Chưa được phân loại
Làm thế nào để tăng tốc WooCommerce? 6 phương pháp đơn giản hiệu quả
Thời gian tải nhanh rất cần thiết cho bất kỳ trang web nào. Tuy nhiên, chúng thậm chí còn quan trọng hơn khi nói đến Thương mại điện tử. Một sự chậm chạp Cửa hàng WooCommerce có thể khiến khách truy cập sợ hãi và khiến bạn mất tiền trong việc bán hàng bị mất. Do đó, học tập cách tăng tốc WooCommerce là điều quan trọng hàng đầu để điều hành một cửa hàng thành công.
Có nhiều cách 🚗 để tăng tốc WooCommerce và WordPress các trang web nói chung. Thời gian tải càng thấp, khách hàng càng dễ dàng duyệt qua cửa hàng của bạn và tìm thấy sản phẩm họ muốn. Với cách tiếp cận phù hợp, cửa hàng của bạn sẽ tải gần như ngay lập tức.
Trong bài viết này, chúng tôi sẽ đi qua sáu cách mà bạn có thể tăng tốc WooCommerce và chỉ cho bạn cách triển khai từng mẹo. Hãy bắt đầu nào!
Mục lục
Cách tăng tốc WooCommerce:
- Tối ưu hóa các cài đặt WooCommerce chính
- Sử dụng chủ đề WooCommerce được tối ưu hóa cho hiệu suất
- Tối ưu hóa hình ảnh sản phẩm của bạn
- Thiết lập mạng phân phối nội dung (CDN)
- Sử dụng plugin bộ nhớ đệm WordPress
- Sử dụng một WordPress máy chủ web hỗ trợ HTTP / 2
1. Tối ưu hóa cài đặt WooCommerce chính
Khi bạn thiết lập cửa hàng WooCommerce, điều đầu tiên plugin thực hiện là giúp bạn định cấu hình nó bằng trình hướng dẫn. Tuy nhiên, trình hướng dẫn cấu hình tập trung chủ yếu vào các cài đặt liên quan đến thanh toán, những trang bạn muốn plugin thiết lập và các tùy chọn tương tự khác.
Trình hướng dẫn cấu hình WooCommerce không cho phép bạn đặt số lượng sản phẩm sẽ hiển thị trên một trang cửa hàng. Nếu bạn hiển thị quá nhiều sản phẩm trên một trang, đương nhiên sẽ mất nhiều thời gian hơn để tải.
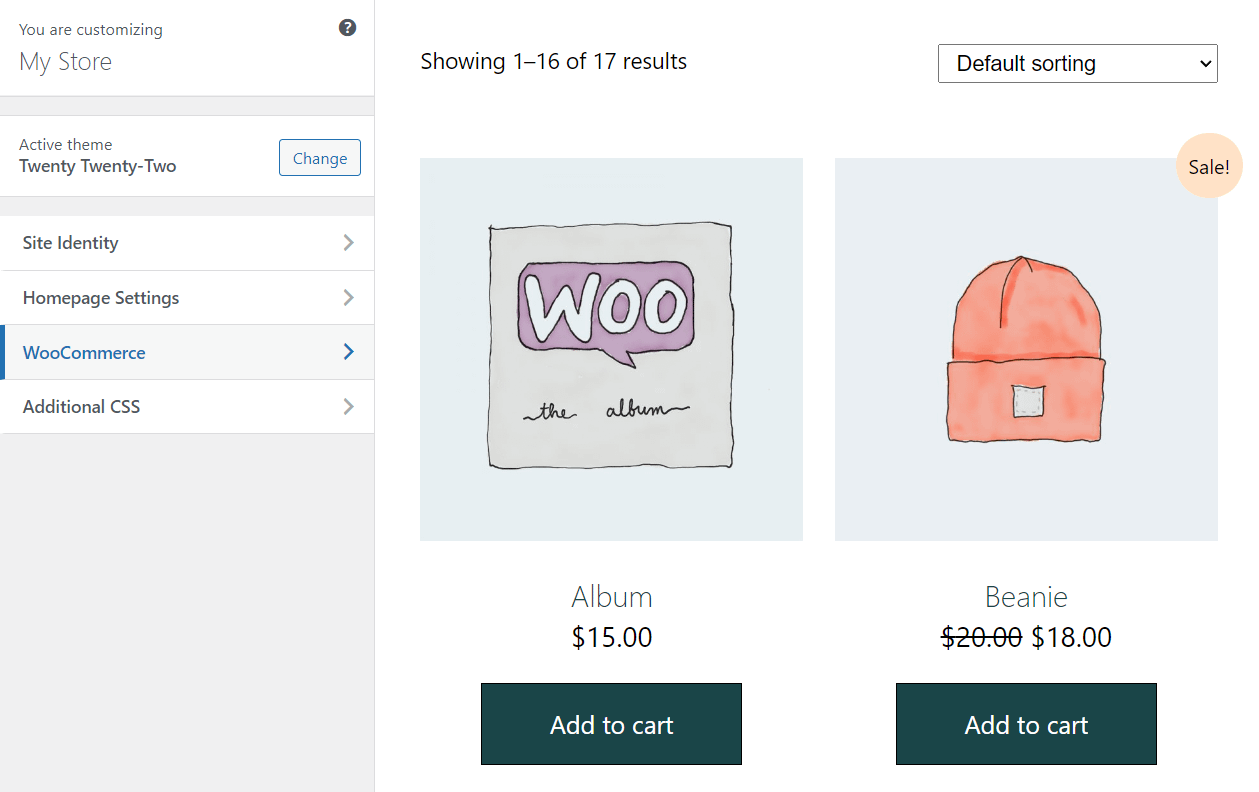
May mắn thay, bạn có thể điều chỉnh cài đặt này theo cách thủ công. Để thay đổi số lượng sản phẩm WooCommerce hiển thị trên trang cửa hàng, hãy truy cập Bề ngoài > Tùy chỉnh và chọn nút Thương mại điện tử WooCommerce trong menu cài đặt bên trái:

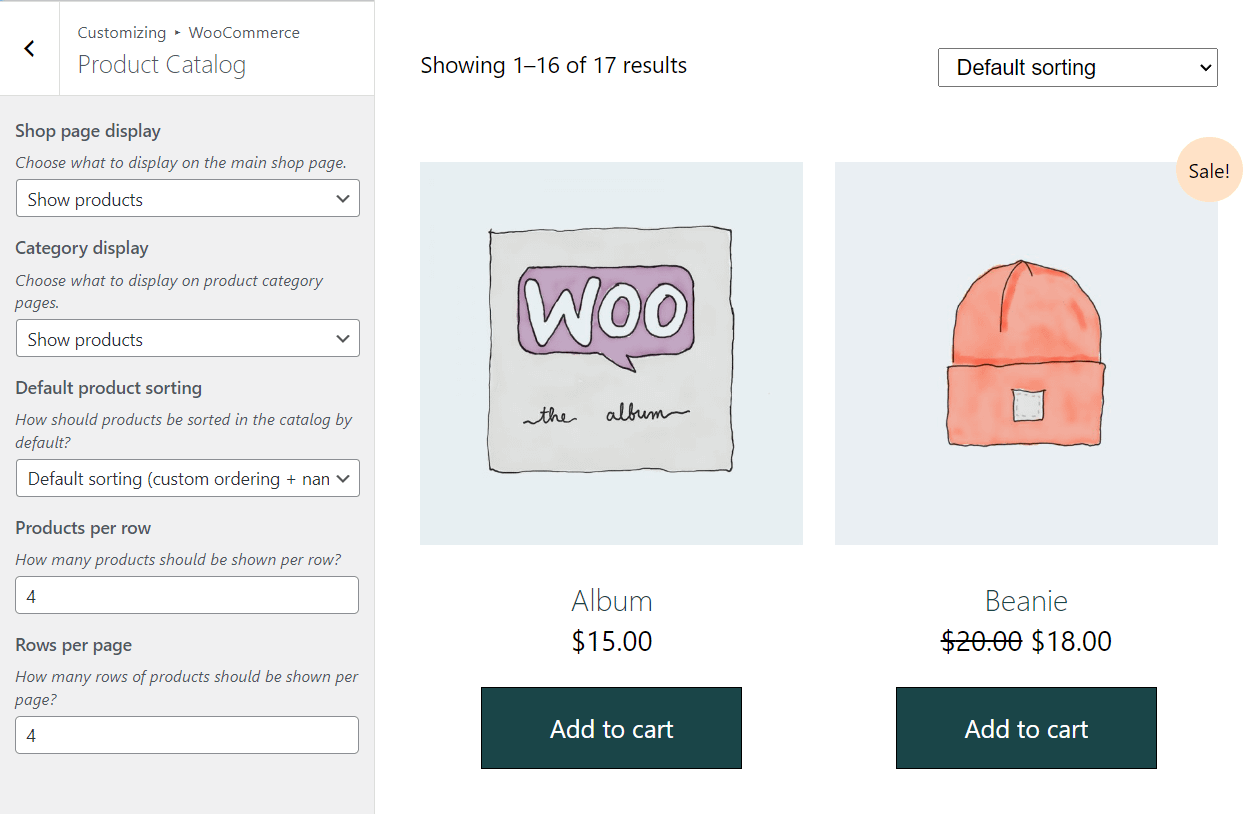
Khi menu mới tải, hãy chọn nút Danh mục sản phẩm sự quyết định. Bên trong, bạn sẽ thấy các cài đặt để định cấu hình số lượng sản phẩm WooCommerce hiển thị trên mỗi hàng và số lượng hàng mà trang cửa hàng sẽ bao gồm:

Trong hầu hết các trường hợp, chúng tôi khuyên bạn nên bao gồm ít nhất ba hàng sản phẩm trên mỗi trang. Nếu không, khách hàng có thể cảm thấy thất vọng vì phải nhấp hoặc cuộn quá nhiều để xem thêm các mục. Tuy nhiên, nếu trang cửa hàng của bạn mất quá nhiều thời gian để tải, hãy cân nhắc giảm số lượng hàng sản phẩm hoặc số lượng mặt hàng trên mỗi hàng.
2. Sử dụng chủ đề WooCommerce được tối ưu hóa cho hiệu suất
Không phải tất cả các chủ đề đều chơi tốt với WooCommerce một cách trực quan. Thông thường, bạn sẽ gặp phải các chủ đề không được thiết kế để giới thiệu sản phẩm, điều này có thể khiến cửa hàng của bạn trông không chuyên nghiệp.
Bạn cũng có thể bắt gặp các chủ đề không được tối ưu hóa tốt từ quan điểm phát triển. Hiệu suất chủ đề kém có thể không đáng chú ý lúc đầu. Tuy nhiên, nó có thể trở thành một vấn đề nghiêm trọng khi cửa hàng của bạn phát triển và bạn thu hút nhiều lưu lượng truy cập hơn.
Vì những lý do đó, bạn sẽ muốn đảm bảo rằng bạn chọn một chủ đề cung cấp nền tảng hiệu suất mạnh mẽ, cũng như khả năng tương thích hoàn toàn cho WooCommerce.
👉 Chẳng hạn chủ đề Neve cung cấp một cách tiếp cận nhẹ với kích thước cài đặt mặc định chỉ 28 KB. Nhưng đồng thời, nó vẫn được tích hợp các tính năng để giúp bạn tùy chỉnh và tối ưu hóa cửa hàng WooCommerce của mình.
3. Tối ưu hóa hình ảnh sản phẩm của bạn
Tối ưu hóa hoặc nén hình ảnh là một trong những cách tốt nhất để cải thiện hiệu suất tổng thể của trang web. Hình ảnh được tối ưu hóa sẽ giữ lại chất lượng gần giống như các tệp gốc, nhưng chúng sẽ nặng hơn nhiều. Những kích thước tệp nhỏ hơn đó có nghĩa là các trang sẽ tải nhanh hơn.
Hiệu ứng đó chỉ hợp chất khi thảo luận về các trang cửa hàng và sản phẩm với nhiều hình ảnh. Hình ảnh sản phẩm cần phải có chất lượng cao, vì vậy việc tải lên nhiều hình ảnh trong số đó có thể ảnh hưởng đến hiệu suất của cửa hàng.
Rất may, không cần phải tối ưu hóa hình ảnh sản phẩm theo cách thủ công – bạn có thể tìm thấy một số công cụ tuyệt vời thực hiện công việc tự động.
Để có giải pháp dễ dàng nhất, bạn có thể sử dụng Optimole.

Optimole sẽ tự động nén và thay đổi kích thước hình ảnh sản phẩm của bạn để đảm bảo trải nghiệm tối ưu cho mọi khách truy cập. Đồng thời, nó cũng sẽ phục vụ hình ảnh từ một mạng phân phối nội dung toàn cầu (CDN) tích hợp, đảm bảo fathời gian tải st cho người mua sắm trên toàn cầu.
Nó tự động tối ưu hóa cả hình ảnh mới và bất kỳ hình ảnh hiện có nào trên trang web của bạn, có nghĩa là bạn có thể dễ dàng thêm nó vào cửa hàng hiện có và vẫn được hưởng lợi từ các tối ưu hóa của nó trên tất cả các hình ảnh sản phẩm của bạn.
4. Thiết lập mạng phân phối nội dung (CDN)
CDN là một dịch vụ lưu trữ các tệp tĩnh của trang web của bạn trên mạng lưới máy chủ dữ liệu toàn cầu ở các vị trí chiến lược. Bằng cách đó, khách truy cập có thể tải xuống các tệp đó từ vị trí gần họ nhất, giúp tăng tốc thời gian tải trang web của bạn bất kể khách truy cập đang duyệt từ đâu.
Ngoài ra, sử dụng CDN làm giảm tải trên các máy chủ của trang web của riêng bạn, làm cho nó trở thành đề xuất đôi bên cùng có lợi.
Nếu bạn đang sử dụng Optimole để tối ưu hóa hình ảnh, bạn đã được hưởng lợi từ CDN của nó cho hình ảnh của mình, có hơn 200 máy chủ trên toàn thế giới.
Trong khi Optimole xử lý việc phục vụ hình ảnh của bạn thông qua CDN của nó, bạn cũng có thể muốn xem xét phân phối các tệp tĩnh khác thông qua CDN nếu cửa hàng của bạn có khán giả toàn cầu. Chúng có thể bao gồm các tệp CSS, JavaScript và phông chữ.
5. Sử dụng plugin bộ nhớ đệm WordPress
Với bộ nhớ đệm, bạn có thể loại bỏ nhu cầu cửa hàng của mình tự động xử lý PHP của nó trên mỗi lần tải trang. Thay vào đó, máy chủ của bạn có thể lưu đầu ra HTML đã hoàn thành trong bộ nhớ cache của nó và phục vụ nó cho khách truy cập trong tương lai.
Điều này không chỉ tăng tốc thời gian tải của cửa hàng mà còn giảm tải trên máy chủ của bạn, điều này có thể giúp cửa hàng của bạn xử lý nhiều lưu lượng truy cập hơn.
Tuy nhiên, bộ nhớ đệm có thể phức tạp đối với các cửa hàng WooCommerce vì bạn sẽ không thể lưu vào bộ nhớ cache tất cả của nội dung của bạn. 👉 Ví dụ: bạn không thể lưu vào bộ nhớ cache các trang thanh toán hoặc giỏ hàng WooCommerce, vì các trang này yêu cầu khả năng tải nội dung động.
Để có cách đơn giản nhất để thiết lập bộ nhớ đệm tương thích với WooCommerce, bạn có thể sử dụng Plugin WP Rocket Đó là một plugin bộ nhớ đệm cao cấp với các giấy phép bắt đầu từ $ 49 một năm.

Ưu điểm của WP Rocket là nó cung cấp khả năng tương thích tự động với WooCommerce. Không cần phải thay đổi thủ công bất kỳ cài đặt nào – nếu WP Rocket phát hiện ra rằng bạn đang sử dụng WooCommerce, nó sẽ tự động định cấu hình theo cách tối ưu.
Tuy nhiên, hãy lưu ý rằng bạn có thể cần phải loại trừ thủ công các trang WooCommerce chính nếu bạn sử dụng một plugin khác.
6. Sử dụng một WordPress máy chủ web hỗ trợ HTTP / 2
HTTP / 2 là phiên bản “mới” của giao thức mà chúng tôi sử dụng để duyệt web. Chúng tôi nói “mới” vì HTTP / 2 đã xuất hiện được một thời gian. Tuy nhiên, không phải tất cả các máy chủ được cấu hình cho giao thức Cập Nhật.
Đó là một cơ hội bị bỏ lỡ vì HTTP / 2 cung cấp một sự gia tăng lớn về hiệu suất so với HTTP1. Với HTTP /2, người dùng có thể tải trang web hiệu quả hơn vì giao thức hỗ trợ nhiều yêu cầu đồng thời đến máy chủ. Ngoài ra, HTTP / 2 cho phép máy chủ “đẩy” các bản cập nhật cho các tệp được lưu trong bộ nhớ cache của khách truy cập, vì vậy bạn không cần phải “phá vỡ” bộ nhớ cache khi thực hiện thay đổi trang web.
Hiện tại, chỉ có khoảng 45% tất cả các trang web sử dụng HTTP / 2 [1]. Nếu bạn không chắc chắn liệu trang web của mình đang sử dụng HTTP1 hay HTTP/2, bạn có thể sử dụng các công cụ như Geekflare HTTP / 2 kiểm tra:

Chỉ cần nhập URL của trang web của bạn và thử nghiệm sẽ cho bạn biết liệu nó có đang sử dụng HTTP / 2 hay không. Giao thức được định cấu hình ở cấp máy chủ, vì vậy nếu máy chủ web của bạn chưa thực hiện chuyển đổi, có thể đáng xem xét chuyển đến một nhà cung cấp mới.
Nhiều nhà cung cấp dịch vụ lưu trữ không bao gồm thông tin nổi bật về phiên bản HTTP mà họ đang sử dụng. Chúng tôi khuyên bạn nên đọc tài liệu hoặc cơ sở kiến thức cho bất kỳ máy chủ nào bạn đang cân nhắc để chơi nó an toàn.
Tất nhiên, HTTP / 2 không phải là chỉ tính năng để tìm kiếm trong một máy chủ WooCommerce được tối ưu hóa hiệu suất. Bạn cũng sẽ muốn xem xét các tài nguyên được phân bổ cho cửa hàng của mình, cùng với các công nghệ khác mà nhà cung cấp dịch vụ lưu trữ của bạn đang sử dụng.
Tăng tốc cửa hàng WooCommerce của bạn ngay hôm nay 🚀
Tối ưu hóa cửa hàng WooCommerce của bạn để tải nhanh nhất có thể sẽ yêu cầu thực hiện một số thay đổi đối với trang web của bạn. Tuy nhiên, thời gian tải thấp hơn đó dẫn đến trải nghiệm người dùng tốt hơn, do đó, có thể dẫn đến nhiều doanh số hơn.
Lý tưởng nhất là bạn sẽ sử dụng mọi phương pháp có thể để tăng tốc WooCommerce. Tuy nhiên, nếu bạn muốn thực hiện từng bước một, chúng tôi khuyên bạn nên bắt đầu bằng cách đảm bảo tất cả hình ảnh sản phẩm được tối ưu hóa. Bên cạnh đó, sử dụng CDN và plugin bộ nhớ đệm cung cấp cho hầu hết các trang web lợi nhuận hiệu suất tốt nhất.
Bạn có bất kỳ câu hỏi nào về cách tăng tốc WooCommerce không? Hãy nói về họ trong phần bình luận bên dưới!

