Chưa được phân loại
Cách xem phiên bản trang web dành cho thiết bị di động: Chỉ trong 3 cú nhấp chuột
Bạn đang gặp khó khăn với cách xem phiên bản di động của một trang web?
Chà, một giải pháp rõ ràng là chỉ cần rút điện thoại ra và mở trang web ở đó. Nhưng nếu bạn đang đọc bài đăng này, đó có lẽ không phải là một lựa chọn cho bạn vì một số lý do.
Rất may, có rất nhiều cách khác để xem phiên bản di động của một trang web ngay từ trình duyệt web trên máy tính để bàn của bạn. Vì vậy, ngay cả khi bạn không có quyền truy cập vào điện thoại, bạn sẽ có thể dễ dàng xem phiên bản di động của một trang web bất kể điều gì.
Trong bài đăng này, chúng tôi sẽ chia sẻ bốn phương pháp đơn giản về cách xem trước phiên bản di động của một trang web:
- Hai phương pháp đầu tiên sẽ hoạt động với bất kỳ loại trang web nào, cho dù đó là trang web của bạn hay trang web của người khác và bất kể nó được xây dựng với Công nghệ WordPress, Mua sắm, Người dùng wix, Hình vuônghoặc bất cứ điều gì khác.
- Hai phương pháp cuối cùng là các tùy chọn dành riêng cho WordPress chỉ cho bạn cách xem phiên bản di động của trang web WordPress của bạn. Những điều này sẽ chỉ hoạt động nếu bạn sở hữu trang web.
Mục lục
Cách xem phiên bản dành cho thiết bị di động của một trang web từ trình duyệt của bạn
Cho dù bạn có sở hữu trang web hay không, có hai cách dễ dàng để xem phiên bản di động của bất kỳ trang web nào trên internet:
- Sử dụng các công cụ dành cho nhà phát triển của trình duyệt web. Chrome hoạt động tốt cho việc này, nhưng hầu hết các trình duyệt web khác đều cung cấp các công cụ tương tự.
- Sử dụng công cụ giả lập di động chuyên dụng. Tất cả những gì bạn làm là nhập URL mà bạn muốn xem và bạn sẽ có thể duyệt nó như một người dùng thiết bị di động.
Hãy đi qua cả hai phương pháp. Sau đó, sau này, chúng tôi cũng sẽ hướng dẫn bạn cách xem phiên bản di động của một trang web mà bạn đang tự xây dựng (trên WordPress).
Sử dụng các công cụ dành cho nhà phát triển của trình duyệt web
Hầu hết các trình duyệt như Google Chrome, Safari, Firefox, Microsoft và Brave đều cung cấp các công cụ dành cho nhà phát triển cho phép bạn tìm hiểu sâu hơn về một trang web, bao gồm cả việc xem nó trông như thế nào trên các thiết bị khác nhau.
Với các công cụ dành cho nhà phát triển, bạn có thể nhanh chóng xem trang web trông như thế nào trên các điện thoại thông minh, máy tính bảng khác nhau, v.v.
Đối với những ví dụ này, chúng tôi sẽ giả định rằng bạn đang sử dụng Chrome (hoặc bất kỳ trình duyệt dựa trên Chromium nào, chẳng hạn như Brave). Tuy nhiên, hầu hết các trình duyệt web khác đều cung cấp các tính năng tương tự, mặc dù giao diện sẽ khác nhau.
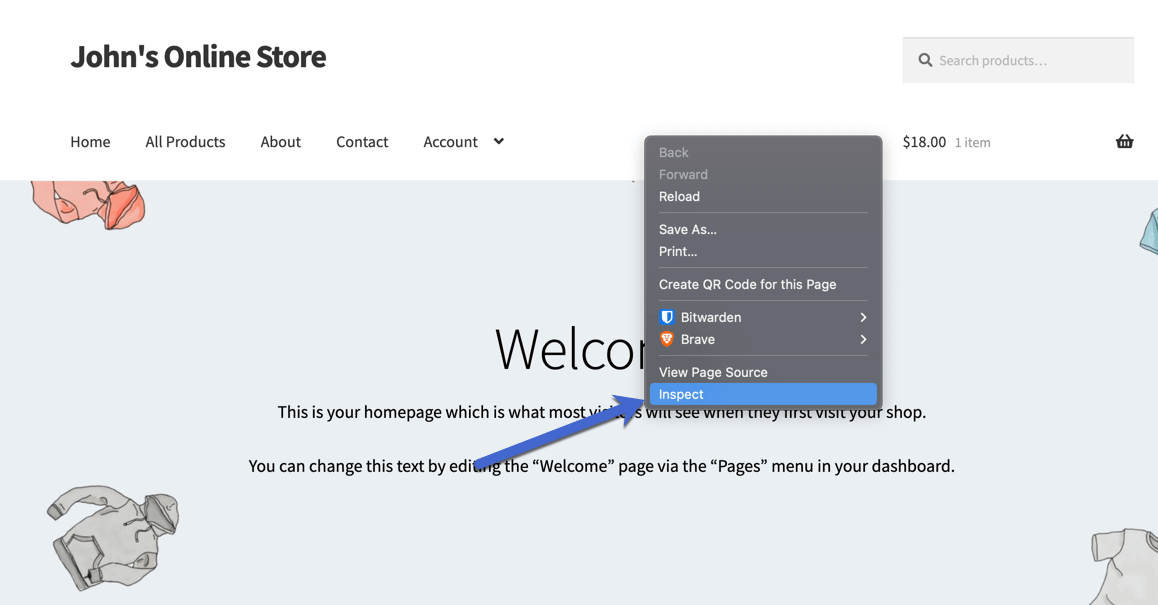
Để bắt đầu, nhấp chuột phải vào giao diện người dùng của trang web của bạn và chọn Kiểm tra từ menu:

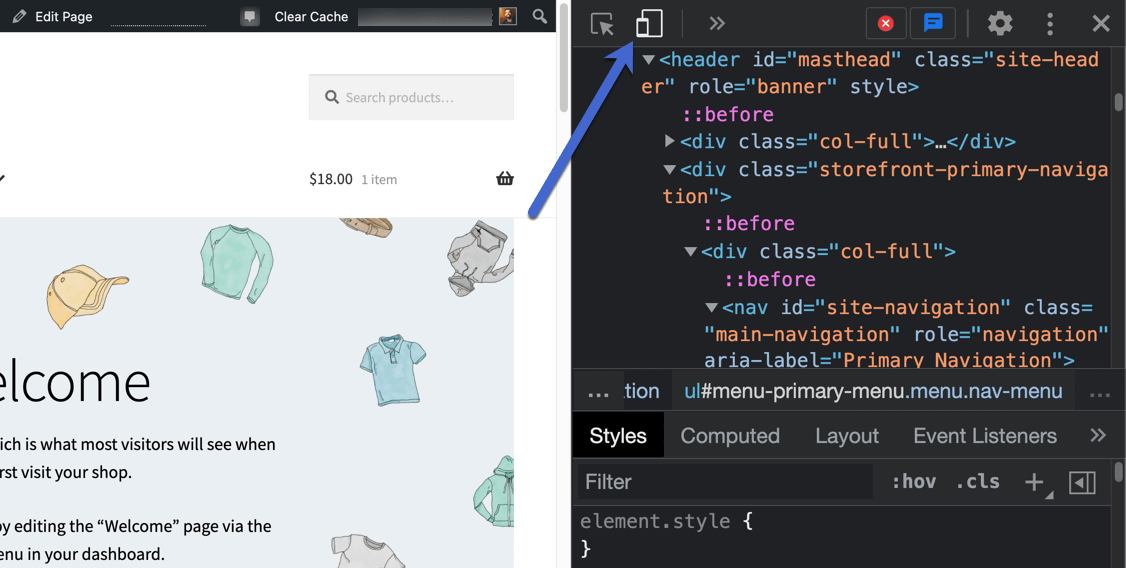
Điều này khởi chạy các công cụ dành cho nhà phát triển và tiết lộ một mô-đun ở bên phải với các phần tử mã hóa từ trang đó.
Bạn không phải lo lắng về mã hóa, vì mục tiêu chính là chuyển sang xem phiên bản di động của trang web. Tìm nhỏ Chuyển đổi Thanh công cụ thiết bị (nó trông giống như biểu tượng điện thoại và máy tính bảng) và nhấp vào nó để kích hoạt chế độ xem trên thiết bị di động.

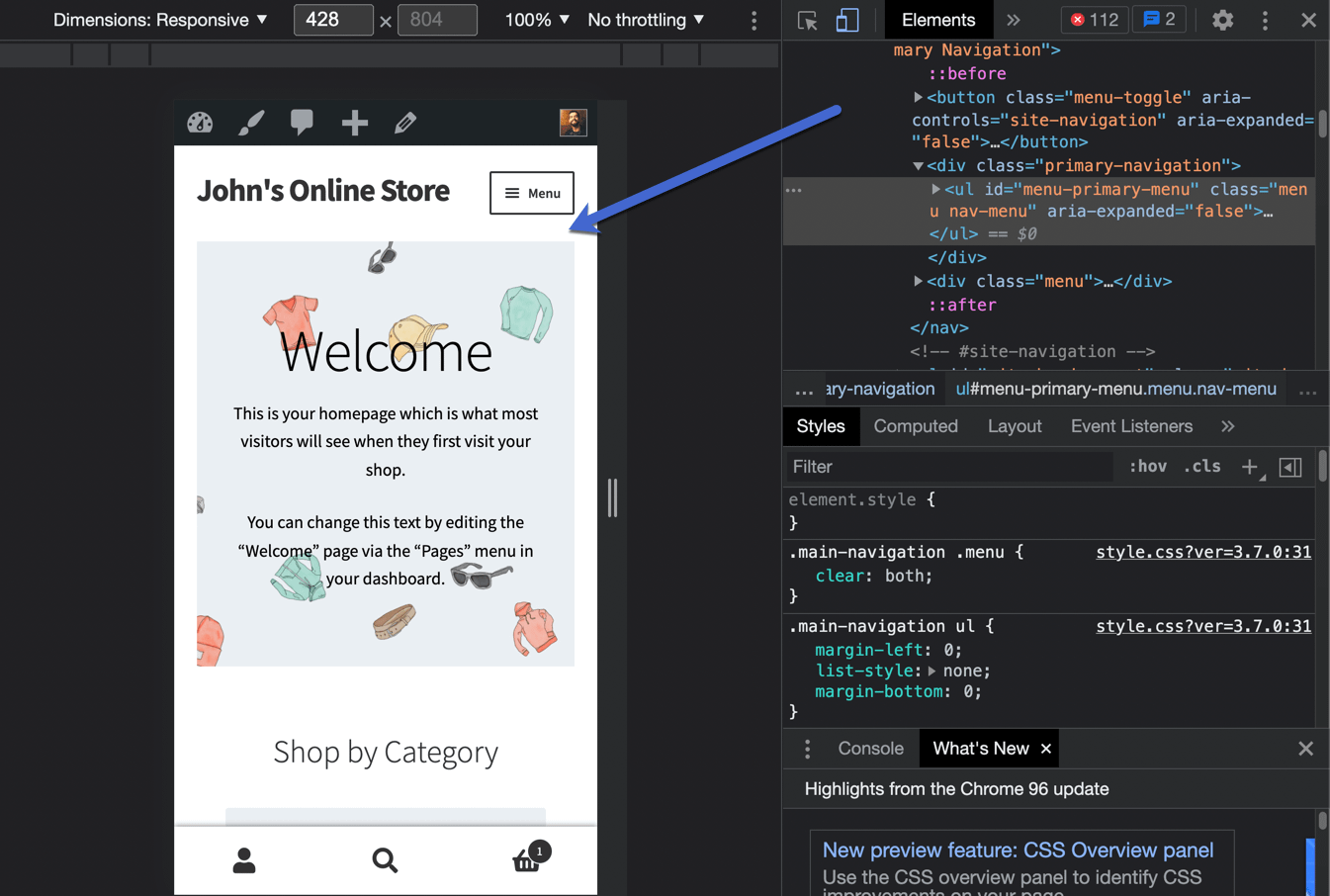
Thao tác này sẽ tự động hiển thị chế độ xem di động đáp ứng, nơi bạn có thể thay đổi kích thước thiết bị dựa trên thiết bị bạn muốn mô phỏng:

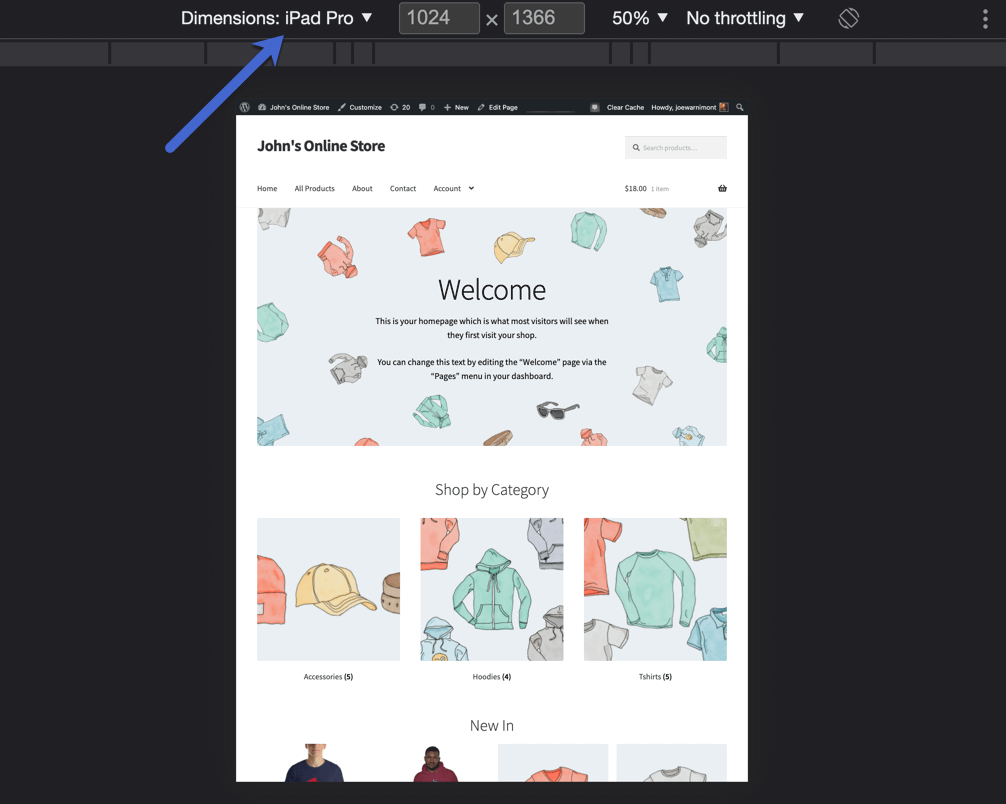
Để làm cho phương pháp này hấp dẫn hơn nữa, đây là một trong số ít các tùy chọn có mặc định thiết bị tích hợp, cung cấp cái nhìn chính xác hơn về cách trang web của bạn xuất hiện trên các thiết bị trong thế giới thực.

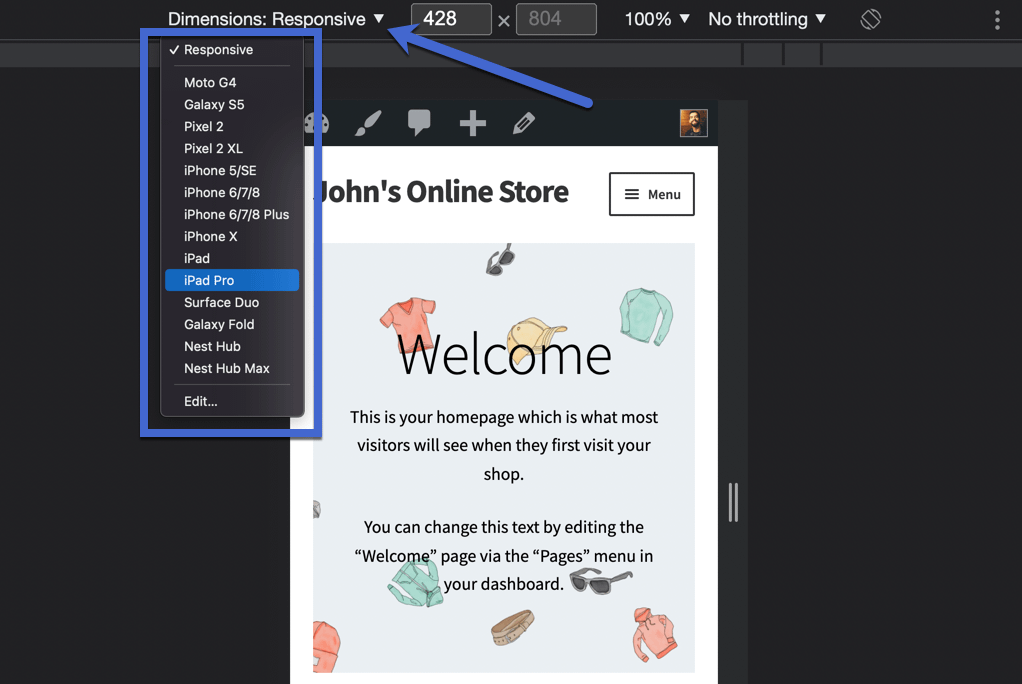
Ví dụ: bạn có thể chọn iPad Pro và nó ngay lập tức điều chỉnh kích thước của màn hình theo kích thước của iPad Pro.

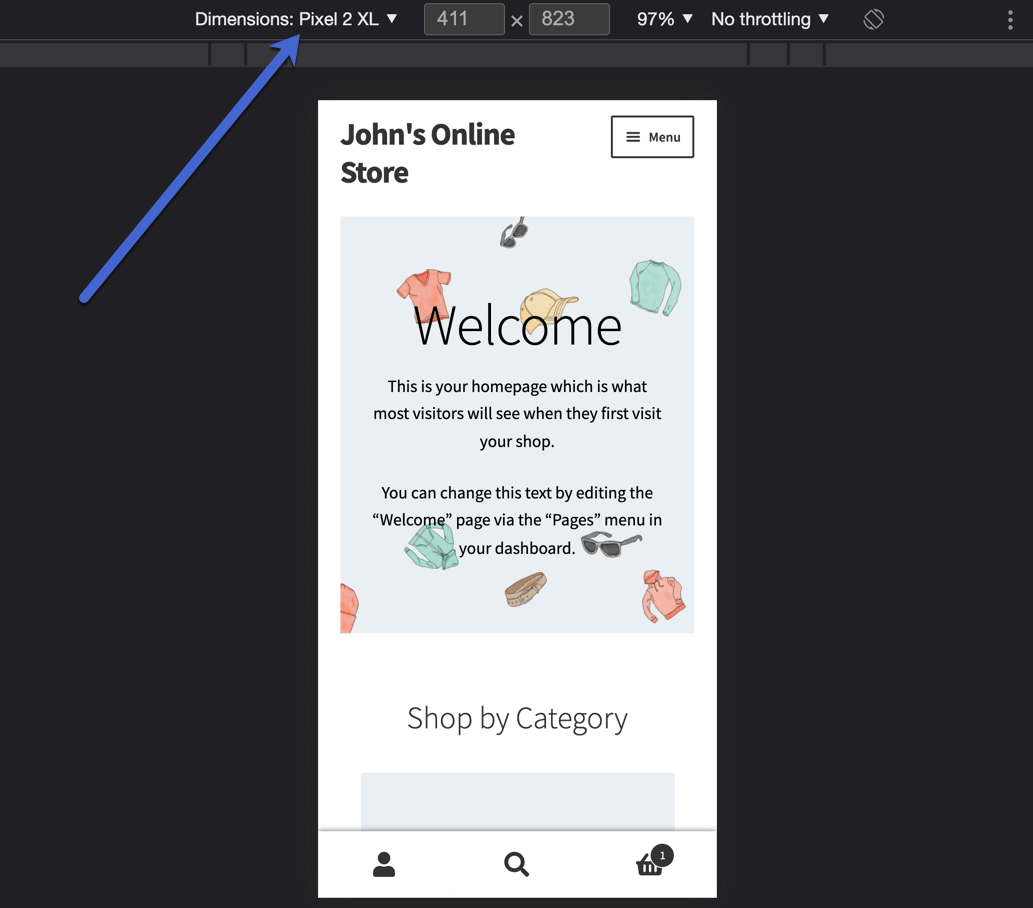
Hoặc bạn có thể chọn Pixel 2 XL nhỏ hơn.

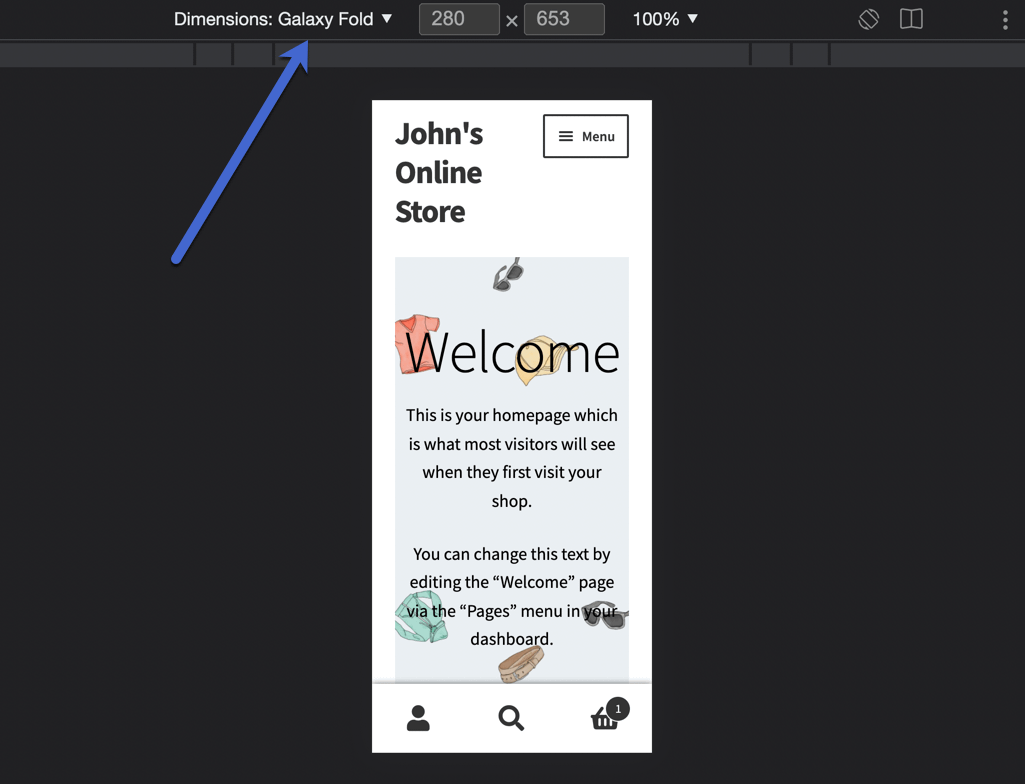
Hoặc Galaxy Fold thậm chí còn nhỏ hơn. Kiểm tra từng thiết bị trong danh sách và đảm bảo trang web của bạn trông có vẻ chấp nhận được trên mỗi thiết bị.

Sử dụng trình kiểm tra hoặc trình giả lập trực tuyến
Trình giả lập thường được sử dụng để thử nghiệm các ứng dụng trong môi trường gốc của chúng, nhưng nhiều trong số chúng có sẵn để đáp ứng trang web. Bạn cũng có thể tìm thấy những người thử nghiệm cơ bản trực tuyến để dán URL của mình và xem URL trông như thế nào trên các thiết bị nhỏ hơn.
ResponsivePX.com là một lựa chọn khả thi, nhưng bạn có thể tìm thấy nhiều lựa chọn khác với tìm kiếm trực tuyến nhanh chóng.
Lý do chúng tôi đề xuất mọi người dùng thử trình giả lập và trình mô phỏng là vì chúng cho phép bạn kiểm soát nhiều hơn các kích thước trang web. Và chúng thường đơn giản hơn so với việc sử dụng các công cụ dành cho nhà phát triển của trình duyệt của bạn.
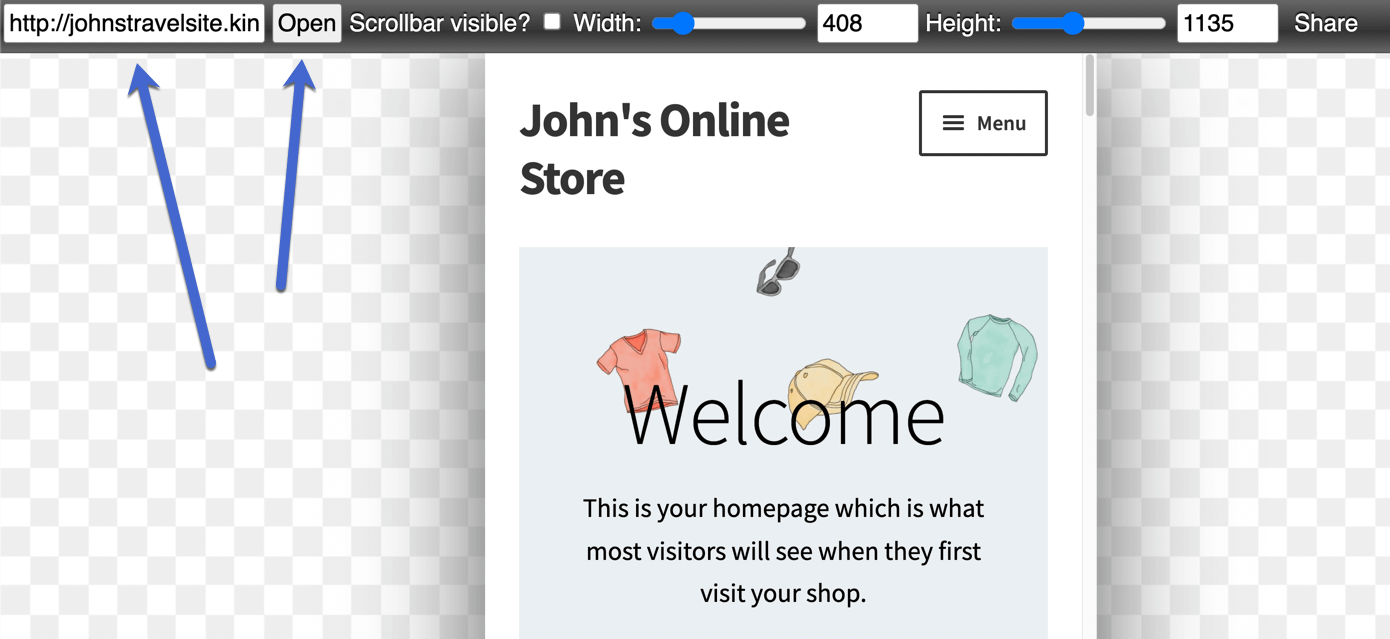
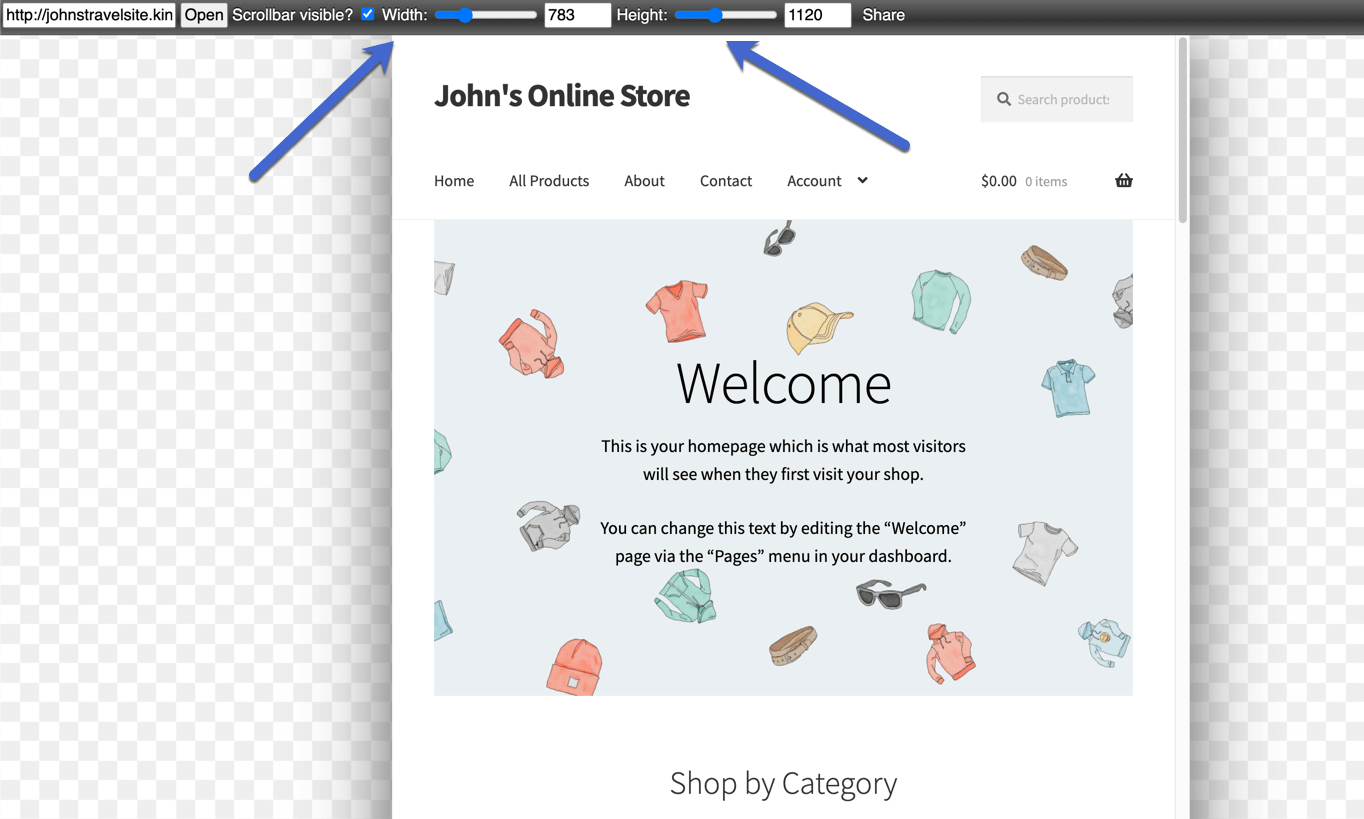
Lấy ví dụ ResponsivePX.com: Bạn truy cập trang web, dán URL và thấy ngay phiên bản dành cho thiết bị di động.

Nó cho phép bạn điều chỉnh chiều rộng, chiều cao và khả năng hiển thị trên thanh cuộn. Bạn thậm chí có thể chia sẻ kết quả với mọi người trong tổ chức của mình.

Cách xem phiên bản di động của trang web WordPress của bạn
Nếu bạn làm việc trên trang web WordPress của riêng bạn, WordPress cũng cung cấp một số tùy chọn tích hợp để giúp bạn xem trang web của mình sẽ trông như thế nào trên thiết bị di động.
Khi bạn đang làm việc trong trình chỉnh sửa WordPress, bạn có thể nhanh chóng thấy nội dung của mình sẽ trông như thế nào trên các thiết bị khác nhau. Bạn cũng có thể làm tương tự trong khi tùy chỉnh chủ đề của mình trong WordPress Tùy biến.
Hãy cùng xem qua những phương pháp này…
Xem phiên bản dành cho thiết bị di động thông qua bản xem trước trang hoặc trình chỉnh sửa bài đăng
Bạn có thể xem phiên bản dành cho thiết bị di động của trang web trên cơ sở từng trang. Ví dụ: bạn có thể muốn xem liệu bài đăng blog hiện tại trông có vẻ có thể trình bày trong chế độ xem di động của nó. Cũng nên kiểm tra trang chủ của bạn để biết khả năng phản hồi trên thiết bị di động, đặc biệt là sau khi thay đổi thiết kế.
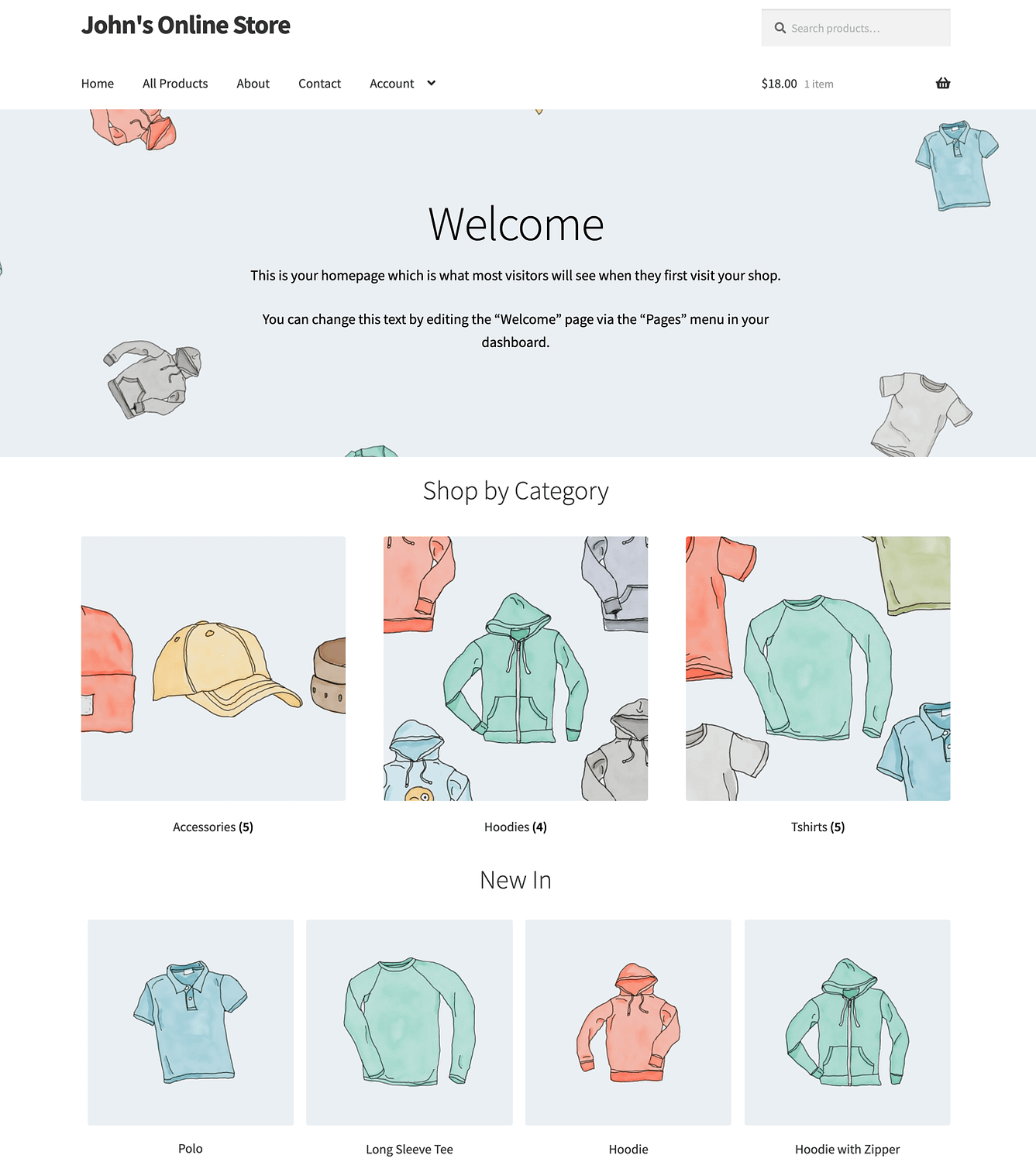
Hãy bắt đầu với trang chủ. Đây là diện mạo của trang web sau đây từ dạng xem màn hình nền:

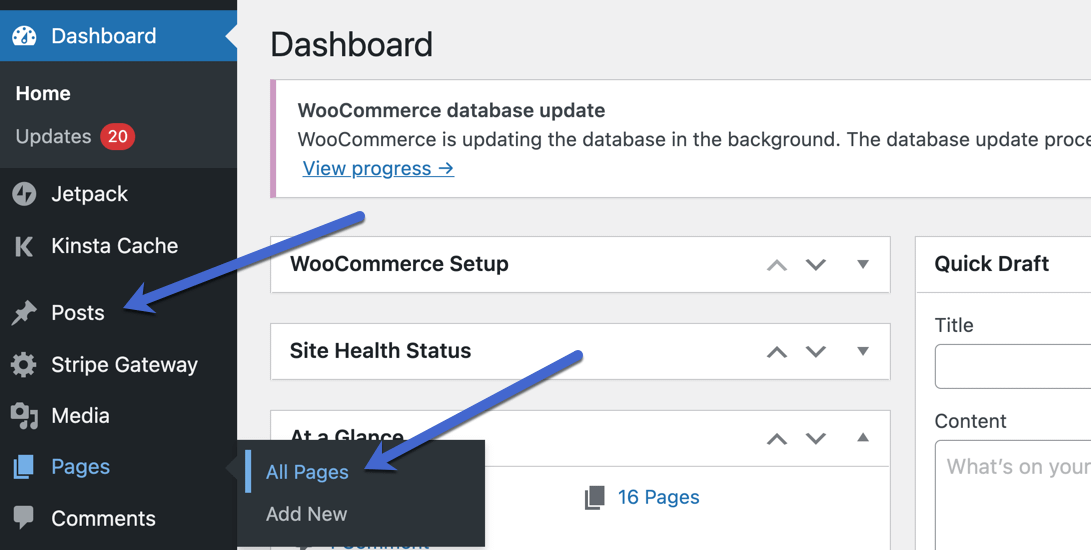
Bạn có thể xem từng trang và đăng lượt xem trên thiết bị di động bằng cách đi tới Bài viết hoặc Trang trong bảng điều khiển WordPress.
Đối với các bài đăng và trang đã tạo trước đó, hãy đi tới Tất cả bài viết hoặc Tất cả các trang.

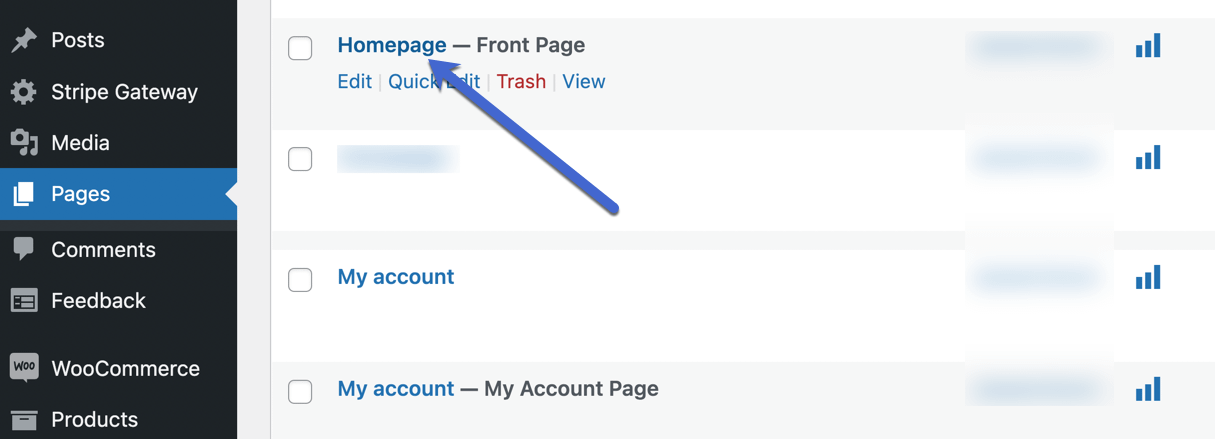
Chúng ta sẽ bắt đầu với một trang; cụ thể hơn là Trang chủ. Chọn bất kỳ trang nào bạn muốn.

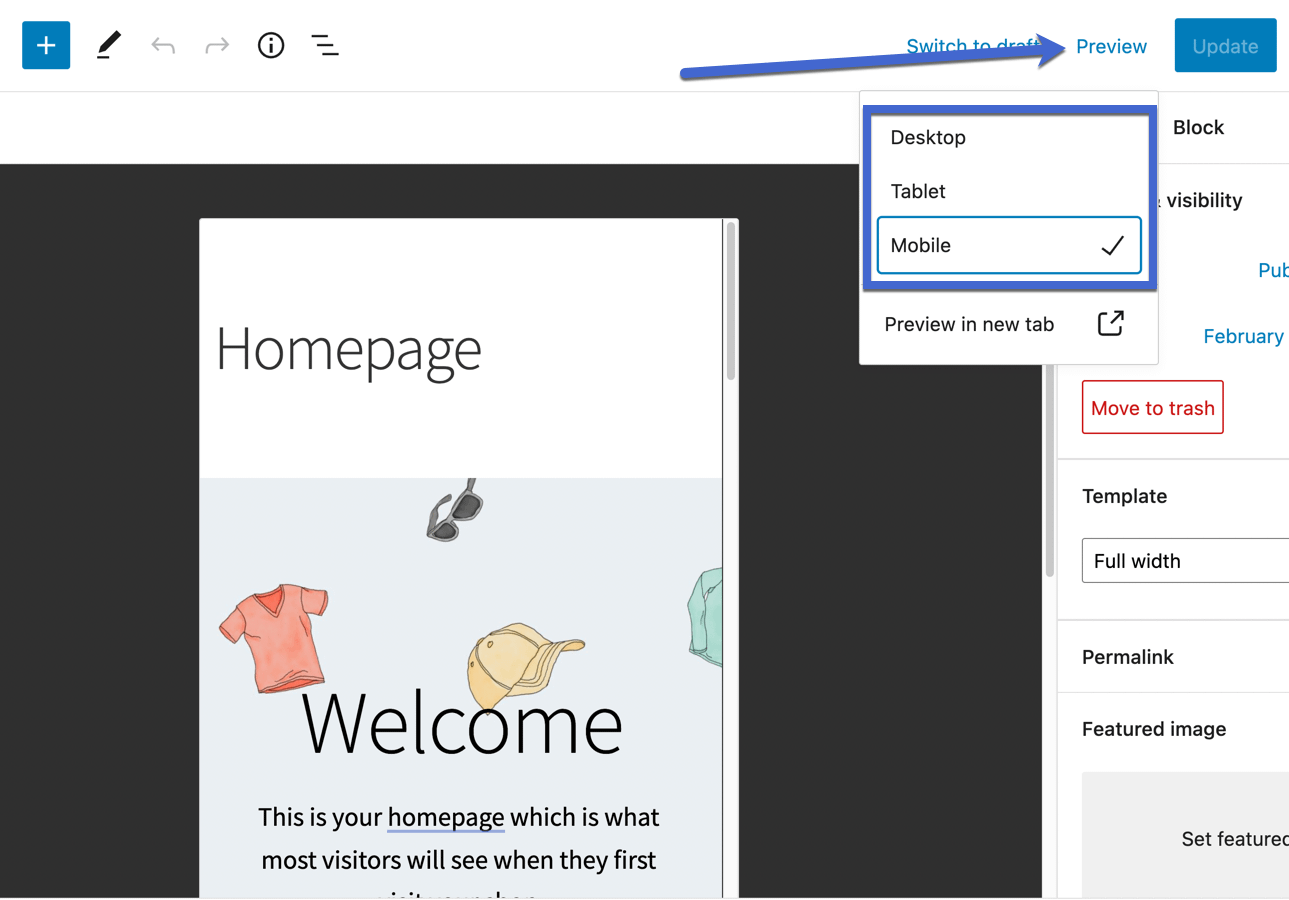
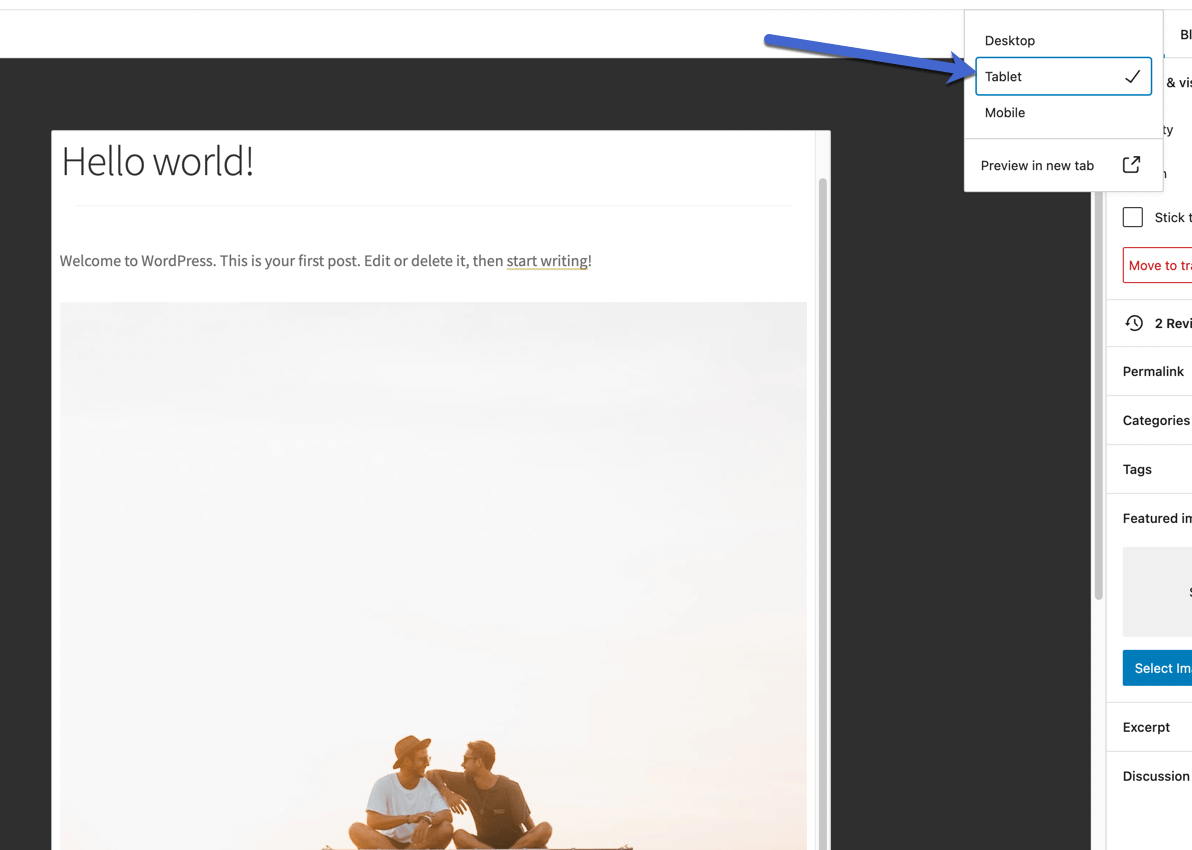
Mỗi trang và bài đăng trong phần phụ trợ WordPress đều cung cấp liên kết Xem trước ở góc trên bên phải. Chọn nút Xem trước đó để hiển thị menu thả xuống với các tùy chọn sau:
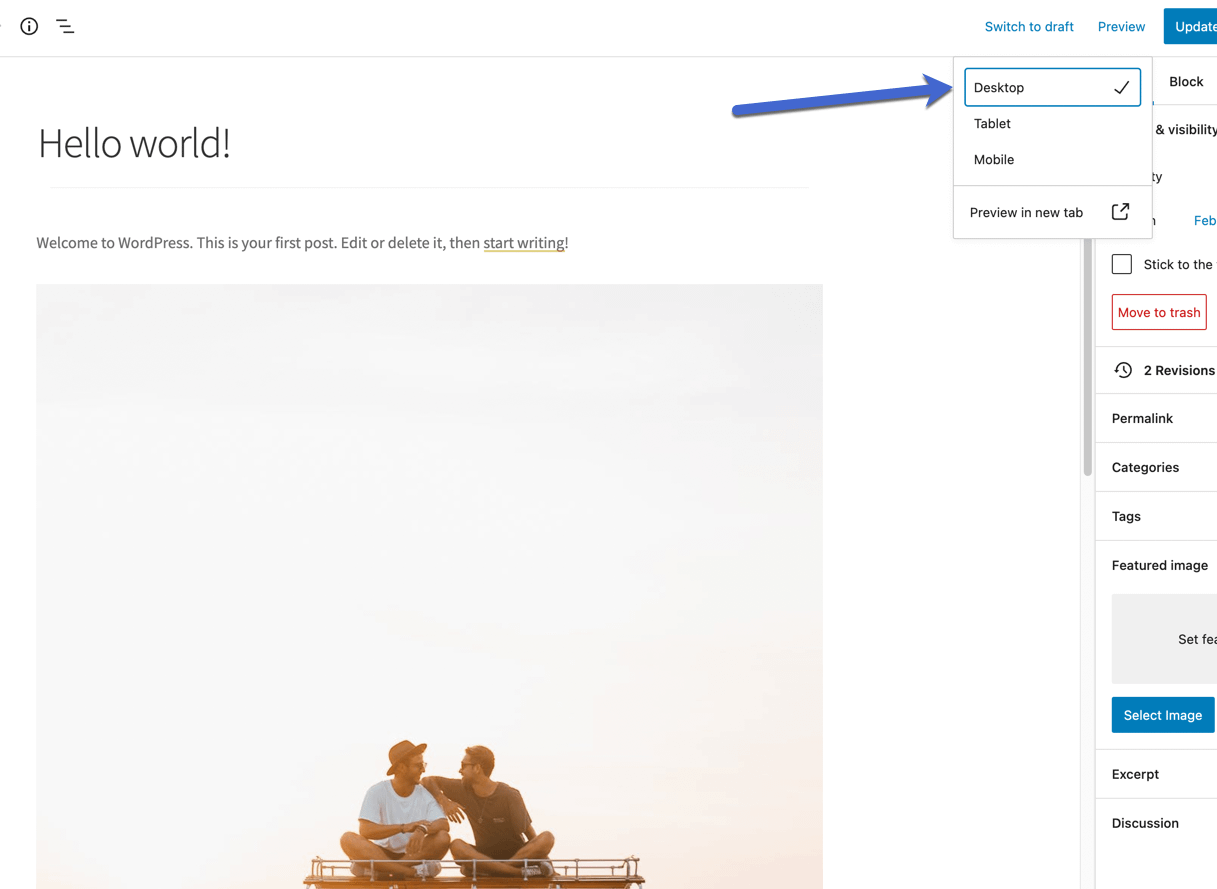
Theo mặc định, WordPress hiển thị phiên bản dành cho Máy tính để bàn.
Chọn chế độ xem Máy tính bảng hoặc Thiết bị di động để xem trang web của bạn chuyển đổi các thành phần như hình ảnh, video, menu và hộp văn bản thành định dạng nhỏ hơn, dễ đọc và dễ nhấp hơn.
Khi kiểm tra trang web của bạn ở các chế độ xem khác, hãy kiểm tra xem các liên kết có thể nhấp được không (không quá nhỏ) hay không, nội dung vẫn hiển thị và mọi thứ xuất hiện rõ ràng mà không buộc người dùng phải phóng to.

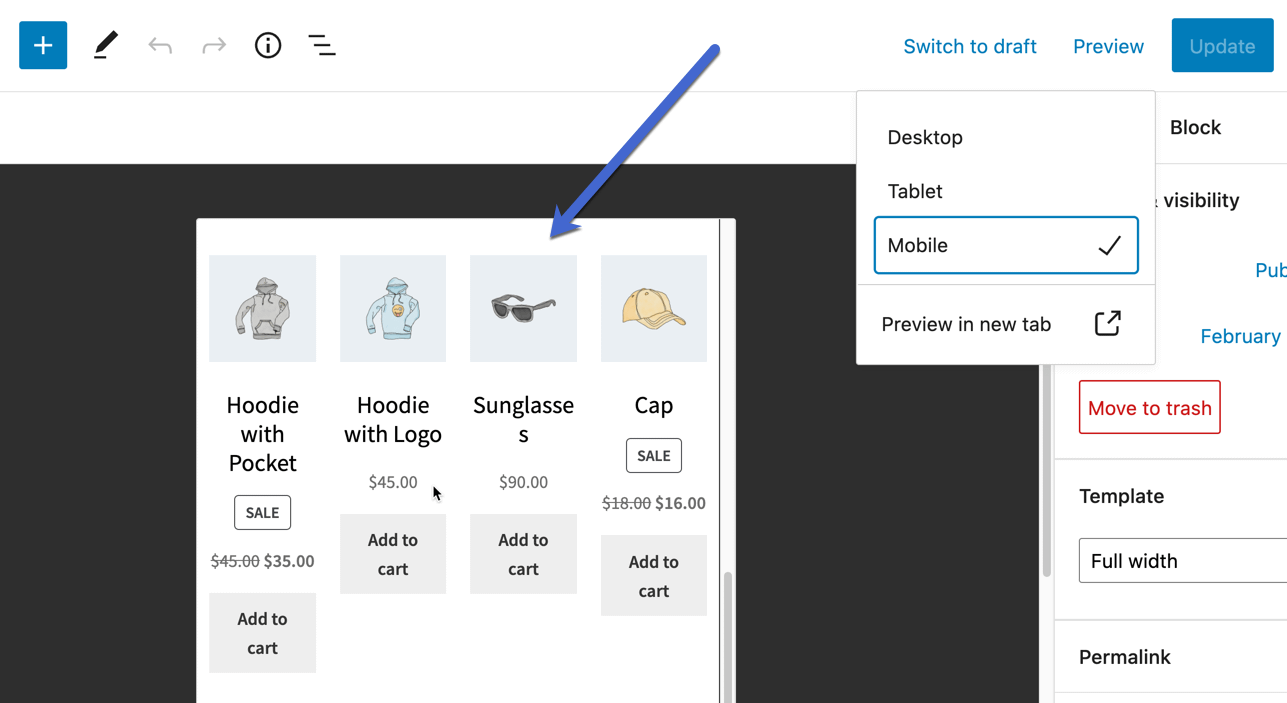
Hãy dành chút thời gian để cuộn xuống trên trang để kiểm tra tất cả nội dung. Ví dụ: trang web này liệt kê nhiều sản phẩm Thương mại điện tử trên trang chủ, với hình ảnh, tên sản phẩm và các nút Thêm vào giỏ hàng.
Chúng trông rất đẹp, nhưng có thể chúng tôi muốn chuyển sang hai hoặc ba cột sản phẩm để làm cho chi tiết sản phẩm lớn hơn.

Bài viết không khác gì khi sử dụng phương pháp này. Chúng chỉ đơn giản nằm dưới một phần riêng biệt của WordPress (Bài viết → tất cả bài đăng).
Xem cách chúng chứa các bài đăng trên blog của bạn chứ không phải các trang web tĩnh, điều quan trọng hơn nữa là phải kiểm tra thân thiện với thiết bị di động. Tại sao? Bởi vì nhiều công ty xuất bản hàng chục bài đăng trên blog mỗi tháng chỉ với các cập nhật nhỏ cho các trang. Nếu blog là nguồn nội dung chính của bạn, bạn cần đảm bảo mọi blog đều sẵn sàng cho thiết bị di động trước khi xuất bản.
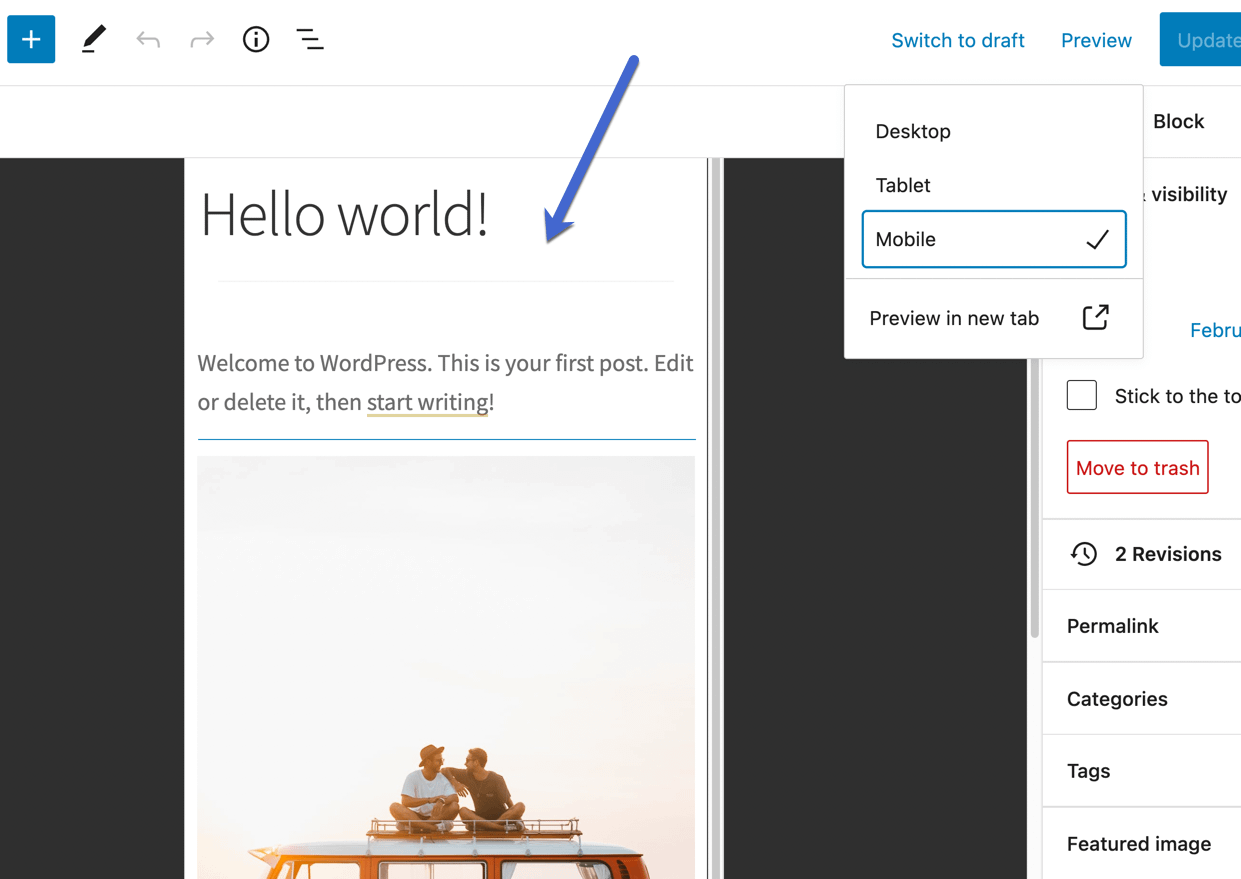
Như thường lệ, hãy đi tới Xem trước, sau đó nhấp vào Máy tính bảng hoặc Thiết bị di động.

Chế độ xem Máy tính để bàn đôi khi trông rất giống với chế độ xem Máy tính bảng, vì vậy hãy đảm bảo rằng bạn không bị phóng to trên trình duyệt của mình.

Chế độ xem Máy tính bảng xuất hiện nhỏ hơn một chút so với chế độ xem Máy tính để bàn nhưng với không gian màu đen xung quanh nội dung trang web, bắt chước kích thước máy tính bảng thực tế hơn.

Xem phiên bản di động của một trang web trong Trình tùy chỉnh WordPress
Trình tùy biến WordPress không chỉ cung cấp những cách tuyệt vời để bạn chỉnh sửa Wo của mìnhrdPress chủ đề, nhưng nó có một bản xem trước trực quan của trang web của bạn khi bạn thực hiện chỉnh sửa.
May mắn thay, WordPress Customizer không chỉ giới hạn bạn trong bản xem trước trên máy tính để bàn. Trên thực tế, bạn có thể hoàn thành tất cả các chỉnh sửa của mình trong khi xem chế độ xem điện thoại di động hoặc máy tính bảng.
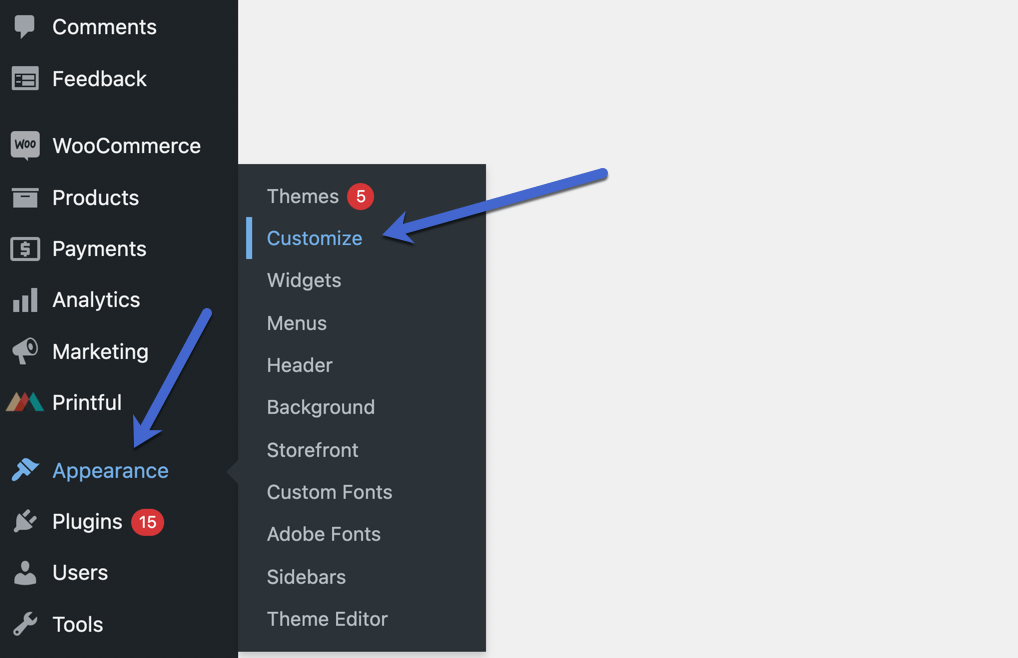
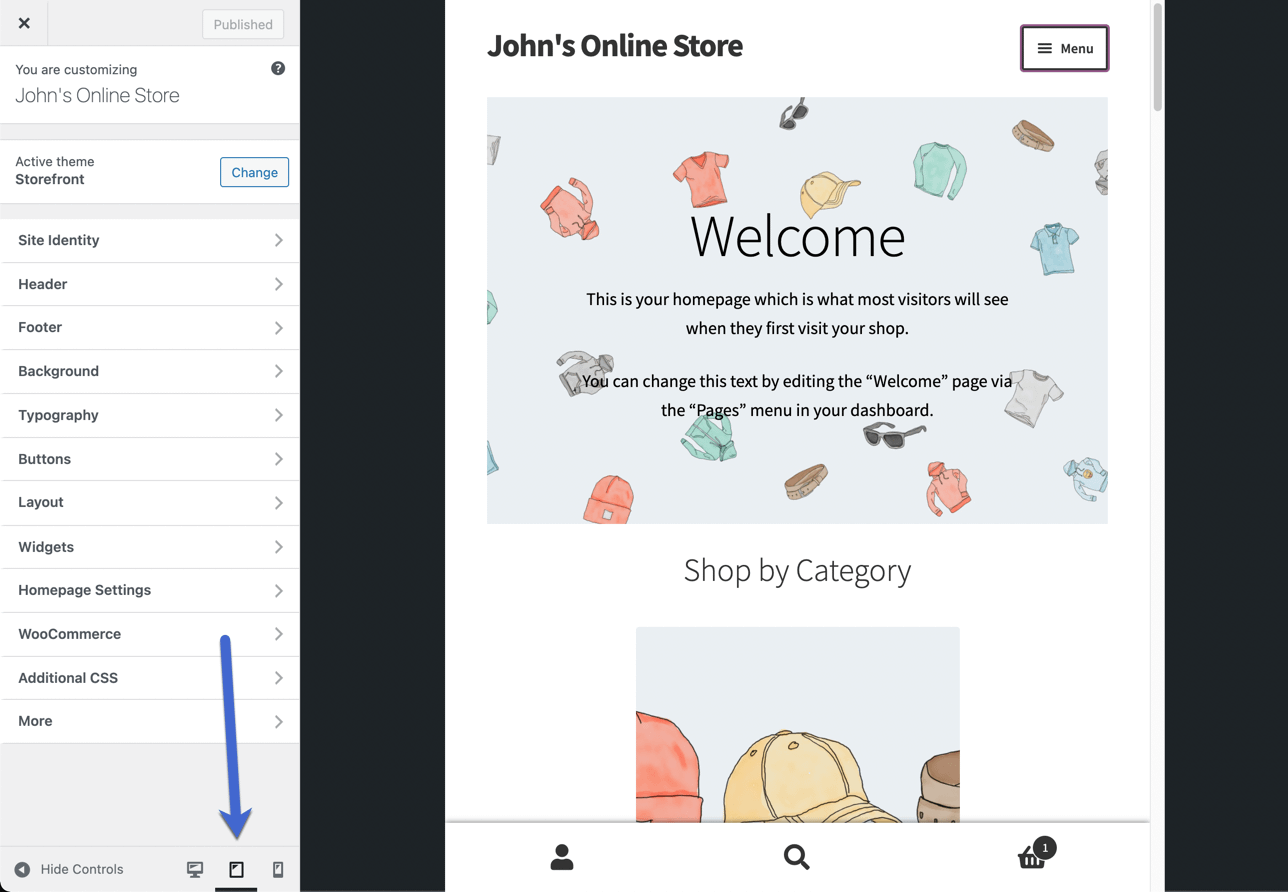
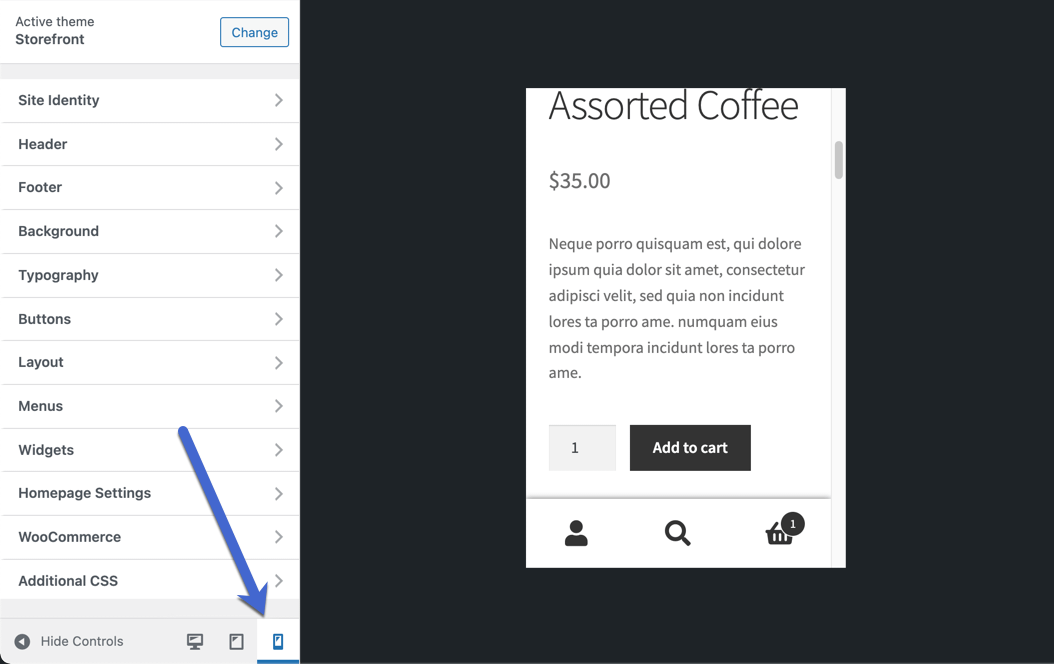
Để biến điều này thành hiện thực, hãy truy cập Giao diện → tùy chỉnh để khởi chạy Trình tùy chỉnh.

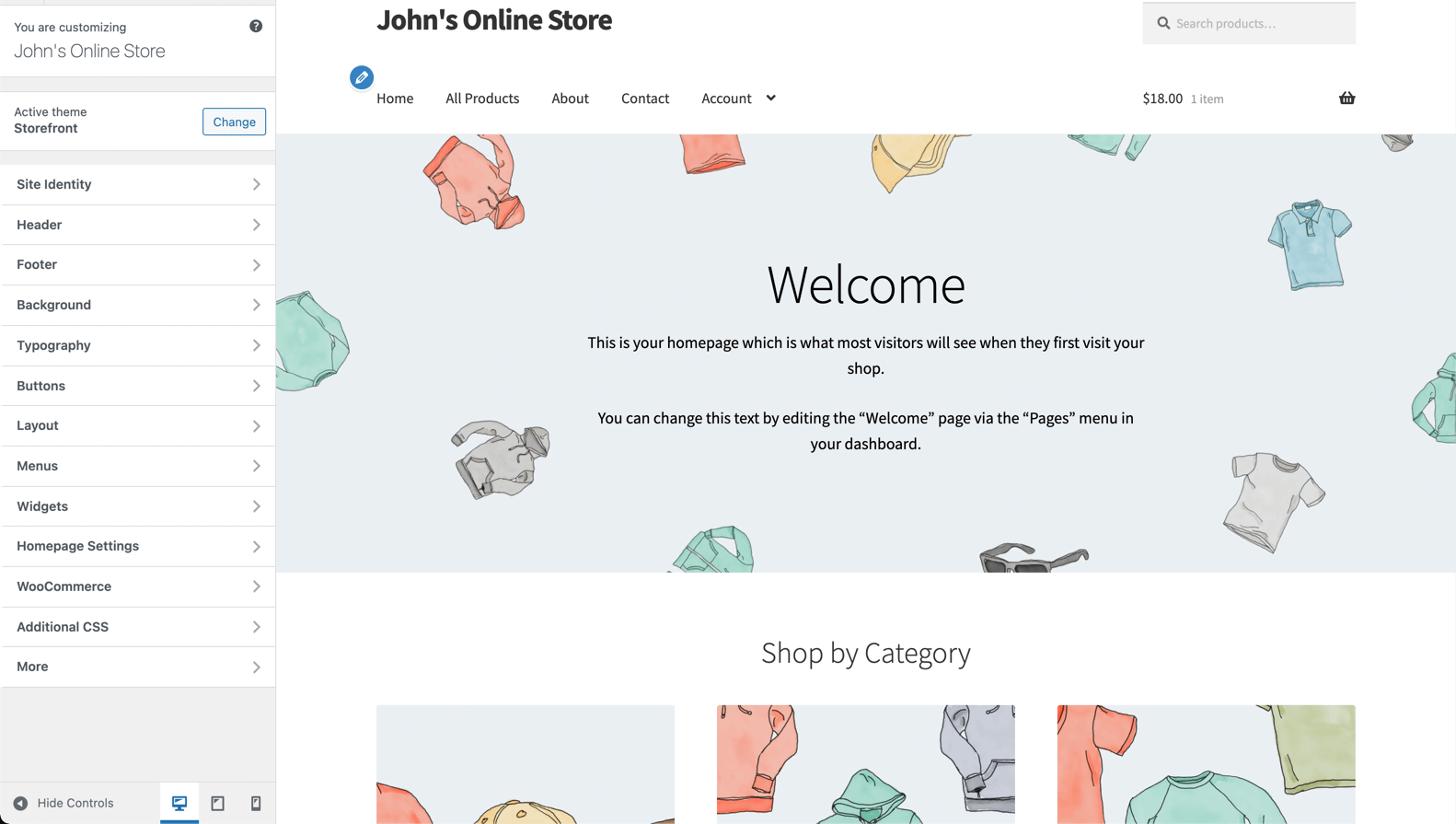
Theo mặc định, đây là giao diện của Customizer. Nó nằm trong chế độ xem Máy tính để bàn tiêu chuẩn với các cài đặt để điều chỉnh ở bên trái và bản xem trước trang web ở bên phải.

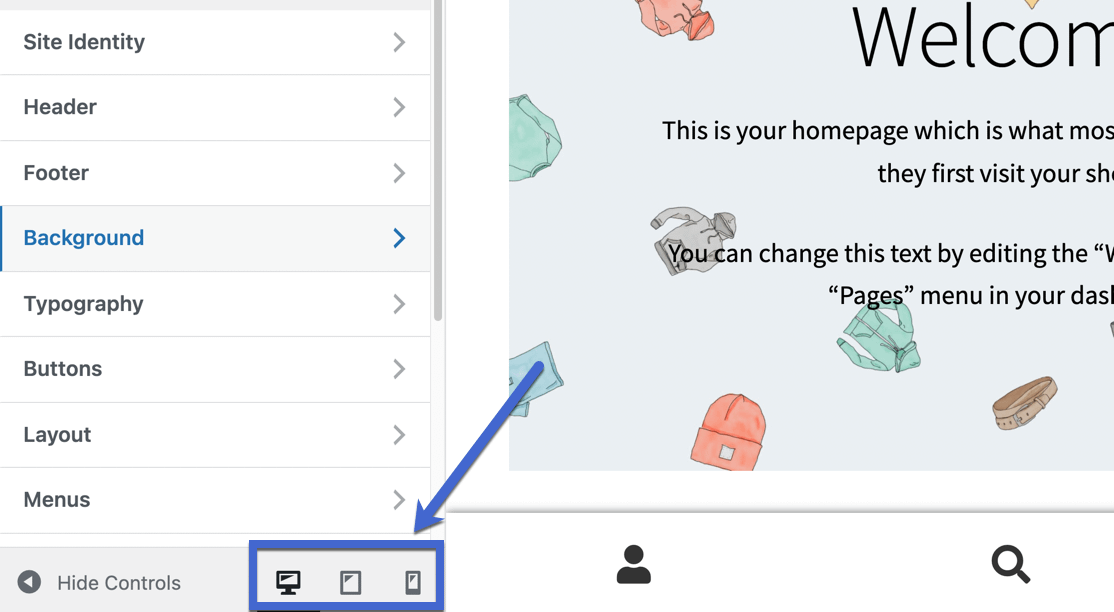
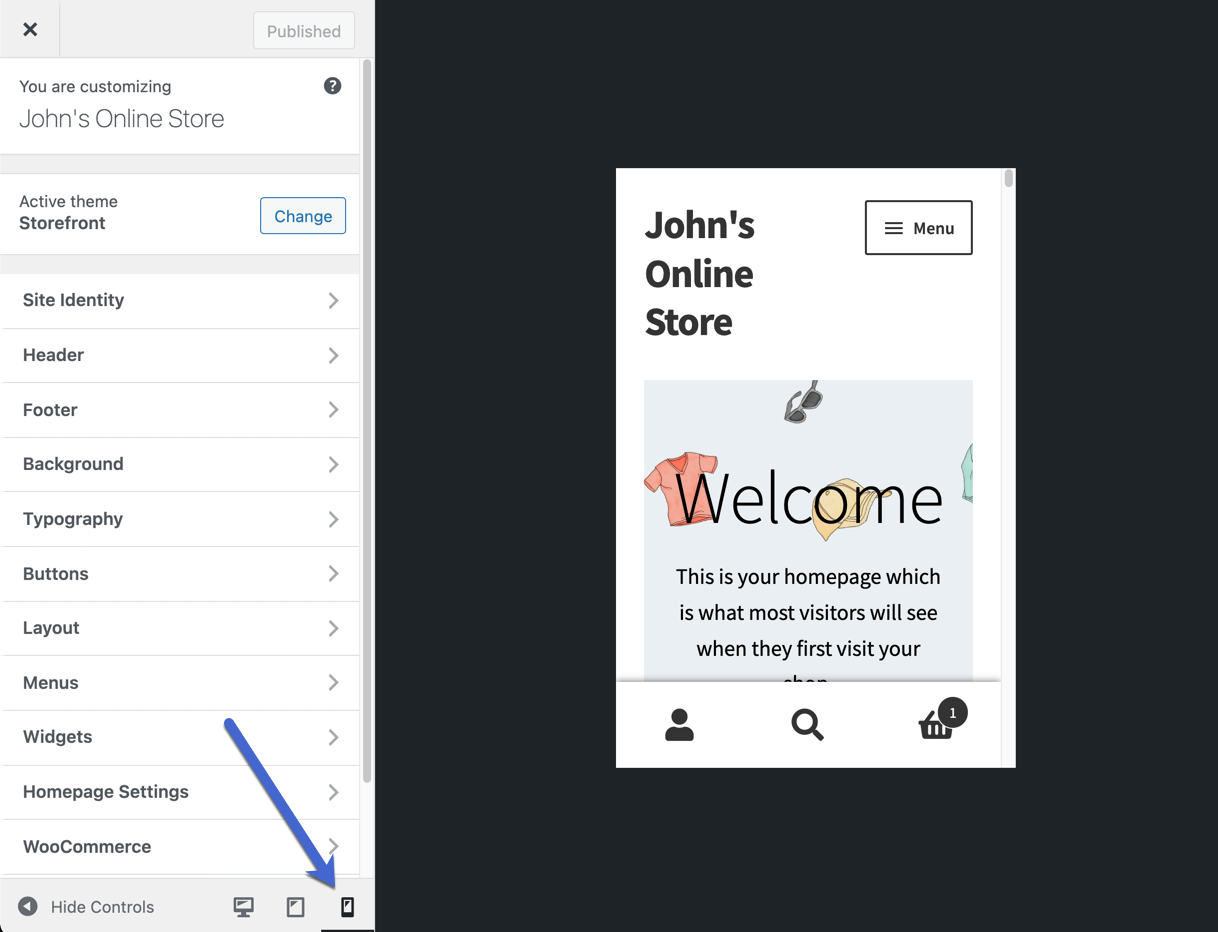
Nhìn xuống cuối danh sách cài đặt để tìm ba biểu tượng nút: một cho chế độ xem Màn hình nền, một biểu tượng khác cho chế độ xem Máy tính bảng và biểu tượng thứ ba cho chế độ xem Thiết bị di động.

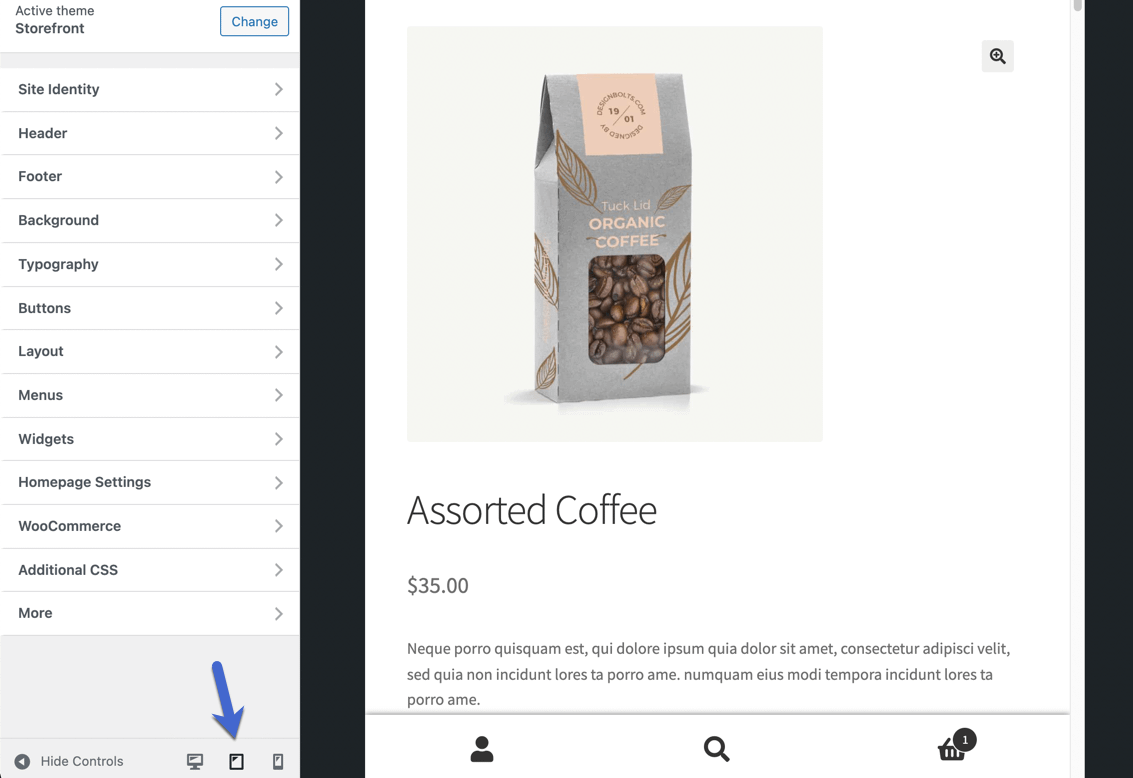
Nhấp vào nút chế độ xem Máy tính bảng để xem các chỉnh sửa hiện tại của bạn hiển thị như thế nào trên giao diện có kích thước bằng máy tính bảng thông thường.

Nút Mobile View làm cho giao diện đó nhỏ hơn, giúp bạn đến gần hơn với kích thước cửa sổ tiêu chuẩn của điện thoại thông minh di động.
Lưu ý: Xin lưu ý rằng các bản xem trước phụ trợ này trên thiết bị di động chỉ là số liệu ước tính. Với rất nhiều loại thiết bị trên thế giới, sẽ không ai nhìn thấy điều tương tự.

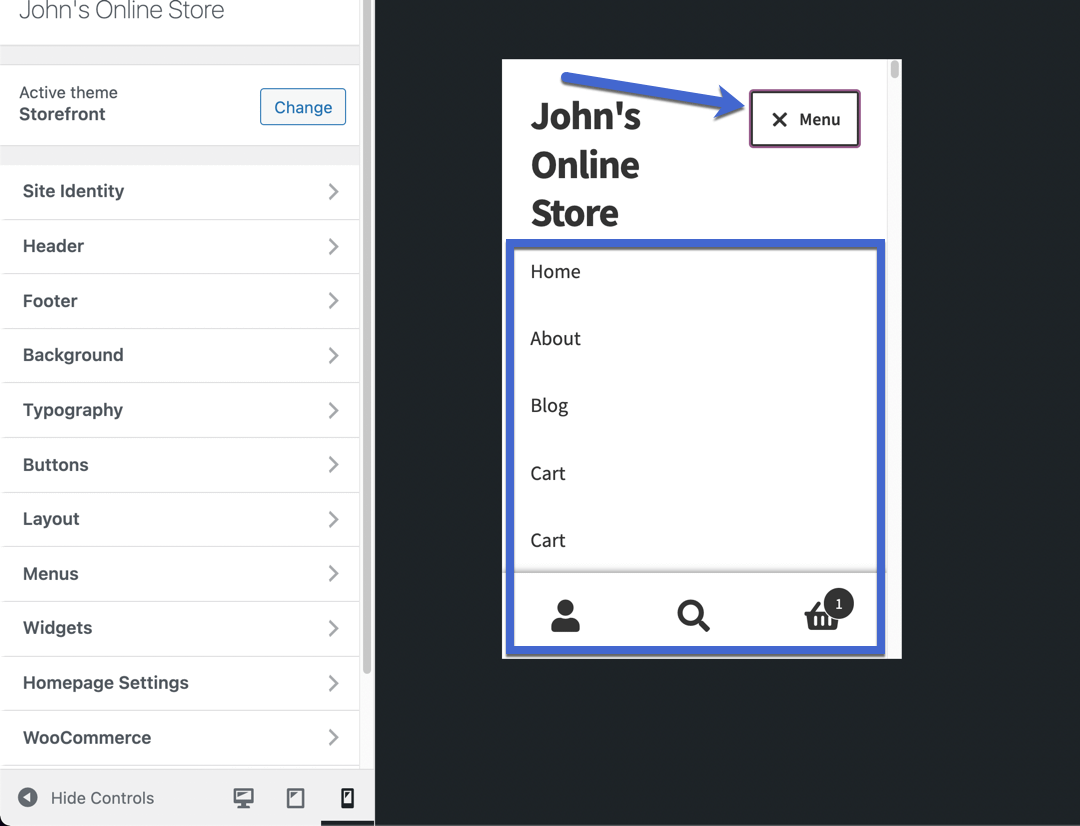
Đừng quên các thực đơn. Menu nổi tiếng là rắc rối trên thiết bị di động. Kiểm tra xem nhà phát triển chủ đề đã thực hiện một số lượng thử nghiệm đáng kể chưa. Bạn sẽ nhận thấy rằng menu di động thường được đặt vào menu bánh hamburger ẩn (ba dòng ngang) và bạn có thể kết thúc với hai menu (như cách chủ đề này cung cấp các nút Thương mại điện tử ở cuối màn hình).

Như mọi khi, đừng xem nhanh trang đầu tiên và giả sử toàn bộ trang web của bạn đã sẵn sàng. Đó là một công thức để bỏ lỡ những sai sót nhỏ làm tổn hại đến trải nghiệm người dùng tổng thể của bạn.
Chạy qua toàn bộ trang web của bạn khi ở chế độ xem Máy tính bảng, bao gồm mọi thứ từ trang sản phẩm đến bài đăng trên blog và giỏ hàng đến các trang Giới thiệu về chúng tôi.

Và hoàn thành quy trình tương tự trong Chế độ xem di động. Chúng tôi đặc biệt khuyên bạn nên thử nghiệm chức năng Thương mại điện tử, vì điều cuối cùng bạn muốn là một mô-đun thanh toán nhỏ hoặc nút Thêm vào giỏ hàng.

Thật dễ dàng để xem phiên bản di động của một trang web
Trong bài viết này, chúng tôi đã hướng dẫn qua bốn phương pháp về cách xem phiên bản di động của một trang web, bất kể ai sở hữu trang web hoặc nó được xây dựng bằng công nghệ nào.
Tùy chọn linh hoạt nhất là sử dụng các công cụ dành cho nhà phát triển của trình duyệt của bạn. Điều này sẽ làm việc không có vấn đề gì. Miễn là bạn có thể mở phiên bản dành cho máy tính để bàn của trang web, bạn có thể xem trước phiên bản dành cho thiết bị di động bằng các công cụ dành cho nhà phát triển.
Cách tiếp cận trình giả lập cũng hoạt động với hầu hết các trang web, mặc dù trang web cần phải có URL có thể truy cập công khai để trình giả lập có thể tìm nạp trang web.
Mặt khác, nếu bạn là người dùng WordPress, bạn có thể dựa vào các công cụ xem trước đáp ứng được tích hợp sẵn của WordPress để hoàn thành công việc trong khi bạn đang làm việc trên trang web của mình. Hoặc, các phương pháp khác cũng hoạt động tuyệt vời cho WordPress các trang web.
Nếu bạn cần dạng xem trên thiết bị di động để làm việc trên trang web của riêng mình, bạn cũng có thể muốn xem hướng dẫn của chúng tôi để tạo một trang web thân thiện với thiết bị di động để biết một số mẹo về những điều cần chú ý khi bạn đang xem trước phiên bản dành cho thiết bị di động của trang web.
Bạn vẫn còn bất kỳ câu hỏi nào về cách xem phiên bản di động của một trang web? Hãy cho chúng tôi biết trong các ý kiến!

