Tìm kiếm cách thiết lập Biểu mẫu liên hệ 7? Đừng lo lắng, chúng tôi sẽ chỉ cho bạn các bước chính xác bạn cần thực hiện để cài đặt và định cấu hình plugin.
Biểu mẫu liên hệ 7 là plugin biểu mẫu liên hệ lâu đời nhất và phổ biến nhất hiện có. Bạn sẽ nghĩ rằng việc thiết lập nó sẽ dễ dàng nhưng không phải lúc nào cũng vậy. Tuy nhiên, đừng lo lắng, trong hướng dẫn từng bước này, chúng tôi sẽ hướng dẫn bạn toàn bộ quy trình và chỉ cho bạn cách tạo biểu mẫu bằng plugin từ đầu.
Hãy bắt đầu nào.
Mục lục
📚 Mục lục:
Bước đầu tiên là cài đặt plugin. Bạn có thể tải xuống từ kho lưu trữ chính thức trên WordPress.org hoặc tìm kiếm nó trực tiếp trong bảng điều khiển WordPress của bạn.
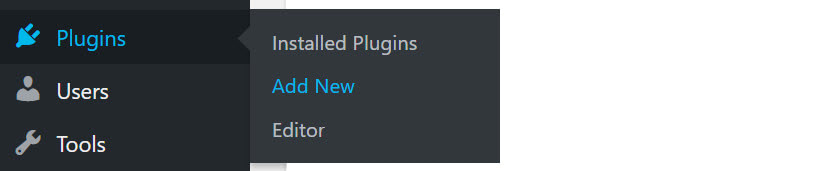
Để làm như vậy, trong bảng điều khiển WordPress của bạn, hãy chọn Plugins → Thêm plugin từ menu.

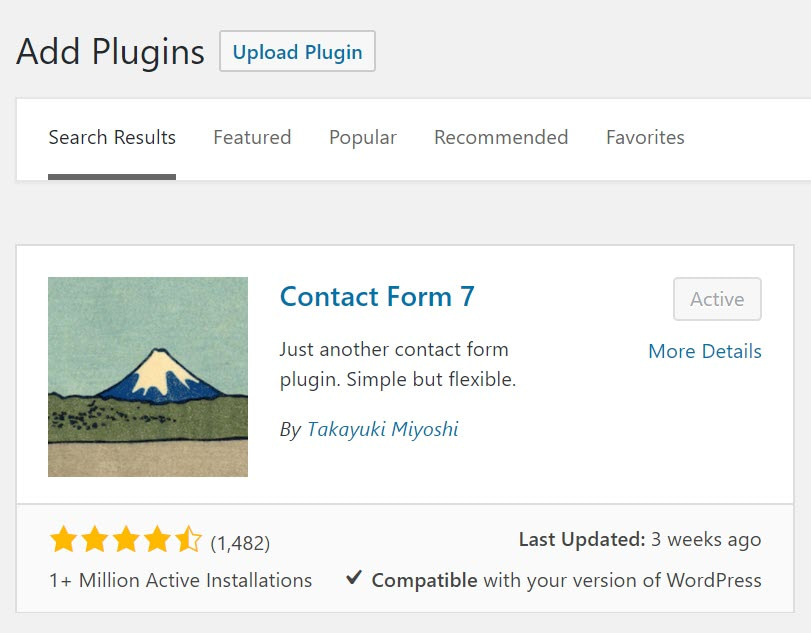
Sau đó gõ Mẫu liên hệ 7 vào chức năng tìm kiếm. Khi plugin Contact Form 7 được hiển thị, hãy nhấp vào Cài đặt → Kích hoạt.

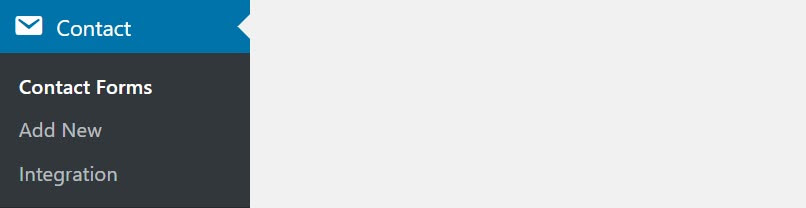
Sau khi nó được kích hoạt, bạn có thể tìm thấy chức năng của plugin trong phần mới Sự tiếp xúc khu vực của bảng điều khiển WordPress của bạn.

i️ Lưu ý; đọc phần này nếu bạn muốn tìm hiểu thêm về cách cài đặt plugin WordPress.
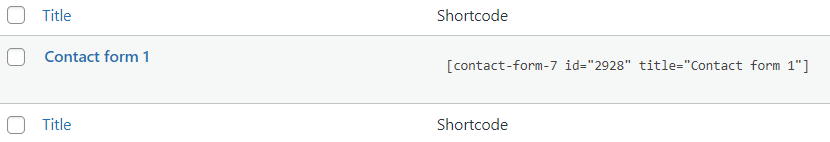
Plugin sẽ tự động tạo một biểu mẫu liên hệ cơ bản cho bạn. Bạn có thể truy cập nó bằng cách đi tới Biểu mẫu liên hệ → liên hệ → Mẫu liên hệ 7. Các hình thức là chức năng ngay ra khỏi cổng.

Nếu bạn muốn tạo biểu mẫu từ đầu, chúng tôi sẽ hiển thị cho bạn trong phần bên dưới. Sau đó, chúng tôi sẽ trình bày cách định cấu hình cài đặt email, cách giữ an toàn cho biểu mẫu và cách xuất bản biểu mẫu trên trang web của bạn.
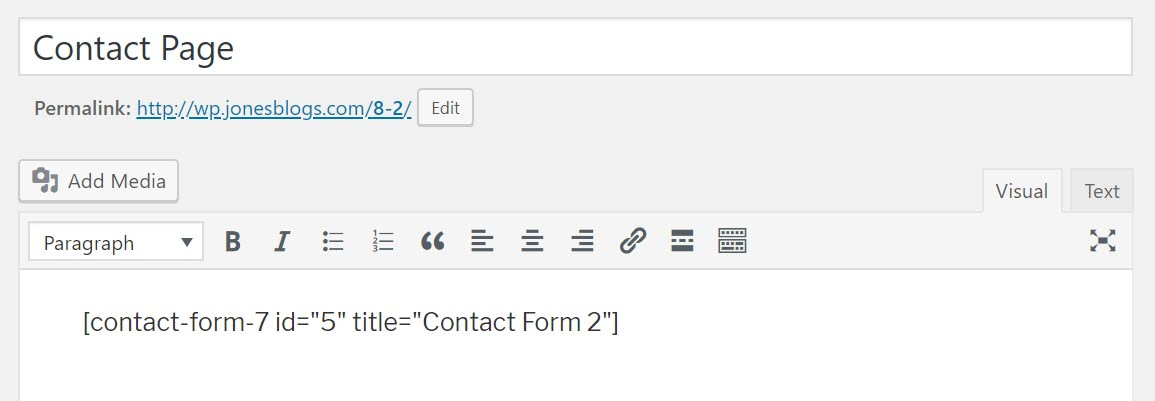
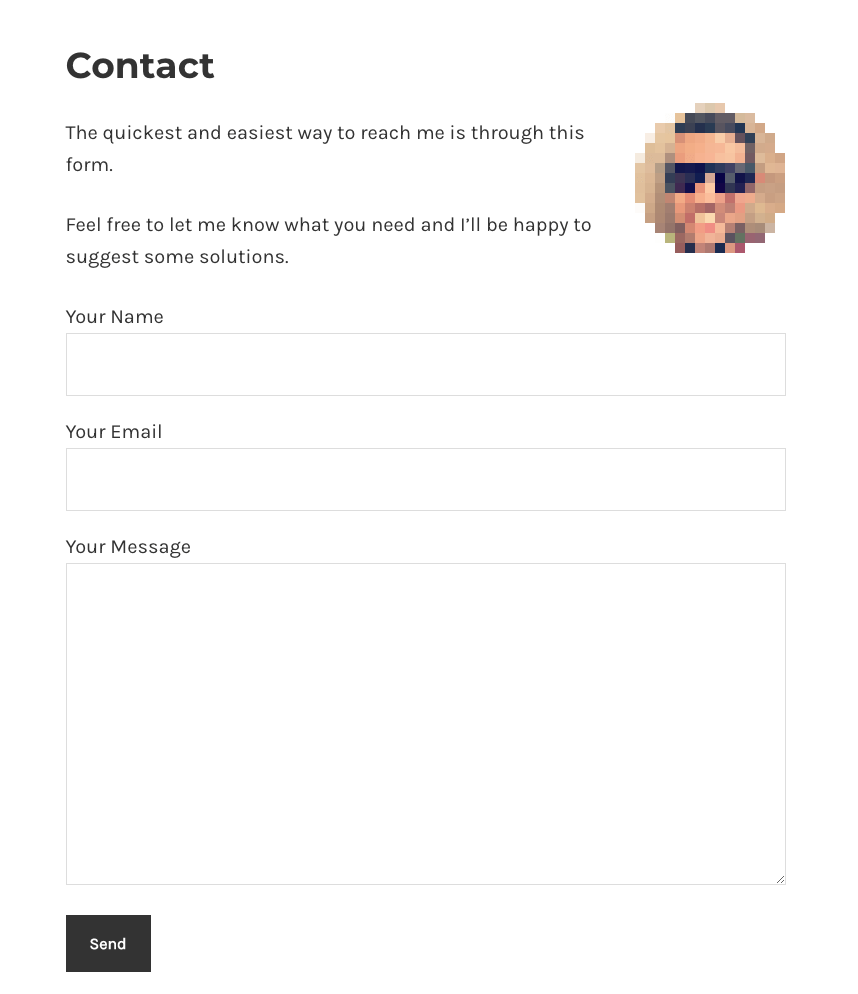
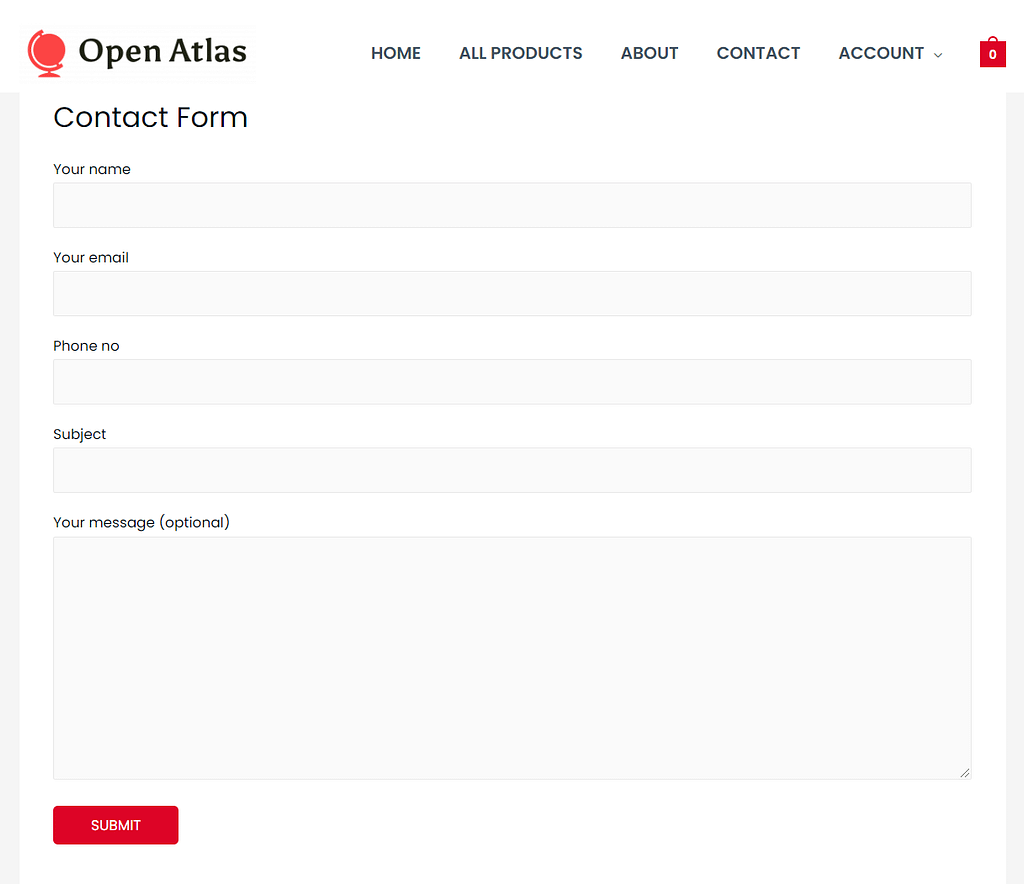
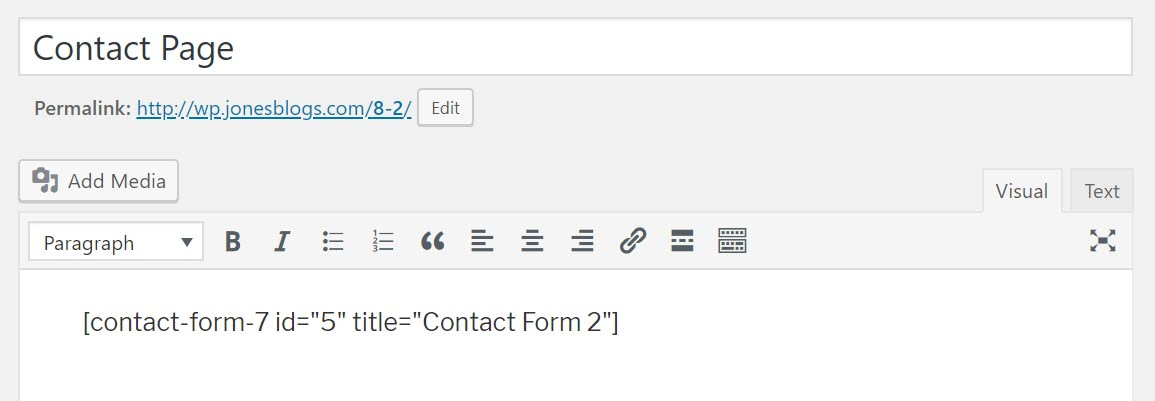
Để sử dụng biểu mẫu này trên trang web của bạn, chỉ cần lấy mã ngắn mà bạn có thể thấy trong hình trên và sao chép-dán nó vào bất kỳ bài đăng hoặc trang nào trên trang web của bạn. Vị trí phổ biến nhất của hình thức như vậy sẽ là trên trang liên hệ của bạn. Đây là những gì có thể trông giống như:

Ngay sau khi bạn xuất bản trang, khách truy cập của bạn sẽ có thể sử dụng nó để liên hệ trực tiếp với bạn. Mỗi thư được gửi qua biểu mẫu sẽ được gửi đến địa chỉ email được liên kết với tài khoản người dùng quản trị viên chính trên trang web của bạn.

Điều đó đang được nói, Biểu mẫu liên hệ 7 cũng cho phép bạn tùy chỉnh biểu mẫu tiêu chuẩn đó hoặc tạo các biểu mẫu hoàn toàn mới với các trường tùy chỉnh. Dưới đây là cách để làm điều đó:
Để bắt đầu, hãy đi tới Biểu mẫu liên hệ → liên hệ, nhấp vào Thêm mới và nhập tên của biểu mẫu mới của bạn.
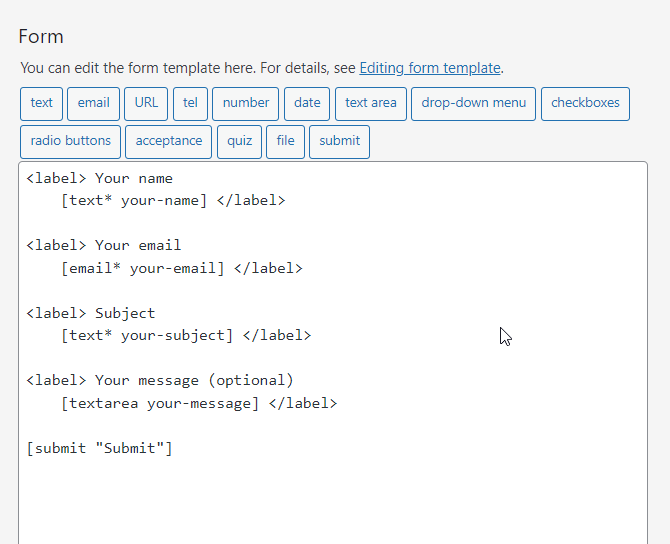
Bạn sẽ nhận thấy rằng plugin đã tự động tạo một số trường biểu mẫu cơ bản như tên, email, chủ đề và tin nhắn.

Trong hầu hết các trường hợp, có thể bạn sẽ muốn giữ lại các trường này và có thể thêm một vài trường nữa tùy thuộc vào nhu cầu của bạn. Ví dụ: chúng tôi sẽ chỉ cho bạn cách thêm trường số điện thoại.
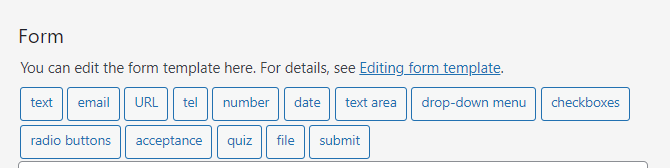
Để thêm một trường mới, hãy chọn từ nút Tags có sẵn ở đầu bảng điều khiển trình chỉnh sửa biểu mẫu. Tôi đang nói về những điều này:

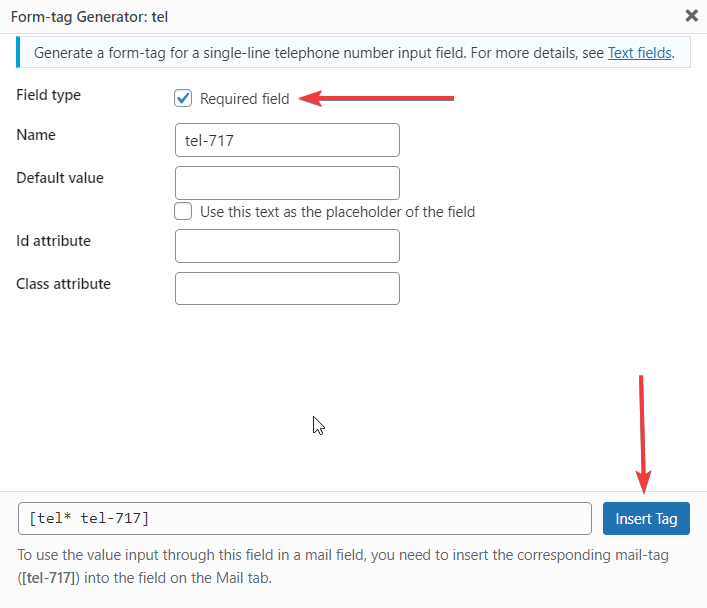
Để thêm trường số điện thoại, hãy nhấp vào Tel thẻ. Một cửa sổ bật lên sẽ xuất hiện ngay lập tức.

Trong cửa sổ bật lên, có một số tùy chọn. Bạn có thể rời khỏi Tên, Giá trị mặc định, Thuộc tính ID, và Thuộc tính class[lớp học] nguyên vẹn. Chọn nút Trường bắt buộc tùy chọn và sau đó nhấp vào Chèn thẻ.
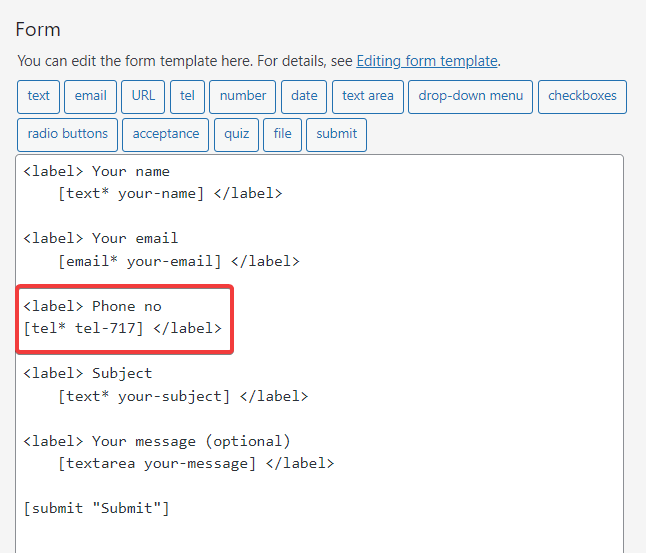
Tiếp theo, đã đến lúc thêm nhãn vào trường mới của bạn. Đây là những gì nó sẽ trông như thế nào (được đánh dấu trong hình ảnh):

Đây là những gì đang xảy ra ở đó:
- Các
<label>và</label>cho plugin biết nơi trường mới bắt đầu và kết thúc. tel*cho biết rằng chúng tôi đang xử lý trường số điện thoại.tel-717là id duy nhất của trường. Cảnh báo; trong trường hợp của bạn, con số đó sẽ khác nhauent – duy nhất cho biểu mẫu và trường cụ thể của bạn.Phone no.chỉ là đoạn văn bản của riêng tôi mà tôi muốn đặt bên cạnh chính trường biểu mẫu. Đây chỉ là một ví dụ. Bạn có thể làm cho của bạn bất cứ điều gì bạn thích.
Lưu biểu mẫu.
Ở giai đoạn này, bạn có thể lấy mã ngắn của biểu mẫu và sao chép-dán nó vào bất kỳ bài đăng hoặc trang nào trên trang web của mình. Đây là những gì hình thức của tôi trông giống như trên một trang web demo:

Bạn có thể tạo thêm trường với sự trợ giúp của các thẻ biểu mẫu khác. Tôi đề nghị đọc chính thức Documents để tìm hiểu thêm về các thẻ có sẵn và cách sử dụng chúng.
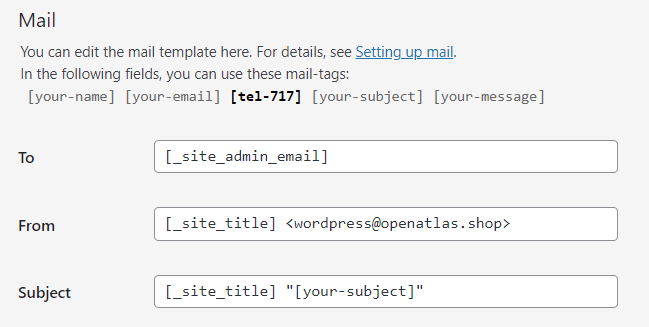
Bây giờ biểu mẫu của bạn đã sẵn sàng, đã đến lúc tùy chỉnh điều gì sẽ xảy ra sau khi bất kỳ ai cố gắng liên hệ với bạn bằng cách sử dụng nó. Đây là một bước quan trọng vì nếu các email không được định cấu hình đúng cách thì bạn sẽ không được thông báo khi ai đó điền vào biểu mẫu.
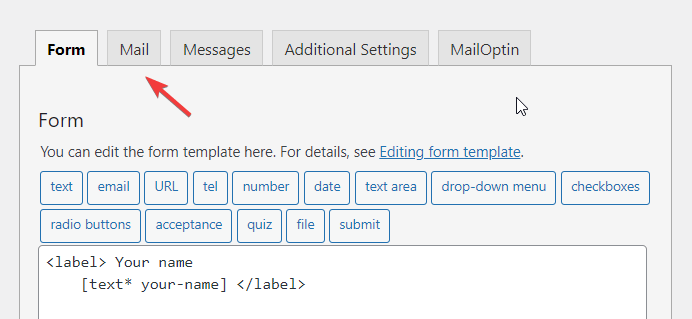
Bạn có thể tìm thấy cài đặt email trong Bưu điện nằm ngay bên cạnh trình biên tập biểu mẫu:

Dưới đây là tóm tắt nhanh về tất cả các tùy chọn có sẵn trên trang cài đặt email:
Đến
Khi ai đó điền vào biểu mẫu, plugin sẽ muốn thông báo cho bạn bằng cách gửi email cho bạn. Vì vậy, trong tùy chọn này, bạn sẽ cần nhập địa chỉ email của mình. Theo mặc định, Biểu mẫu Liên hệ 7 sử dụng email của người quản trị trang web, nhưng bạn có thể thay đổi nó nếu bạn không muốn sử dụng email đó.
Từ
Trường này cho phép bạn tùy chỉnh từ của email. Một thực hành tốt là đặt tên trang web của bạn ở đây. Địa chỉ email của người gửi cũng được đặt ở đó.
Chủ đề
Đây là nơi bạn có thể tùy chỉnh chủ đề của email bạn sẽ nhận được. Nếu bạn không chắc chắn lý do tại sao bạn muốn điều chỉnh cài đặt đó, chúng tôi khuyên bạn nên để cài đặt này về giá trị mặc định.

Tiêu đề bổ sung
Với tùy chọn này, bạn có thể thêm Phân khối hoặc Bcc người nhận email. Hãy xem điều này hướng dẫn để học cách làm điều đó.
Nội dung thư
Đây là nơi bạn có thể tùy chỉnh nội dung thư của email.
Hầu hết thời gian, bạn sẽ không cần phải lộn xộn với điều này trừ khi bạn muốn bao gồm một cái gì đó thực sự cụ thể trong nội dung của email.
Ví dụ: nếu bạn quyết định kết nối biểu mẫu với CRM của công ty sau đó, có thể hữu ích khi thêm một số thẻ nữa ở đây để CRM có thời gian phân loại email dễ dàng hơn. Nếu điều này không rung chuông, chỉ cần để phần này như hiện tại.
Tệp đính kèm
Trong trường hợp bạn đã thêm trường tải tệp lên biểu mẫu, hãy đảm bảo bao gồm thẻ tệp tại đây.
Thư (2)
Đây là nơi bạn có thể thiết lập email trả lời tự động cho người đã liên hệ với bạn thông qua biểu mẫu. Đây có thể là một tính năng hữu ích nếu bạn đang sử dụng biểu mẫu cho mục đích tiếp thị hoặc muốn xác nhận với người mà bạn đã nhận được email của họ.
👉 Hãy thoải mái thử nghiệm với tính năng này, nhưng chúng tôi sẽ không đề cập đến nó ở đây vì nó nâng cao hơn một chút.
Chúng tôi đã đề cập đến điều này một vài lần ở trên, nhưng để làm cho hướng dẫn này nhất quán hơn, đây là hướng dẫn chi tiết hơn về cách xuất bản biểu mẫu của bạn và đảm bảo rằng tất cả khách truy cập của bạn đều có thể nhìn thấy nó.
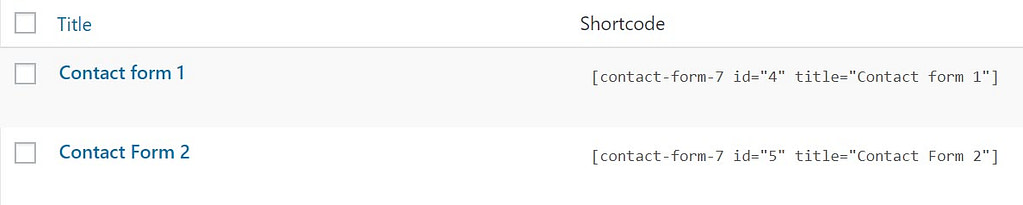
Lựa Biểu mẫu liên hệ → liên hệ. Sau đó, sao chép shortcode bên cạnh biểu mẫu mà bạn muốn thêm vào trang web của mình.

Tiếp theo, mở trang hoặc bài đăng mà bạn muốn chèn biểu mẫu liên hệ. Dán mã ngắn vào vùng văn bản của trình chỉnh sửa bài đăng nơi bạn muốn biểu mẫu liên hệ được hiển thị.

Download trang và nếu bạn hài lòng với kết quả, hãy nhấp vào Xuất bản. Khi biểu mẫu liên hệ của bạn đã hoạt động, hãy kiểm tra nó để kiểm tra xem nó có hoạt động không. Phản hồi biểu mẫu liên hệ của bạn phải được gửi trực tiếp đến địa chỉ email bạn đã chỉ định trong Bưu điện Cài đặt. Nếu hộp thư đến của bạn vẫn trống, hãy kiểm tra thư rác/thư rác trước khi bạn bắt đầu khắc phục sự cố.
Cùng với đó, chúng ta đã đi đến cuối cùng của cách thiết lập Contact Form 7!
Bây giờ, bạn sẽ có Biểu mẫu liên hệ 7 được thiết lập và chạy. Plugin này đi kèm với một gói đầy đủ các tính năng cần thiết để cho phép khách truy cập của bạn gửi cho bạn mescác nhà hiền triết và yêu cầu họ đến thẳng trong hộp thư đến của bạn. Tuy nhiên, còn rất nhiều điều bạn có thể làm với plugin.
Ví dụ: Contact Form 7 tích hợp với phổ biến và dịch vụ tiếp thị qua email giá cả phải chăngnhư Gửi màu xanh da trời, Mailchimp và những người khác. Điều này có nghĩa là bạn có thể thu thập email thông qua Biểu mẫu liên hệ 7 và xuất chúng sang công cụ tiếp thị qua email mà bạn chọn. Hơn nữa, có rất nhiều plugin của bên thứ ba mà bạn có thể sử dụng để mở rộng chức năng của plugin hơn nữa.
Bạn nghĩ gì về Mẫu liên hệ 7? Nó có dễ cài đặt và sử dụng cho bạn không? Hãy cho chúng tôi biết trong phần bình luận bên dưới.
Hướng dẫn miễn phí
5 mẹo cần thiết để tăng tốc độ
Trang web WordPress của bạn
Giảm thời gian tải của bạn thậm chí 50-80%
chỉ bằng cách làm theo các mẹo đơn giản.
Văn bản gốc của Megan Jones, Sufia Banu và Karol K.

