫu của riêng bạn.
- Sử dụng kiểu toàn cục để áp dụng các thay đổi trên toàn bộ site.
- Khám phá các khối chủ đề mới, chẳng hạn như Vòng lặp Truy vấn.
- Sử dụng các mẫu khối cho lời kêu gọi hành động, bảng định giá, tiêu đề, v.v.
Nếu bạn muốn tìm hiểu thêm về dự án Gutenberg nói chung, hãy xem giới thiệu của chúng tôi về Gutenberg hoặc của chúng tôi hướng dẫn về các khối Gutenberg.
Bạn có bất kỳ câu hỏi nào về việc sử dụng WordPress Full Site Editing không? Hãy cho chúng tôi biết trong phần bình luận bên dưới!

