Chưa được phân loại
7 thư viện thành phần và framework React UI tốt nhất năm 2022
Bạn đang tìm kiếm framework React UI tốt nhất cho dự án của mình?
Do sự phổ biến của nó, bạn có thể tìm thấy một loạt các framework được thiết kế để giúp bạn tạo ra một giao diện đẹp mắt cho dự án React của mình. Để giúp bạn dễ dàng tìm thấy khuôn khổ tốt nhất, chúng tôi đã thực hiện công việc để sắp xếp các lựa chọn của mình cho bảy tùy chọn hàng đầu vào năm 2022 và hơn thế nữa.
Trong phần còn lại của bài đăng này, chúng tôi sẽ xem xét các chức năng khác nhau và tính thân thiện với người dùng của từng khung giao diện người dùng để bạn có thể chọn khung tốt nhất cho mục tiêu phát triển của mình.
Hãy nhảy ngay vào…
Mục lục
Các thư viện thành phần và framework React tốt nhất năm 2022
Đây là những gì chúng tôi sẽ đề cập trong bài đăng này, trong ngắn hạn:

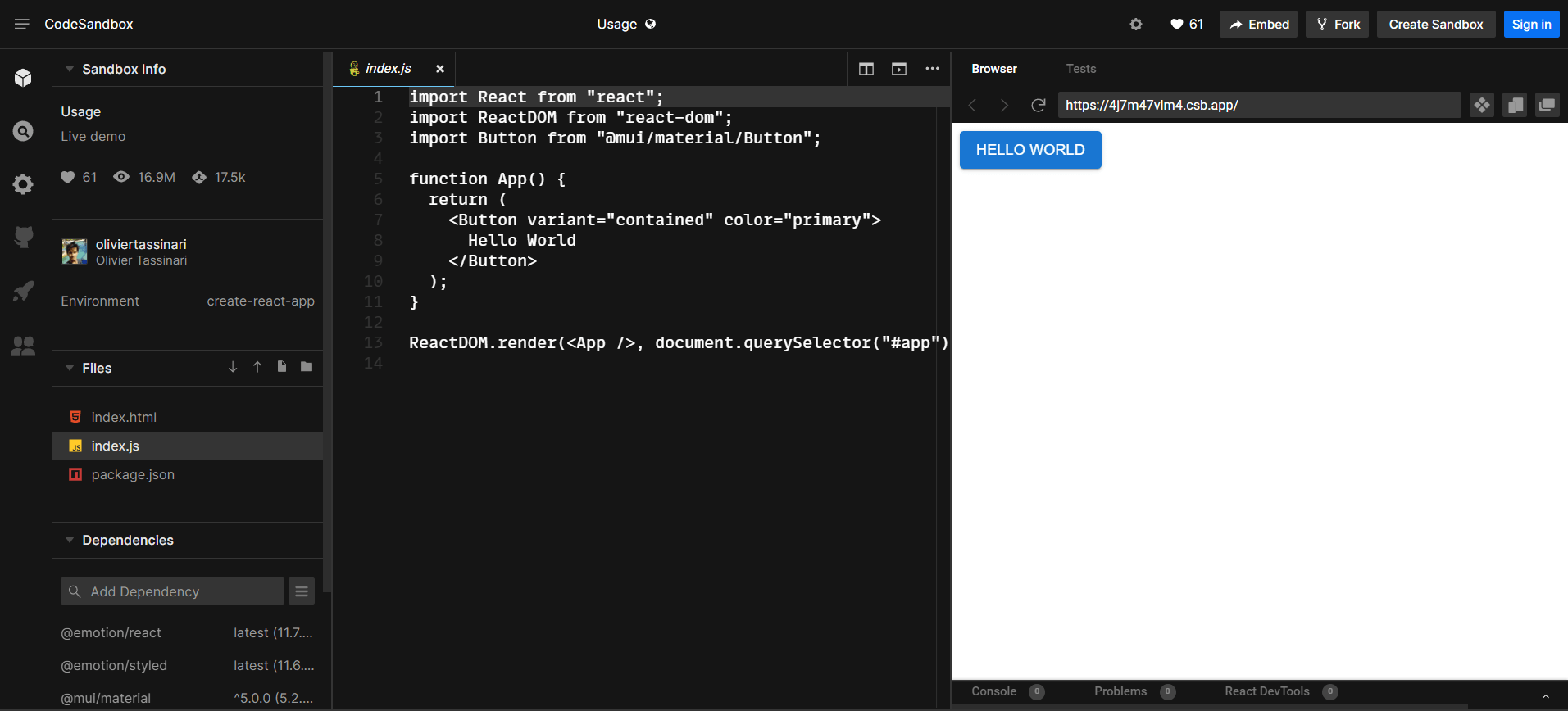
Đầu tiên, Material UI (MUI) là một framework React UI tuyệt vời với nhiều thành phần và mẫu được tạo sẵn. Ví dụ: nó bao gồm các thanh trượt được tạo sẵn, menu thả xuống và các công cụ điều hướng, vì vậy bạn không cần phải lãng phí thời gian phát triển của riêng mình. Hơn nữa, mỗi thành phần đáp ứng các tiêu chuẩn truy cập hiện tại và hoàn toàn có thể tùy chỉnh.
Hơn nữa, MUI đi kèm với các tính năng chủ đề tiên tiến. Bạn có thể làm việc với hệ thống Material Design của Google và tùy chỉnh thêm mã của mình với Tiện ích CSS. Với những công cụ này, bạn có thể kiểm soát việc sử dụng kiểu dáng và thành phần từ cùng một vị trí.
Các tính năng này nhằm mục đích tăng tốc quá trình phát triển và cho phép tùy chỉnh đầy đủ. Hơn nữa, chúng cũng làm cho giao diện người dùng phù hợp với nhu cầu thiết kế.
Một nhược điểm của việc sử dụng MUI là một số tài liệu của nó không được viết cho người mới bắt đầu hoàn toàn. Bạn sẽ cần một mức độ nền tảng của kinh nghiệm phát triển để tận dụng tối đa framework React UI này. Hơn nữa, tài liệu thường không theo kịp tất cả các bản cập nhật giao diện.
Nhìn chung, chúng tôi không giới thiệu MUI cho người mới. Tuy nhiên, nếu bạn đang tìm kiếm một thư viện đa dạng các thành phần và các tùy chọn tùy chỉnh gần như không giới hạn, bạn có thể đánh giá cao khung giao diện người dùng này.

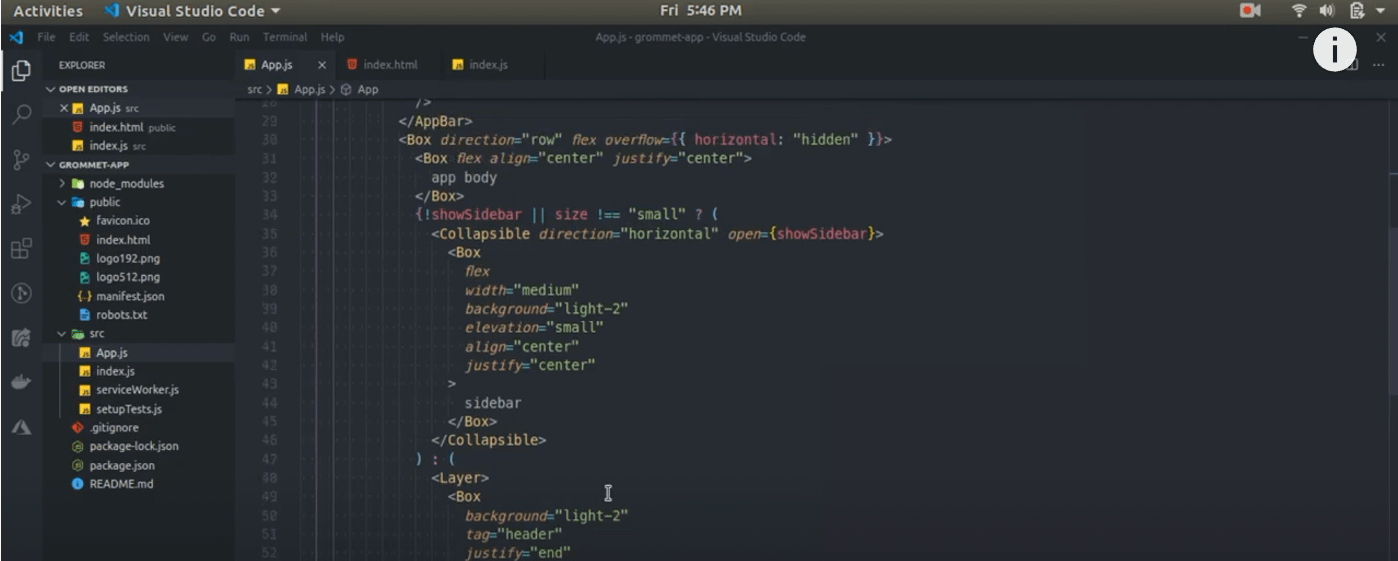
Nếu bạn đang tìm kiếm một hệ thống thiết kế web toàn diện, hãy cân nhắc sử dụng Grommet. Đây là một tùy chọn thân thiện với người dùng bao gồm nhiều thành phần giao diện người dùng hữu ích và hướng dẫn chi tiết để sử dụng ngôn ngữ mã hóa, bố cục, v.v.
Trên thực tế, Grommet tập trung vào việc cung cấp nhiều thành phần bố cục không có sẵn với các khung giao diện người dùng khác. Nó cũng có nhiều mẫu thiết kế, mẫu và tờ nhãn dán.
Grommet là một trong những khung giao diện người dùng dễ tiếp cận nhất. Nó bao gồm các công cụ như thẻ trình đọc màn hình và điều hướng bàn phím để làm cho giao diện thân thiện hơn với người dùng. Ngoài ra, nó có hỗ trợ vượt trội cho Nguyên tắc truy cập nội dung web (WCAG).
Tuy nhiên, Grommet ít tùy chỉnh hơn một số khung giao diện người dùng khác. Sự đơn giản này có thể mang lại lợi ích cho người mới bắt đầu, nhưng những người dùng khác có thể cảm thấy bị hạn chế. Grommet cũng sử dụng một hệ thống CSS bên ngoài, có nghĩa là bạn sẽ cần phải cẩn thận với việc áp dụng các phong cách toàn cầu cho công việc của mình.

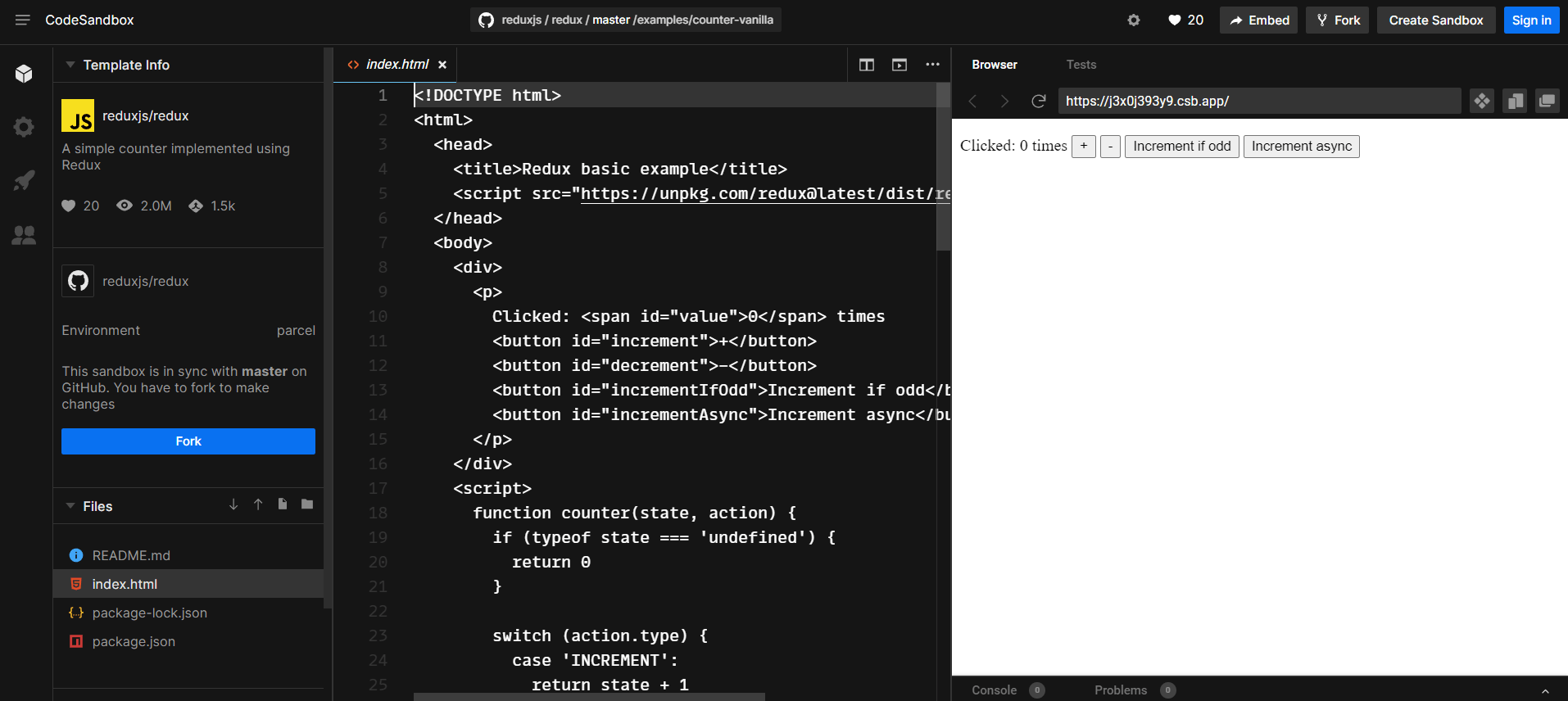
React Redux có lẽ được biết đến nhiều nhất với khả năng dự đoán của nó. Bạn chỉ cần thiết lập giá trị nào bạn muốn từ các thành phần của mình. Giao diện sẽ trích xuất và cập nhật chúng tự động. Do đó, đó là một giao diện đơn giản cho phép bạn kiểm tra mã của mình trong các môi trường khác nhau và so sánh chính xác kết quả.
Ngoài ra, React Redux là một trong những giao diện người dùng hàng đầu để gỡ lỗi ứng dụng. Nó đi kèm với DevTools để xác định các thay đổi trong trạng thái ứng dụng của bạn, ghi nhật ký chúng và gửi báo cáo lỗi. Những tính năng này làm cho React Redux trở thành một công cụ thiết yếu để tinh chỉnh các chi tiết của các ứng dụng của bạn.
Hơn nữa, React Redux tự động áp dụng tối ưu hóa hiệu suất. Giao diện người dùng sẽ chỉ hiển thị lại các thành phần sau những thay đổi đáng kể. Do đó, bạn có thể thiết kế các ứng dụng chạy hết công suất của chúng.
Tuy nhiên, React Redux có thể tốn thời gian để sử dụng. Mỗi khi bạn muốn thay đổi chức năng của ứng dụng, bạn sẽ cần phải viết một vài dòng mã trên các tệp khác nhau. Do đó, nó có thể không phải là framework React UI tốt nhất cho các dự án phát triển phức tạp.

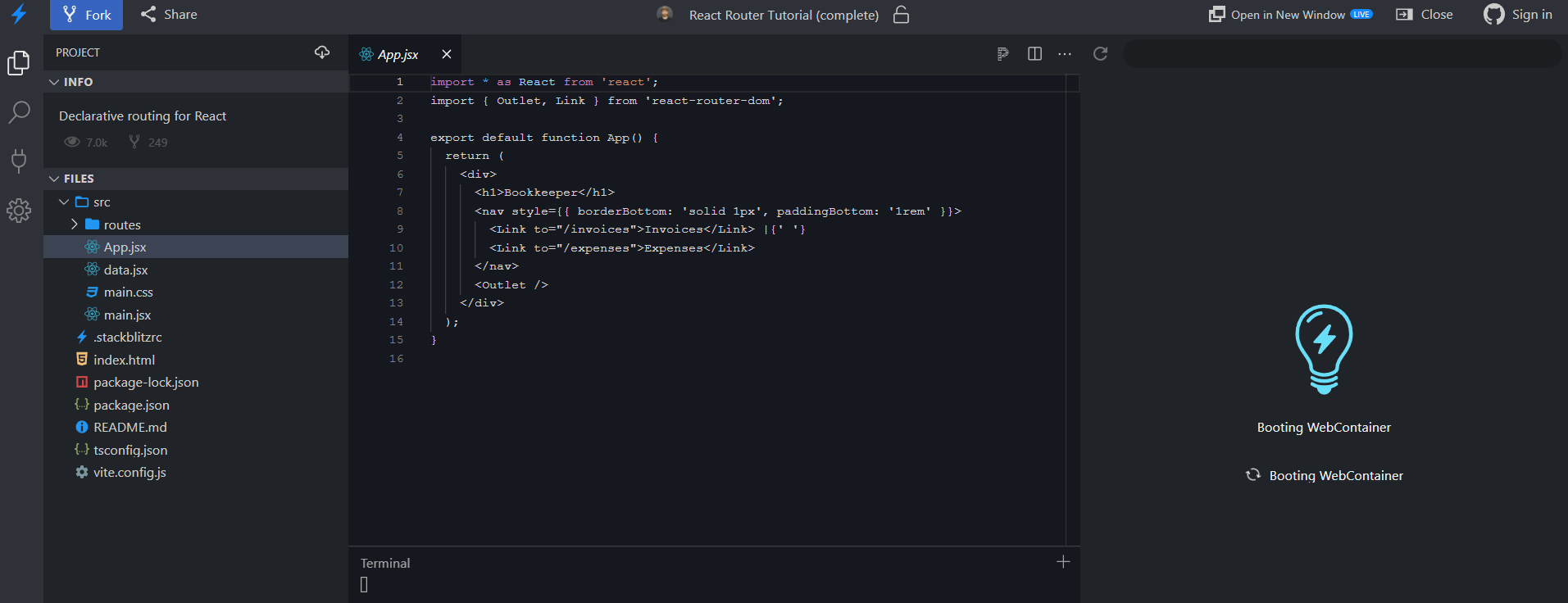
Nếu bạn đang tìm kiếm một giao diện người dùng bộ định tuyến để sử dụng cùng với một giao diện khác, bạn có thể muốn để xem xét React Router. Giải pháp định tuyến này khớp tất cả các thành phần ứng dụng của bạn với URL của chúng, đảm bảo rằng bạn cung cấp trải nghiệm liền mạch cho người dùng của mình.
React Router có thể là một trình tiết kiệm thời gian giúp tăng tốc ứng dụng của bạn. Thông thường, một ứng dụng sẽ có khoảng bốn lớp bố cục với các hệ thống phân cấp khác nhau. May mắn thay, React Router tự động thay đổi bố cục của bạn cùng với URL, có nghĩa là bạn sẽ cần tạo ít tuyến đường hơn từ phía mình.
Hơn nữa, React Router tự động chọn các tuyến đường tốt nhất cho ứng dụng của bạn. Nó đánh giá nhiều khả năng, xếp hạng chúng và hiển thị tuyến đường cụ thể nhất. Nhờ tính năng này, bạn sẽ không cần phải siêng năng thiết lập đặt hàng tuyến đường của riêng mình.
Hãy nhớ rằng React Router không phải là giao diện người dùng bộ định tuyến được sắp xếp hợp lý nhất hiện có. Có những lựa chọn thay thế nhỏ hơn trên thị trường. Do đó, bạn có thể muốn xem xét liệu bạn thích một giao diện được sắp xếp hợp lý hay mạnh mẽ hơn cho nhu cầu phát triển của mình.

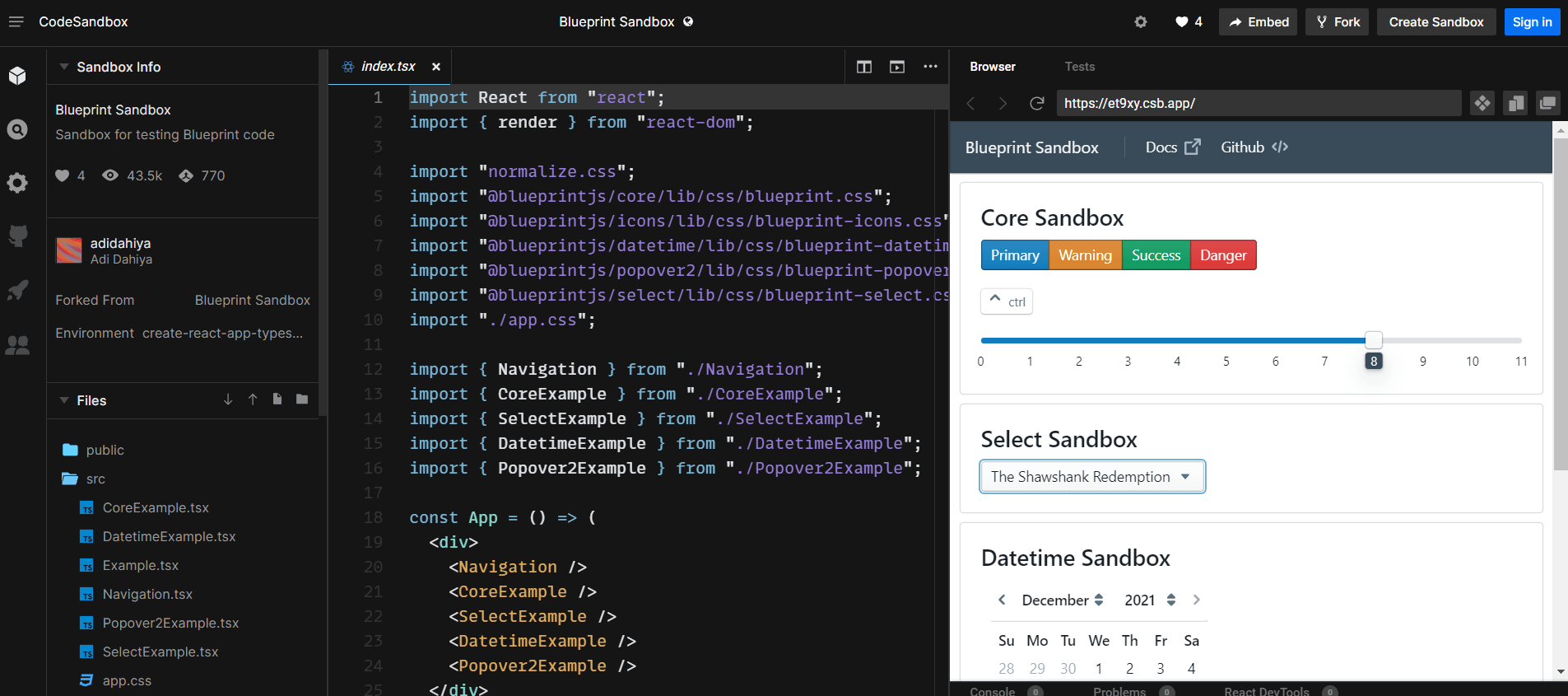
Blueprint UI được thiết kế chủ yếu cho các ứng dụng dành cho máy tính để bàn. Nó cũng là một giao diện người dùng phức tạp có thể xây dựng các giao diện web nặng về dữ liệu với nhiều thành phần và mô-đun.
Nhìn chung, Blueprint có một thư viện gồm hơn 30 thành phần tiêu chuẩn. Bạn có thể tùy chỉnh từng cái bằng CSS để tinh chỉnh phong cách của nó. Hơn nữa, giao diện có các công cụ tích hợp để điều chỉnh thêm các thành phần và ứng dụng này với mã hóa tối thiểu cần thiết cho phía bạn.
Blueprint có tài liệu kỹ lưỡng cho hầu hết mọi khía cạnh của chức năng của nó. Các hướng dẫn này bao gồm cả hướng dẫn bằng văn bản và trực quan, giúp bạn làm chủ giao diện người dùng. Do đó, Blueprint là một tùy chọn tương đối thân thiện với người dùng có thể dễ tiếp cận hơn MUI.
Thật không may, Blueprint không phải là giao diện người dùng tốt nhất cho các ứng dụng di động. Mặc dù nó hỗ trợ tương tác di động, nhưng nó thiếu nhiều thành phần di động mà bạn sẽ tìm thấy trong một giao diện như MUI.

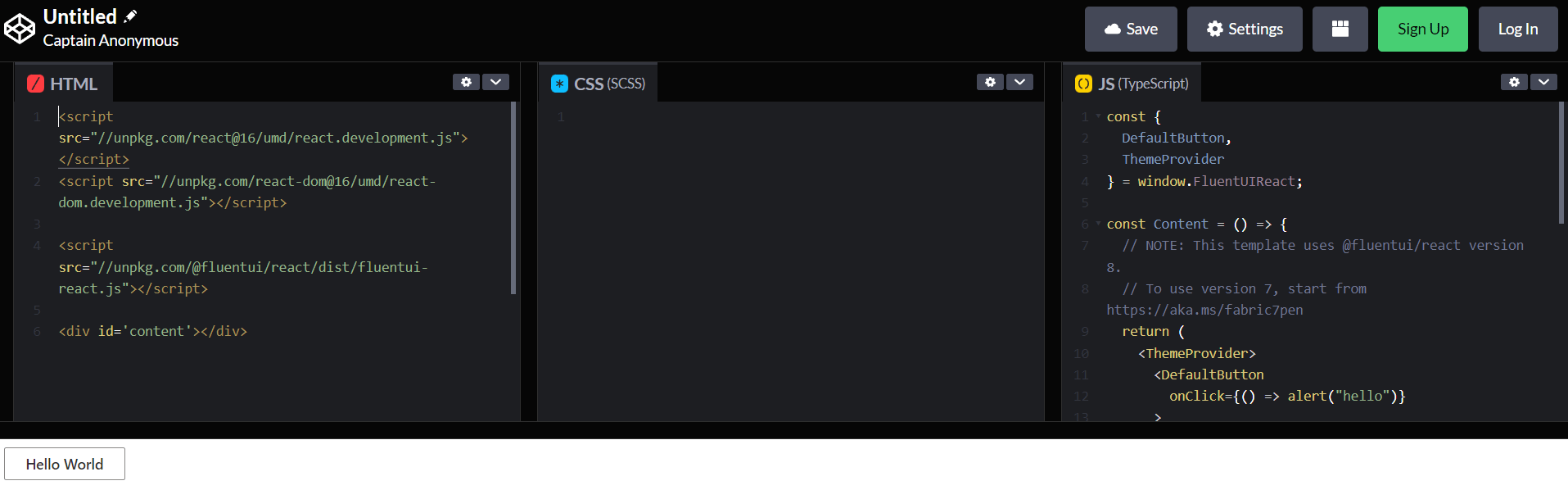
Fluent UI là một giao diện người dùng dựa trên Microsoft mà bạn có thể sử dụng để phát triển các ứng dụng đa nền tảng. Mặc dù nhiều nhà phát triển sử dụng giao diện cho các ứng dụng của Microsoft, bạn cũng có thể sử dụng Fluent with React cho các dự án khác của mình.
Khung này có một thư viện lớn các thành phần, bao gồm các đầu vào cơ bản, thông báo và Menu. Các yếu tố này cũng dễ dàng chèn và có các tùy chọn tạo kiểu mặc định phù hợp với hầu hết các nhu cầu. Hơn nữa, bạn có thể tùy chỉnh các thành phần này một cách dễ dàng cho dự án cụ thể của mình.
Fluent UI sử dụng một hệ thống trực quan áp dụng CSS cho từng thành phần. Do đó, việc thực hiện các thay đổi đối với một phần tử sẽ không ảnh hưởng đến phong cách toàn cầu của bạn. Tùy thuộc vào nhu cầu ứng dụng của bạn, tính năng này có thể là một lợi thế hoặc bất lợi.
Ngoài ra, tương tự như MUI, Fluent thiếu tài liệu chi tiết. Mặc dù các hướng dẫn bao gồm những điều cơ bản, nhưng chúng thường đưa ra giả định về mức độ kinh nghiệm của các nhà phát triển. Do đó, bạn có thể không thích sử dụng khung giao diện này nếu bạn chưa quen với việc phát triển.

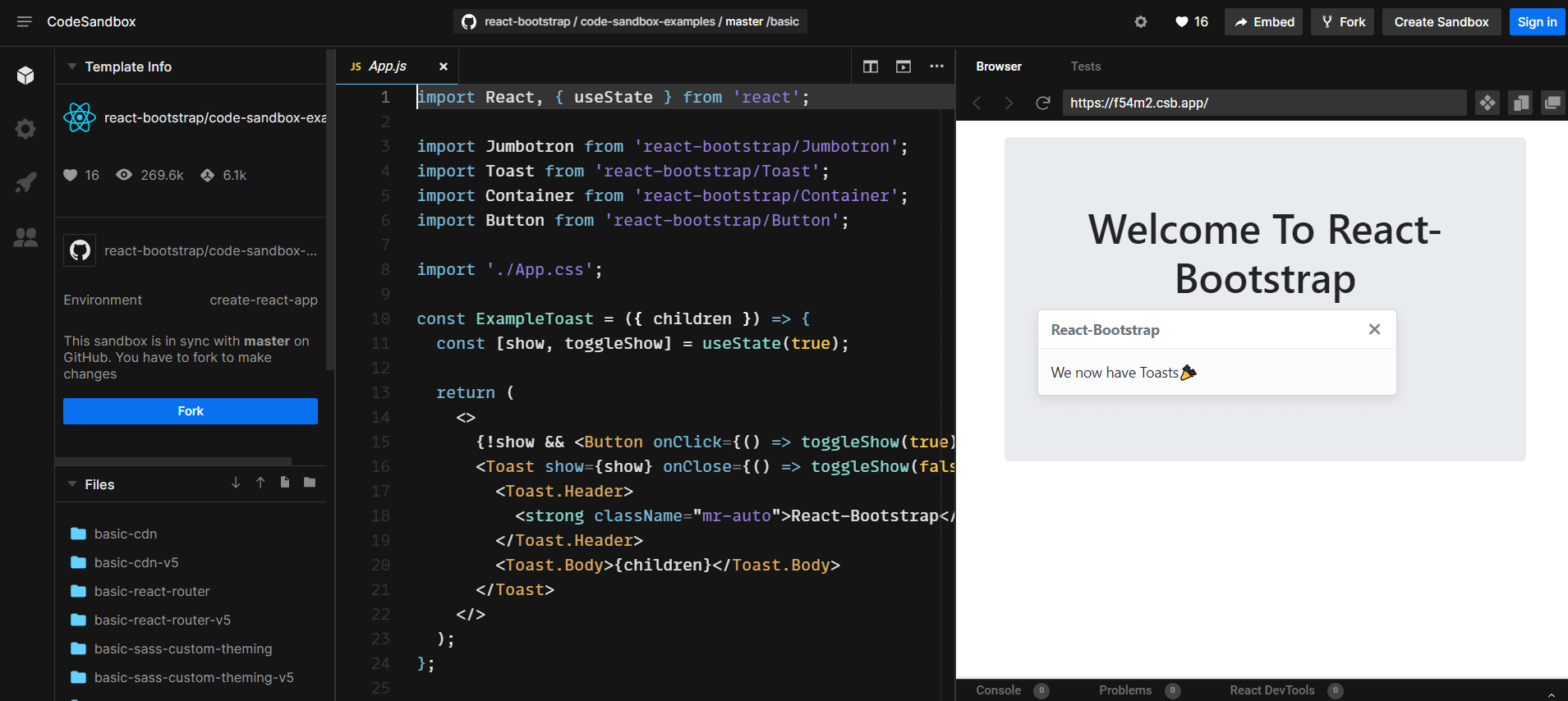
Nếu bạn muốn có một framework React UI front-end cho phát triển web, bạn nên xem xét React Bootstrap. Đây là một trong những lựa chọn phổ biến nhất, và vì lý do chính đáng.
React Bootstrap cung cấp trải nghiệm React hoàn toàn không phụ thuộc vào iQuery. Nó cũng là một trong những thư viện React ban đầu, có nghĩa là nó chứa một số lượng lớn các thành phần. Hơn nữa, những yếu tố này đã được thiết kế để tối đa hóa khả năng tiếp cận. Vì vậy, bạn sẽ không cần phải điều chỉnh chúng khi làm cho chủ đề, plugin hoặc ứng dụng của bạn có thể truy cập được cho người dùng.
Khung giao diện người dùng này cho phép bạn thiết kế các dự án của mình ở mặt sau và tạo nguyên mẫu chúng trên giao diện người dùng. Do đó, React Bootstrap có thể là một lựa chọn tuyệt vời cho các nhóm phát triển làm việc trên các khía cạnh khác nhau của ứng dụng của họ.
Tuy nhiên, các nhà phát triển back-end có thể không thích bố cục của giao diện. Việc sử dụng các hành động và bộ giảm tốc bắt chước một môi trường front-end. Do đó, bạn có thể cần điều chỉnh cách viết mã của mình hoặc tham khảo tài liệu của giao diện người dùng để làm quen với nó.
Bắt đầu với Khung giao diện người dùng React phù hợp vào năm 2022
Chọn đúng framework React UI là một trong những bước quan trọng nhất trên hành trình phát triển của bạn. Được trang bị giao diện trực quan và đáp ứng, bạn có thể bắt tay vào công việc tạo các ứng dụng và trang web sẽ làm hài lòng người dùng của mình.
Nhìn chung, chúng tôi khuyên bạn nên MUI là framework React UI tốt nhất để phát triển web. Nó có một thư viện khổng lồ gồm các thành phần và mẫu, tất cả đều được tùy chỉnhable theo nhu cầu của bạn. Mặc dù nó không phải là giao diện thân thiện với người mới bắt đầu nhất, MUI cung cấp các tính năng có thể truy cập và gần như toàn quyền kiểm soát sự phát triển ứng dụng của bạn.
Btw. nếu bạn đang tìm kiếm các công cụ có thể giúp bạn bắt đầu phát triển của mình với React, thì hãy xem gói React này từ Creative Tim. Đó là một gói của tất cả các bộ giao diện người dùng React và các mẫu quản trị của họ – hơn 120 tài sản Kết hợp.
Bạn có bất kỳ câu hỏi nào về việc chọn framework React UI tốt nhất cho tình huống của mình không? Hãy cho chúng tôi biết trong phần bình luận bên dưới!

