Tốc độ là rất quan trọng đối với sự thành công của trang web của bạn. Để giữ cho khách truy cập của bạn hài lòng, bạn sẽ muốn đảm bảo trang web của mình hoạt động tốt mọi lúc và có thể xử lý một lượng lớn lưu lượng truy cập. Tuy nhiên, bạn có thể không biết cách kiểm tra căng thẳng trang web của bạn để xác định điều này.
May mắn thay, quá trình này khá đơn giản. Có một số công cụ bạn có thể sử dụng và một khi bạn học cách diễn giải kết quả, bạn có thể dễ dàng thực hiện các thay đổi cần thiết để cải thiện hiệu suất của trang web WordPress của bạn.
➡ Trong bài đăng này, chúng tôi sẽ xem xét kỹ hơn xem xét kiểm tra căng thẳng và tại sao nó quan trọng. Sau đó, chúng tôi sẽ chỉ cho bạn làm thế nào để kiểm tra căng thẳng trang web của bạn và giải quyết các vấn đề thường gặp về hiệu suất. Hãy bắt đầu nào!
Mục lục
Kiểm tra căng thẳng là gì?
Trang web của bạn được thiết kế để xử lý một lượng lưu lượng truy cập nhất định. Điều này thường được xác định bởi dung lượng của gói lưu trữ của bạn.
📌 Ví dụ: nếu bạn có số lượng tài nguyên máy chủ hạn chế, lưu lượng truy cập tăng đột biến có thể khiến trang web của bạn sụp đổ. Đó là lý do tại sao các giải pháp lưu trữ tiên tiến như máy chủ riêng ảo (VPS) và lưu trữ chuyên dụng thường lý tưởng cho các trang web lớn với lưu lượng truy cập cao.
👉 Tuy nhiên, hiệu suất trang web của bạn cũng bị ảnh hưởng bởi các yếu tố khác, chẳng hạn như chủ đề và plugin của bạn. Các công cụ nặng, hình ảnh không được tối ưu hóa và mã không cần thiết có thể dẫn đến thời gian tải chậm, đặc biệt là trong giờ cao điểm.
Một kiểm tra căng thẳng được thiết kế để giúp bạn xác định hiệu suất trang web của mình trong các điều kiện khác nhau, căng thẳng. Sử dụng kỹ thuật này, bạn có thể mô phỏng một lượng lớn lưu lượng truy cập vào trang web của mình để xem liệu nó có thể xử lý nó hay không.
Tùy thuộc vào công cụ bạn sử dụng, bạn có thể kiểm tra trang web của mình để tìm lưu lượng truy cập thấp, trung bình và cao, sau đó so sánh kết quả. Ví dụ: bạn có thể kiểm tra thời gian tải trang web của mình khi có một số lượng người dùng cụ thể truy cập cùng một lúc. Sau đó, bạn có thể sử dụng những phát hiện của mình để tối ưu hóa trang web của mình để có hiệu suất tốt hơn.
Cách kiểm tra căng thẳng WordPress trang web
Có một số công cụ bạn có thể sử dụng để kiểm tra căng thẳng trang web của mình. Trong hướng dẫn này, chúng ta sẽ sử dụng Loader.io:

Đây là một công cụ freemium cho phép bạn dễ dàng kiểm tra trang web của mình để tìm các lượng lưu lượng truy cập khác nhau. Gói miễn phí cho phép bạn kiểm tra một máy chủ mục tiêu (trang web của bạn) và hai URL cho mỗi thử nghiệm. Ngoài ra còn có tối đa 10,000 khách hàng (hoặc khách truy cập) cho mỗi bài kiểm tra.
Phiên bản miễn phí có thể đủ cho các trang web nhỏ. Mặc dù, nếu bạn có một trang web bận rộn hơn và muốn mô phỏng một lượng lớn lưu lượng truy cập, bạn có thể muốn chọn gói cao cấp. Với suy nghĩ này, chúng ta hãy xem cách kiểm tra căng thẳng trang web của bạn với Loader.io. 👇
Bước 1: Đăng ký Loader.io và xác minh tên miền của bạn
Trước tiên, bạn sẽ cần đăng ký một tài khoản Loader.io miễn phí. Đây là một quá trình rất đơn giản. Sau khi xác minh tài khoản của mình, bạn có thể thiết lập máy chủ (hoặc miền) mục tiêu của mình:

👉 Tuy nhiên, bạn cũng cần xác minh rằng bạn sở hữu miền mà bạn sẽ thử nghiệm. Xác minh là rất quan trọng để tránh lạm dụng (vì việc gửi nhiều lưu lượng truy cập này đến trang web của người khác có thể được coi là một cuộc tấn công DDoS).
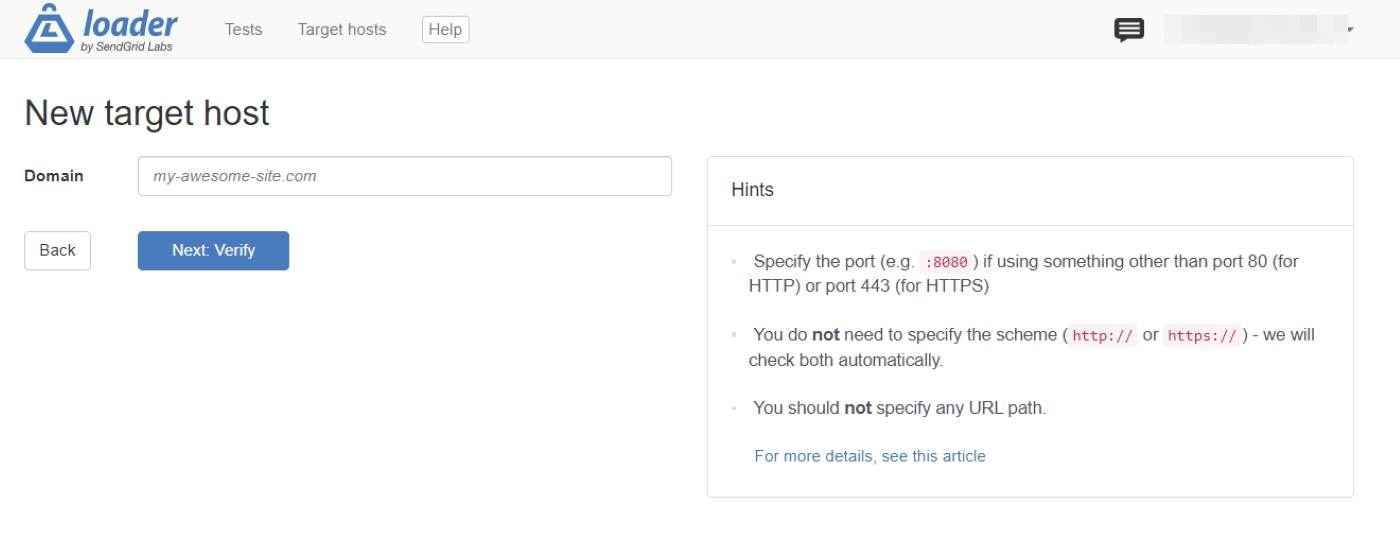
Để bắt đầu, hãy nhấp vào + Host mới và nhập miền của bạn trên màn hình sau:

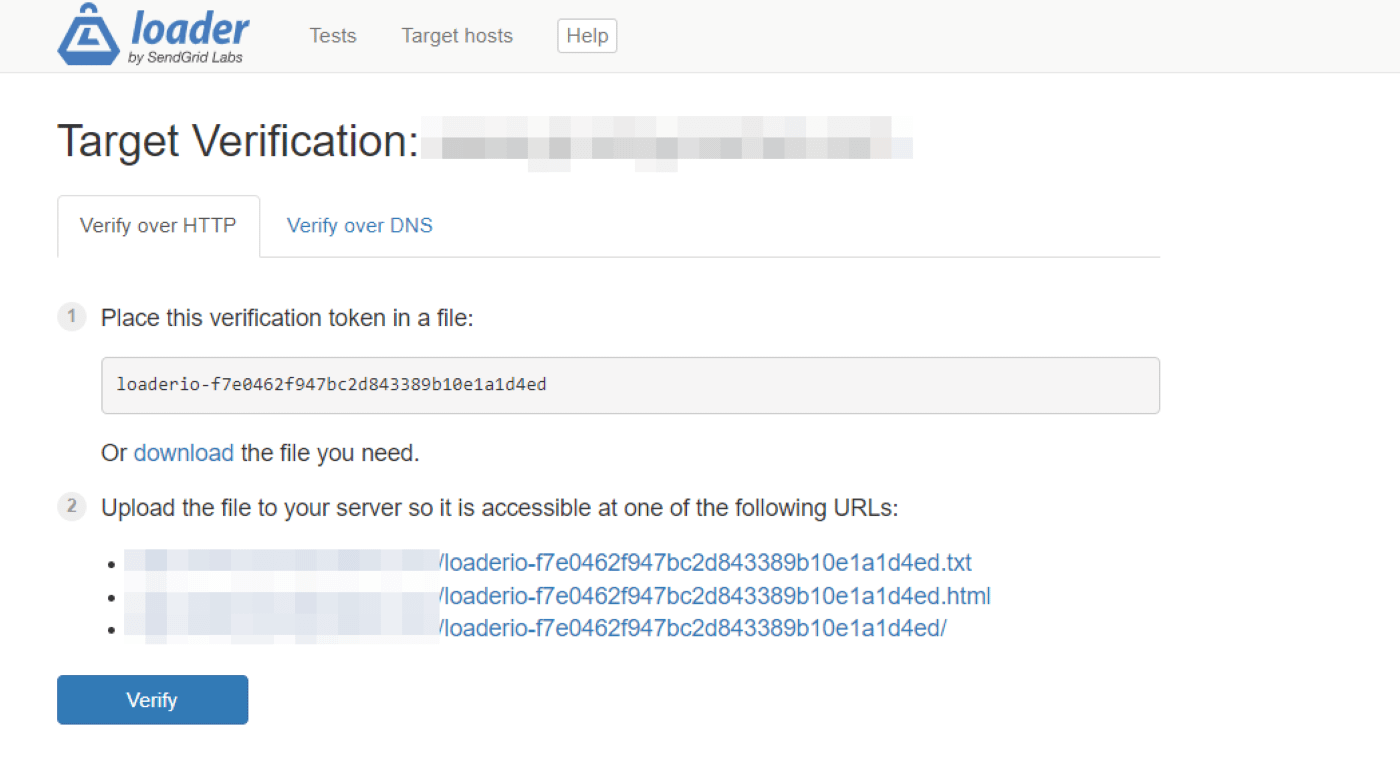
Sau đó, bạn sẽ được yêu cầu xác minh miền của mình. Nếu bạn đang sử dụng gói miễn phí, bạn chỉ có thể xác minh qua HTTP. Để làm điều này, nhấp vào tải xuống liên kết để lưu tệp vào máy tính của bạn:

Sau đó, bạn sẽ cần tải tệp đã lưu này lên thư mục gốc của trang web. Điều này có nghĩa là bạn sẽ cần kết nối với trang web của mình thông qua Giao thức truyền tệp (FTP) khách hàng như Tập tinZilla.
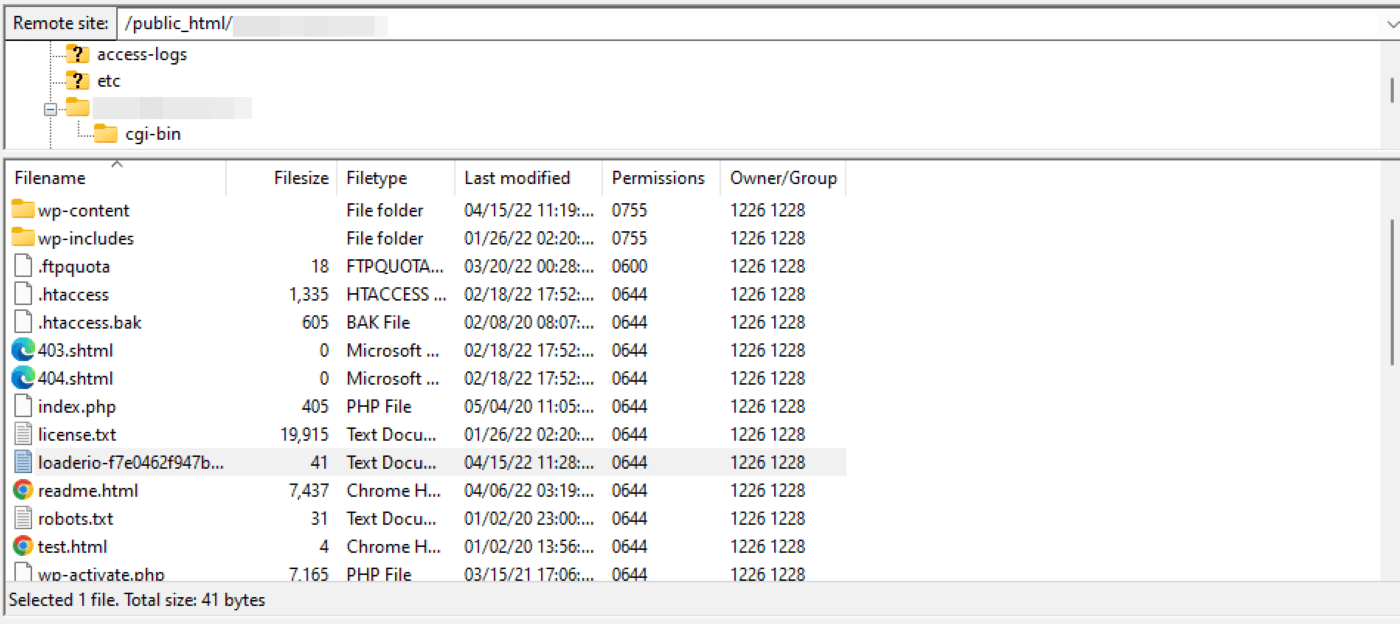
Khi bạn đã kết nối, hãy xác định vị trí thư mục gốc. Nó thường được gọi là public_html. Sau đó, tải tệp Loader.io bạn vừa tải xuống thư mục cốt lõi này:

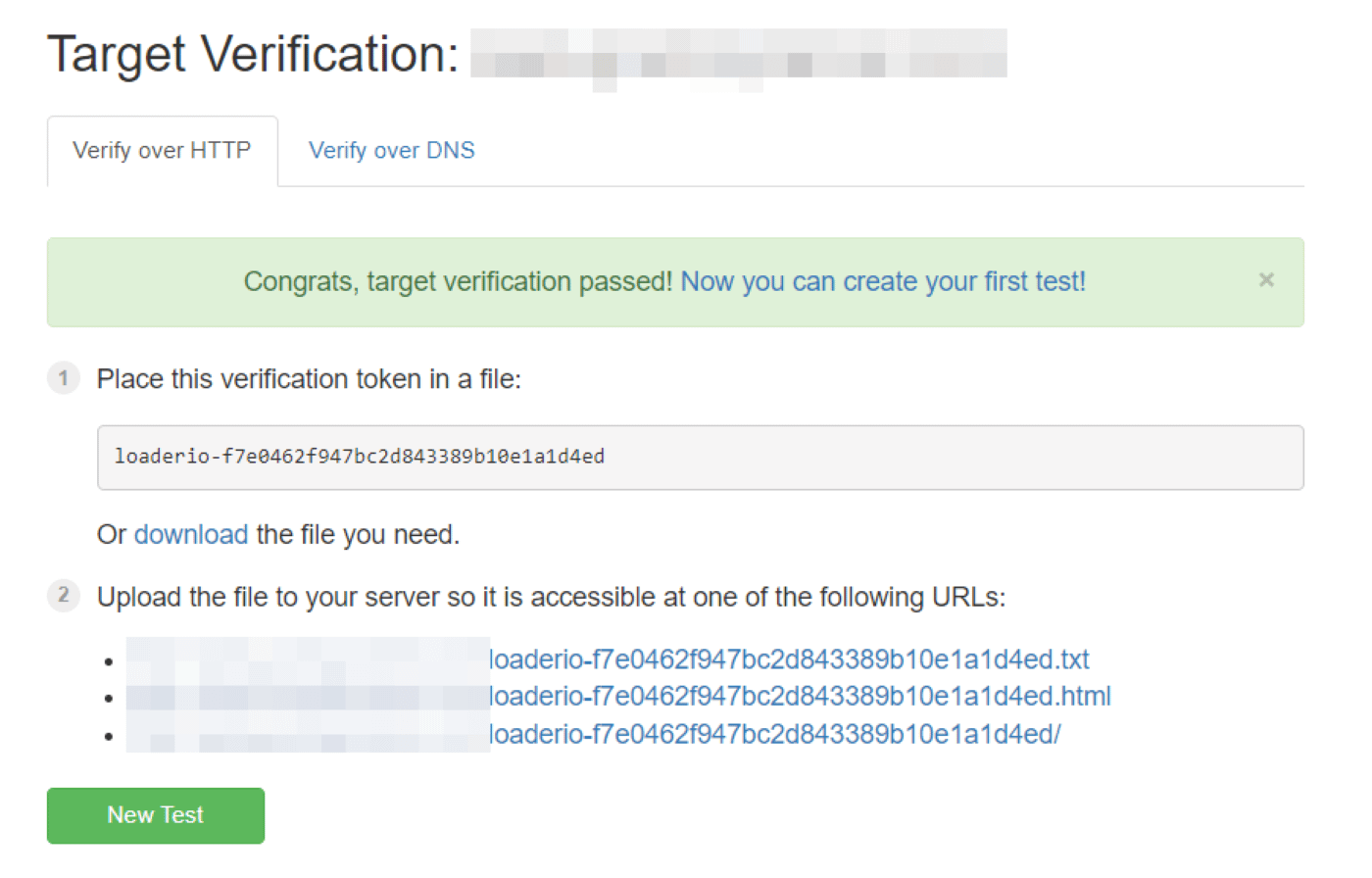
Khi bạn đã sẵn sàng, hãy quay lại Loader.io và nhấp vào Xác minh. Sau đó, bạn sẽ thấy một thông báo xác nhận rằng miền của bạn đã được xác minh:

Đó là nó! Bây giờ bạn có thể nhấp vào Thử nghiệm mới để bắt đầu.
Bước 2: Định cấu hình thử nghiệm thử nghiệm của bạn
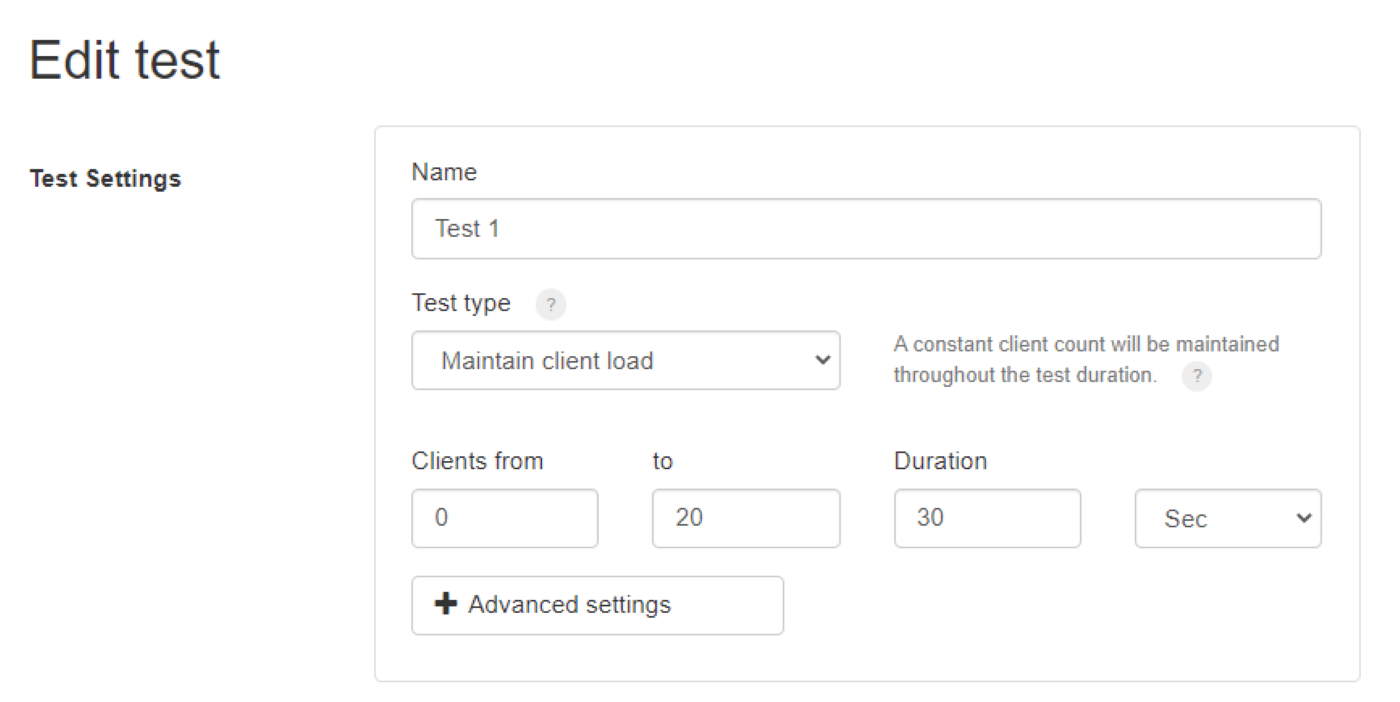
Loader.io đi kèm với các cài đặt khác nhau cho bài kiểm tra căng thẳng của bạn. Ví dụ: bạn có thể chọn loại thử nghiệm bạn muốn chạy:

Có ba tùy chọn kiểm tra để lựa chọn:
- Khách hàng mỗi bài kiểm tra.Ví dụ: bạn có thể xem trang web của mình hoạt động như thế nào khi 600 người dùng truy cập vào nó trong một phút. Trong trường hợp này, khách hàng sẽ được phân bổ đồng đều trong suốt quá trình thử nghiệm.
- Khách hàng mỗi giây. Thao tác này sẽ kiểm tra trang web của bạn để tìm một số lượng yêu cầu cụ thể của khách hàng mỗi giây.
- Duy trì tải cho khách hàng. Với tùy chọn này, trang web của bạn sẽ được kiểm tra căng thẳng cho một lượng người dùng liên tục trong một khung thời gian cụ thể.
Lưu ý rằng bạn có thể chạy nhiều thử nghiệm. Trong thực tế, nó sẽ là khôn ngoan để làm như vậy. Bằng cách đó, bạn có một cái nhìn toàn diện về cách trang web của bạn sẽ hoạt động trong nhiều điều kiện khác nhau.
Đối với hướng dẫn này, chúng ta sẽ sử dụng Duy trì tải máy khách sự quyết định. Điều này mô phỏng một số lượng người dùng cụ thể truy cập đồng thời vào trang web của bạn trong một khoảng thời gian nhất định và vẫn hoạt động trong khoảng thời gian đó. Điều này sẽ cho phép bạn xem thời gian tải trung bình cho những người dùng này.
Khi bạn đã chọn loại thử nghiệm này, bước tiếp theo là chỉ định số lượng khách hàng (hoặc người dùng) và thời gian thử nghiệm. Ví dụ: bạn có thể muốn kiểm tra hiệu suất của trang web của mình khi nó nhận được 500 lượt truy cập trong một phút.
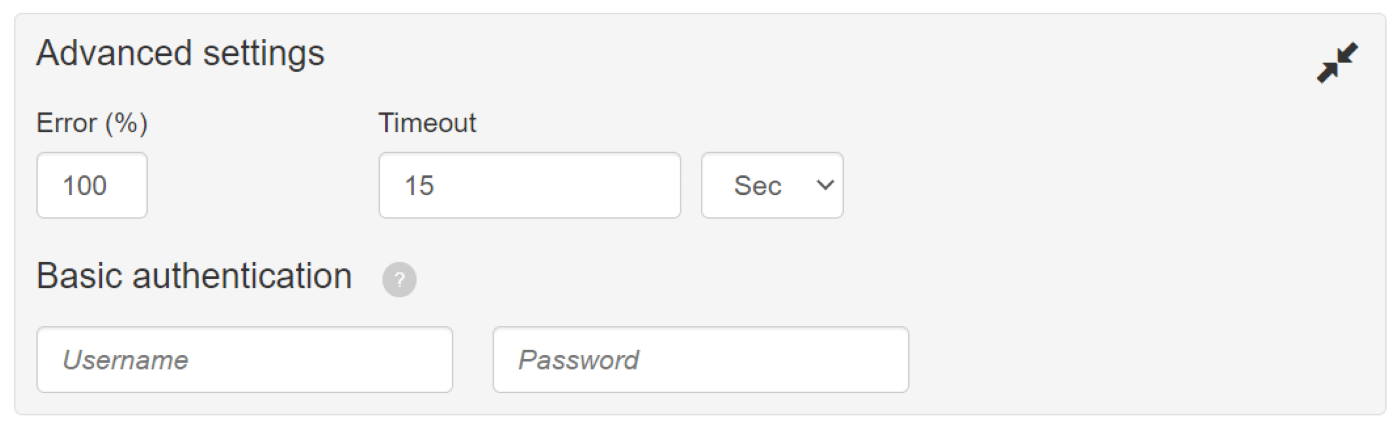
Nếu bạn nhấp vào Cài đặt nâng cao, bạn cũng có thể đặt ngưỡng lỗi:

Điều này có nghĩa là mọi yêu cầu mất nhiều thời gian hơn ngưỡng đã đặt của bạn (ví dụ: 15 giây) sẽ trả về dưới dạng yêu cầu không thành công.
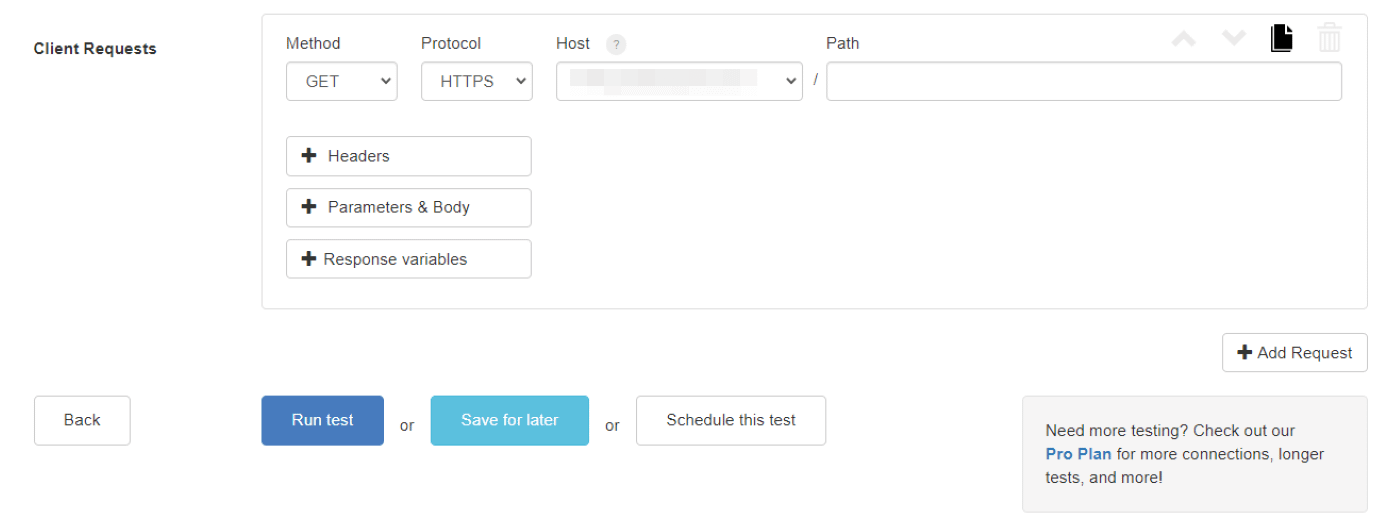
Nếu bạn cuộn xuống, bạn cũng sẽ tìm thấy một số cài đặt cho yêu cầu của khách hàng:

Bạn không cần phải thực hiện bất kỳ điều chỉnh nào ở đây, trừ khi bạn có một số yêu cầu cụ thể. Đối với một bài kiểm tra căng thẳng chung, các cài đặt hiện tại sẽ làm. Khi bạn đã sẵn sàng, hãy nhấp vào Chạy thử nghiệm.
Bước 3: Phân tích kết quả của bạn
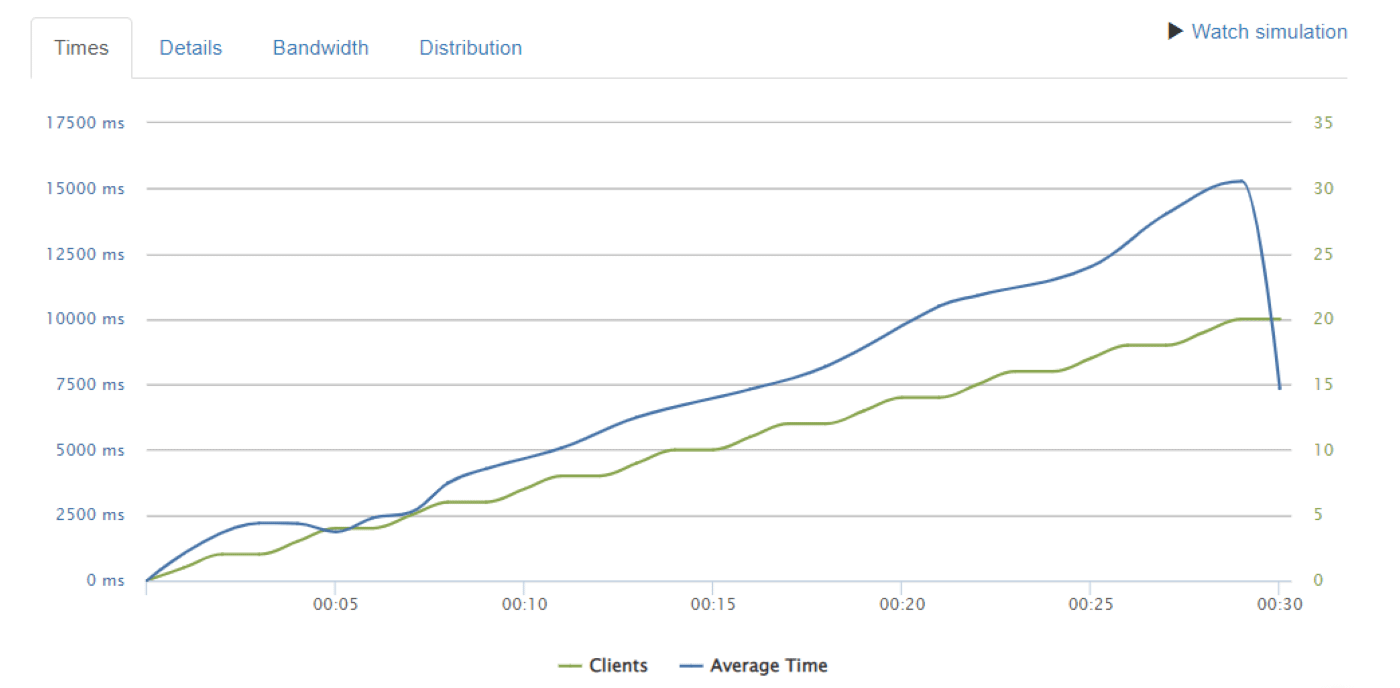
Khi thử nghiệm đã được hoàn thành, bạn sẽ nhận được bảng phân tích chi tiết về kết quả. Hãy xem xét các số liệu quan trọng nhất, bắt đầu với biểu đồ:

Ở đây, chúng ta có thể thấy hai bộ dữ liệu. Đường màu xanh lá cây đại diện cho số lượng khách hàng và đường màu xanh lam đại diện cho thời gian phản hồi trung bình. Biểu đồ cho thấy có tổng cộng 20 khách hàng được thêm vào trong khoảng thời gian 30 giây.
Như biểu đồ đã chứng minh rõ ràng, số lượng người dùng càng cao thì thời gian phản hồi trung bình càng cao. Tuy nhiên, đã có một sự sụt giảm mạnh khi khách hàng thứ 20 được thêm vào. Điều này chỉ ra rằng thời gian phản hồi cho người dùng này sẽ cao hơn ngưỡng lỗi mà chúng tôi đặt là 15 giây. Điều này dẫn đến hết thời gian chờ.
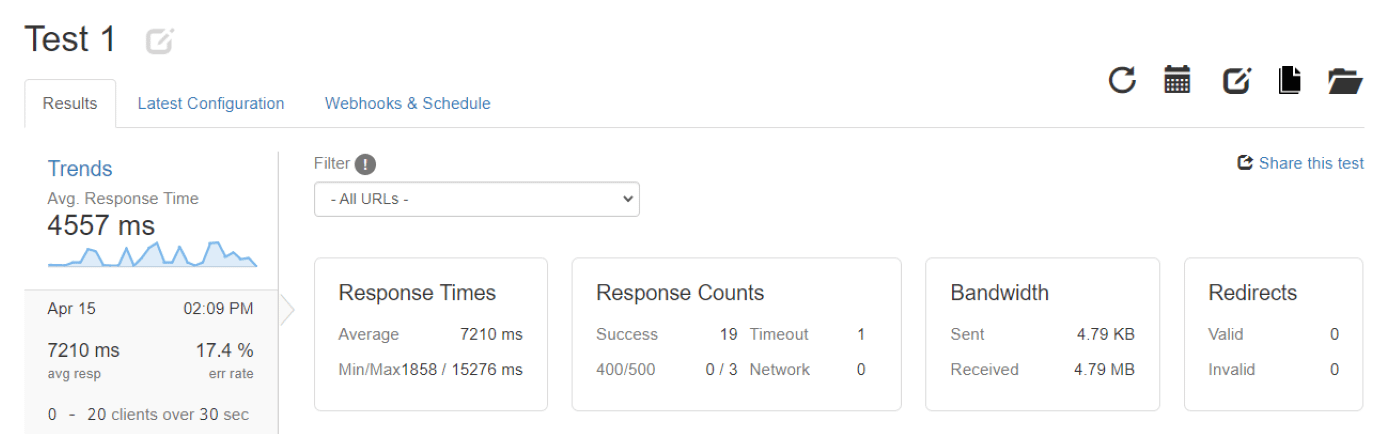
Nếu chúng ta nhìn vào thông tin trong Số lượng phản hồi , chúng tôi sẽ thấy rằng có 19 phản hồi thành công và một lần thất bại:

Như bạn có thể thấy, thời gian phản hồi trung bình cho bài kiểm tra này là 7210ms, tức là 7.21 giây. Điều này cho thấy thời gian tải chậm khi trang web đang được 20 người dùng truy cập đồng thời.
Thời gian phản hồi nhanh nhất là 1,8 giây và chậm nhất là 15,2 giây (yêu cầu thất bại của chúng tôi). Xem xét những kết quả này, rõ ràng thời gian tải nhanh nhất đã được ghi lại khi trang web có số lượng người dùng tối thiểu.
Khi bạn đã phân tích kết quả của mình, bạn có thể chỉnh sửa cài đặt thử nghiệm để thêm nhiều ứng dụng khách hơn. Sau đó, bạn có thể chạy lại thử nghiệm để xem liệu trang web của bạn có thể xử lý tải thêm hay không. Bạn có thể tiếp tục dần dần thêm nhiều khách hàng hơn cho đến khi trang web của bạn bị hỏng. Bằng cách này, bạn có thể xác định số lượng người dùng tối đa mà trang web của bạn có thể xử lý cùng một lúc.
Giải quyết các vấn đề về hiệu suất trang web
Nếu kết quả kiểm tra căng thẳng của bạn cho thấy trang web của bạn tải chậm trong thời gian lưu lượng truy cập cao, đừng lo lắng, có rất nhiều cách để to cải thiện hiệu suất của nó. Hãy xem xét một số chiến lược hiệu quả. 👇
- Thiết lập mạng phân phối nội dung (CDN)
- Sử dụng công cụ lưu vào bộ nhớ đệm
- Nén hình ảnh của bạn
- Loại bỏ các plugin nặng
1. Thiết lập mạng phân phối nội dung (CDN)
Một mạng phân phối nội dung (CDN) là một hệ thống các máy chủ được phân bổ trên các vị trí khác nhau. Khi bạn sử dụng CDN, người dùng của bạn được phân phát các bản sao trang web của bạn được lưu trong bộ nhớ cache từ máy chủ gần vị trí của họ nhất. Bằng cách này, nội dung của bạn có khoảng cách di chuyển ngắn hơn và do đó tải nhanh hơn cho khách truy cập.
Ngoài ra, CDN có thể giảm thiểu tải trên máy chủ lưu trữ của bạn. Điều này có thể cải thiện hơn nữa thời gian tải của bạn, do đó có thể giúp tăng cường Điểm Core Web Vitals.
2. Sử dụng công cụ bộ nhớ đệm
Lưu vào bộ nhớ đệm trang là quá trình lưu trữ các phiên bản tĩnh của trang web của bạn và phục vụ chúng cho khách truy cập. Khi bạn đang sử dụng bộ nhớ đệm, trình duyệt sẽ không phải tải các tập lệnh nặng khi người dùng truy cập trang web của bạn.
Do đó, bộ nhớ đệm có thể cải thiện tốc độ và hiệu suất trang web của bạn. Bạn có thể sử dụng một công cụ như WP Super Cache để phục vụ các trang tĩnh cho khách truy cập của mình:
3. Nén hình ảnh của bạn
Một yếu tố góp phần khác vào hiệu suất kém là các tệp không được tối ưu hóa. Nếu trang web của bạn chứa nhiều tệp lớn (chẳng hạn như hình ảnh và video), các trang của bạn có thể sẽ mất nhiều thời gian hơn để tải. Điều này cũng có nghĩa là trang web của bạn có thể chạy chậm hơn khi được nhiều người truy cập cùng một lúc.
Bạn có thể khắc phục sự cố này bằng cách sử dụng công cụ tối ưu hóa hình ảnh như Optimole:
Công cụ này nén hình ảnh của bạn mà không ảnh hưởng đến chất lượng của chúng. Ngoài ra, nó phục vụ hình ảnh của bạn thông qua CDN, điều này có thể giúp giảm hơn nữa thời gian tải.
4. Loại bỏ các plugin nặng
Bạn cũng có thể cân nhắc xóa các plugin nặng khỏi trang web của mình. Những điều này làm tăng thêm sự cồng kềnh cho trang web WordPress của bạn bằng cách tải các tập lệnh không sử dụng và do đó có thể làm chậm nó.
Ngoài ra, bạn có thể sử dụng một công cụ như Autoptimize để thu nhỏ mã của mình, bao gồm CSS, JavaScript và HTML. Plugin này cũng có thể CSS quan trọng nội tuyến và lazy-tải hình ảnh của bạn cho một hình ảnh mượt mà hơn Trải nghiệm người dùng (UX).
Bắt đầu kiểm tra căng thẳng trang web của bạn ngay hôm nay
Bài kiểm tra căng thẳng có thể giúp bạn xác định hiệu suất trang web của mình trong giờ cao điểm. Bạn có thể sử dụng một công cụ kiểm tra như Loader.io để mô phỏng lượng lưu lượng truy cập cao đến trang web của bạn trong một khung thời gian cụ thể và xem nó hoạt động như thế nào trong những điều kiện đó.
Ví dụ: bạn có thể kiểm tra thời gian phản hồi của trang web khi nó nhận được 100 yêu cầu của khách hàng trong 30 giây. Sau đó, bạn có thể sử dụng kết quả để xác định sự cố và cải thiện thời gian tải của mình. Điều này có thể liên quan đến việc nén hình ảnh của bạn, sử dụng CDN hoặc công cụ lưu vào bộ nhớ đệm và xóa các plugin nặng.
Bạn vẫn còn bất kỳ câu hỏi nào về cách kiểm tra căng thẳng một trang web? Hãy cho chúng tôi biết trong phần bình luận bên dưới!

