Chưa được phân loại
Độ trễ đầu vào đầu tiên (FID) là gì? Làm thế nào để giảm nó trong WordPress
Có một cái tên cho khoảnh khắc khó xử đó khi bạn lần đầu tiên cố gắng tương tác với một trang và phải mất một lúc để nó phản hồi. Đó được gọi là Độ trễ đầu vào đầu tiên (FID) và đó là một số liệu cung cấp cho bạn ý tưởng về trải nghiệm người dùng (UX) của trang web tốt như thế nào.
FID thấp cho bạn biết rằng một trang web được tối ưu hóa đúng cách. Điều đó có nghĩa là trình duyệt của khách truy cập của bạn không bị kẹt khi tải các phần tử và tập lệnh ngay cả sau khi có vẻ như một trang đã hoàn tất việc hiển thị. Nếu bạn có thể đạt được điểm FID của mình thấp nhất có thể, điều đó sẽ làm cho lượt truy cập của người dùng thú vị hơn nhiều.
Trong bài viết này, chúng ta sẽ nói về Độ trễ đầu vào đầu tiên có nghĩa là gì và tại sao nó lại là một số liệu quan trọng như vậy. Sau đó, chúng ta sẽ xem xét bốn cách để giảm điểm FID trong WordPress. Hãy bắt đầu nào!
Mục lục
📚 Mục lục:
Độ trễ đầu vào đầu tiên là gì (và tại sao đó là một số liệu quan trọng)
Mỗi khi bạn truy cập một trang web, rất nhiều thứ sẽ diễn ra trong nền. Trước khi bạn có thể xem một trang, trình duyệt của bạn cần truy vấn máy chủ của nó, gửi và xử lý các yêu cầu, tải các phần tử, v.v. Đối với một trang web hiện đại, bạn có thể có hàng tá yêu cầu mà trình duyệt của bạn cần thực hiện trước khi bạn thấy một trang được hiển thị đầy đủ mà bạn có thể tương tác.
Trong một số trường hợp, nó xảy ra rằng một trang vẻ sẵn sàng, nhưng trình duyệt của bạn vẫn đang xử lý các yêu cầu và tải tập lệnh trong nền. Khi bạn cố gắng tương tác với trang đó, bạn có thể thấy có một chút chậm trễ giữa việc bạn thực hiện một hành động và nhận được phản hồi.
Ví dụ: nếu bạn nhấp vào một liên kết, trình duyệt của bạn có thể không xử lý yêu cầu ngay lập tức. Nếu bạn nhấn một nút, nó có thể không làm được gì ngay từ cái nhìn đầu tiên. Điều đó về cơ bản có thể xảy ra với bất kỳ yếu tố tương tác nào trên trang web của bạn và mục tiêu của bạn là giảm độ trễ đầu vào đầu vào đầu tiên đó càng nhiều càng tốt.
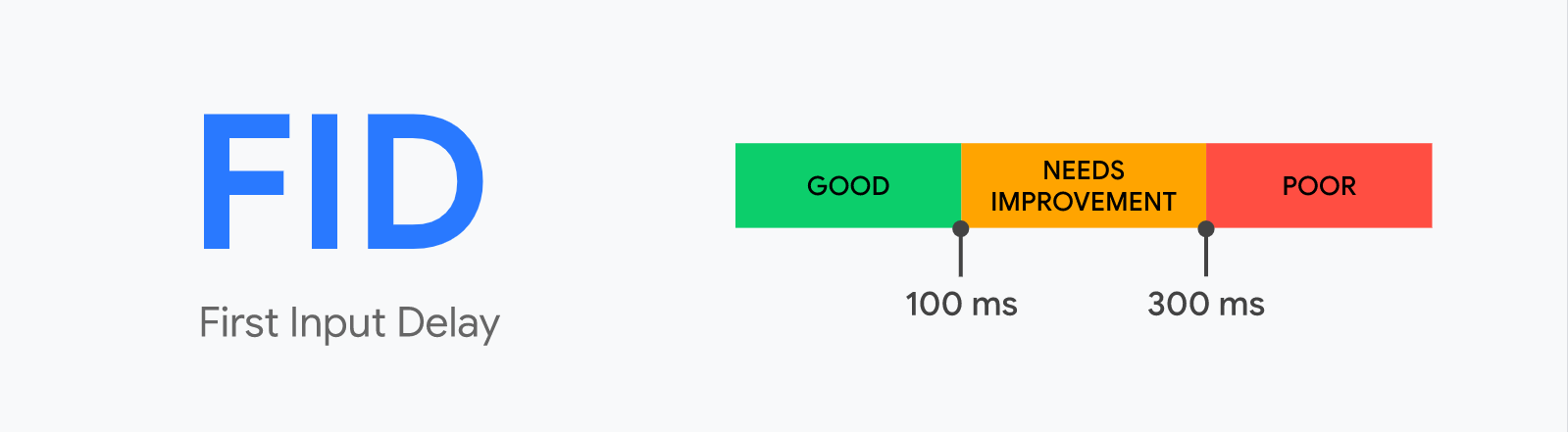
Lý tưởng nhất là Độ trễ đầu vào đầu tiên của trang web của bạn phải dưới 100 mili giây. Đó là tiêu chuẩn mà Google cho là có thể chấp nhận được đối với các trang web:

Chúng tôi đề cập cụ thể đến Google vì FID là một trong ba chỉ số mà nó sử dụng để đánh giá trải nghiệm người dùng tích cực hoặc tiêu cực trên một trang web. Ba chỉ số đó được gọi là Vitals web cốt lõi và chúng cũng bao gồm hai chỉ số sau:
- Sơn có hàm lượng lớn nhất (LCP): Chỉ số này đo lường thời gian cần thiết để tải phần tử lớn nhất trên trang.
- Thay đổi bố cục tích lũy (CLS): Điều này đo lường mức độ “thay đổi” của một trang một cách trực quan khi nó tải. Nếu các phần tử di chuyển quá nhiều khi chúng tải, bạn sẽ có điểm CLS kém. Chúng tôi có một hướng dẫn về sửa lỗi Thay đổi bố cục tích lũy cho WordPress.
Có hai lý do chính tại sao Core Web Vitals lại quan trọng. Đầu tiên là họ cung cấp một thước đo về mức độ tối ưu hóa trang web của bạn. Nếu trang web của bạn có điểm số tuyệt vời, điều đó có nghĩa là nó tải nhanh, trực quan ổn định và người dùng không phải chờ đợi quá lâu để tương tác với nó.
Lý do thứ hai tại sao Core Web Vitals lại quan trọng là chúng ảnh hưởng đến việc tối ưu hóa công cụ tìm kiếm (SEO) của trang web của bạn. Google sử dụng các chỉ số này như một tín hiệu nhỏ khi xác định thứ hạng. Trên thực tế, gã khổng lồ công cụ tìm kiếm đã rõ ràng rằng Core Web Vitals quan trọng khi nói đến SEO, mặc dù không ở cùng mức độ với nội dung và liên kết ngược.
Cách đo độ trễ đầu vào đầu vào đầu tiên cho trang web của bạn
Độ trễ đầu vào đầu tiên có thể khó đo lường vì bạn cần thu thập dữ liệu dựa trên khách truy cập thực của trang web, không giống như các chỉ số hiệu suất khác, nơi bạn chỉ có thể chạy các thử nghiệm mô phỏng bằng máy tính.
Cách dễ nhất để đo Độ trễ đầu vào đầu tiên cho trang web của bạn là sử dụng PageSpeed Insights. Tuy nhiên, PageSpeed Insights sẽ chỉ hiển thị thời gian Trì hoãn nhập liệu đầu tiên nếu trang web của bạn có đủ lưu lượng truy cập để được đưa vào báo cáo Trải nghiệm người dùng Chrome.
Trước tiên, hãy nói về cách PageSpeed Insights hoạt động và sau đó chúng tôi sẽ chia sẻ một số lựa chọn thay thế mà bạn có thể thử nếu PageSpeed Insights không cung cấp số liệu Độ trễ đầu vào đầu tiên cho trang web của bạn:

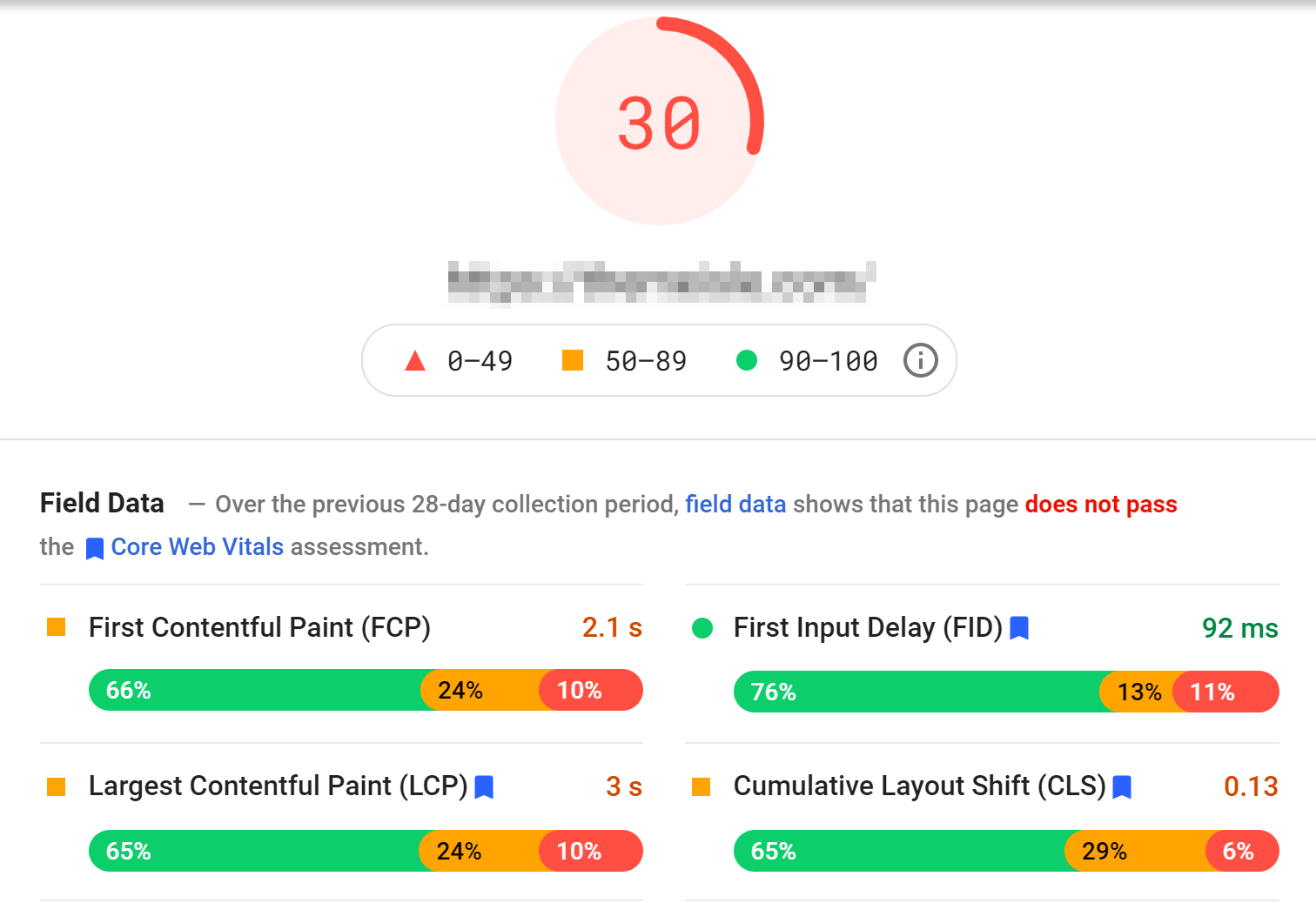
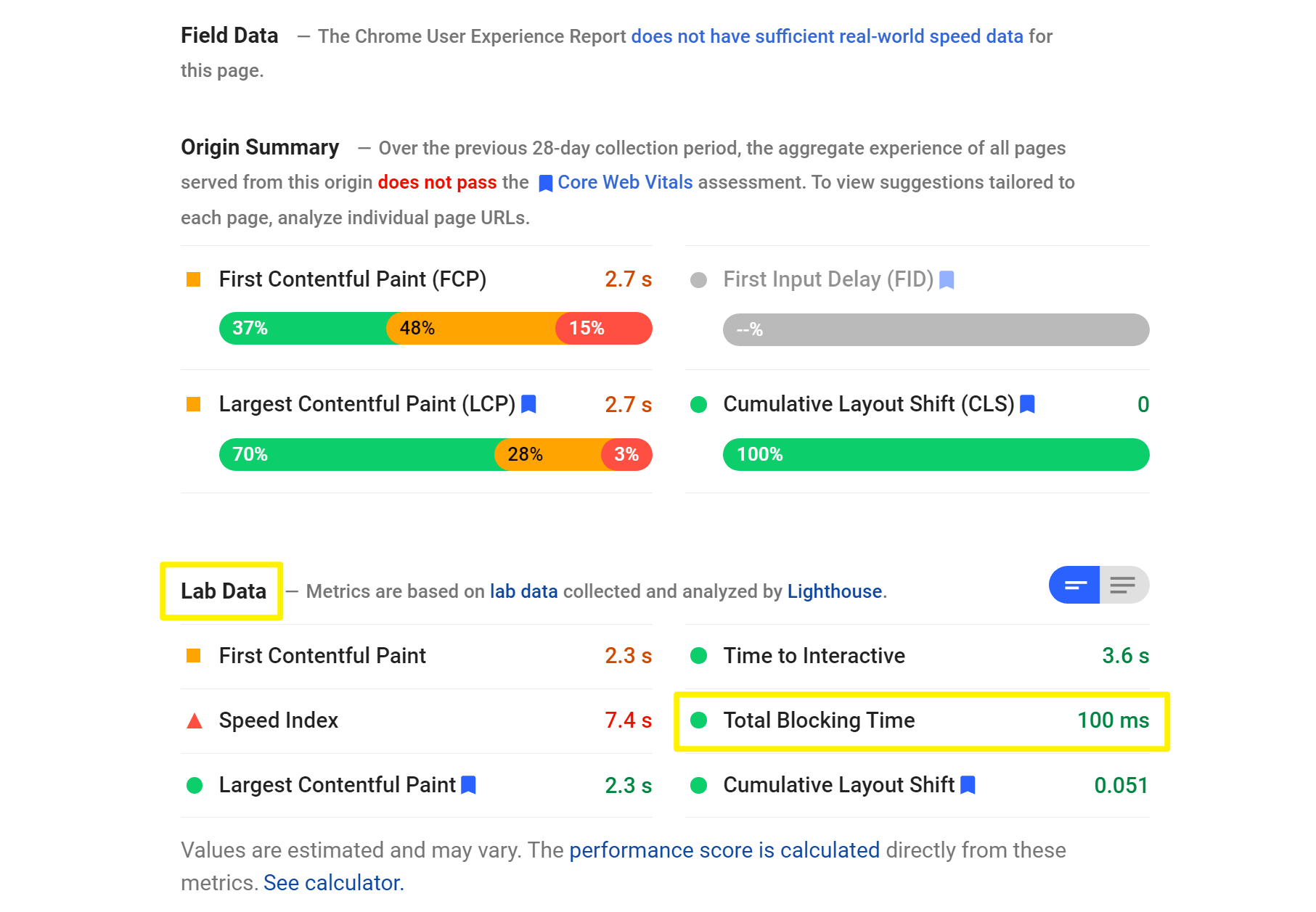
Để sử dụng PageSpeed Insights, hãy tiếp tục và nhập URL cho trang mà bạn muốn kiểm tra. PageSpeed Insights sẽ mất một vài phút để phân tích nó và sau đó nó sẽ trả về một báo cáo trông như thế này:

Nhìn chung, trang web đó không có điểm Core Web Vital tốt nhất. Tuy nhiên, bạn có thể thấy rằng nó hoạt động rất tốt khi nói đến metri Độ trễ đầu vào đầu tiênc, với thời gian trung bình dưới 100 ms.
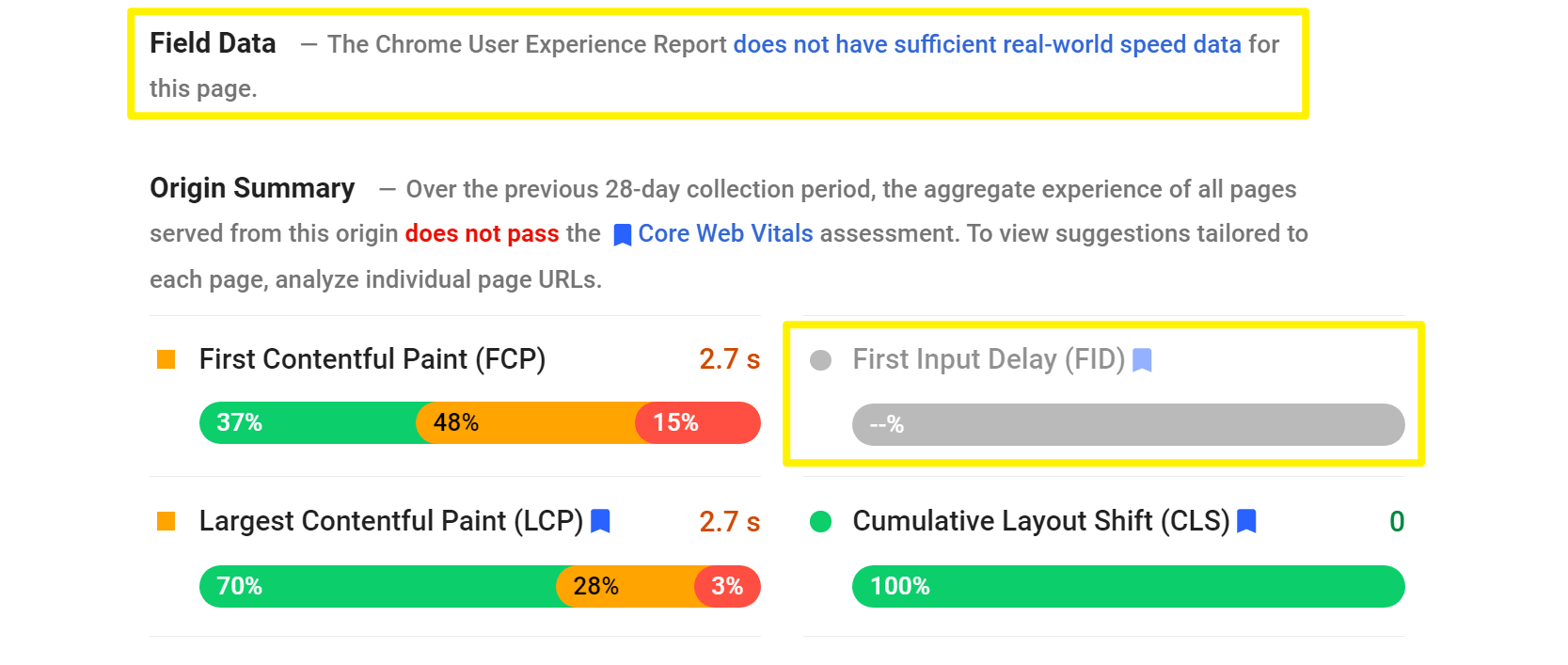
Tuy nhiên, như chúng tôi đã đề cập ở trên, không phải tất cả các trang web sẽ thấy số liệu này. Nếu bạn có một trang web có lưu lượng truy cập thấp hơn, bạn có thể thấy một cái gì đó như thế này:

Trong trường hợp này, bạn có hai lựa chọn:
- Giản dị: Bạn có thể sử dụng Tổng thời gian chặn số liệu từ Dữ liệu phòng thí nghiệm dưới dạng proxy thô cho thời gian trì hoãn đầu vào đầu tiên của bạn. Nó không phải là một đại diện hoàn hảo, nhưng chỉ số Tổng thời gian chặn rất giống với Độ trễ đầu vào đầu tiên. Nói chung, nếu bạn cải thiện Tổng thời gian chặn của mình, bạn cũng sẽ thấy các cải tiến tương tự như thời gian trễ đầu vào đầu vào đầu tiên của mình.
- Tiên tiến: Bạn có thể sử dụng một công cụ giám sát hiệu suất người dùng thực sự, chẳng hạn như Chỉ số yêu cầu. Với những công cụ này, bạn sẽ cần thêm tập lệnh theo dõi vào trang web của mình để thu thập dữ liệu người dùng thực.
Dưới đây, bạn có thể xem nơi để tìm chỉ số Tổng thời gian chặn trong PageSpeed Insights:

Bây giờ bạn đã biết cách đo lường FID và các Core Web Vitals khác, hãy nói về cách cải thiện chúng.
Các cách để giảm điểm trễ đầu vào đầu tiên trong WordPress
Đối với phần này, chúng tôi sẽ tập trung vào các tối ưu hóa WordPress sẽ cải thiện điểm Trễ đầu vào đầu tiên của bạn. Một số tối ưu hóa này cũng sẽ tác động tích cực đến các Core Web Vitals khác, điều này làm cho chúng trở nên hữu ích hơn.
1. Xóa các tập lệnh không cần thiết khỏi trang web của bạn
Một trong những lý do chính khiến trang web WordPress của bạn có thể mất quá nhiều thời gian để tải là vì nó cần thực thi một danh sách lớn các tập lệnh. Theo tập lệnh, chúng tôi có nghĩa là JavaScript và CSS, trong số các tùy chọn có thể khác. Nếu bạn sử dụng một chủ đề WordPress “phức tạp” hoặc một loạt các plugin, rất có thể bạn có thể có quá nhiều tập lệnh đang chạy trong nền.
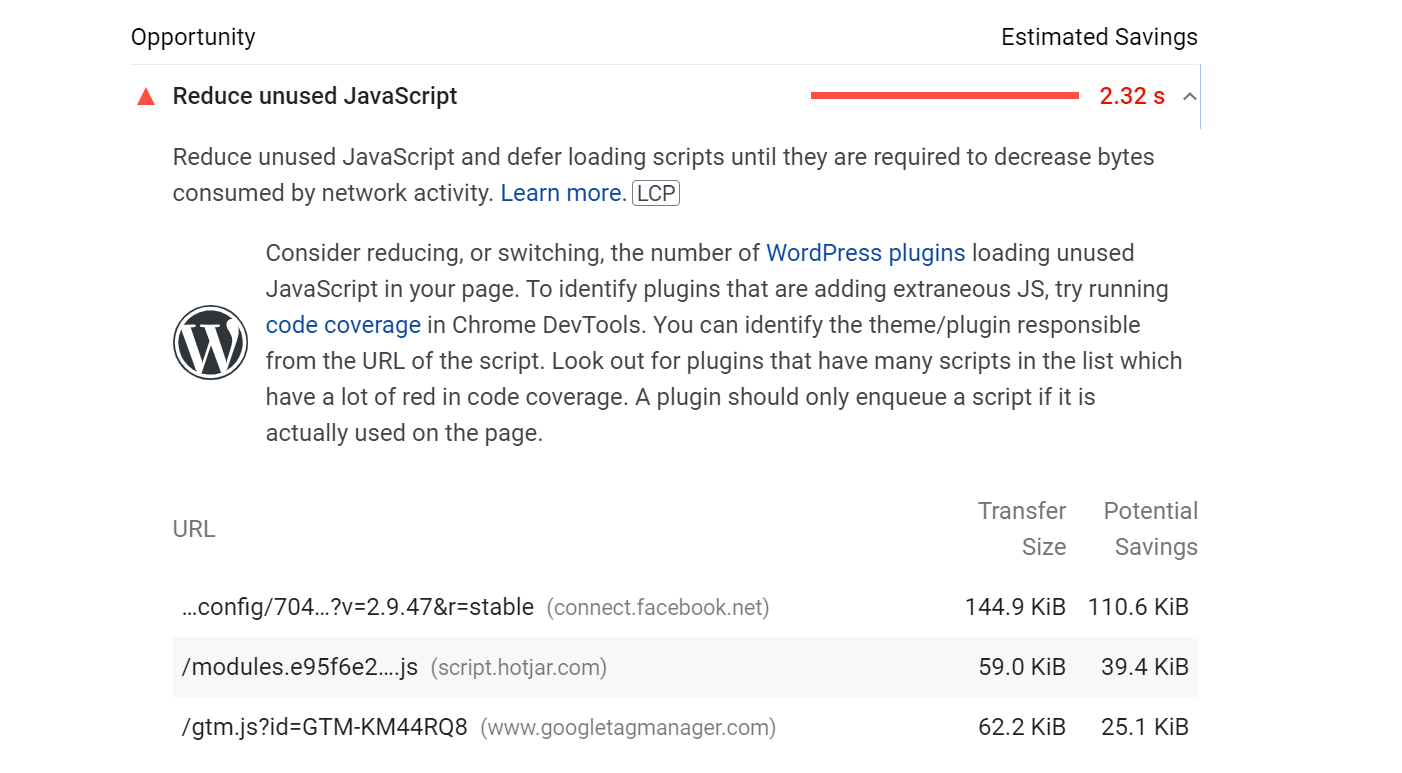
Tìm ra kịch bản nào hữu ích và kịch bản nào không có thể là một thách thức, nhưng đó là lúc PageSpeed Insights xuất hiện. Nếu bạn chạy thử nghiệm cho bất kỳ trang nào trên trang web của mình, báo cáo PageSpeed Insights cũng sẽ bao gồm một Cơ hội phần:

Phần đó sẽ chỉ ra những tệp JavaScript và CSS mà trang web của bạn không sử dụng. Việc xóa các tập lệnh đó sẽ làm giảm điểm FID của bạn tương ứng.
Trong nhiều trường hợp, những tập lệnh đó đến từ các plugin. Điều đó có nghĩa là bạn cần xem xét lâu dài danh sách plugin của mình và tìm ra công cụ nào bạn không thực sự cần. Loại bỏ các plugin của bạn là một cách tuyệt vời để giữ cho trang web của bạn tải nhanh nhất có thể.
2. Trì hoãn mã không quan trọng trong quá trình tải
Thông thường, bạn thường gặp phải các tập lệnh hoặc mã cụ thể mất quá nhiều thời gian để tải. Vấn đề là, trong một số trường hợp, trình duyệt của bạn sẽ không thể tải xong phần còn lại của các phần tử của trang cho đến khi nó xử lý các tập lệnh đó.
Nếu những tập lệnh đó không phải là “quan trọng”, bạn có thể chỉ cần yêu cầu trình duyệt của mình để chúng cho đến cuối cùng để chúng không làm chậm mọi thứ cho những người khác. Đó là những gì chúng tôi gọi là “trì hoãn mã không quan trọng”.
Điểm dừng chân đầu tiên của bạn khi tìm ra những kịch bản bạn có thể trì hoãn nên là PageSpeed Insights. Sau khi bạn tạo báo cáo cho một trang, PageSpeed Insights sẽ bao gồm các đề xuất về cách cải thiện điểm số của trang.
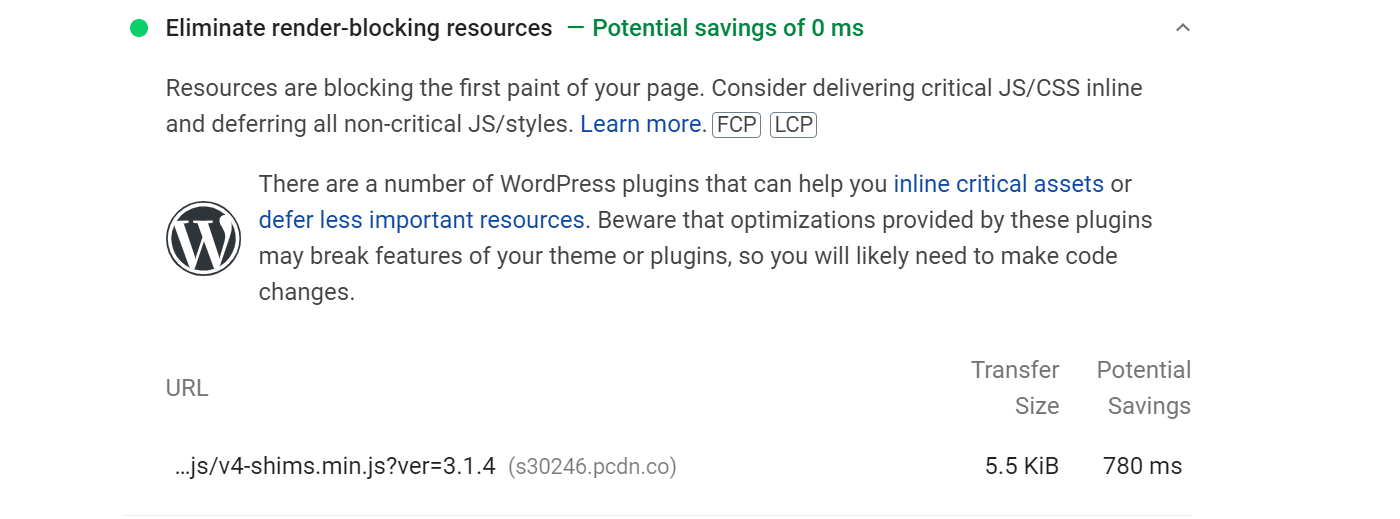
Trong số các đề xuất đó, bạn sẽ tìm thấy một tùy chọn có nội dung Loại bỏ tài nguyên chặn hiển thị. Nếu bạn nhấp vào nó, nó sẽ hiển thị cho bạn một danh sách các tập lệnh mà bạn có thể trì hoãn:

Có hai cách mà bạn có thể thực hiện để xử lý các tập lệnh chặn hiển thị trong WordPress. Phương pháp đầu tiên liên quan đến Sử dụng Async. Điều này cho phép các trình duyệt tiếp tục tải trang web của bạn trong khi chúng phân tích cú pháp tập lệnh bạn chỉ định. Ngoài ra, bạn có thể hoãn mã để nó tải sau khi trình duyệt hiển thị phần còn lại của tài liệu HTML.
Để thiết lập điều này trên WordPress, bạn có thể sử dụng plugin Async JavaScript miễn phí. Hoặc, nhiều plugin hiệu suất WordPress bao gồm các tính năng để trì hoãn mã. Nếu bạn sẵn sàng trả tiền cho một plugin cao cấp, Tên lửa WP có các tính năng để tự động trì hoãn CSS và JavaScript không quan trọng.
3. Sử dụng các công cụ thu nhỏ CSS và JavaScript
Mặc dù tất cả chúng ta đều muốn xóa CSS và JavaScript không sử dụng, nhưng có một số tập lệnh mà bạn sẽ không muốn loại bỏ. Ví dụ: bạn sẽ không muốn loại bỏ bất kỳ biểu định kiểu CSS nào của trang trừ khi bạn muốn một trang web có cảm giác như nó đã bị xé toạc từ thế kỷ trước.
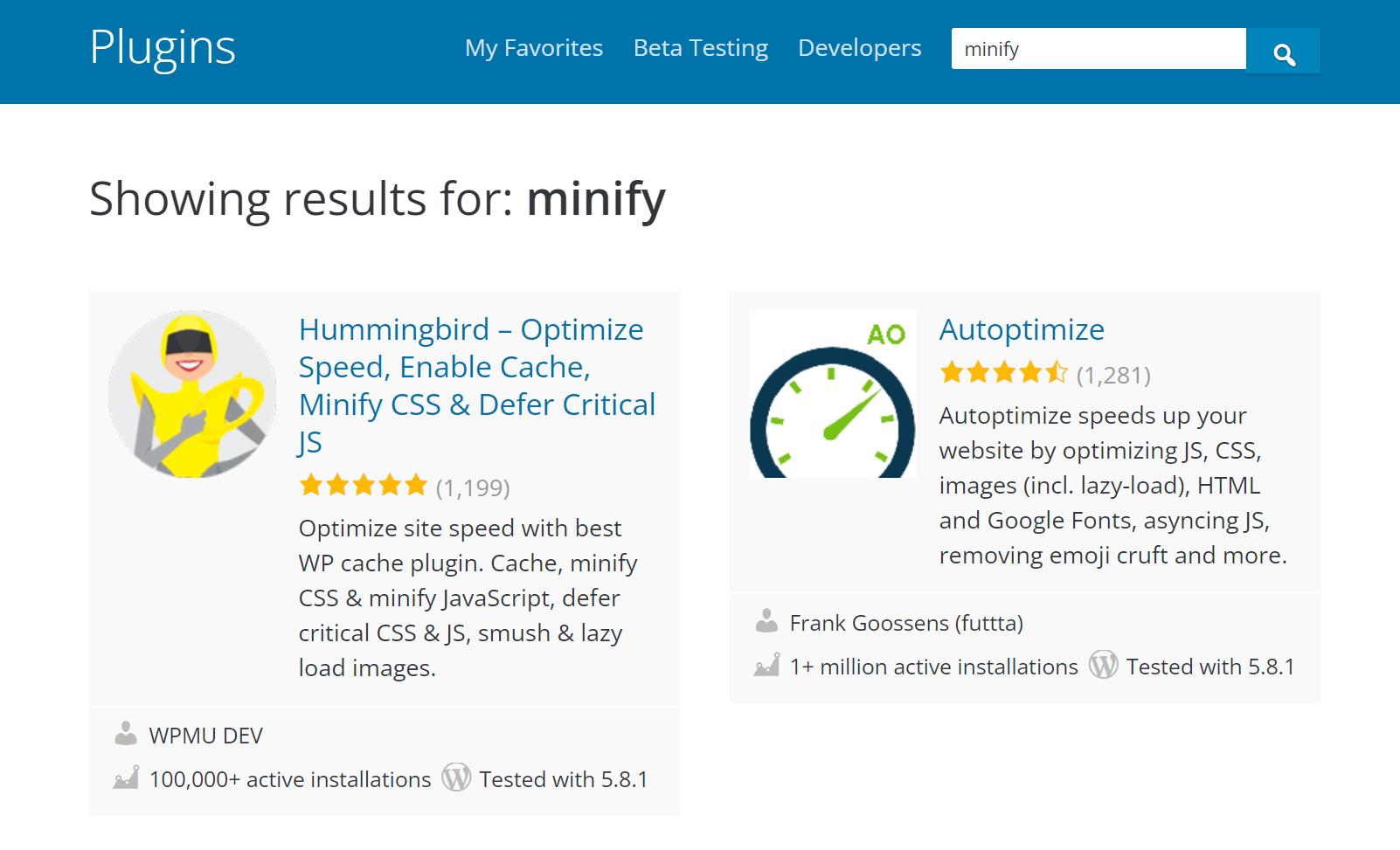
Đối với những kịch bản mà bạn không thể loại bỏ, đặt cược tốt nhất của bạn là giảm thiểu chúng. Điều này có nghĩa là xóa khoảng trắng và các ký tự không cần thiết khỏi mã để giảm kích thước của từng tập lệnh. Có một số công cụ sẽ tự động thu nhỏ các tập lệnh cho bạn trong WordPress, chẳng hạn như Tự động tối ưu hóa và Giảm thiểu vận tốc nhanh:

Nói chung, hầu hết WordPress tối ưu hóa và plugin bộ nhớ đệm cũng bao gồm các công cụ thu nhỏ tập lệnh. Tuy nhiên, một số trong số chúng yêu cầu rất nhiều công việc cấu hình, vì vậy chúng tôi khuyên bạn nên gắn bó với các tùy chọn như Tự động tối ưu hóa khi nói đến thu nhỏ.
4. Sử dụng mạng phân phối nội dung (CDN)
Sử dụng CDN là một cách tuyệt vời để tăng hiệu suất trang web của bạn. Với CDN, bạn có quyền truy cập vào mạng lưới các trung tâm dữ liệu trên khắp thế giới có thể lưu vào bộ nhớ cache nội dung trang web của bạn. Khi khách truy cập cố gắng truy cập trang web của bạn, CDN sẽ xử lý yêu cầu đó và phục vụ phiên bản được lưu trong bộ nhớ cache của nó.
Trong hầu hết các trường hợp, sử dụng CDN sẽ cải thiện thời gian tải trang web và điểm FID của bạn. Tích hợp WordPress với CDN rất đơn giản và thách thức lớn nhất có lẽ nằm ở việc quyết định sử dụng dịch vụ nào.
Nếu bạn đang tìm kiếm tùy chọn CDN miễn phí, chúng tôi khuyên bạn nên chọn một trong các tùy chọn sau:
- Cloudflare: Đây là một trong những CDN phổ biến nhất trên thị trường. Đó là dễ dàng tích hợp với WordPress và nó cung cấp một gói miễn phí.
- Gói phản lực: Plugin Jetpack cung cấp một tính năng được gọi là Trình tăng tốc trang web, sử dụng các máy chủ WordPress.com để lưu vào bộ nhớ cache các phần tử tĩnh từ trang web của bạn. Mặc dù Jetpack yêu cầu một tài khoản WordPress.com, bạn cũng có thể sử dụng nó trên các trang web WordPress tự lưu trữ.
Tuy nhiên, để có hiệu suất tốt nhất, bạn có thể muốn xem xét một CDN cao cấp chẳng hạn như KeyCDN, StackPath hoặc Bunny CDN.
Giảm độ trễ đầu vào đầu tiên của trang web của bạn ngay hôm nay
FID là một trong ba Vitals web cốt lõi các chỉ số tìm cách đo lường trải nghiệm người dùng trên trang web của bạn.
Việc đo lường một cái gì đó trừu tượng như vậy có thể phức tạp, đó là lý do tại sao mỗi cốt lõi quan trọng tập trung vào một tình huống cụ thể có thể tác động tiêu cực đến trải nghiệm của khách truy cập. Tất cả các Core Web Vitals đều cần thiết, nhưng đặc biệt là FID có thể dẫn đến rất nhiều thất vọng nếu độ trễ quá cao.
Nếu bạn đang tìm cách cải thiện điểm FID của mình trong WordPress, đây là những gì bạn cần làm:
- Xóa các tập lệnh không cần thiết khỏi trang web của bạn.
- Trì hoãn CSS và JavaScript không quan trọng trong quá trình tải.
- Sử dụng các công cụ giảm thiểu CSS và JavaScript, chẳng hạn như Tự động tối ưu hóa và Thu nhỏ tốc độ nhanh.
- Sử dụng CDN, như Cloudflare hoặc Jetpack.
Bạn có bất kỳ câu hỏi nào về cách giảm điểm FID trong WordPress không? Hãy nói về họ trong phần bình luận bên dưới!

