WooCommerce cung cấp vô số mã ngắn được tích hợp sẵn hoặc một chút mã tạo ra nội dung và hoàn thành các hành động trên trang web của bạn. Nhiều mã ngắn sẵn sàng sử dụng này có sức mạnh phi thường để thêm các yếu tố như Thêm vào giỏ và chi tiết sản phẩm trên bất kỳ bài đăng hoặc trang nào.
Trong này Mã ngắn WooCommerce hướng dẫn, chúng tôi bao gồm tất cả các mã ngắn có sẵn cho cửa hàng trực tuyến của bạn, cùng với các hướng dẫn về cách thêm chúng.
Mục lục
- 1 Mã ngắn WordPress / WooCommerce là gì?
- 2 Cách sử dụng mã ngắn WooCommerce
- 3 Mã ngắn nào đi kèm với WooCommerce?
- 3.1 Mã ngắn của trang Giỏ hàng WooCommerce
- 3.2 Mã ngắn WooCommerce Checkout
- 3.3 Mã ngắn của trang Tài khoản của tôi
- 3.4 Mã ngắn Theo dõi đơn hàng WooCommerce
- 3.5 Mã ngắn Sản phẩm WooCommerce
- 3.6 Mã ngắn trang sản phẩm cho WooCommerce
- 3.7 Mã ngắn Sản phẩm liên quan cho WooCommerce
- 3.8 Mã ngắn danh mục sản phẩm cho WooCommerce
- 3.9 Thêm vào mã ngắn giỏ hàng
- 3.10 Mã ngắn của Shop Messages cho WooCommerce
- 3.11 Các trang dựng sẵn không sử dụng mã ngắn WooCommerce
- 4 Tiện ích mở rộng WooCommerce có thể cung cấp thêm mã ngắn
- 5 Các lựa chọn thay thế cho mã ngắn WooCommerce
- 6 Bắt đầu với mã ngắn WooCommerce
📚 Mục lục:
Mã ngắn WordPress / WooCommerce là gì?
Mã ngắn trông như thế này:
[this_is_a_shortcode]Ngoại trừ, bạn sẽ thay đổi văn bản trong các dấu ngoặc đó để chỉ định những gì bạn muốn shortcode làm.
Tuy nhiên, bạn không thể chỉ đơn giản là nhập bất cứ thứ gì bạn muốn; có cụ thể mã ngắn hoạt động trên WordPress và trong plugin WooCommerce.
Ví dụ: một shortcode mặc định đi kèm với WooCommerce là:
[products]Shortcode này lấy một bộ sưu tập các sản phẩm từ cửa hàng của bạn và hiển thị chúng trên trang hoặc trong một bài đăng mà bạn đã đặt shortcode.
Mã ngắn WooCommerce hoặc:
- Tạo các hành động / nội dung cần thiết trên cửa hàng thương mại điện tử của bạn, chẳng hạn như gửi khách hàng đến Checkout trang
Hoặc…
- Cho phép chủ cửa hàng đặt nội dung thương mại điện tử ở bất kỳ đâu trên trang web của họ, chẳng hạn như chèn thư viện sản phẩm với Mua ngay trên bài đăng blog
Nếu bạn muốn thiết lập cửa hàng và chèn sản phẩm vào nội dung của mình, việc hiểu mã ngắn WooCommerce là rất quan trọng.
WooCommerce đang rời xa các mã ngắn (nhưng chúng vẫn quan trọng)
Mặc dù hiểu mã ngắn WooCommerce vẫn rất quan trọng để tận dụng tối đa cửa hàng của bạn, nhưng điều đáng chú ý là nhóm WooCommerce đang cố gắng tránh xa các mã ngắn để ủng hộ Số khối.
Kể từ khi ra mắt trình chỉnh sửa khối (AKA Gutenberg) trong WordPress 5.0, WooCommerce đã chậm nhưng chắc chắn tạo ra các khối chuyên dụng cho rất nhiều chức năng mà trước đây bạn chỉ có thể truy cập thông qua mã ngắn.
Nhiều khối trong số này hiện có sẵn trong plugin WooCommerce cốt lõi. Nếu bạn muốn có nhiều tùy chọn hơn nữa, plugin WooCommerce Blocks chính thức cho phép bạn truy cập vào tất cả các khối mà WooCommerce đang thử nghiệm.
👉 Nếu bạn muốn tìm hiểu thêm, hãy xem hướng dẫn về khối WooCommerce của chúng tôi.
Tuy nhiên, hệ thống khối WooCommerce vẫn không toàn diện như các mã ngắn hiện có, vì vậy việc hiểu các mã ngắn WooCommerce vẫn rất quan trọng.
Ngoài ra, nếu trang web của bạn vẫn sử dụng trình soạn thảo Classic TinyMCE, bạn sẽ cần phải dựa vào mã ngắn vì các khối WooCommerce không hoạt động với trình chỉnh sửa Cổ điển.
Cách sử dụng mã ngắn WooCommerce
WooCommerce sẽ tự động thêm một số mã ngắn khi thiết lập cửa hàng của bạn, thường là cho các trang chính như giỏ hàng và thanh toán.
Để thêm các mã ngắn khác vào trang web của mình, bạn có thể sao chép và dán chúng theo cách thủ công hoặc nhập trực tiếp chúng vào.
Bạn có thể thêm mã ngắn WooCommerce ở bất kỳ đâu trên trang web của mình, bất kể bạn đang sử dụng trình chỉnh sửa khối (Gutenberg) hay trình chỉnh sửa TinyMCE cổ điển. Bạn cũng có thể bao gồm các mã ngắn trong các lĩnh vực khác, chẳng hạn như các widget của bạn.
Trước tiên chúng ta hãy nói về cách thêm mã ngắn WooCommerce nói chung và sau đó chúng ta sẽ chia nhỏ một số mã ngắn hữu ích nhất.
Cách thêm mã ngắn WooCommerce trong trình chỉnh sửa khối
Để bắt đầu, hãy mở một bài đăng hoặc trang mới hoặc hiện tại trên WordPress.
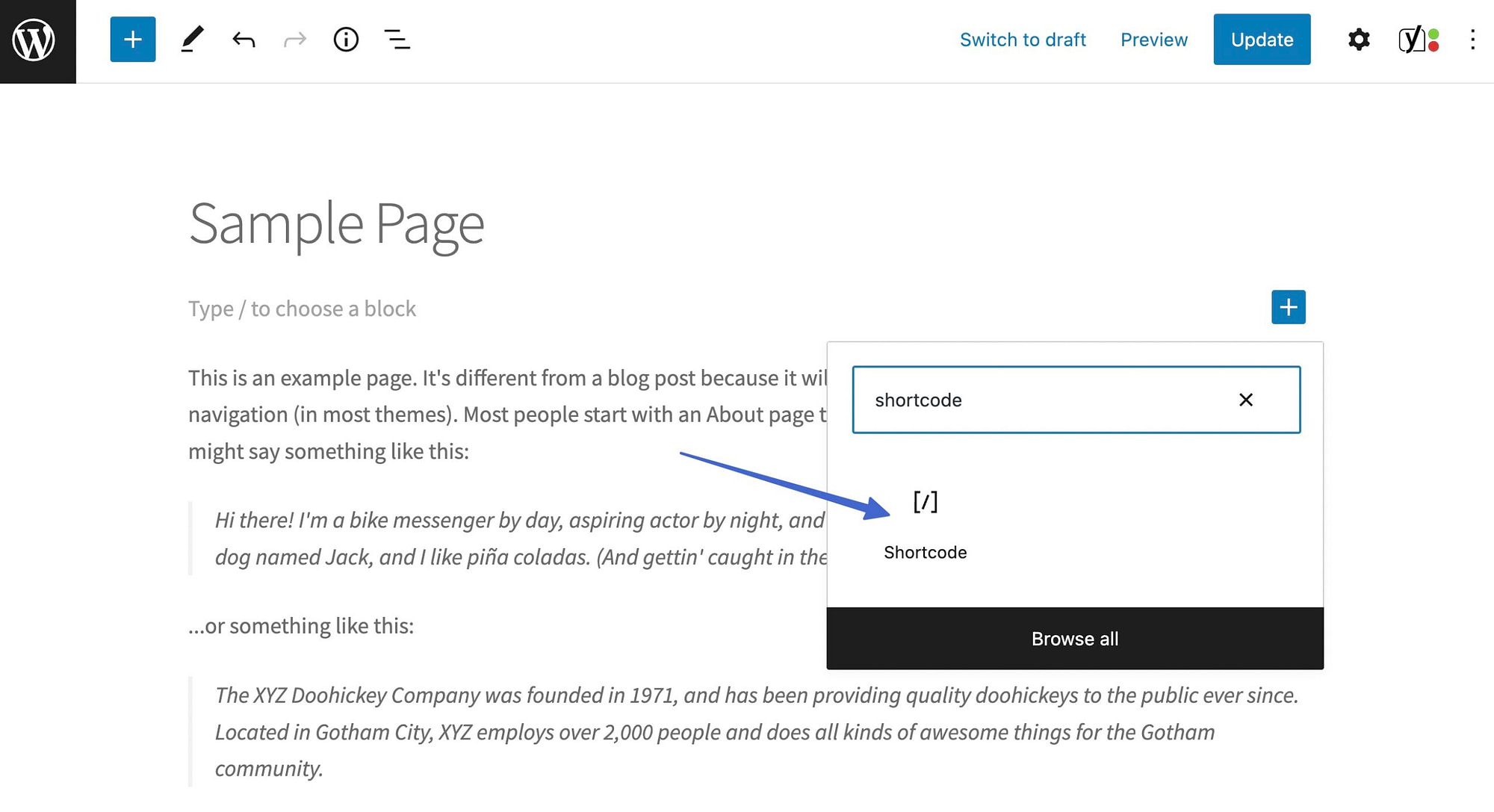
Nhấp vào một trong các “+” biểu tượng để tìm kiếm các khối nội dung. Tìm và chọn khối Shortcode để nó được chèn vào trình chỉnh sửa.

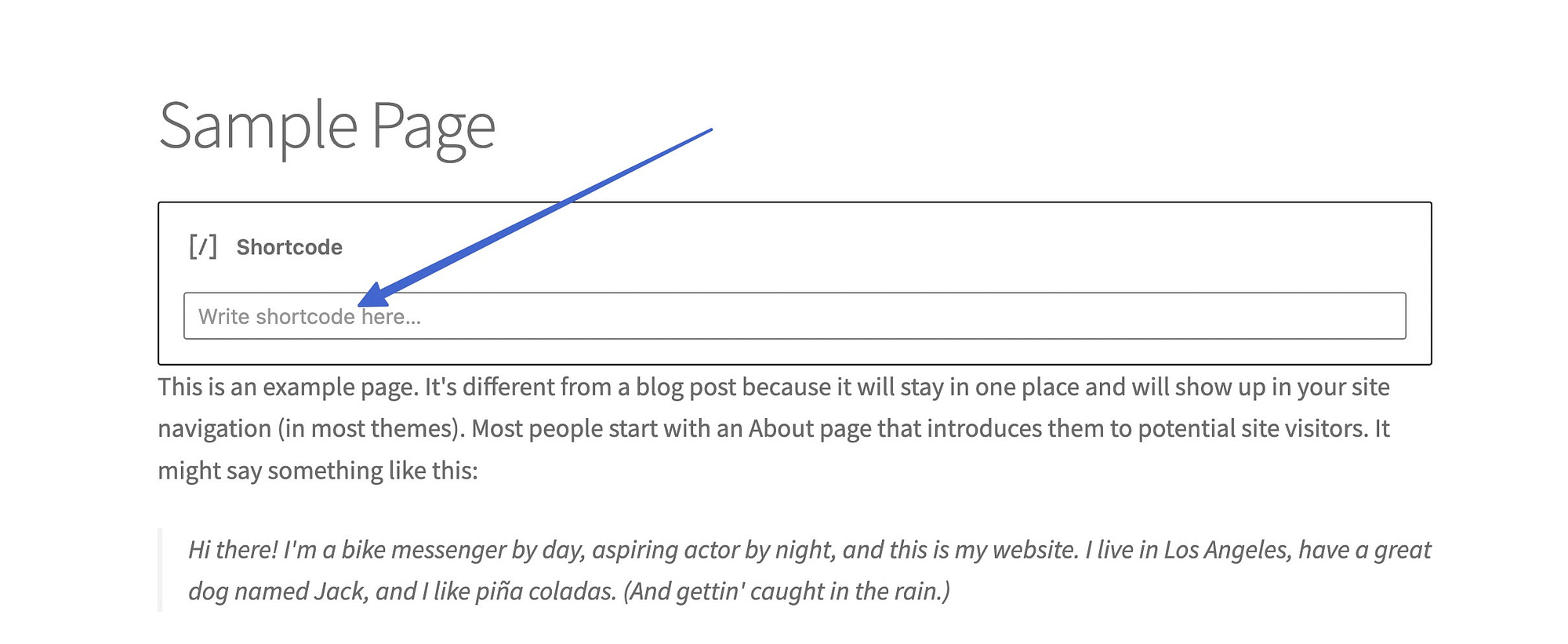
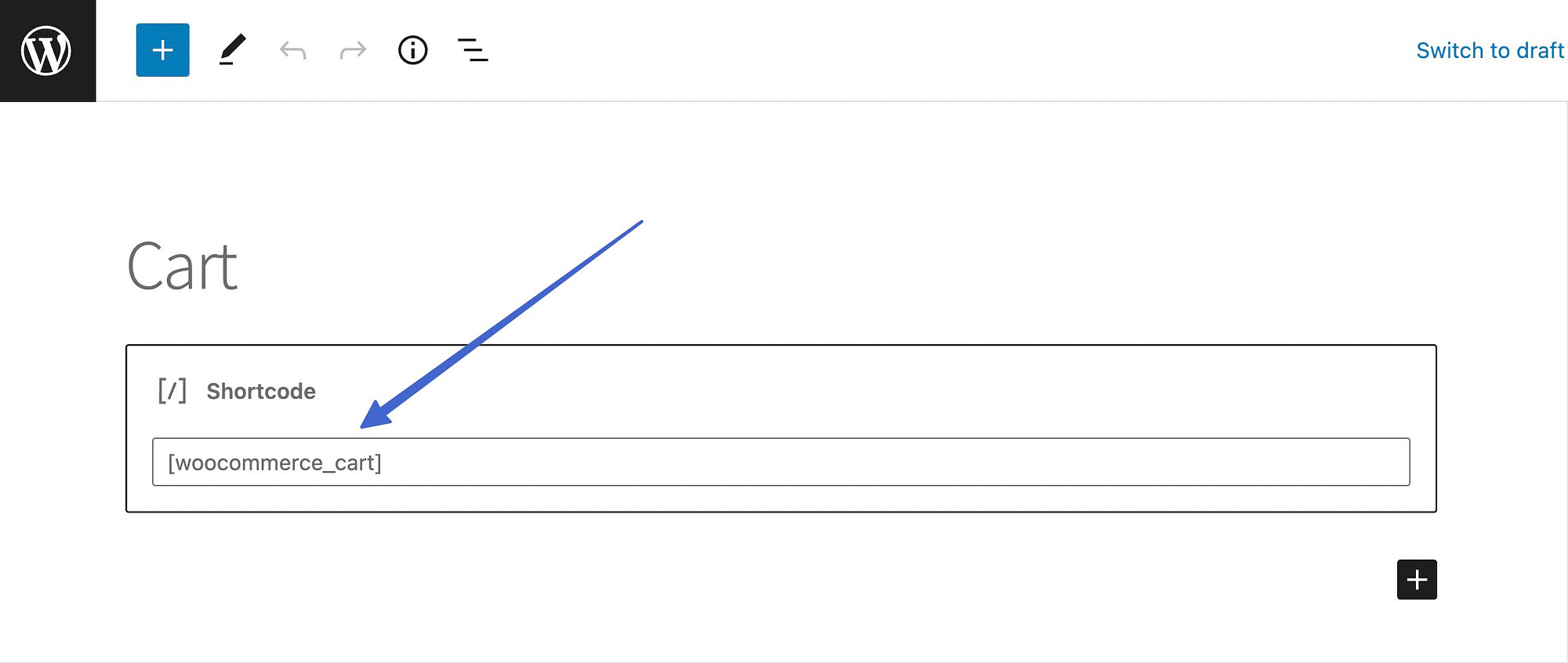
Bây giờ bạn phải lấy một shortcode để dán hoặc nhập vào trường được cung cấp.

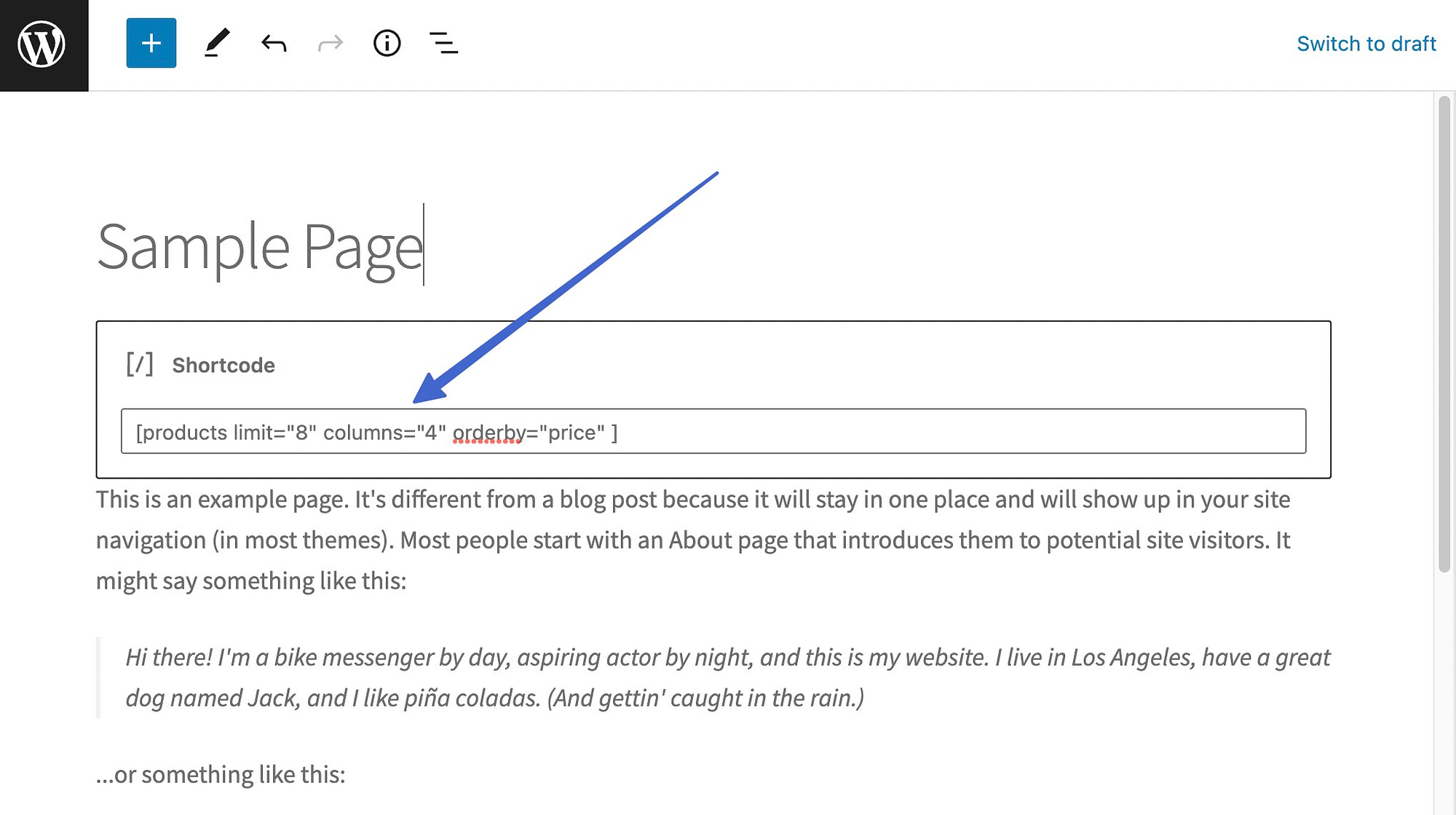
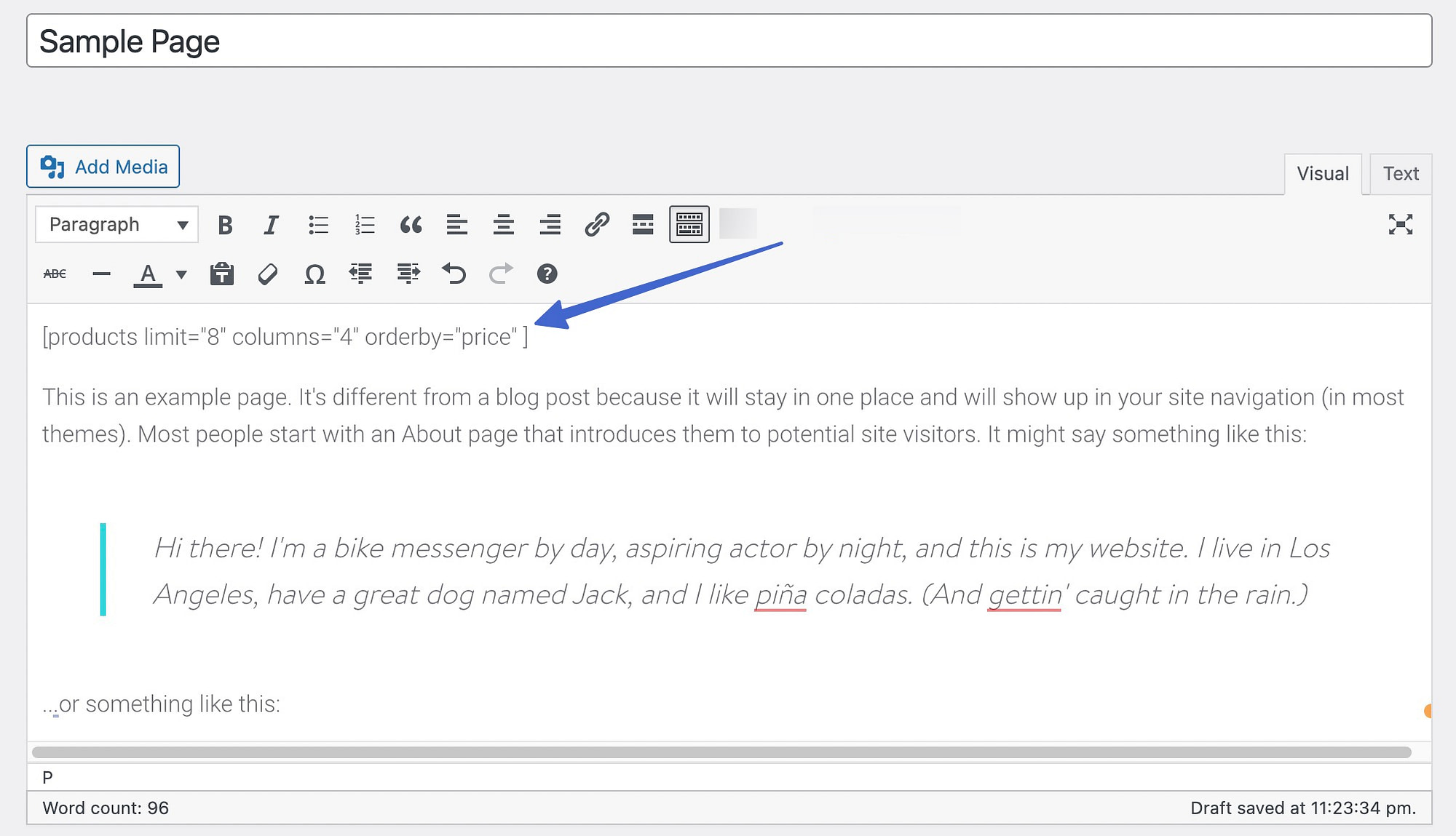
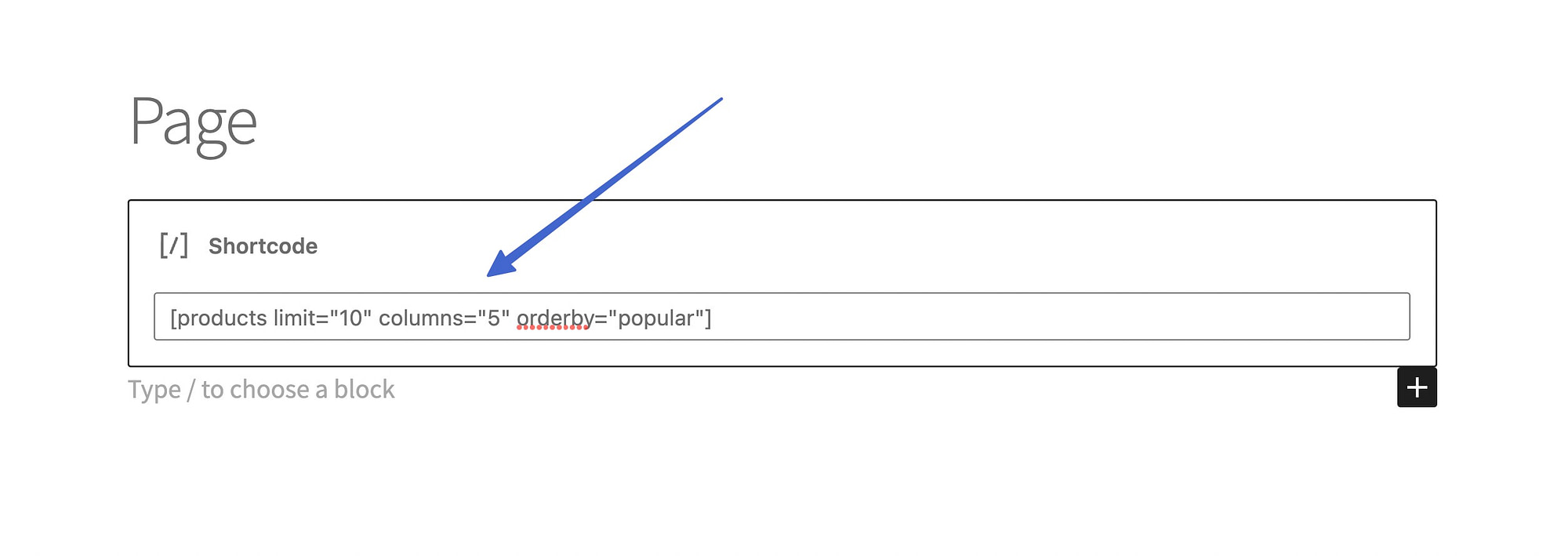
Đặt shortcode mong muốn (tất cả đều được chúng tôi sẽ đề cập trong bài viết này) vào trường.

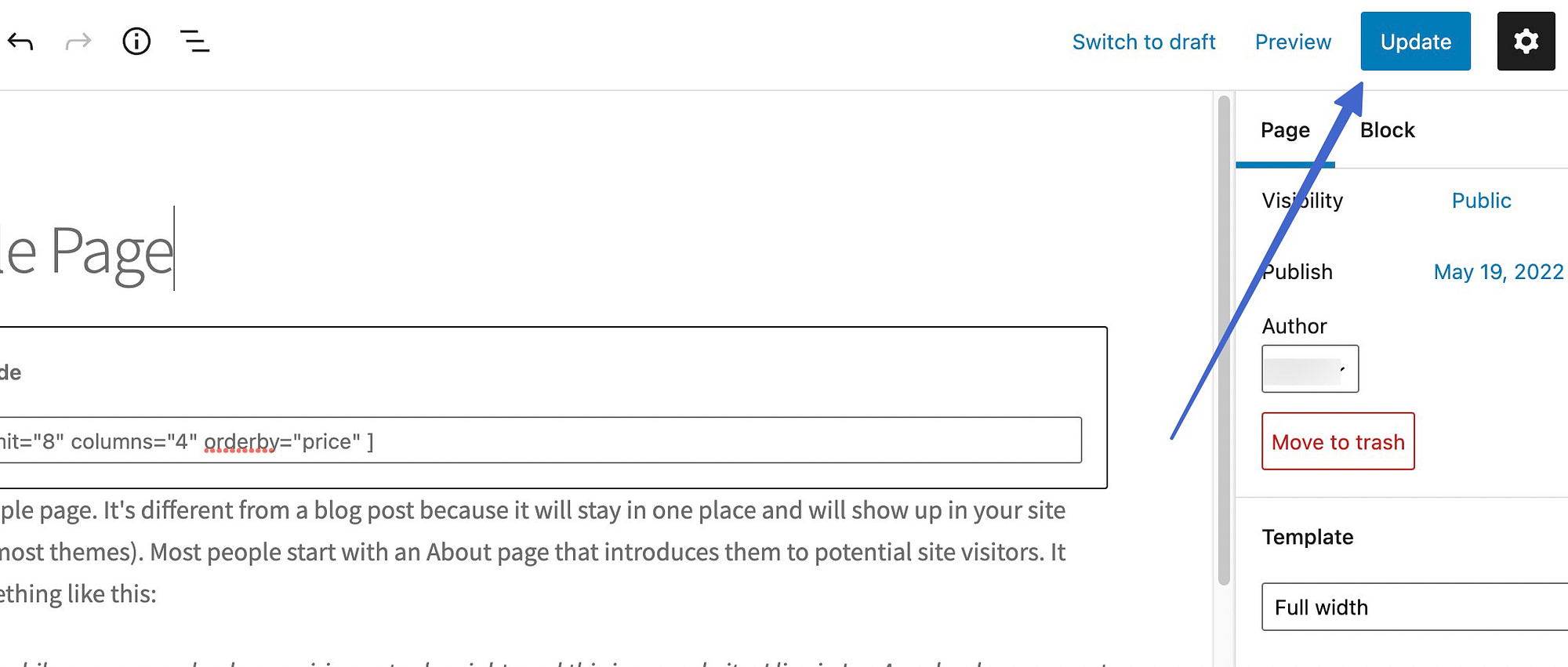
Hãy chắc chắn rằng bạn Cứu hoặc Cập nhật bài đăng hoặc trang để xem kết quả.

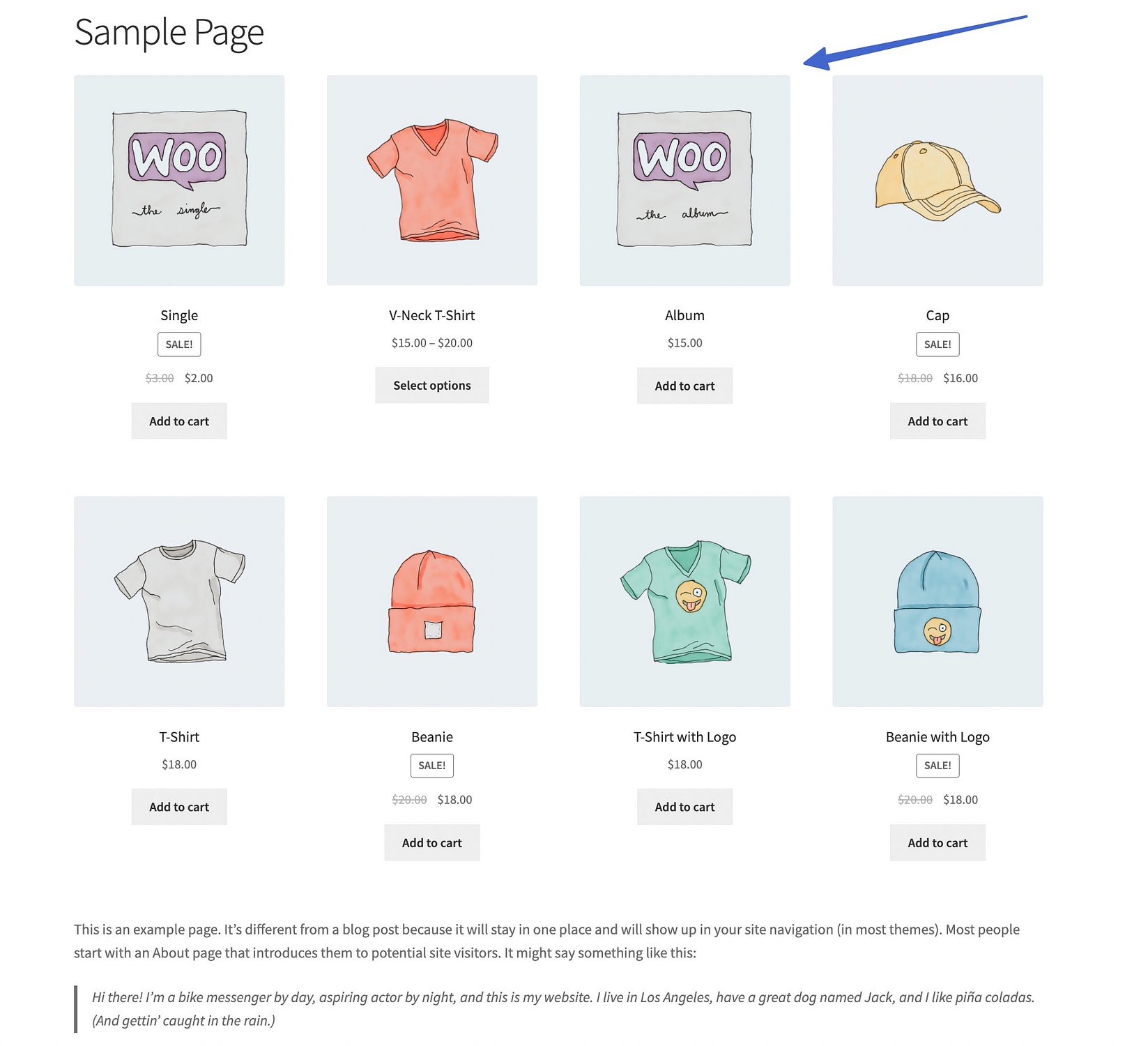
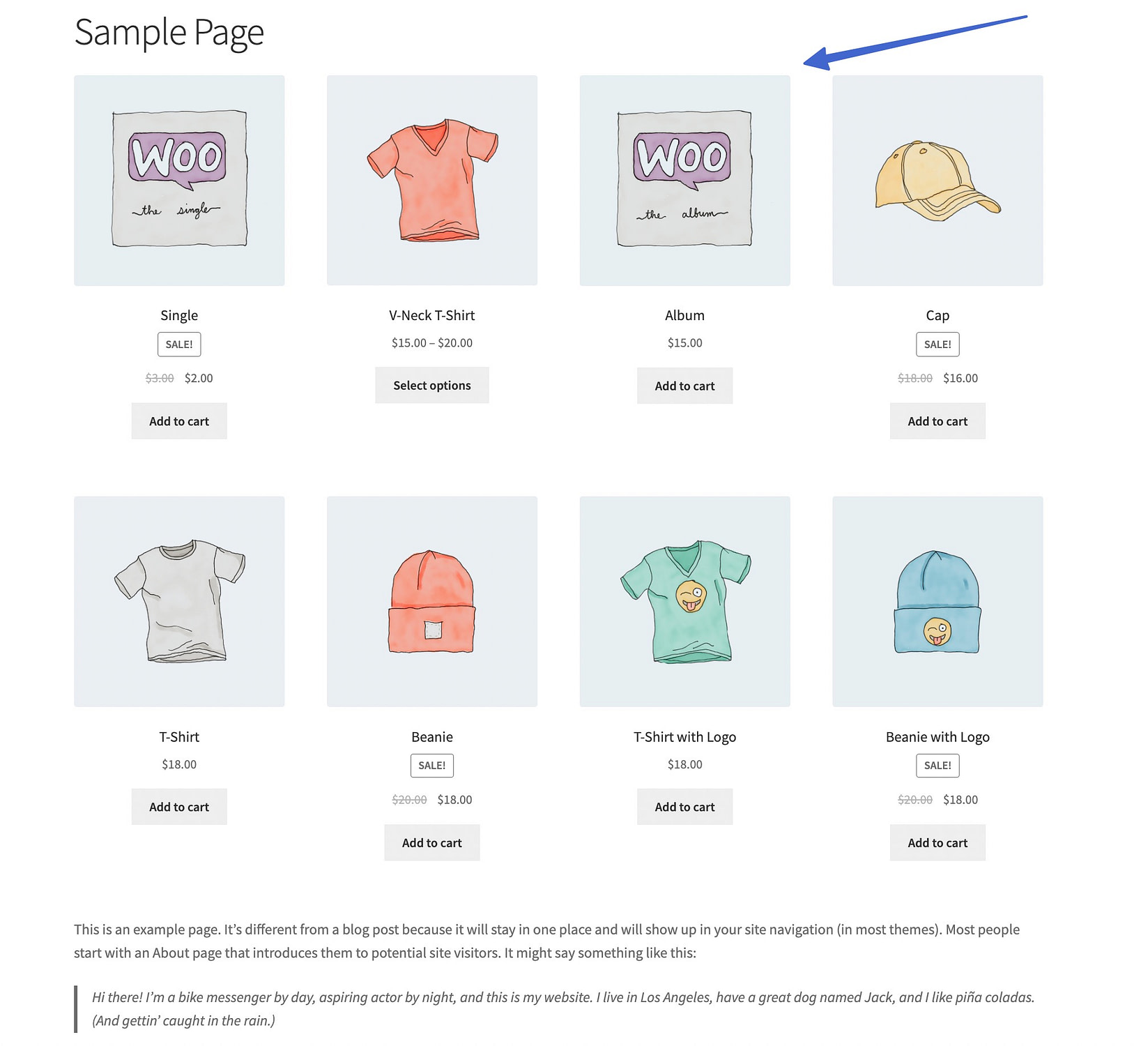
Đi tới giao diện người dùng của trang hoặc bài đăng đó để xem shortcode tạo ra những gì. Trong trường hợp này, chúng tôi đã thêm mã ngắn Sản phẩm được định cấu hình để hiển thị tám sản phẩm và sắp xếp chúng theo giá.

Cách thêm mã ngắn WooCommerce trong trình chỉnh sửa cổ điển
Trình chỉnh sửa WordPress cổ điển xử lý các mã ngắn theo một cách hơi khác.
Để chèn mã ngắn WooCommerce, hãy mở trình chỉnh sửa trang hoặc bài đăng và đảm bảo rằng nó được đặt thành Trực quan.
Dán shortcode vào bất cứ đâu bạn muốn trong trình chỉnh sửa.

Trên giao diện người dùng, bạn sẽ thấy shortcode đang hoạt động dựa trên vị trí bạn đã đặt nó trong nội dung của mình.

Sử dụng đối số với shortcodes của bạn
Đôi khi được gọi là “Args” hoặc “Thuộc tính” hoặc “Thông số”, mã ngắn Lập luận cho phép các nhà phát triển và chủ sở hữu trang web hiển thị nội dung cụ thể hơn từ các mã ngắn được sử dụng.
Ví dụ: bạn có thể lấy đối số “id” này:
id="25"Và thêm điều đó vào shortcode sau:
[add_to_cart]Để thực hiện:
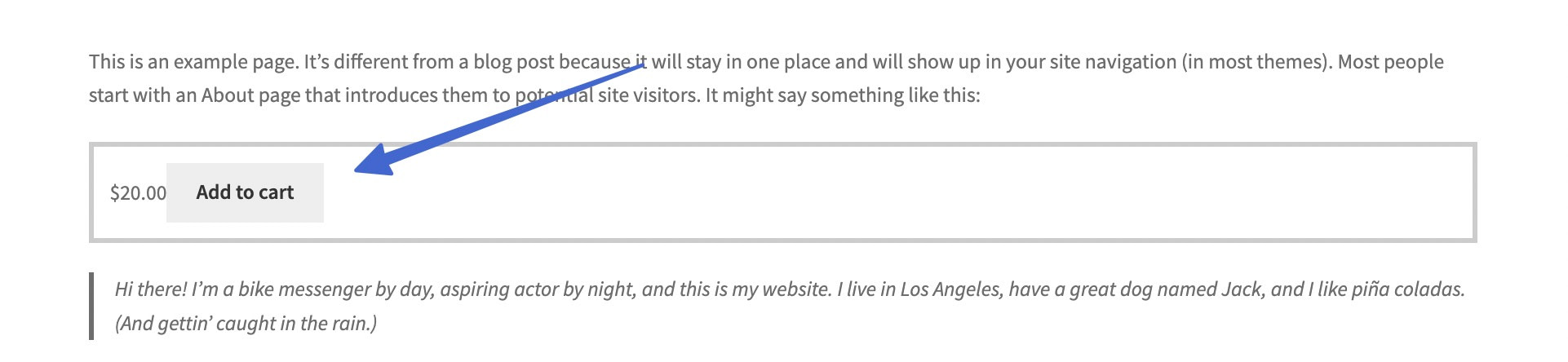
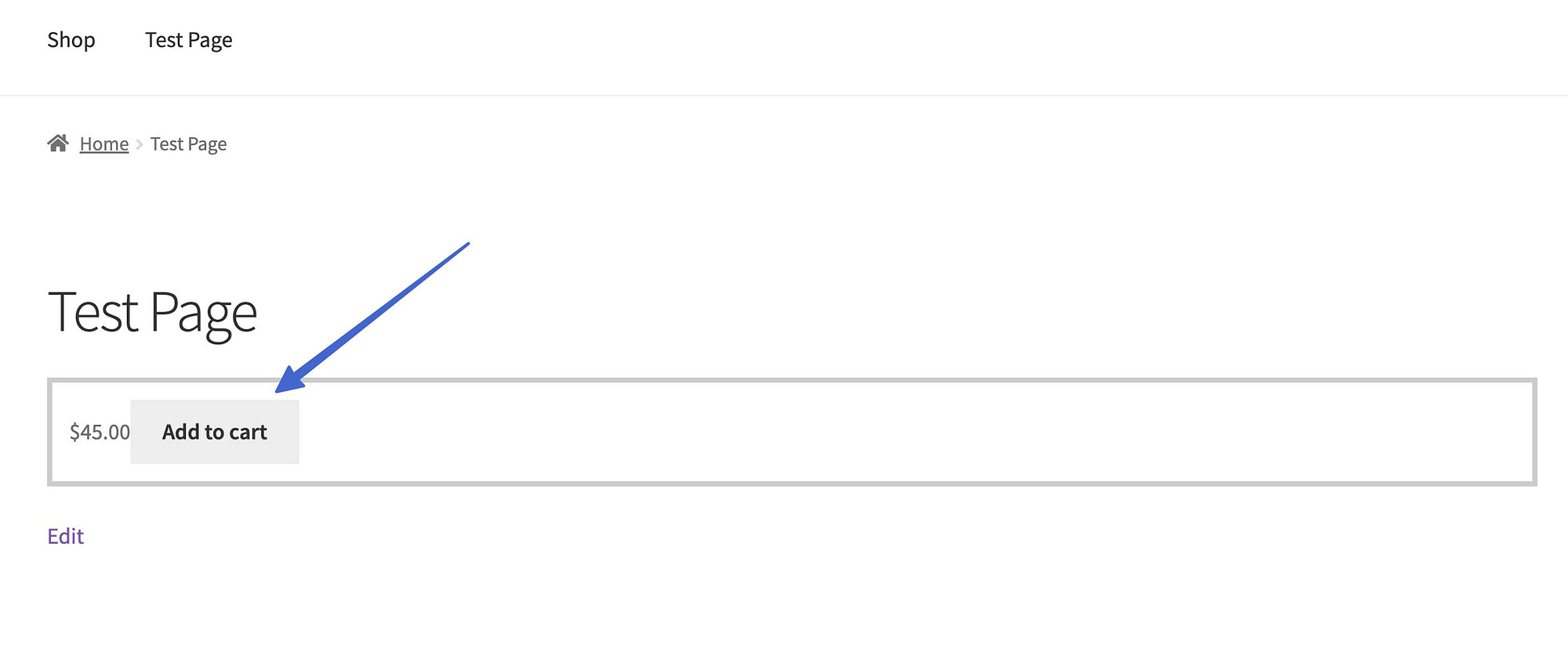
[add_to_cart id="25"]Kết quả là, trang có mã ngắn đó hiển thị một Thêm vào giỏ cho sản phẩm có ID #25:

Nếu ai đó nhấp vào nút đó, nó sẽ thêm sản phẩm cụ thể đó vào giỏ hàng của họ:

Không phải tất cả các mã ngắn WooCommerce đều cho phép đối số, nhưng một số yêu cầu chúng. Dưới đây là một số ví dụ về các đối số bạn có thể thử với mã ngắn WooCommerce của mình:
- limit=””: ví dụ: limit=”5″ chỉ hiển thị năm sản phẩm
- id =””: để hiển thị một sản phẩm cụ thể dựa trên mã nhận dạng của sản phẩm đó, chẳng hạn như id=”10″
- orderby =””: để tổ chức danh sách các sản phẩm theo ngày, id, xếp hạng, tiêu đề, mức độ phổ biến, menu_order hoặc rand (ngẫu nhiên).
- attribute=””: để lấy các mặt hàng dựa trên sên thuộc tính của chúng
- cột =””: để đặt một số cột nhất định trong bộ sưu tập sản phẩm
Bạn sẽ thêm chúng trong dấu ngoặc nhưng ở cuối văn bản shortcode, với một dấu bằng nhau và dấu ngoặc kép để giữ giá trị, như thế này:
[products columns="3" orderby="popular"]Mã ngắn nào đi kèm với WooCommerce?
Có bốn mã ngắn bắt buộc để WooCommerce chạy đúng cách, ba trong số đó được tự động thêm vào sau khi cài đặt WooCommerce.
Họ đang:
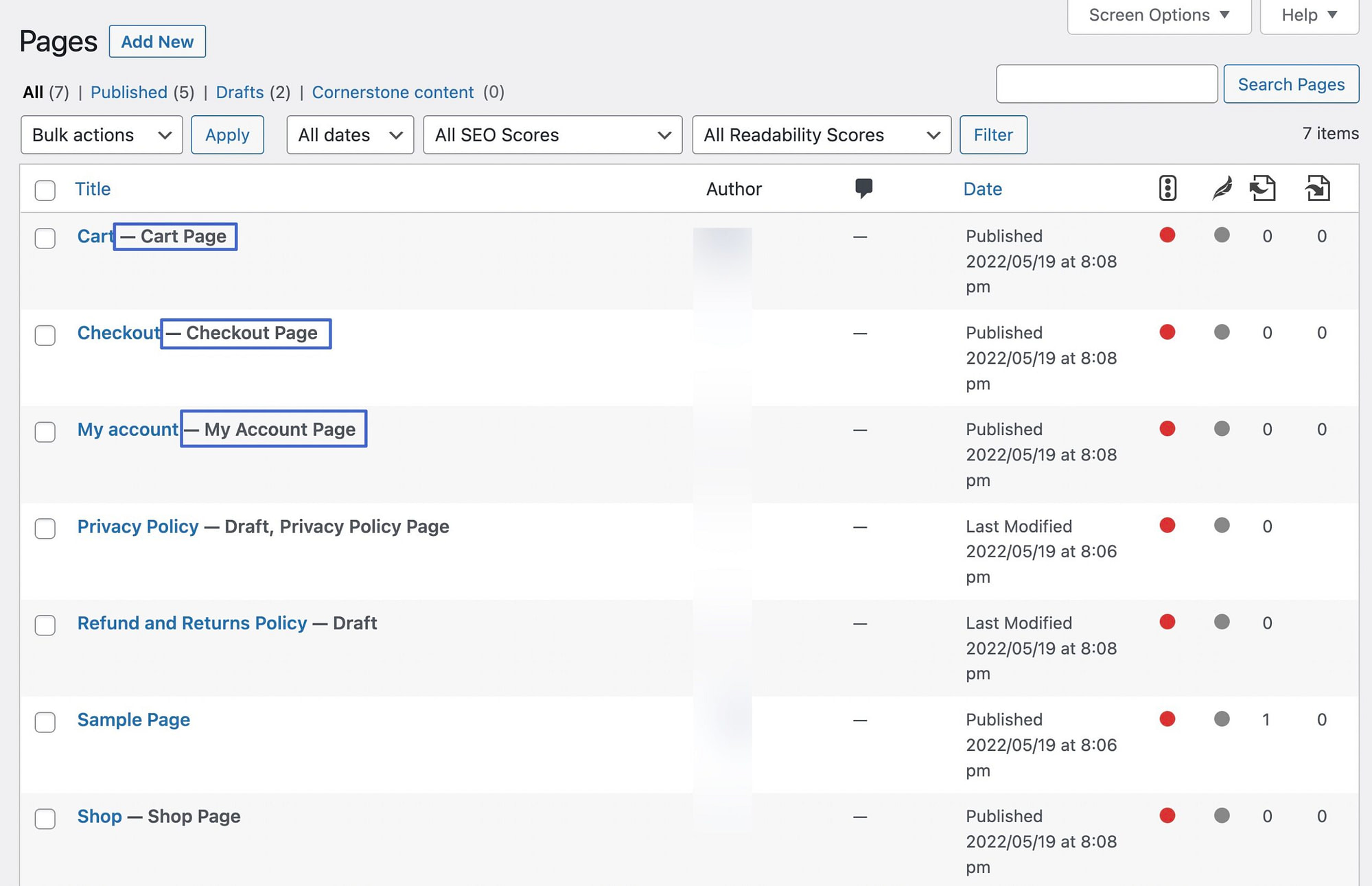
WooCommerce thêm ba trong số các mã ngắn đó vào các trang được tạo tự động trong Tất cả các trang của WordPress.

Dưới đây là cái nhìn về mọi shortcode WooCommerce, những gì mỗi cái làm và nếu nó đã được cài đặt trên một trang.
Mã ngắn của trang Giỏ hàng WooCommerce

Mã ngắn của trang Giỏ hàng trông như thế này:
[woocommerce_cart]Mục đích 🎯
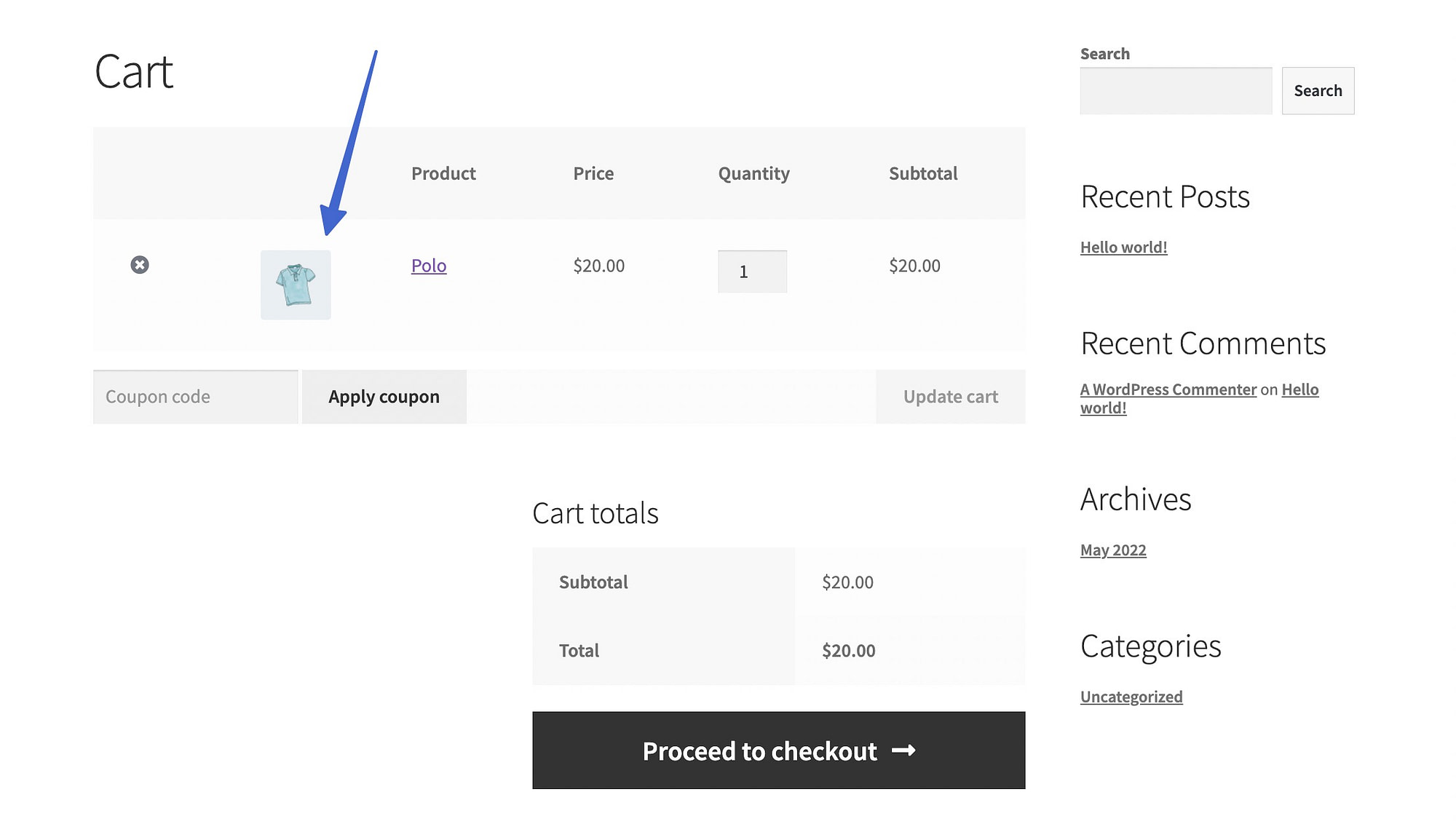
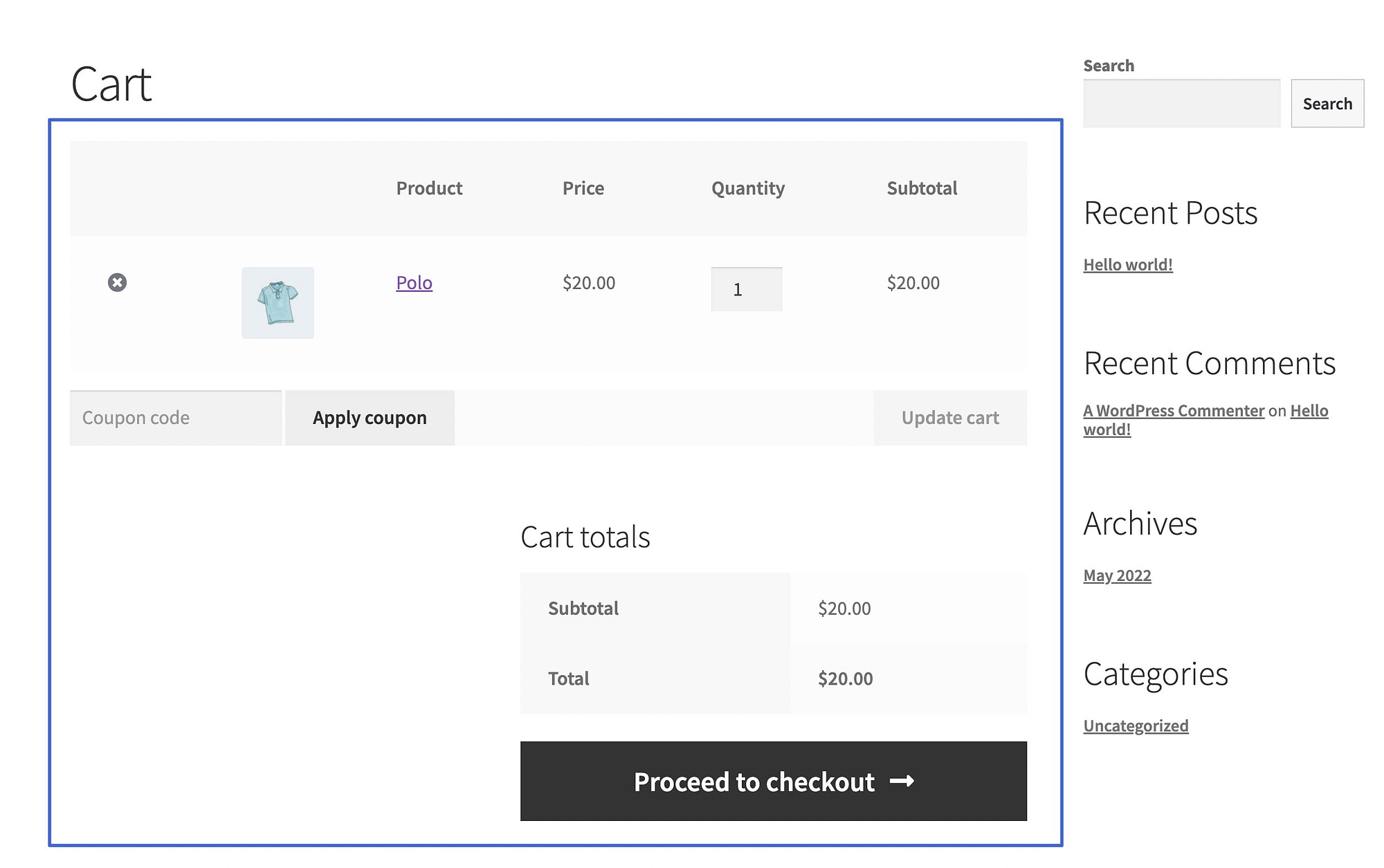
Mã ngắn của trang Giỏ hàng hiển thị giỏ hàng WooCommerce trên Xe trang với thông tin chi tiết cho khách hàng như sản phẩm được thêm vào giỏ hàng, số lượng, giá cả và tổng số.
Đó là một trong những mã ngắn được tự động thêm vào một trang sau khi cài đặt WooCommerce.
Ví dụ 💡
Nếu không có shortcode trang Giỏ hàng, không có phần tử nào bên dưới sẽ xuất hiện cho khách hàng.

Nó có tranh cãi không? 💪
Không.
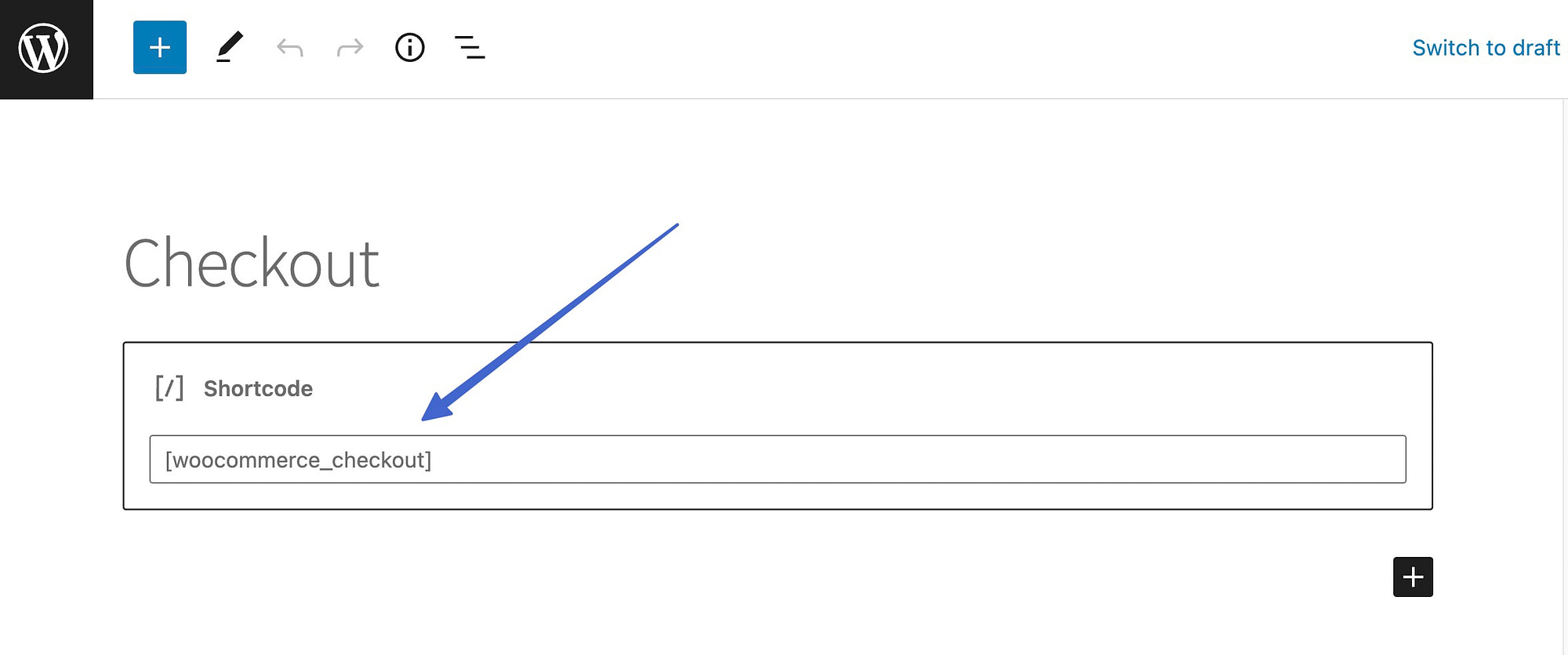
Mã ngắn WooCommerce Checkout

Mã ngắn của trang Checkout trông như thế này:
[woocommerce_checkout]Mục đích 🎯
Mã ngắn Checkout hiển thị trang thanh toán thương mại điện tử trên trang web của bạn, tiết lộ các trường cho khách hàng để nhập thông tin liên hệ và thanh toán, đồng thời xem xét đơn đặt hàng của họ một lần nữa.
Mã ngắn này nhận được trang tự động của riêng nó sau khi cài đặt WooCommerce.
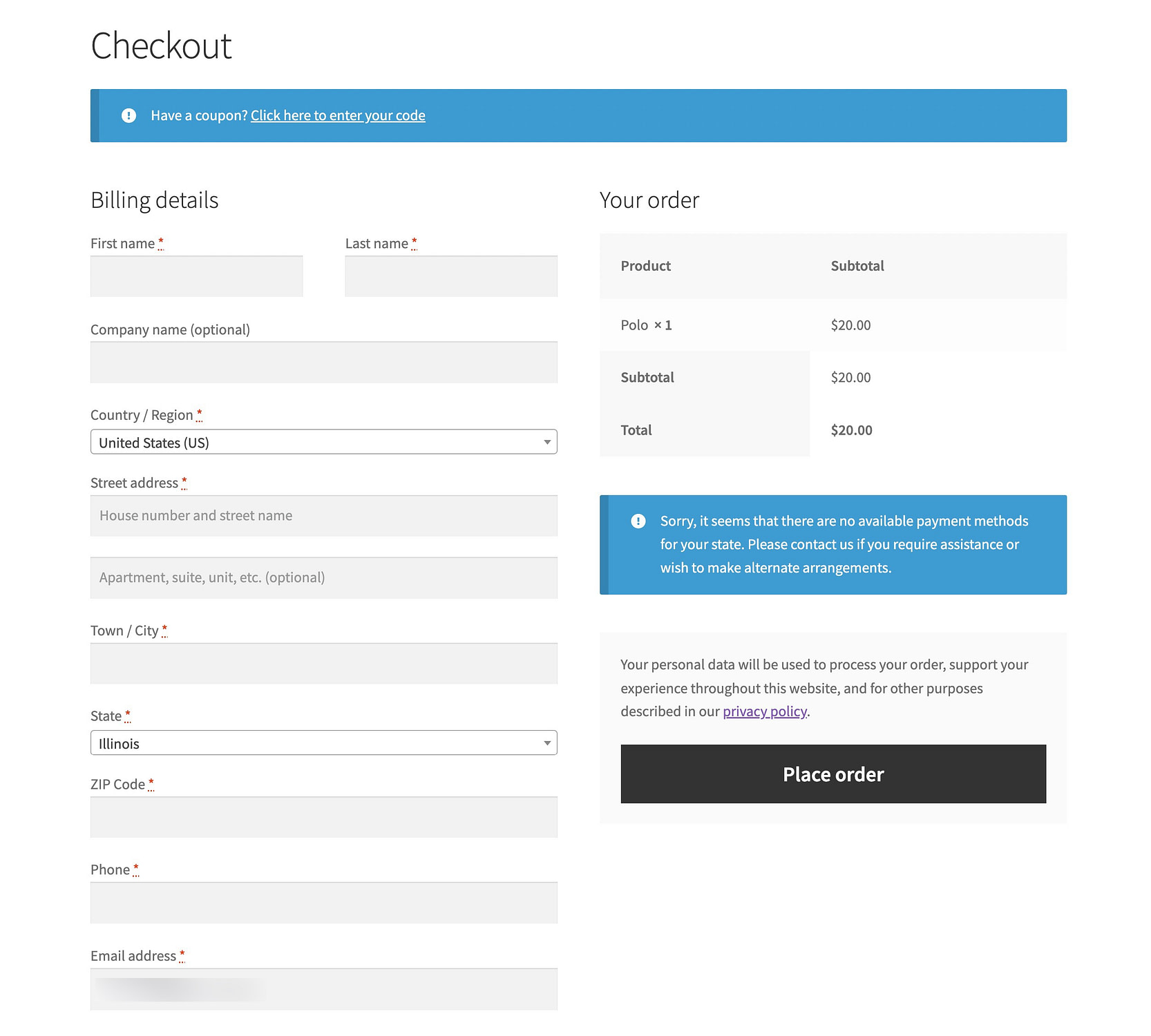
Ví dụ 💡
Mã ngắn Checkout tạo ra mọi thứ từ trường tên đến thông tin đơn hàng và trường thanh toán đến Đặt hàng nút.

Nó có tranh cãi không? 💪
Không.
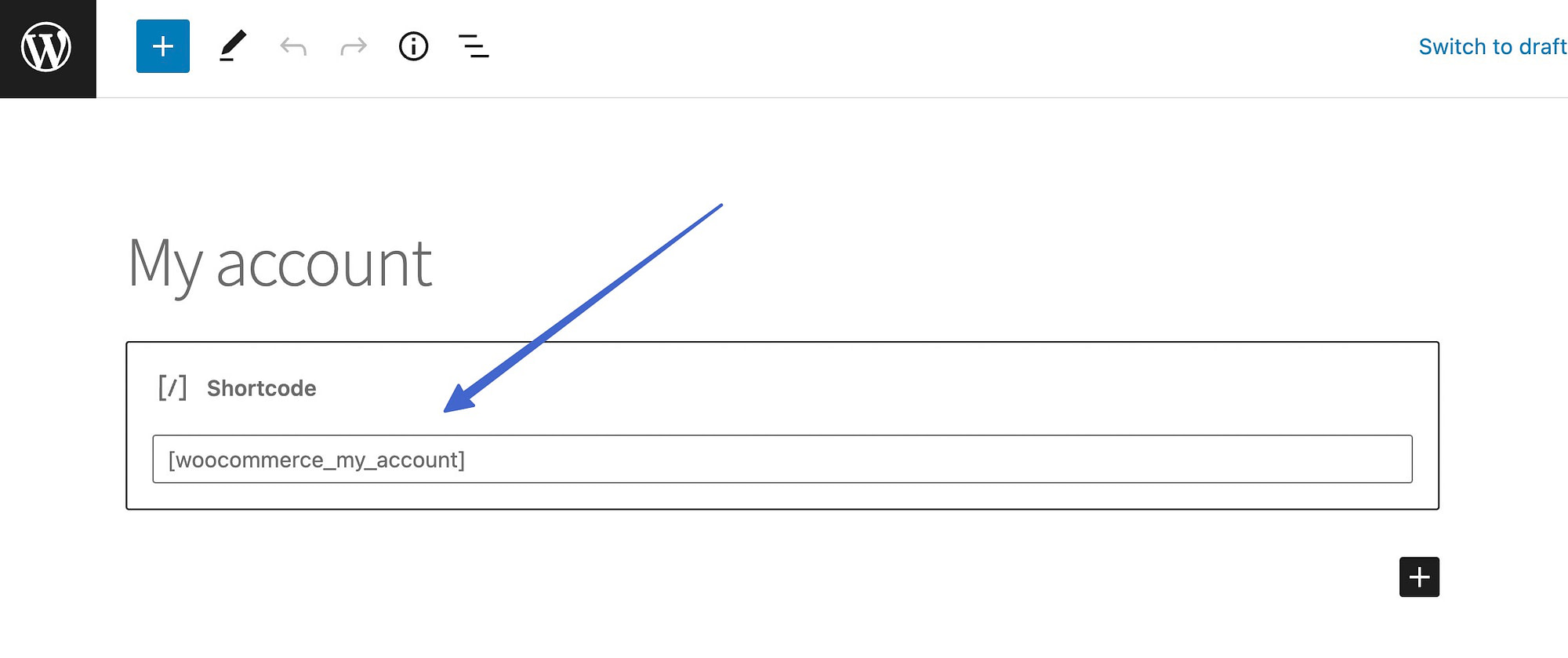
Mã ngắn của trang Tài khoản của tôi

Mã ngắn của trang Tài khoản của tôi trông như thế này:
[woocommerce_my_account]Mục đích 🎯
Mã ngắn WooCommerce này cung cấp cho khách hàng một trang trên trang web của bạn để quản lý thông tin tài khoản của họ, với các phần dành cho:
- Thay đổi thông tin liên hệ
- Điều chỉnh mật khẩu
- Chỉnh sửa phương thức thanh toán
- Xem các đơn đặt hàng trước đây
- Đăng nhập / đăng xuất khỏi tanh ấy tài khoản
Hãy nhớ rằng mã ngắn Tài khoản của tôi không có trang được tạo tự động của riêng nó, vì vậy bạn phải tạo trang của riêng mình.
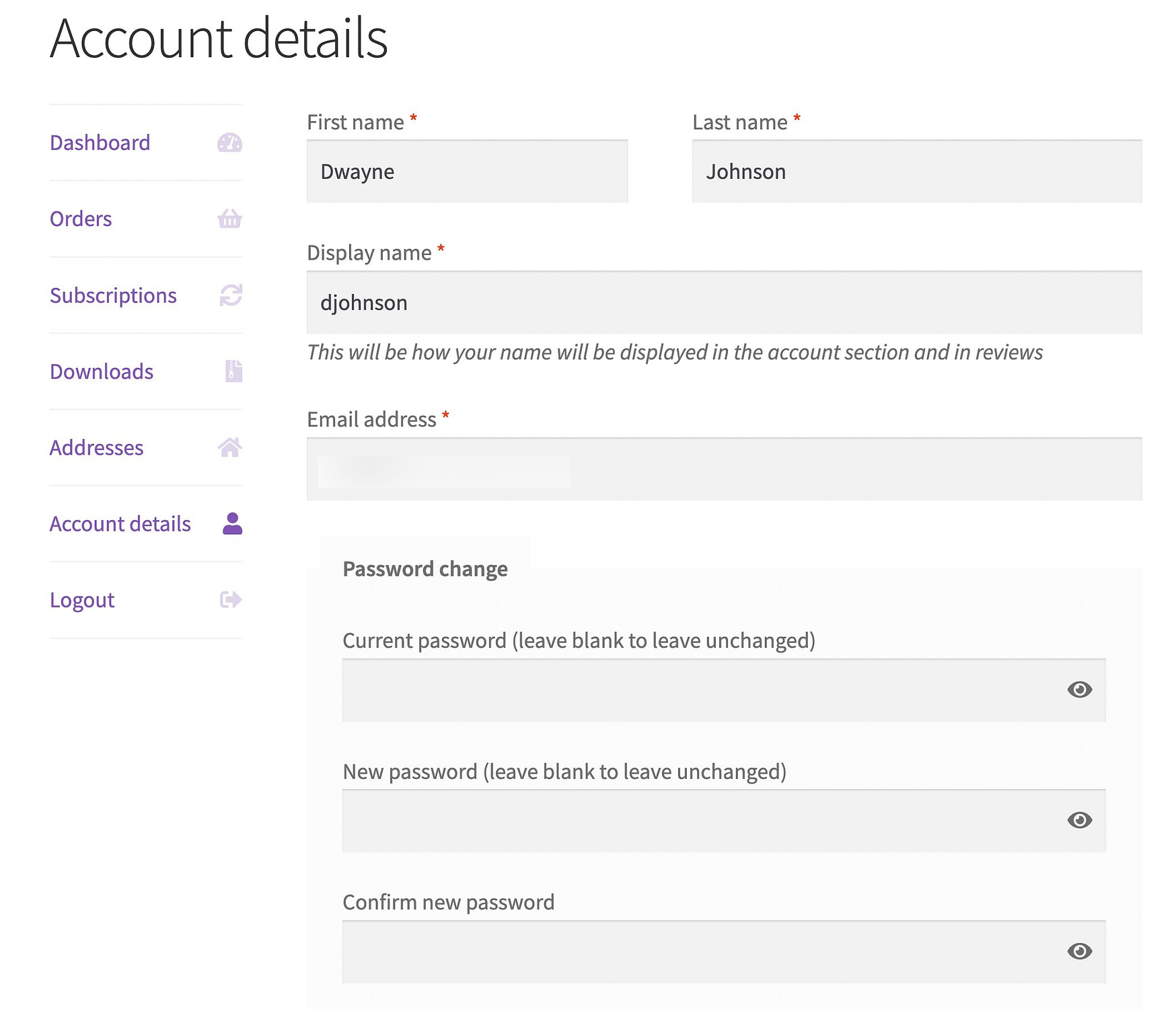
Ví dụ 💡

Tùy thuộc vào cấu hình của bạn, bạn có thể có các tab khác trên Tài khoản của tôi trang cho những thứ như Đăng ký và Tải.
Nó có tranh cãi không? 💪
Có.
Mã ngắn Theo dõi đơn hàng WooCommerce
Mã ngắn Theo dõi đơn hàng trông như thế này:
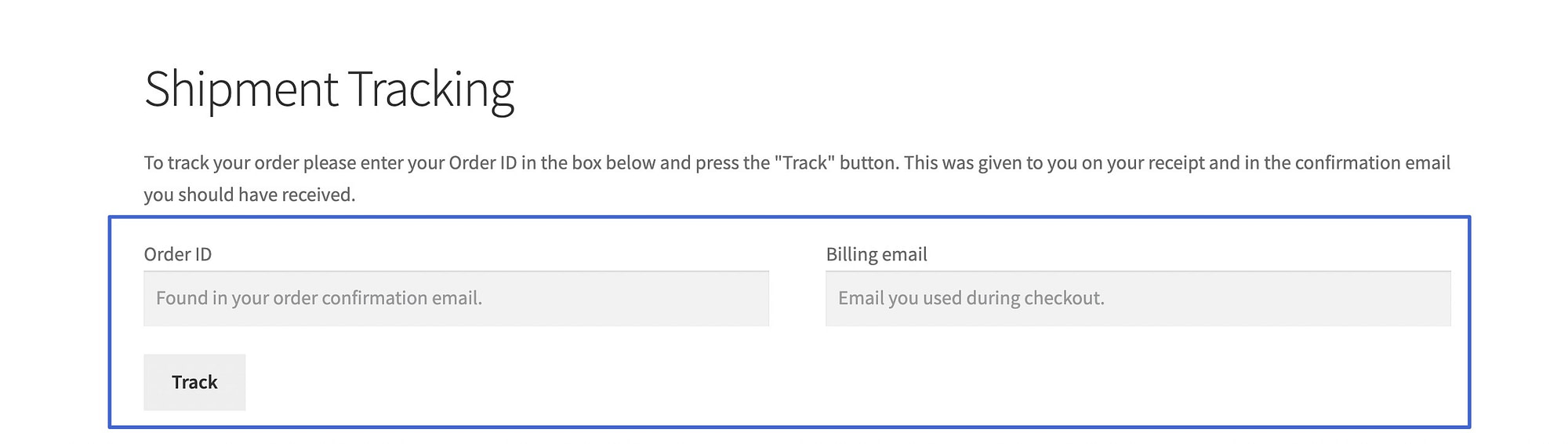
[woocommerce_order_tracking]Mục đích 🎯
Mã ngắn này tạo một trang cho người bán và khách hàng theo dõi lô hàng bằng mã hãng vận chuyển.
Bạn phải tạo trang mới để trang này xuất hiện trên cửa hàng trực tuyến.
Ví dụ 💡

Để mã ngắn Theo dõi đơn hàng hoạt động, bạn phải gửi ID theo dõi với email giao dịch của bạn.
Nó có tranh cãi không? 💪
Không.
Mã ngắn Sản phẩm WooCommerce
Mã ngắn Sản phẩm trông như thế này:
[products]Mục đích 🎯
Có lẽ là mã mạnh nhất trong tất cả các mã ngắn WooCommerce, Mã ngắn sản phẩm cho phép bạn hiển thị bất kỳ mục nào bạn muốn từ hàng tồn kho, đồng thời tìm hiểu cụ thể hơn về lựa chọn của bạn dựa trên:
- Sku
- Loại
- Thuộc tính
- ID Sản phẩm
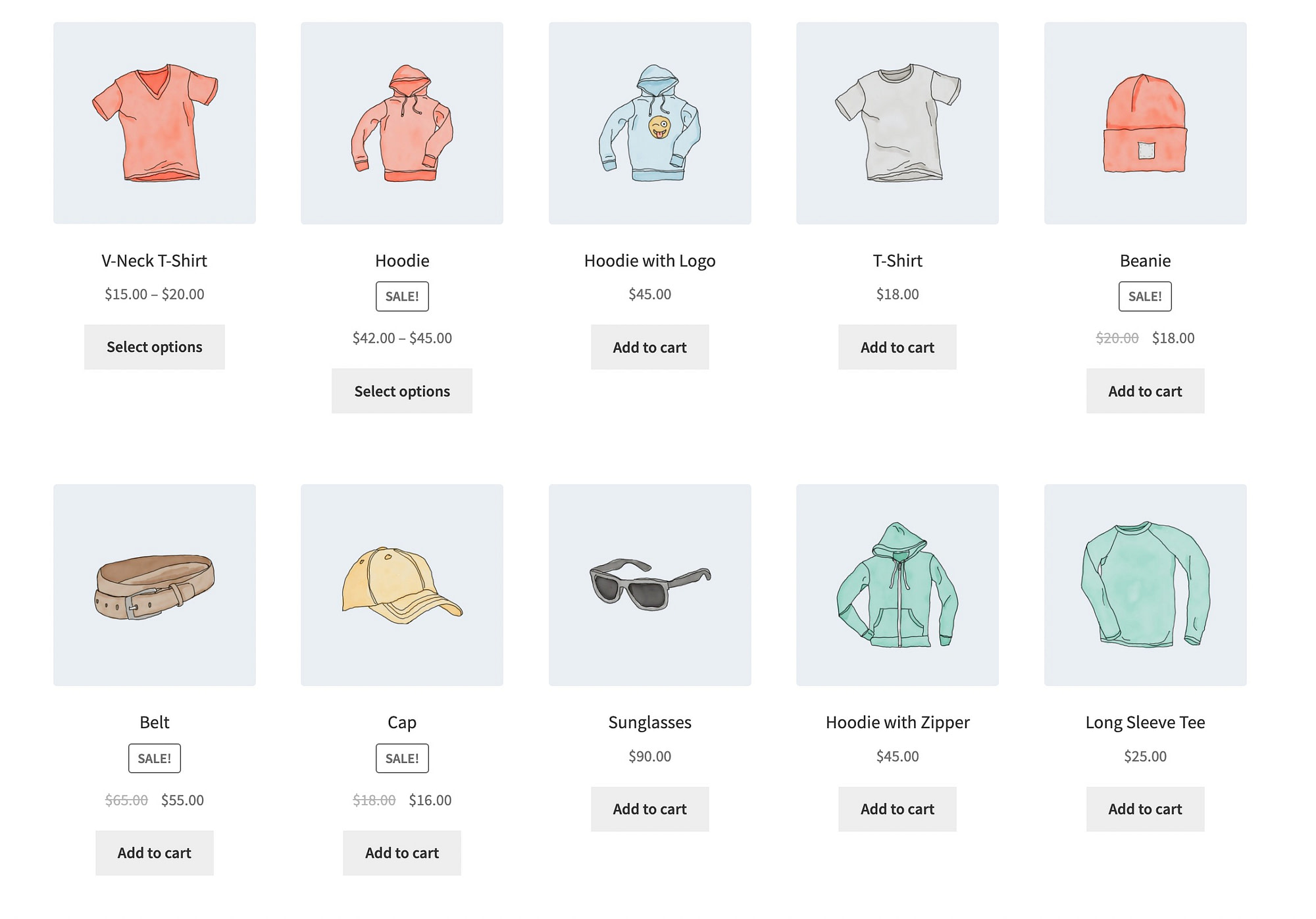
Nó cũng hữu ích để hiển thị các thư viện sản phẩm nơi bạn có nhiều mặt hàng, với hình ảnh, tiêu đề và Mua tất cả các nút được sắp xếp trong các cột.
Ví dụ 💡

Mã ngắn Sản phẩm này trình bày một bộ sưu tập các mục với các đối số để hiển thị giới hạn mười mục, trong năm cột và được sắp xếp theo thứ tự phổ biến nhất.

Nó có tranh cãi không? 💪
Có, nhiều hơn bất kỳ mã ngắn nào khác trong WooCommerce.
Một số đối số phổ biến cho shortcode Sản phẩm bao gồm:
- giới hạn
- Cột
- trật tự
- skus
- thẻ
- best_selling
- trật tự
- lớp
- thuộc tính
- Id
- loại
Mã ngắn trang sản phẩm cho WooCommerce
Mã ngắn của Trang sản phẩm trông như thế này:
[product_page]Nhưng nó dựa trên thông tin ID hoặc SKU bổ sung, vì vậy shortcode ở trên thực sự sẽ không hoạt động cho đến khi bạn bao gồm một cái gì đó như:
[product_page id="15"]Hoặc:
[product_page sku="F12345"]Mục đích 🎯
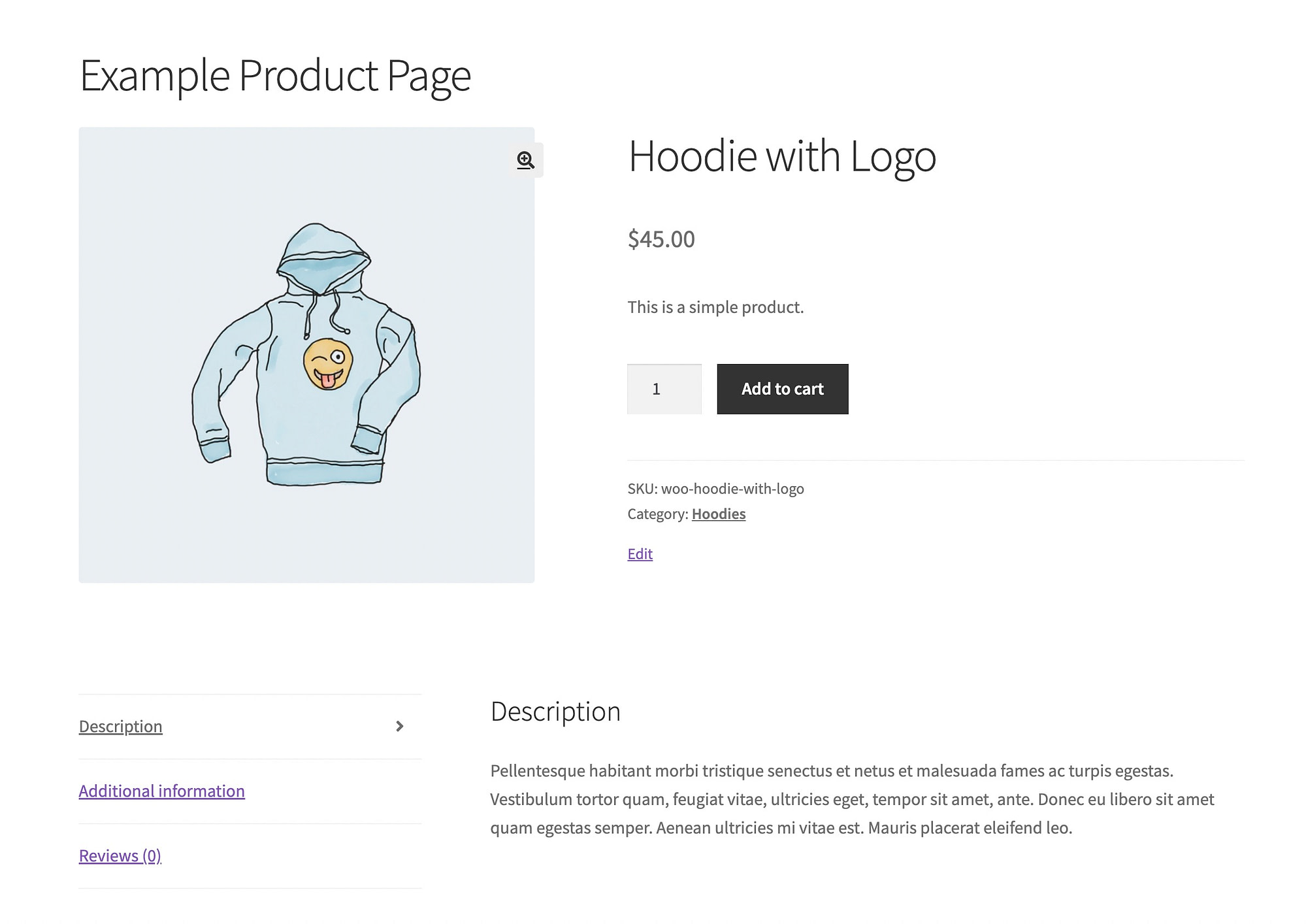
Mã ngắn của Trang sản phẩm khác với mã ngắn Sản phẩm ở chỗ nó hiển thị trang sản phẩm riêng lẻ, đầy đủ thay vì bản xem trước hoặc bộ sưu tập các mặt hàng.
Ví dụ 💡

Như bạn có thể thấy, shortcode này trình bày toàn bộ của bất kỳ một trang sản phẩm nào bạn chọn, không chỉ hình ảnh, tiêu đề và Thêm vào giỏ (đó là những gì bạn nhận được từ mã ngắn Sản phẩm).
Nó có tranh cãi không? 💪
Có, các đối số ID hoặc SKU bắt buộc.
Mã ngắn Sản phẩm liên quan cho WooCommerce
Shortcode Sản phẩm liên quan trông như thế này:
[related_products]Mục đích 🎯
Nó có nghĩa là để đặt một bộ sưu tập các sản phẩm liên quan bất cứ nơi nào trên trang sản phẩm hiện có hoặc trên bất kỳ trang nào có một số loại thông tin sản phẩm trên đó.
Nếu không có sản phẩm để tham chiếu, shortcode không thể tìm thấy các mặt hàng liên quan.
Ví dụ 💡
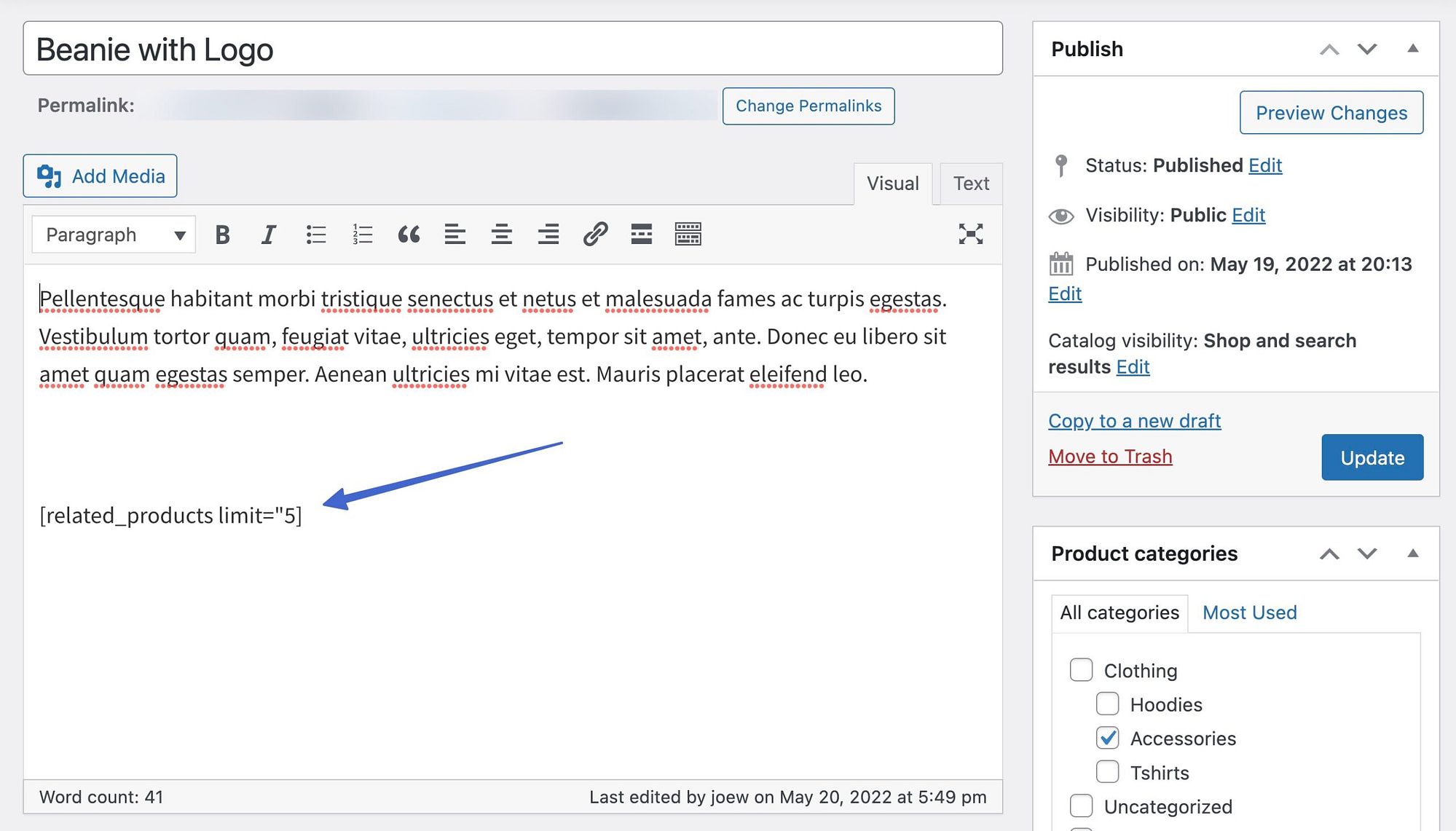
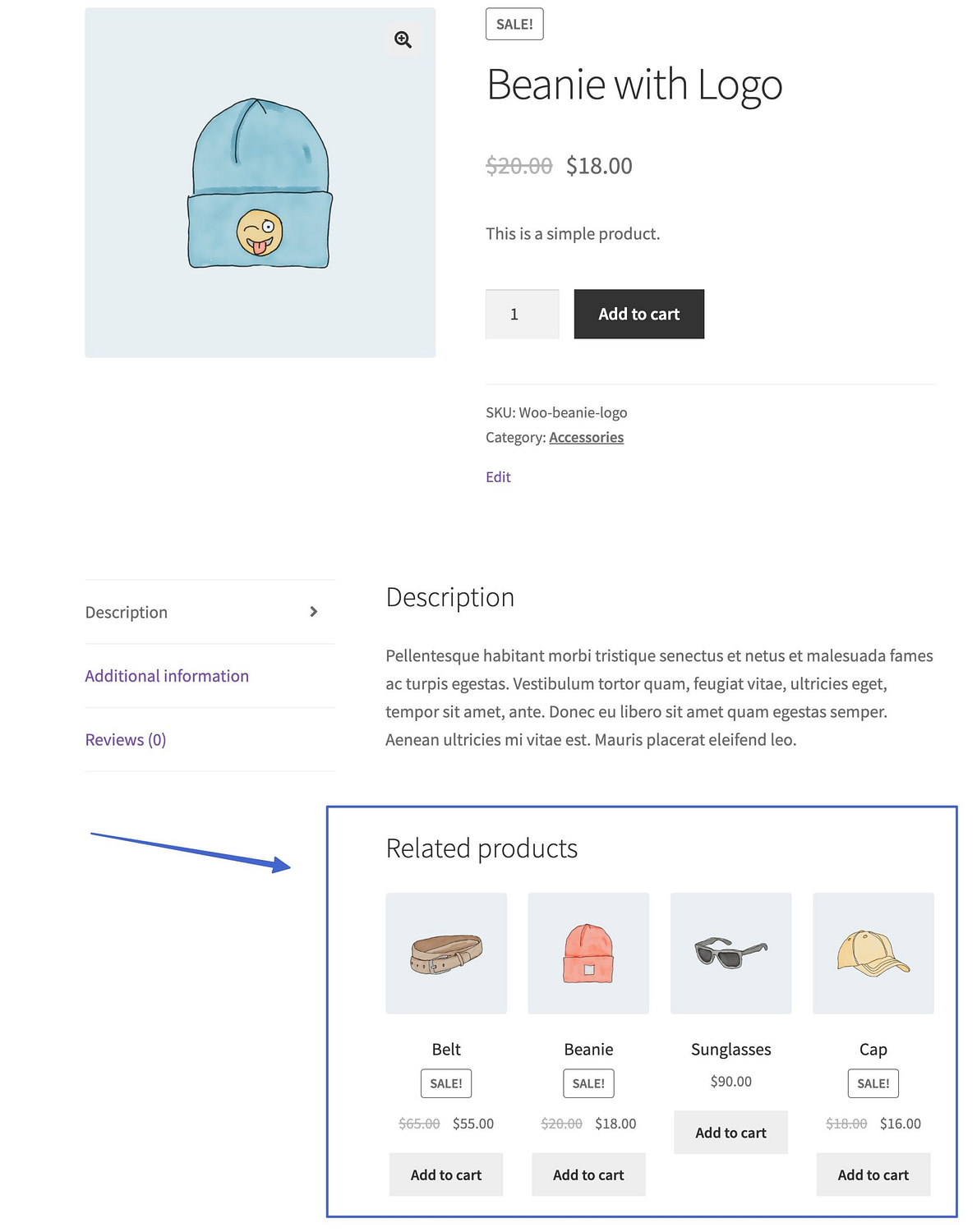
Chúng tôi đã đặt một shortcode Sản phẩm liên quan bên trong mô tả của một trang sản phẩm và bao gồm một đối số giới hạn là năm.

Điều đó đặt một bộ sưu tập các sản phẩm liên quan ngay bên dưới mô tả.

Nó có tranh cãi không? 💪
Có:
Mã ngắn danh mục sản phẩm cho WooCommerce
Mã ngắn Danh mục sản phẩm trông như thế này (để hiển thị các mặt hàng trong một danh mục cụ thể):
[product_category]Một phiên bản khác của shortcode hiển thị danh sách các danh mục sản phẩm của bạn:
[product_categories]Mục đích 🎯
Các mã ngắn này lấy các sản phẩm dựa trên các danh mục được chỉ định hoặc đơn giản là danh sách các danh mục của bạn.
Lưu ý rằng bạn thực sự phải định cấu hình các danh mục để điều này hoạt động.
Ví dụ 💡
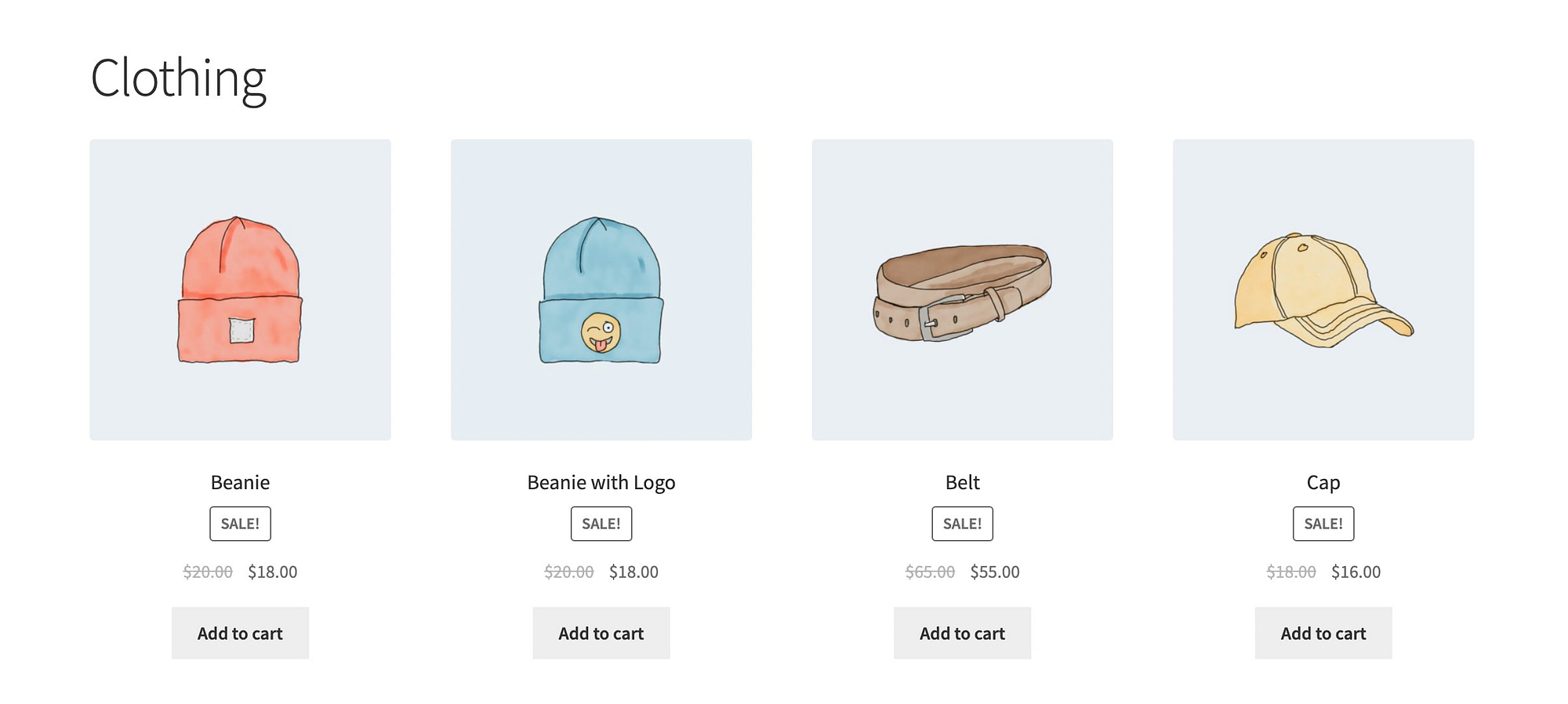
Bài kiểm tra nàye sử dụng shortcode Danh mục sản phẩm với một đối số đơn giản là category=”quần áo.”

Mã ngắn Danh mục sản phẩm cung cấp một kết quả khác, với danh sách các danh mục, hình ảnh và số lượng sản phẩm của bạn.

Nó có tranh cãi không? 💪
Vâng, khá nhiều:
- trật tự
- trật tự
- hide_empty
- loại
- Id
- giới hạn
- Cột
- cha mẹ
Thêm vào mã ngắn giỏ hàng
WooCommerce có hai mã ngắn “thêm vào giỏ hàng”, một trong số đó trông như thế này:
[add_to_cart]Cái còn lại là:
[add_to_cart_url]Cả hai đều yêu cầu đối số sku hoặc id để hoạt động.
Mục đích 🎯
Mã ngắn Add To Cart chung lấy giá của sản phẩm và hiển thị nó cùng với một Thêm vào giỏ nút.
Mã ngắn Add To Cart URL hiển thị URL trang sản phẩm của mặt hàng bạn chọn và đặt nó trên một Thêm vào giỏ nút.
Bạn có thể cần hai mã ngắn này nếu bạn gặp sự cố khi nhận được Thêm vào giỏ để xuất hiện ở đâu đó hoặc thay thế một nút khác, chẳng hạn như Mua ngay nút. Rất có thể bạn sẽ ghép nối chúng với hình ảnh sản phẩm, vì các mã ngắn chỉ hiển thị nút.
Ví dụ 💡
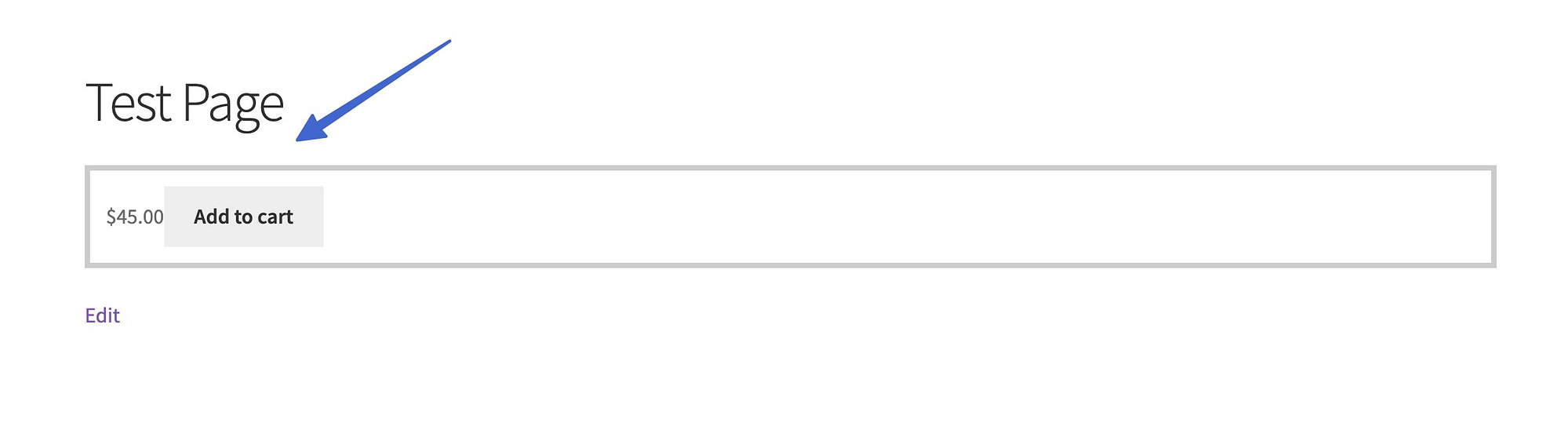
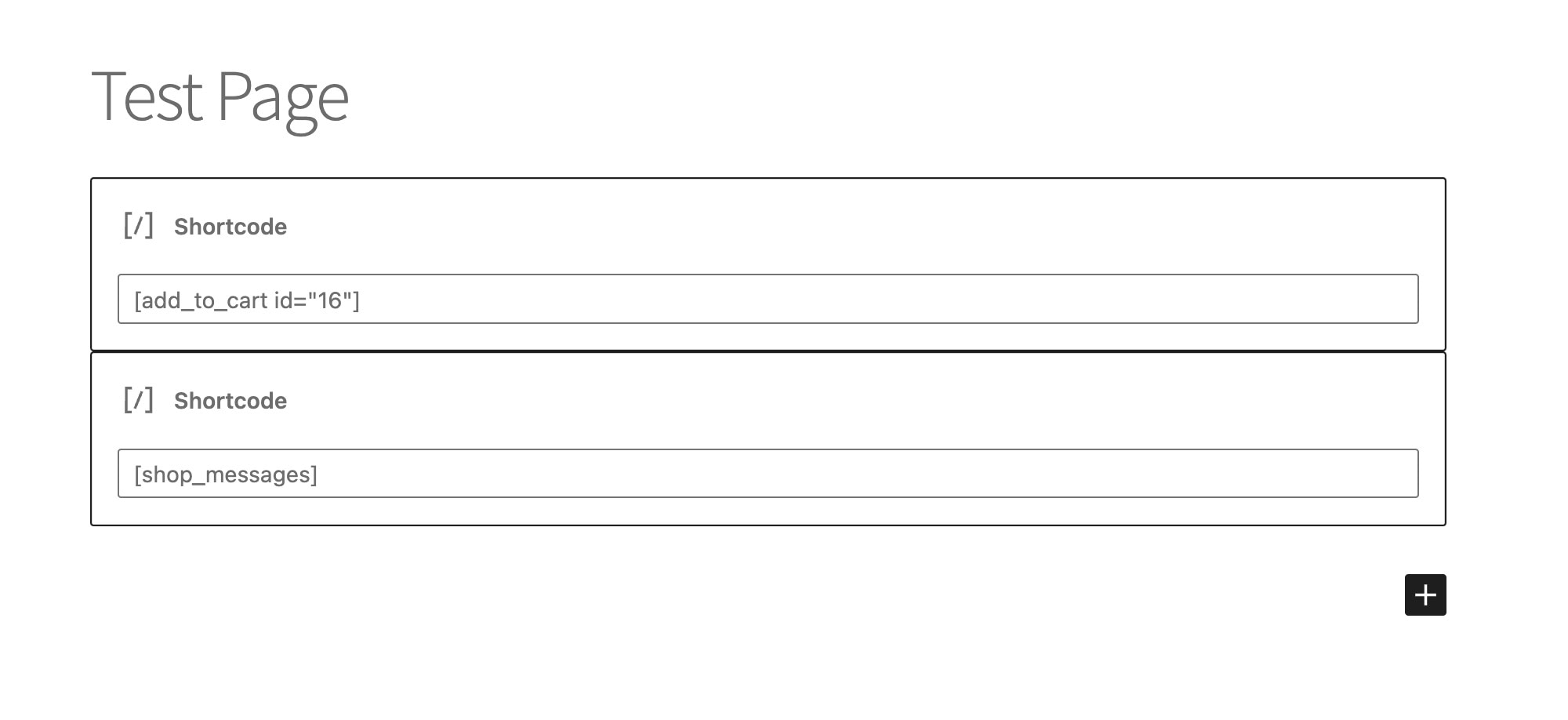
[add_to_cart id="14"]Shortcode này, với một đối số id sản phẩm, tạo ra những điều sau đây.

Như bạn có thể thấy, nó trình bày giá cả và một nút.
Mặt khác, shortcode URL Add To Cart chỉ đơn giản là tạo URL của sản phẩm nói trên.
Nó có tranh cãi không? 💪
Có:
- Id
- Sku
- phong cách
- show_price
- lớp
- số lượng
Shortcode URL Add To Cart có ít hơn:
Mã ngắn của Shop Messages cho WooCommerce
Mã ngắn của Shop Messages trông như thế này:
[shop_messages]Mục đích 🎯
Đó là một mã ngắn tiện dụng để hiển thị các thông báo WooCommerce được tích hợp sẵn trên các trang không phải WooCommerce.
Nó thường chỉ hữu ích khi được ghép nối với một shortcode khác, chẳng hạn như nếu bạn đặt một Thêm vào giỏ trên trang không phải WooCommerce, nhưng vẫn muốn có thông báo cho biết “Sản phẩm này đã được thêm vào giỏ hàng của bạn.”
Ví dụ 💡
Mã ngắn của Shop Messages thường yêu cầu mã ngắn của đối tác làm trình kích hoạt. Shortcode Add To Cart là một ví dụ điển hình.

Sau đó, một hành động phải được thực hiện bởi người dùng để kích hoạt tin nhắn.

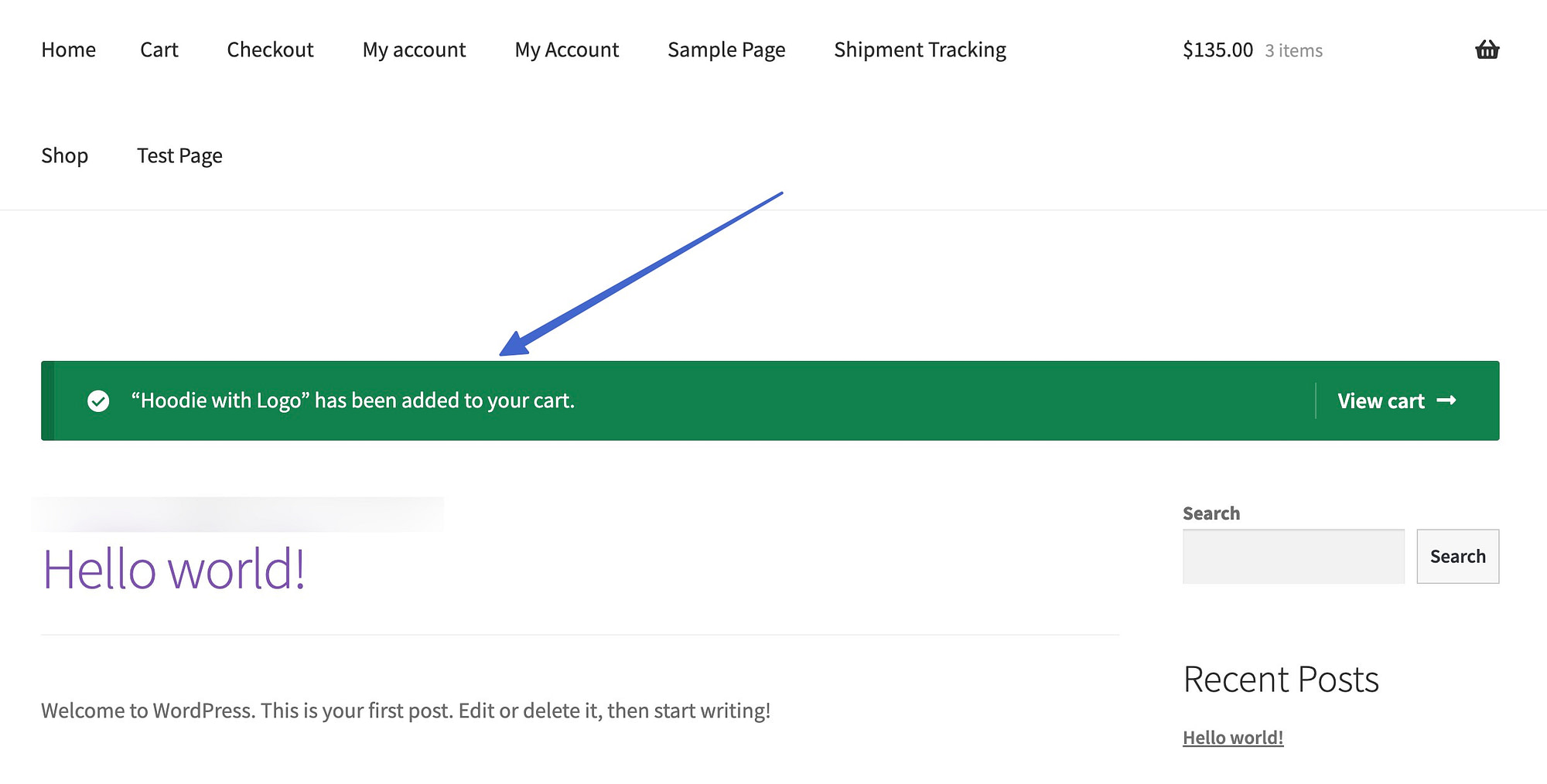
Đây là một trang không phải WooCommerce, vì vậy shortcode hiện hiển thị một thông báo WooCommerce được tích hợp sẵn về sản phẩm đang được thêm vào giỏ hàng.

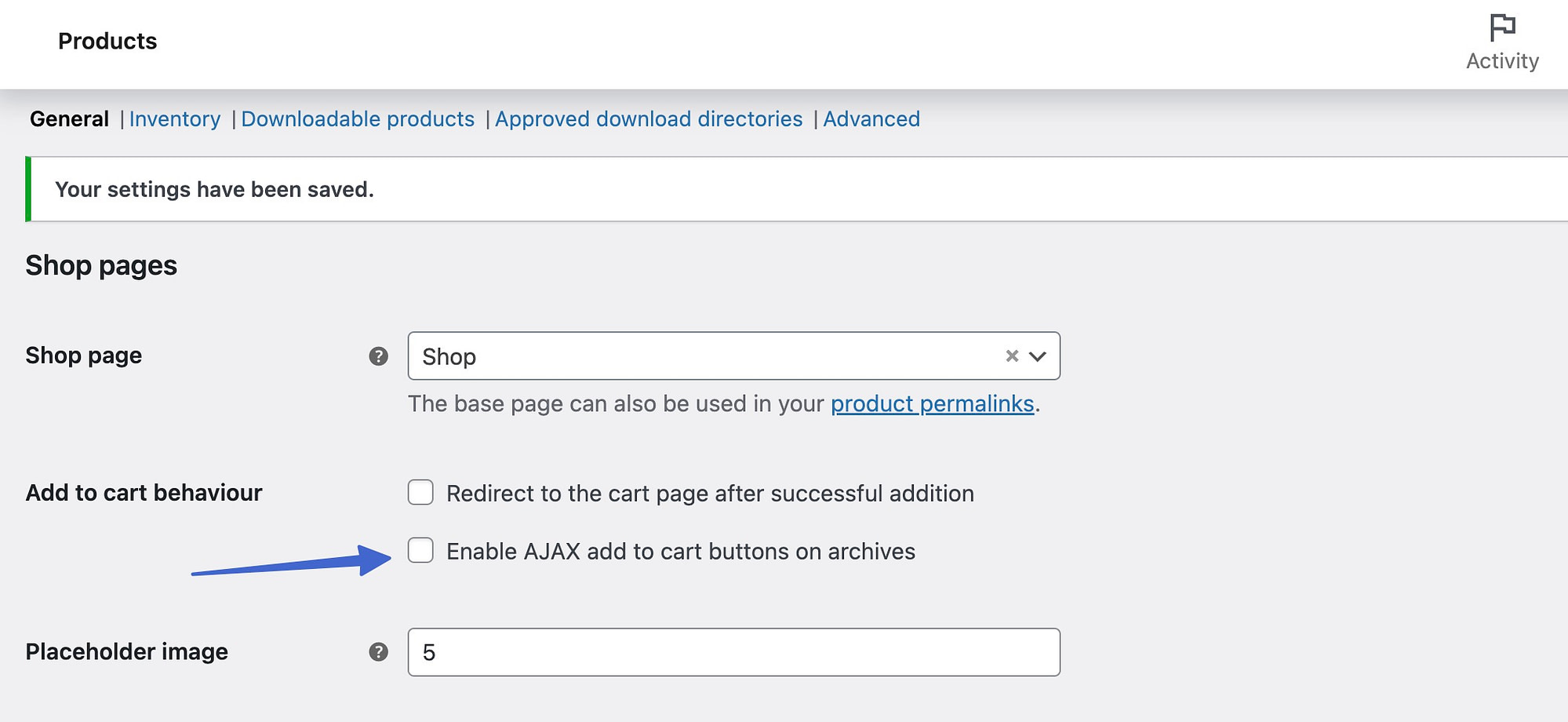
Lưu ý: Nếu bạn gặp sự cố khi xem tin nhắn cửa hàng, hãy chuyển đến Cài đặt > WooCommerce > sản phẩm > chungvà bỏ chọn hộp “Bật AJAX thêm vào nút giỏ hàng trên kho lưu trữ”.

Nó có tranh cãi không? 💪
Không.
Các trang dựng sẵn không sử dụng mã ngắn WooCommerce
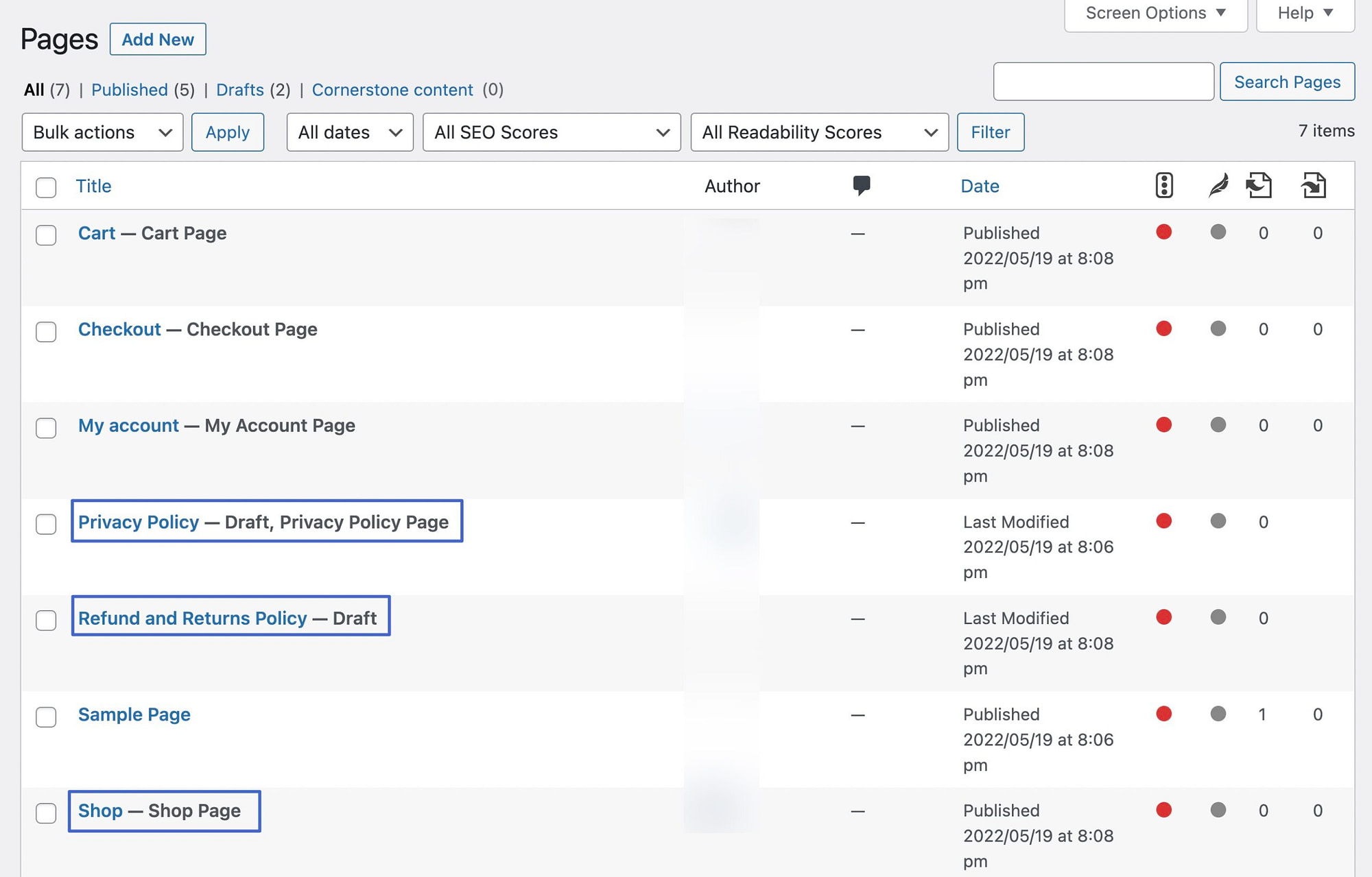
Khi ở trong phần Tất cả các trang của WordPress, bạn sẽ nhận thấy một vài trang được tạo tự động khác từ WooCommerce bao gồm các thẻ đặc biệt để điều hành một cửa hàng trực tuyến.

Chúng bao gồm:
- Trang chính sách bảo mật
- Trang Chính sách hoàn tiền và trả hàng
- Trang cửa hàng
Mặc dù chúng được tạo theo mặc định sau khi cài đặt WooCommerce, nhưng các trang này không hoạt động giống như các trang có mã ngắn như trang Thanh toán và Tài khoản của tôi.
Thay vào đó, họ sử dụng các phương pháp khác để hiển thị nội dung, như mẫu bài đăng và văn bản được tải sẵn đơn giản. Họ ở đó để bạn tăng tốc quy trình thiết kế tổng thể của bạn, nhưng bạn không nên mong đợi thấy bất kỳ mã ngắn nào trên các trang đó.

Tiện ích mở rộng WooCommerce có thể cung cấp thêm mã ngắn
WooCommerce đã hnhư một bộ sưu tập mã ngắn mạnh mẽ để bạn chèn và quản lý, nhưng các plugin của bên thứ ba thường cung cấp nhiều mã ngắn hơn nữa để củng cố trải nghiệm phát triển của bạn với WooCommerce.
Ví dụ, Tiện ích mở rộng Tìm kiếm Sản phẩm WooCommerce có mã ngắn để tìm kiếm sản phẩm linh hoạt hơn, bao gồm:
- woocommerce_product_search: để hiển thị trường tìm kiếm sản phẩm ở bất kỳ đâu trên trang web của bạn
- woocommerce_product_filter_price: để hiển thị bộ lọc tìm kiếm sản phẩm cho giá
- woocommerce_product_filter_sale: để lọc theo mặt hàng bán
- woocommerce_product_filter_category: để lọc theo danh mục sản phẩm trong trường tìm kiếm
Các lựa chọn thay thế cho mã ngắn WooCommerce
Nếu bạn thấy mã ngắn WooCommerce khó hiểu, bạn có hai lựa chọn thay thế chính để kiểm soát nội dung cửa hàng của mình.
Khối WooCommerce
Đầu tiên, bạn có thể sử dụng các khối WooCommerce chính thức mà chúng tôi đã đề cập trước đó. Các khối này nhằm mục đích bắt chước cùng một chức năng mà bạn nhận được với mã ngắn, nhưng cung cấp cho bạn một phương pháp làm việc thân thiện hơn với người dùng với nội dung vì bạn có thể làm mọi thứ từ trình chỉnh sửa trực quan.
Một lần nữa, nhiều khối trong số này hiện được tích hợp vào plugin WooCommerce cốt lõi, nhưng bạn cũng có thể truy cập các khối thử nghiệm bổ sung bằng cách cài đặt plugin WooCommerce Blocks.
Plugin trình tạo trang
Ngoài ra, bạn có thể sử dụng các trình tạo trang phổ biến như Elementor và Beaver Builder.
Elementor Pro có lẽ là một trong những trình tạo trang mạnh nhất khi làm việc với WooCommerce. Ngoài nhiều khối để hiển thị sản phẩm theo nhiều cách khác nhau, giờ đây bạn cũng nhận được các tiện ích Giỏ hàng và Thanh toán chuyên dụng có thể thay thế mã ngắn WooCommerce cho các trang đó.
Ngoài việc đơn giản hóa mọi thứ, bạn cũng sẽ có thể tùy chỉnh hoàn toàn thiết kế của các trang đó bằng Elementor, đây không phải là điều bạn có thể làm chỉ với shortcode.
i️ Để tìm hiểu thêm, kiểm tra của chúng tôi Đánh giá Elementor.
Bắt đầu với mã ngắn WooCommerce
Mã ngắn WooCommerce rất cần thiết để thêm các yếu tố thương mại điện tử vào các trang và bài đăng phi thương mại khác và chúng có thể giúp bạn linh hoạt hơn nhiều trong toàn bộ quá trình phát triển.
Hãy cho họ dùng thử ngay hôm nay và tận hưởng quyền kiểm soát nhiều hơn đối với nội dung cửa hàng của bạn. 😎
Đối với một số hướng dẫn khác về cách nhận được nhiều hơn từ WooCommerce, bạn có thể xem các hướng dẫn này về cách…
Bạn có câu hỏi về mã ngắn WooCommerce? Xin vui lòng cho chúng tôi biết trong các ý kiến!

