Điều hành một cửa hàng trực tuyến có thể là một thách thức. Bạn sẽ cần sắp xếp sản phẩm của mình để khách hàng có thể tìm thấy các mặt hàng họ đang tìm kiếm. May mắn thay Khối bộ lọc sản phẩm WooCommerce có thể nhóm và hiển thị các mục do người dùng chỉ định trong vài giây.
Với các khối bộ lọc sản phẩm, bạn có thể sắp xếp các mặt hàng cửa hàng WooCommerce của mình theo đặc điểm của chúng. Chúng có thể bao gồm giá, danh mục, thuộc tính hoặc thẻ của chúng. Sau đó, bạn chỉ cần chèn khối vào bài đăng hoặc trang và khách hàng của bạn có thể tìm thấy kết quả đã lọc.
Trong hướng dẫn này, chúng tôi sẽ giới thiệu tất cả các khối bộ lọc sản phẩm WooCommerce khác nhau và thảo luận về lý do tại sao bạn có thể cân nhắc sử dụng chúng. Sau đó, chúng tôi sẽ giải thích cách chèn và định cấu hình các yếu tố này trên cửa hàng trực tuyến của bạn. Hãy bắt đầu nào!
Mục lục
📚 Mục lục:
Giới thiệu về các khối bộ lọc sản phẩm WooCommerce
WooCommerce có một bộ sưu tập Khối WooCommerce được thiết kế để cho phép người dùng tìm kiếm các sản phẩm cụ thể trong cửa hàng trực tuyến của bạn. Những yếu tố tương tác này cho phép người tiêu dùng lọc kết quả của họ và tìm các mặt hàng phù hợp nhất với nhu cầu của họ.
Dưới đây là tổng quan nhanh về các khối bộ lọc sản phẩm WooCommerce miễn phí:
- Lọc sản phẩm theo giá: Khối này cho phép khách hàng chọn phạm vi giá bằng cách sử dụng thanh trượt và chỉ hiển thị các mặt hàng phù hợp trong phạm vi đó.
- Lọc sản phẩm theo thuộc tính: Nó cho phép khách hàng tìm kiếm các mặt hàng theo thuộc tính của họ, bao gồm kích thước, màu sắc và kiểu dáng.
- Bộ lọc sản phẩm đang hoạt động: Nó giúp khách hàng xem họ đã áp dụng bộ lọc nào cho tìm kiếm của mình để họ có thể điều chỉnh bộ lọc đó.
- Lọc sản phẩm theo kho: Khối này chỉ hiển thị các mặt hàng còn hàng, hết hàng hoặc đang đặt hàng lại.
Bạn có thể sử dụng các khối này trên các bài đăng, trang và khu vực tiện ích con. Khi tương tác với khối, khách hàng sẽ có thể chọn từ các thông số được xác định trước để xem kết quả đã lọc.
👉 Nếu bạn muốn linh hoạt hơn để thiết lập bộ lọc sản phẩm, bạn cũng có thể cài đặt plugin bộ lọc sản phẩm WooCommerce chuyên dụng. Chúng tôi sẽ chia sẻ một số tùy chọn chất lượng ở phần sau của bài viết này.
Tại sao bạn có thể cân nhắc sử dụng khối bộ lọc sản phẩm WooCommerce
Các khối bộ lọc sản phẩm WooCommerce có thể cải thiện đáng kể trải nghiệm người dùng (UX) của cửa hàng trực tuyến. Nếu bạn có một danh mục sản phẩm phong phú, khách hàng có thể dành hàng giờ để cuộn qua các mặt hàng của bạn trong khi tìm kiếm những sản phẩm phù hợp với nhu cầu của họ. Tuy nhiên, họ có thể sẽ cảm thấy thất vọng và nhấp chuột để mua sắm ở một nơi khác.
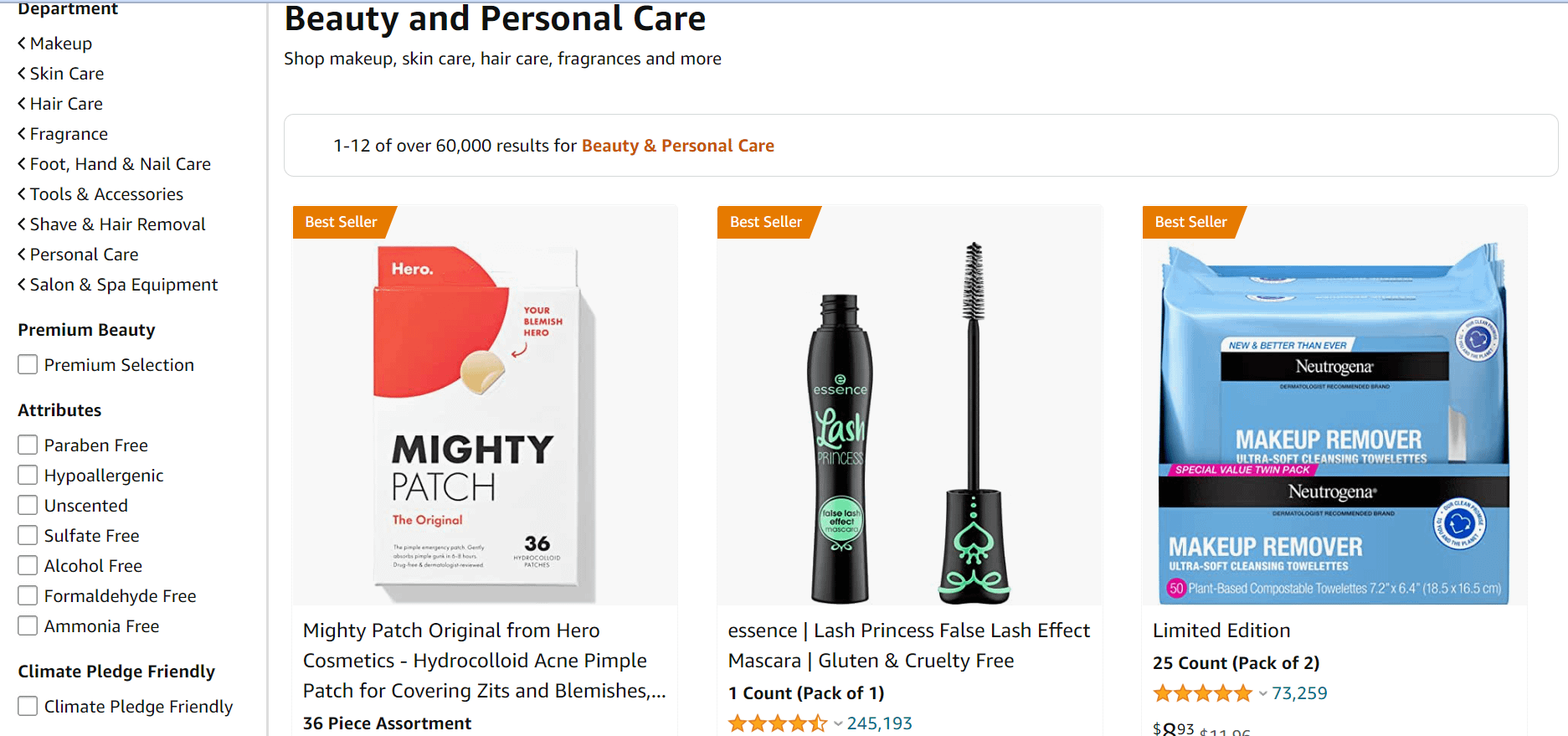
Với bộ lọc sản phẩm, bạn có thể cho phép người tiêu dùng tìm kiếm các mặt hàng theo các thông số cụ thể. Bạn có thể đã thấy tính năng này trên các trang cửa hàng Thương mại điện tử hàng đầu:

Tùy thuộc vào hàng hóa bạn bán, bộ lọc sản phẩm cho phép khách hàng duyệt qua cửa hàng của bạn để tìm màu sắc, kích cỡ, thành phần và thương hiệu phù hợp với nhu cầu của họ. Ngoài ra, kết quả sẽ cập nhật trên cùng một trang. Do đó, người tiêu dùng sẽ không cần phải điều hướng đến các trang danh mục và làm gián đoạn trải nghiệm mua sắm của họ.
Cách sử dụng khối bộ lọc sản phẩm WooCommerce
Trong phần đầu tiên này, chúng tôi sẽ hướng dẫn bạn cách sử dụng các khối bộ lọc sản phẩm mặc định mà WooCommerce tự động bao gồm. Một lần nữa, để linh hoạt hơn, bạn có thể xem xét một trong những plugin bộ lọc sản phẩm WooCommerce trong phần tiếp theo.
Hầu hết các khối bộ lọc sản phẩm WooCommerce đều hoạt động theo cùng một cách. Bạn chỉ cần chèn khối và sau đó xác định đặc tính sản phẩm nào được hiển thị.
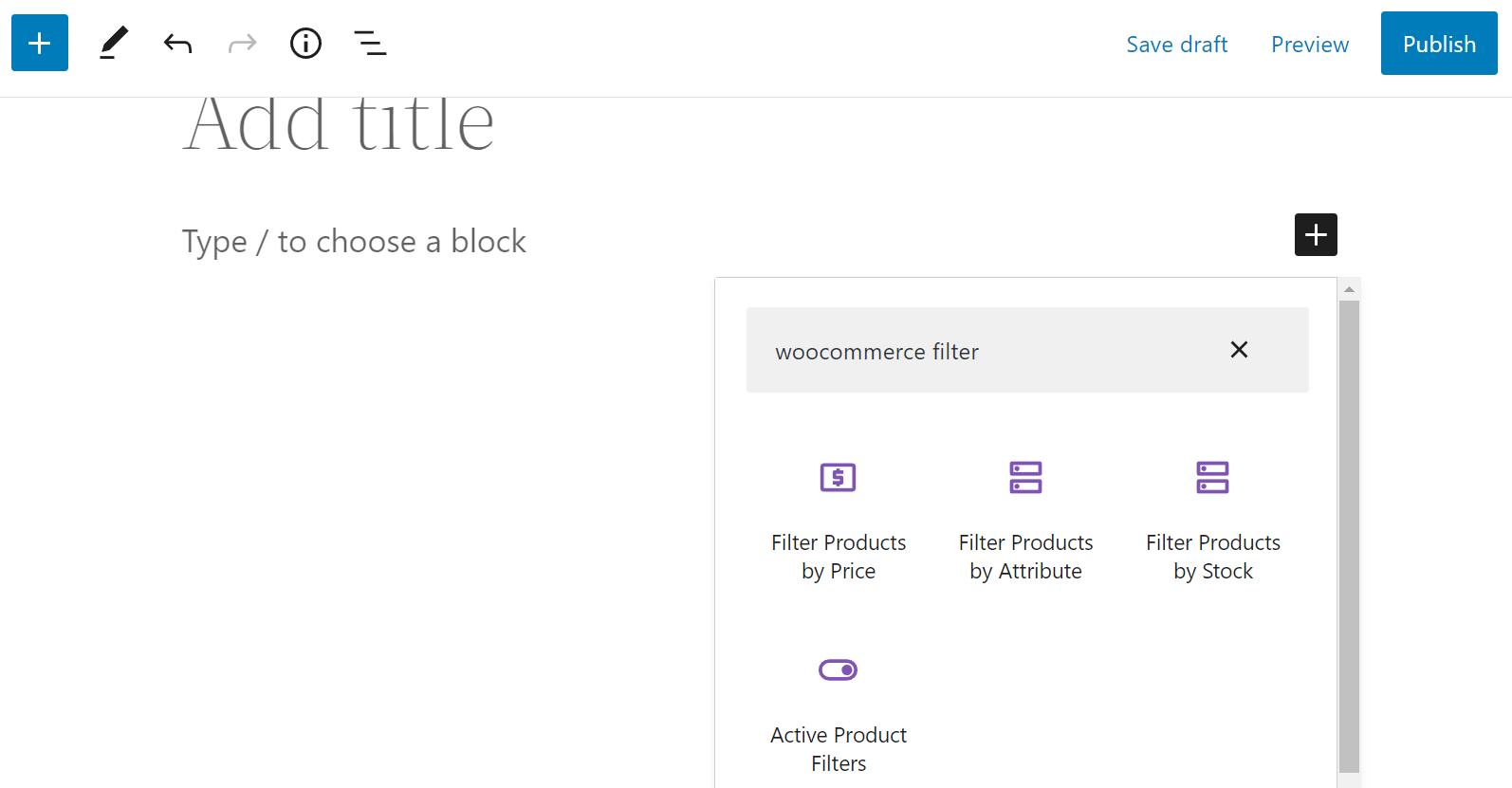
Bạn có thể tìm thấy tất cả các khối này trong WordPress bằng cách nhấp vào + để chèn một khối mới và tìm kiếm “Bộ lọc WooCommerce:”

Hãy nhớ rằng trước tiên bạn sẽ cần thêm các thuộc tính, thẻ, danh mục và các đặc điểm khác vào các sản phẩm WooCommerce của mình. Nếu không, bạn sẽ không có bất kỳ dữ liệu nào để sử dụng trong khối của mình.
Bây giờ, chúng ta hãy xem cách sử dụng các khối bộ lọc sản phẩm WooCommerce. Chúng tôi sẽ sử dụng Lọc sản phẩm theo thuộc tính phần tử làm ví dụ.
Bước 1: Thêm thuộc tính vào sản phẩm WooCommerce của bạn
i️ Ghi – đối với các bộ lọc khác (chẳng hạn như giá hoặc hàng tồn kho), bạn sẽ không cần thiết lập bất kỳ thuộc tính nào.
Nếu bạn chưa làm như vậy, bạn sẽ muốn thêm danh mục, thẻ và thuộc tính vào các sản phẩm WooCommerce của mình. Các nguyên tắc phân loại này giúp khách hàng dễ dàng sử dụng hơnind các mặt hàng mong muốn của họ. Hơn nữa, các khối bộ lọc sản phẩm WooCommerce sẽ không hoạt động nếu không có các phân loại này.
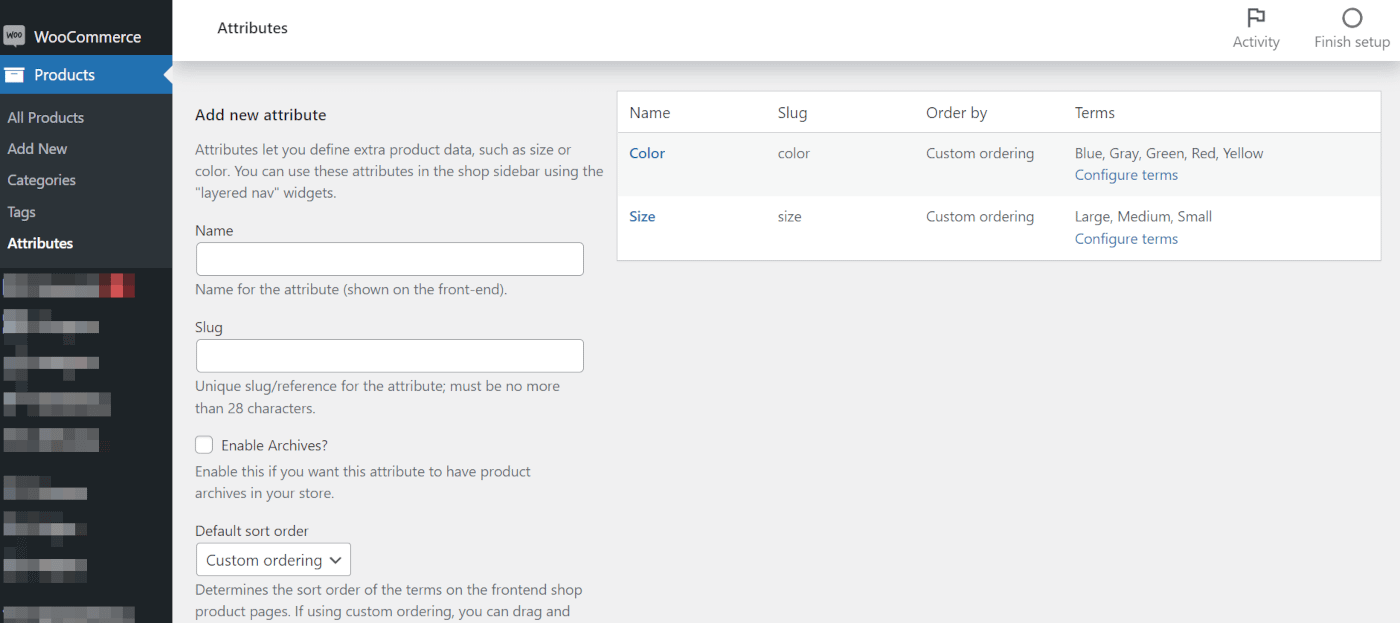
Bắt đầu bằng cách điều hướng đến Sản phẩm > Thuộc tính trong bảng điều khiển WordPress của bạn. Tại đây, bạn có thể tạo các phân loại mới cho sản phẩm của mình. Như bạn có thể thấy, chúng tôi đã có Màu và Kích thước trong cửa hàng trực tuyến của chúng tôi:

Bạn sẽ cần nhập tên và slug cho thuộc tính mới của mình. Sau đó, nhấp vào Thêm thuộc tính để lưu phân loại. Lưu ý rằng bạn có thể làm theo quy trình tương tự cho danh mục sản phẩm (và danh mục phụ) và thẻ.
Sau đó, mở sản phẩm của bạn để thêm phân loại của chúng. Bạn có thể làm điều này bằng cách điều hướng đến Sản phẩm > tất cả sản phẩm và nhấp vào một mục.
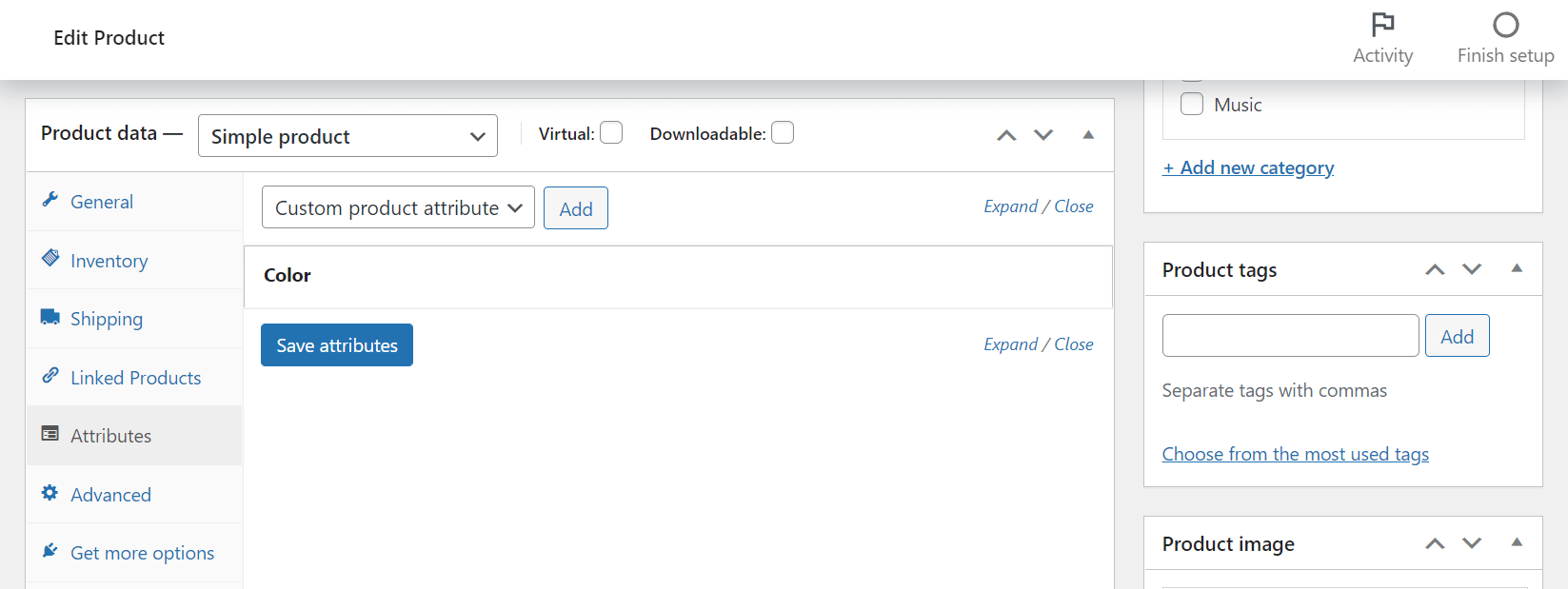
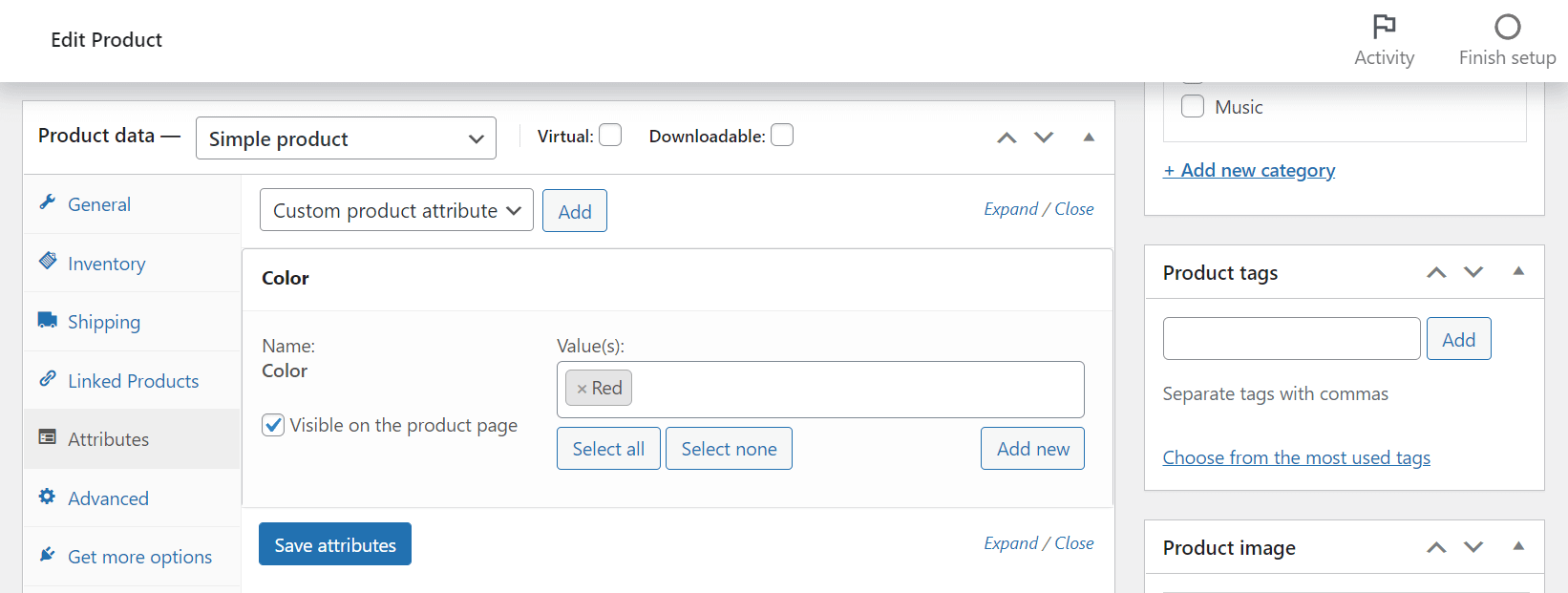
Bây giờ, hãy cuộn xuống Dữ liệu sản phẩm và mở nút Thuộc tính thực đơn:

Bạn có thể thêm các thuộc tính vào sản phẩm của mình bằng cách chọn chúng từ menu thả xuống và nhấp vào Thêm. Sau đó, chọn mũi tên thả xuống bên cạnh thuộc tính để nhập thông tin tùy chỉnh của bạn.
Ví dụ, trong ví dụ của chúng tôi, chúng tôi đã thêm Đỏ như một Màu thuộc tính cho sản phẩm của chúng tôi:

Khi bạn đã thêm tất cả các biến của mình, hãy nhấp vào Lưu thuộc tính. Giờ đây, khách hàng sẽ có thể tìm thấy các mặt hàng có những đặc điểm này thông qua khối bộ lọc sản phẩm WooCommerce của bạn.
Bước 2: Chèn khối bộ lọc sản phẩm của bạn
Tiếp theo, bạn sẽ cần mở trang hoặc bài đăng mà bạn muốn sử dụng khối bộ lọc sản phẩm của mình. Bạn cũng có thể cân nhắc sử dụng yếu tố này trong thanh bên trên các trang cửa hàng của mình để khách hàng có thể lọc kết quả của họ trong khi họ duyệt qua.
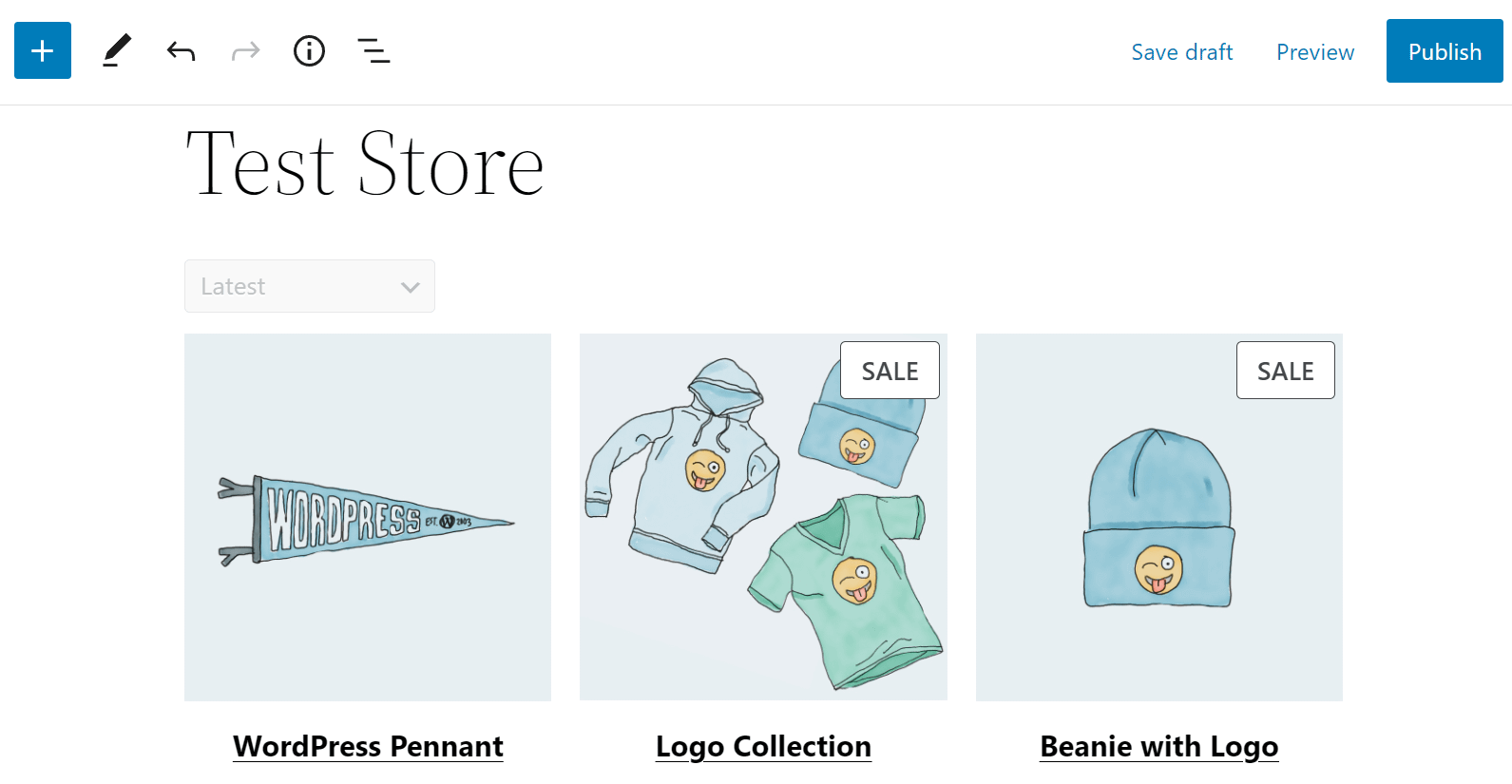
Trước tiên, bạn sẽ cần thêm Tất cả sản phẩm chặn đến trang của bạn. Nếu không, WooCommerce sẽ không thể lọc và hiển thị các mục cụ thể.
Bạn có thể làm điều này bằng cách nhấp vào + và tìm kiếm “tất cả các sản phẩm”. Chọn khối và thêm nó vào trang của bạn:

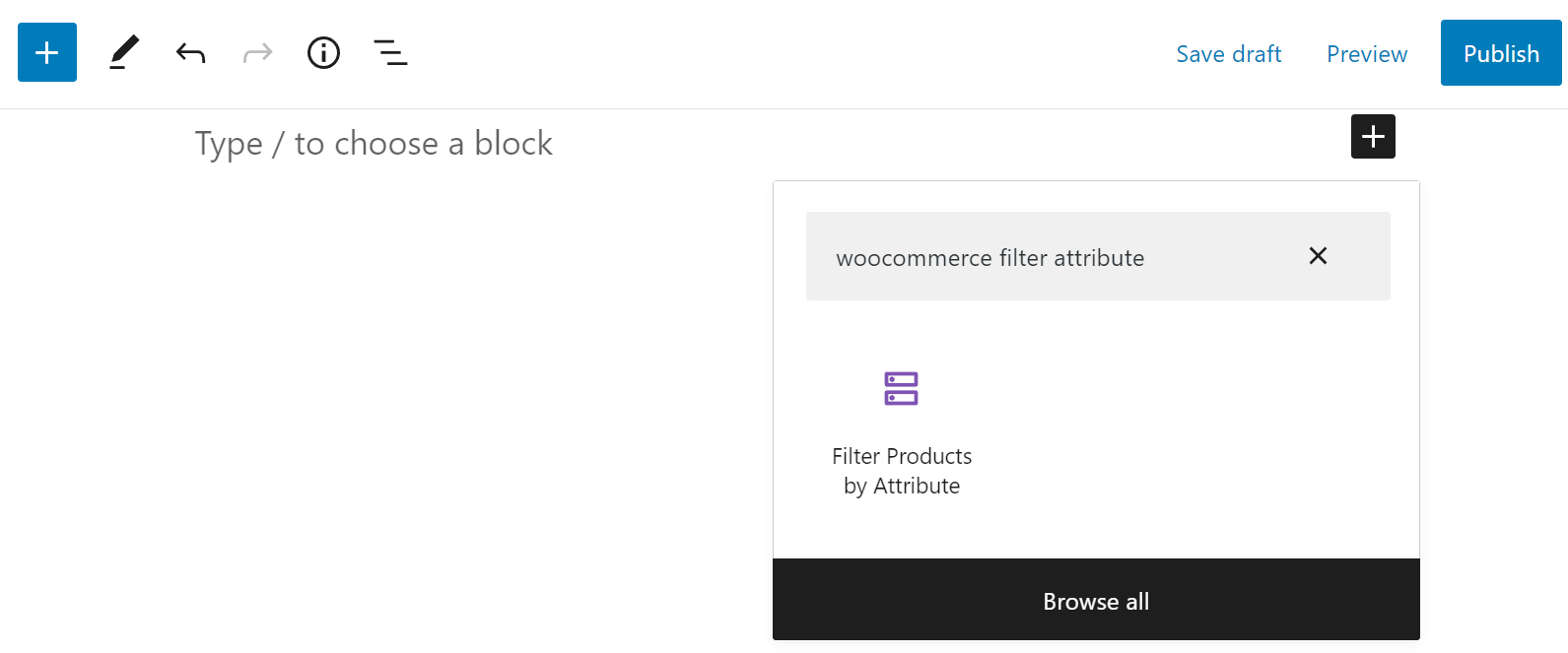
Tiếp theo, tìm kiếm “Thuộc tính bộ lọc WooCommerce:”

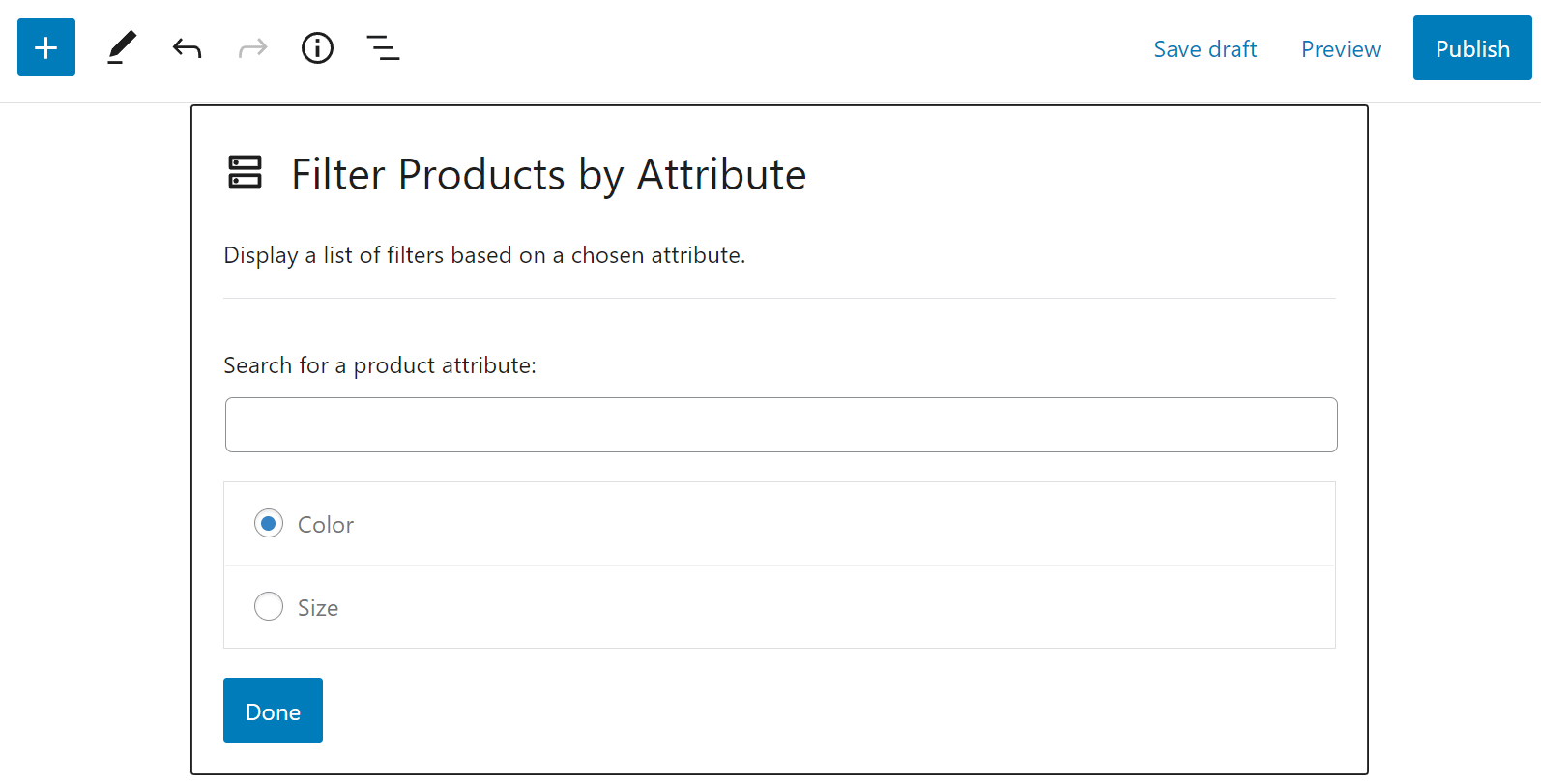
Nhấp vào khối và nó sẽ được chèn vào trang của bạn. Giờ đây, bạn có thể tìm kiếm thuộc tính sản phẩm hoặc chọn một thuộc tính từ danh sách thả xuống của mình. Chúng tôi sẽ sử dụng Màu trong ví dụ của chúng tôi:

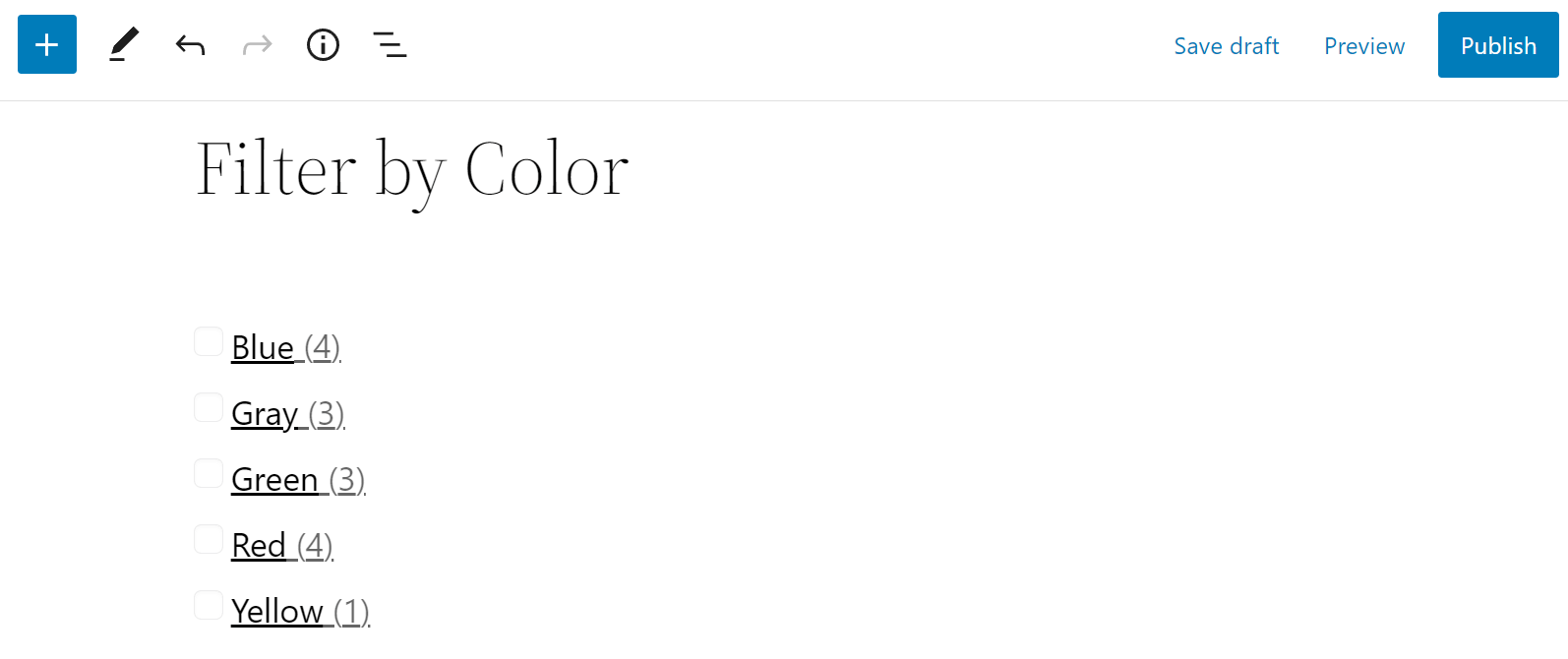
Giờ đây, khối của bạn sẽ được chuyển đổi để hiển thị tiêu đề mới và danh sách các thuộc tính sản phẩm bạn đã chọn (chẳng hạn như các màu mặt hàng khác nhau):

Bạn có thể để khối như thể bạn thích nó trông như thế nào. Ngoài ra, trong bước tiếp theo, chúng ta sẽ thảo luận về cách tùy chỉnh giao diện của phần tử này.
Bước 3: Định cấu hình cài đặt khối
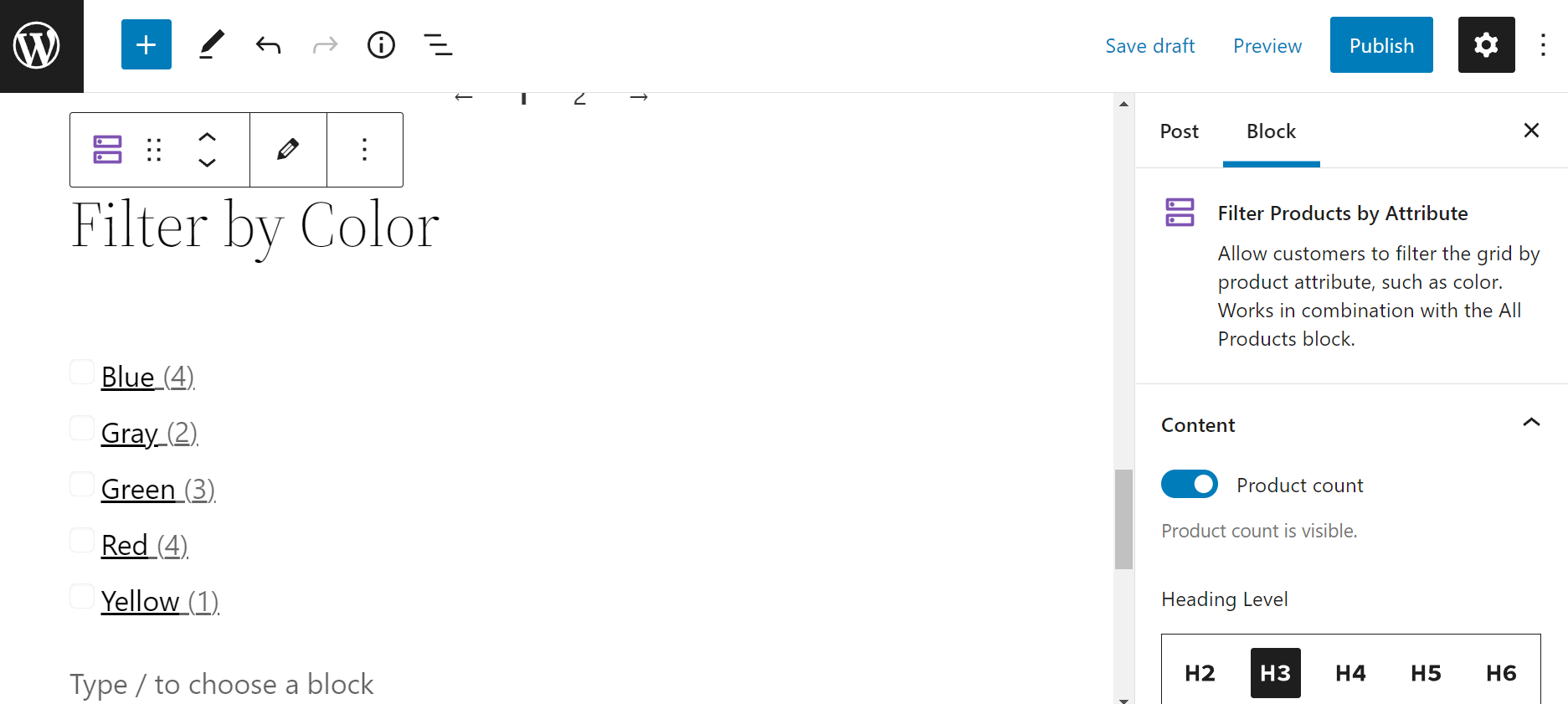
Tiếp theo, bạn có thể tùy chỉnh giao diện của khối bộ lọc sản phẩm WooCommerce của mình. Chỉ cần nhấp vào Lọc sản phẩm theo thuộc tính khối và sau đó chọn biểu tượng bánh răng ở bên phải:

Tại đây, bạn có thể chọn có hiển thị Số lượng sản phẩm. Cài đặt này có thể hữu ích nếu bạn có một danh mục lớn các mặt hàng và muốn cung cấp cho khách hàng của mình một phạm vi rộng lớn để lựa chọn.
Bạn cũng có thể chọn Mức Đầu đề cho các thuộc tính sản phẩm của bạn. Giá trị mặc định là H3 ·, nhưng bạn có thể chọn trong số H2 · đến H6 · để phù hợp với nhu cầu phong cách của cửa hàng.
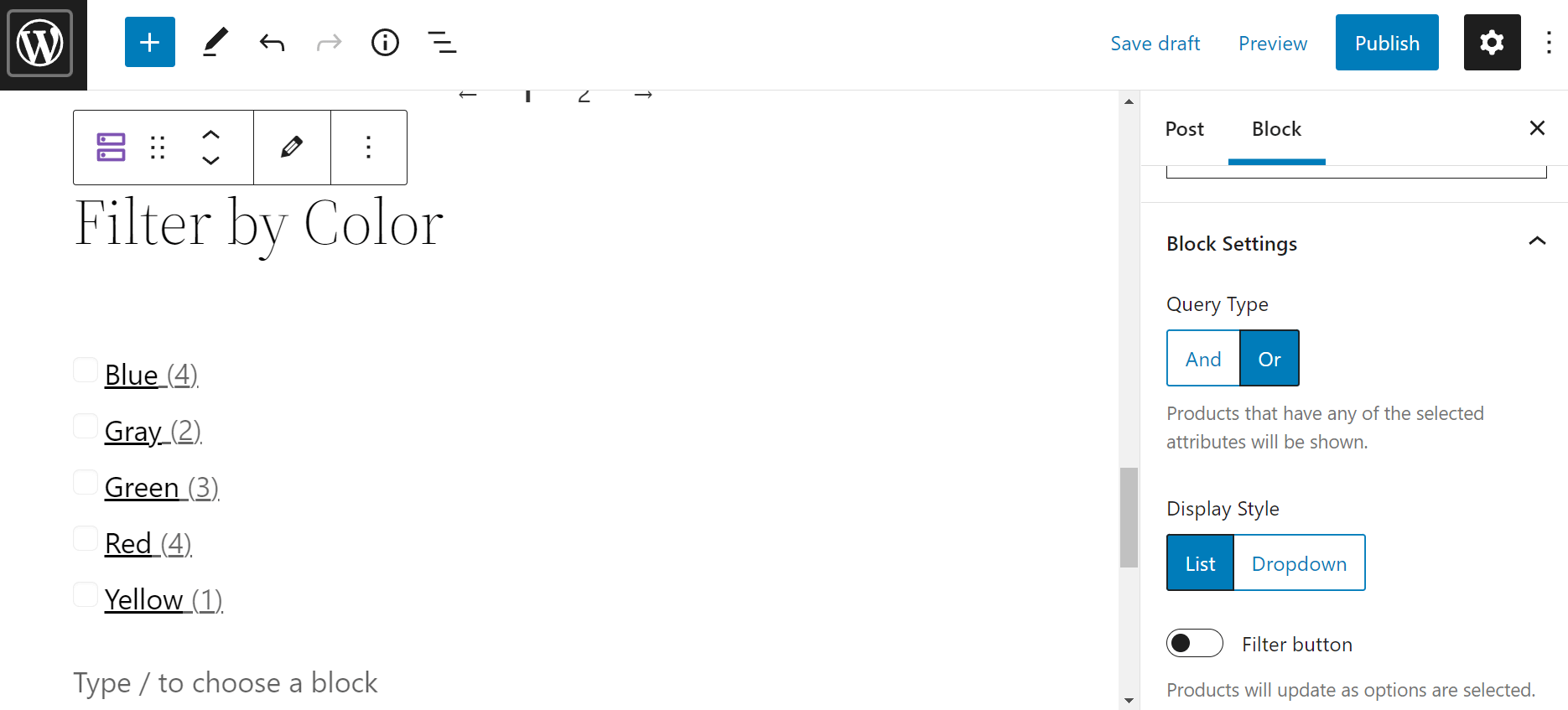
Nếu bạn cuộn xuống, bạn sẽ thấy một số cấu hình bổ sung trong Chặn cài đặt:

Tại đây bạn có thể chọn Loại truy vấn. Nếu bạn chọn Và, WooCommerce sẽ chỉ hiển thị các sản phẩm có chứa tất cả các thuộc tính được chỉ định của khách hàng. Trong khi đó, chiếc Hoặc tùy chọn sẽ hiển thị tất cả các mặt hàng có ít nhất một trong các thuộc tính.
Dưới Loại màn hình, bạn có thể chọn hiển thị các thuộc tính của mình ở định dạng danh sách hoặc danh sách thả xuống. Cả hai tùy chọn đều tương đối thân thiện với người dùng.
Cuối cùng, bạn có thể chọn kích hoạt Bộ lọc nút. Nếu bạn bật nó lên, khách hàng sẽ cần phải nhấp vào Đi để lọc kết quả tìm kiếm của họ. Tuy nhiên, nếu bạn để nó tắt, chỉ cần chọn một trong các thuộc tính sẽ cập nhật các sản phẩm được hiển thị.
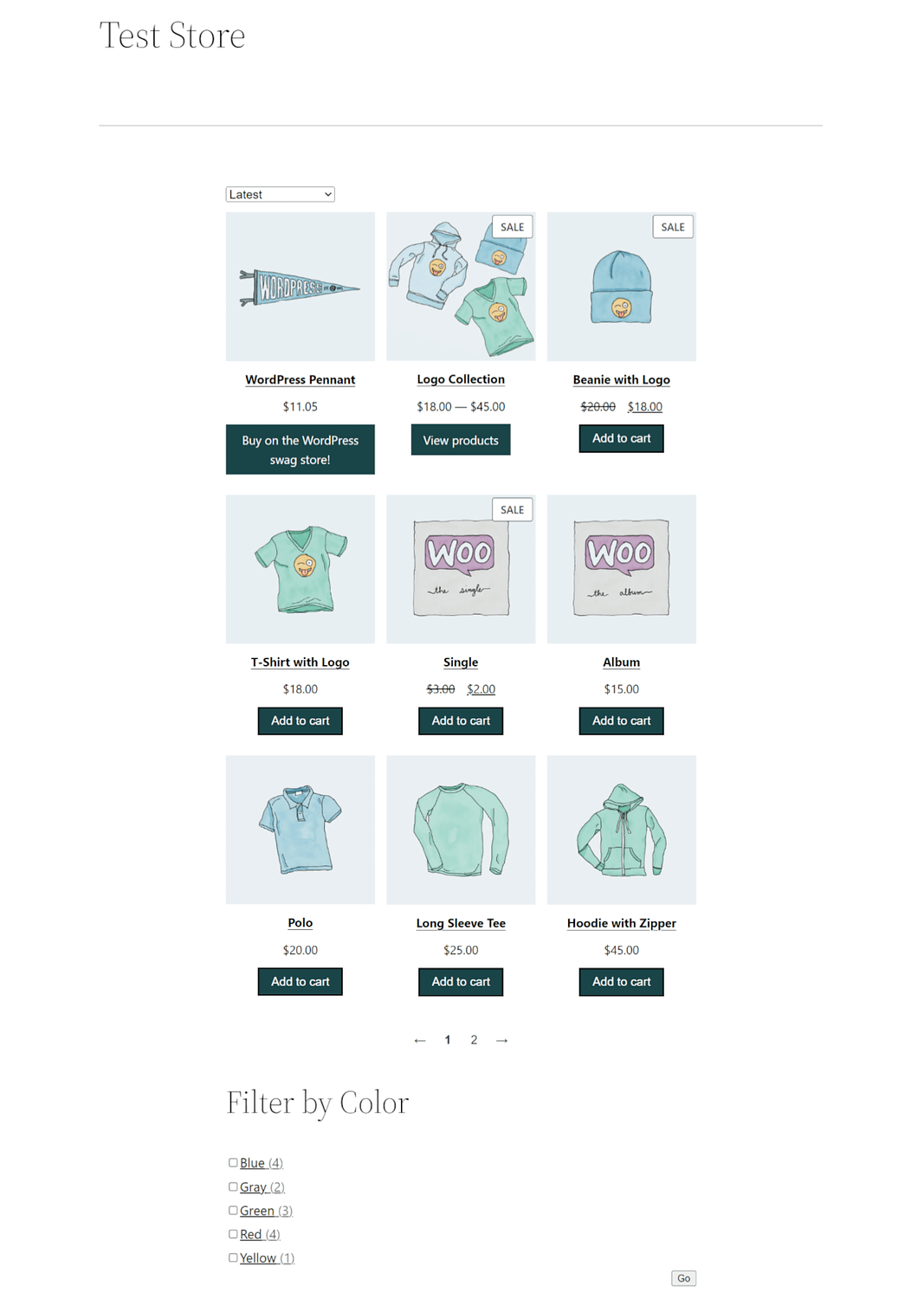
Đó là nó! Khối bộ lọc sản phẩm WooCommerce của bạn hiện đã sẵn sàng để hoạt động:

Chỉ cần lưu và xuất bản các thay đổi của bạn. Giờ đây, khách hàng sẽ có thể lọc các tìm kiếm sản phẩm của họ bằng các thuộc tính cụ thể.
Tổng quan về các plugin bộ lọc sản phẩm WooCommerce
Ngoài các khối WooCommerce miễn phí, bạn cũng có thể truy cập các plugin của bên thứ ba để tăng thêm tính linh hoạt cho việc thiết lập bộ lọc của mình. Ví dụ: Plugin Tìm kiếm Sản phẩm WooCommerce chứa các tùy chọn bộ lọc sau:
- Sản phẩm: Hiển thị một bộ sưu tập các sản phẩm đã lọc. Khối này có thể sao chép trang cửa hàng của bạn và hiển thị các mặt hàng được kiểm soát bởi các khối bộ lọc sản phẩm khác trên cùng một trang.
- Tìm kiếm: Tạo chức năng tìm kiếm đã lọc cho cửa hàng WooCommerce của bạn.
- Loại: Hiển thị các sản phẩm tương ứng với các danh mục cụ thể, chẳng hạn như loại quần áo hoặc giới tính.
- Thuộc tính: Hiển thị các sản phẩm có các thuộc tính cụ thể, chẳng hạn như màu sắc, thương hiệu, kích thước, hình dạng, kiểu dáng hoặc các tính năng cụ thể.
- Tags: Hiển thị các sản phẩm tương ứng với thẻ sản phẩm, bao gồm “nổi bật”, “biểu trưng” hoặc “thịnh hành”.
- Giá: Hiển thị các sản phẩm trong các thông số giá được chỉ định.
- Đánh giá: Trình bày sản phẩm theo đánh giá trung bình của họ.
- Sự bán: Chỉ hiển thị các sản phẩm đang giảm giá.
- Cổ phiếu: Chỉ hiển thị các sản phẩm còn hàng.
- Reset: Cho phép khách hàng đặt lại các thông số bộ lọc sản phẩm. Sau đó, họ có thể xem tất cả các mục có sẵn của bạn hoặc nhập cài đặt mới để tùy chỉnh tìm kiếm của họ.
👉 Ngoài ra, bạn có thể cân nhắc sử dụng Bộ lọc Sản phẩm WOOF cho plugin WooCommerce:
Với plugin này, khách hàng có thể lọc các mặt hàng theo danh mục, thuộc tính, thẻ, phân loại tùy chỉnh và giá của họ. Thêm vào đó, các kết quả được hiển thị thường hấp dẫn hơn và có thể tùy chỉnh hơn các khối WooCommerce mặc định.
Bộ lọc sản phẩm WooCommerce của WooBeWoo là một tùy chọn freemium tuyệt vời khác:
Bạn có thể sử dụng nó một mình hoặc với Elementor để thiết kế các bộ lọc sản phẩm và điều kiện bố cục của riêng bạn. Các plugin cao cấp bao gồm các tính năng bổ sung, chẳng hạn như biểu tượng danh mục, kiểu tùy chỉnh và nút ẩn/hiển thị bộ lọc.
Bắt đầu với bộ lọc sản phẩm WooCommerce ngay hôm nay
Khối bộ lọc sản phẩm WooCommerce cho phép khách hàng tìm kiếm các mặt hàng trong cửa hàng của bạn với các đặc điểm cụ thể. Nếu không, người dùng sẽ phải cuộn qua toàn bộ danh mục của bạn và có thể cảm thấy thất vọng. Do đó, sử dụng một trong những khối này là điều cần thiết để cải thiện trải nghiệm người dùng của cửa hàng trực tuyến của bạn.
May mắn thay, nó cũng rất dễ sử dụng khối bộ lọc sản phẩm WooCommerce. Bạn chỉ cần thêm các đơn vị phân loại, chẳng hạn như danh mục, thuộc tính hoặc thẻ, vào sản phẩm của mình. Sau đó, bạn có thể sử dụng khối WooCommerce tương ứng cùng với một Tất cả sản phẩm chặn trên trang cửa hàng của bạn.
Để linh hoạt hơn, bạn cũng có thể cài đặt plugin bộ lọc sản phẩm WooCommerce chuyên dụng.
😎 Nếu bạn muốn tìm nhiều cách hơn nữa để tạo một cửa hàng WooCommerce tốt hơn, bạn cũng có thể xem bộ sưu tập các plugin WooCommerce phải có của chúng tôi.
Bạn có bất kỳ câu hỏi nào về việc sử dụng các khối bộ lọc sản phẩm WooCommerce không? Hãy cho chúng tôi biết trong phần bình luận bên dưới!

