Hiệu suất tổng thể của trang web có thể ảnh hưởng đáng kể đến thứ hạng của bạn trong các công cụ tìm kiếm. Google sử dụng một số chỉ số để đo lường chất lượng trang web của bạn, bao gồm Sơn nội dung lớn nhất (LCP) trong WordPress. Do đó, cải thiện điểm LCP có thể giúp trang web của bạn hoạt động tốt hơn và xếp hạng cao hơn.
May mắn thay, bạn không cần nhiều chuyên môn kỹ thuật để bắt đầu. Bằng cách xác định phần tử nặng nhất trên trang của mình, bạn có thể thực hiện các bước cần thiết để tối ưu hóa nội dung và tăng tốc trang web của mình.
Trong bài đăng này, chúng ta sẽ xem xét cách đo lường LCP. Sau đó, chúng tôi sẽ chia sẻ năm chiến lược có thể giúp bạn cải thiện điểm Contentful Paint lớn nhất của mình trong WordPress. Hãy bắt đầu nào!
Mục lục
Cách đo lường Contentful Paint lớn nhất trong WordPress
Vào năm 2020, Google đã giới thiệu Vitals web cốt lõi dự án. Công cụ tìm kiếm phổ biến sử dụng bộ chỉ số này để đo lường hiệu suất và chất lượng trang web của bạn.
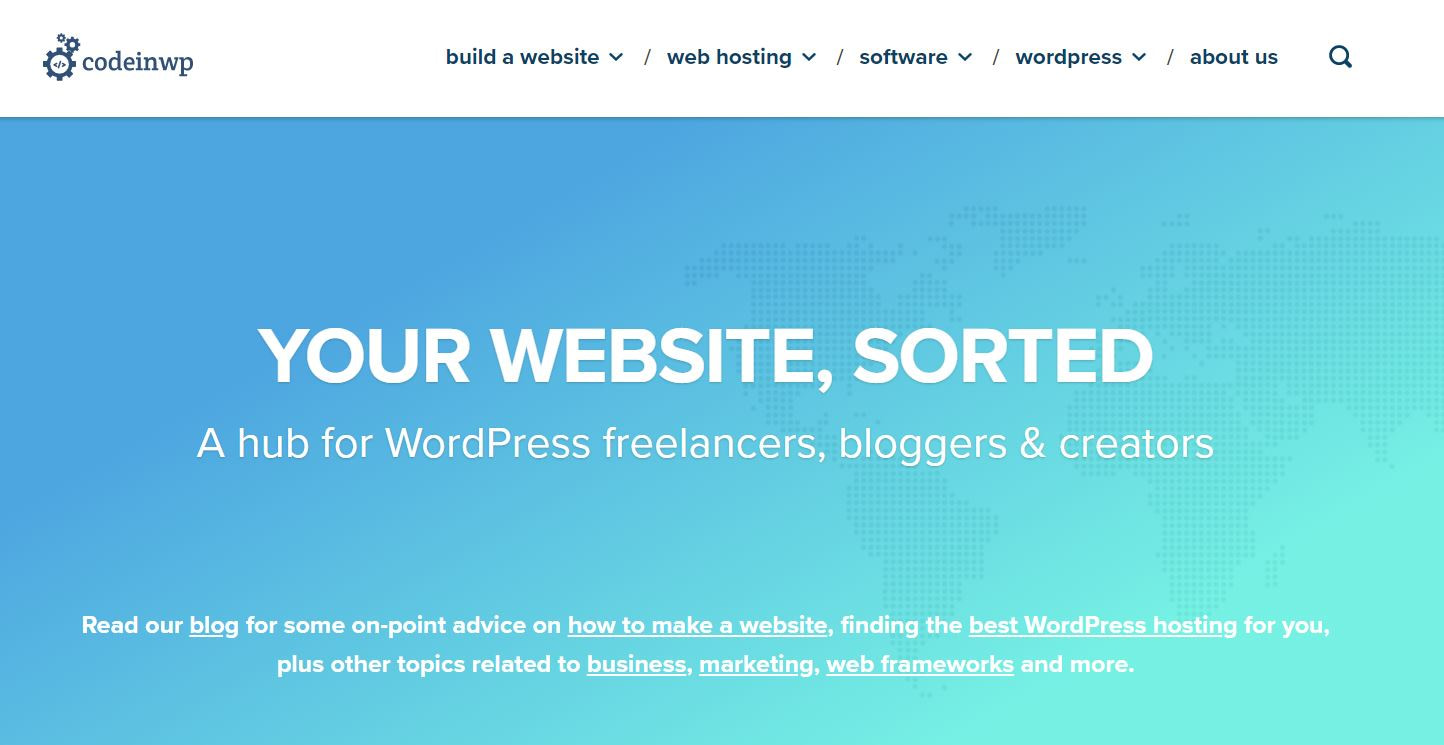
Một trong những số liệu này được gọi là Sơn nội dung lớn nhất và nó đo thời gian cần thiết để một trang tải đầy đủ mục lớn nhất trên màn hình. Trong hầu hết các trường hợp, nội dung này là một yếu tố hình ảnh nổi bật, chẳng hạn như hình ảnh anh hùng:

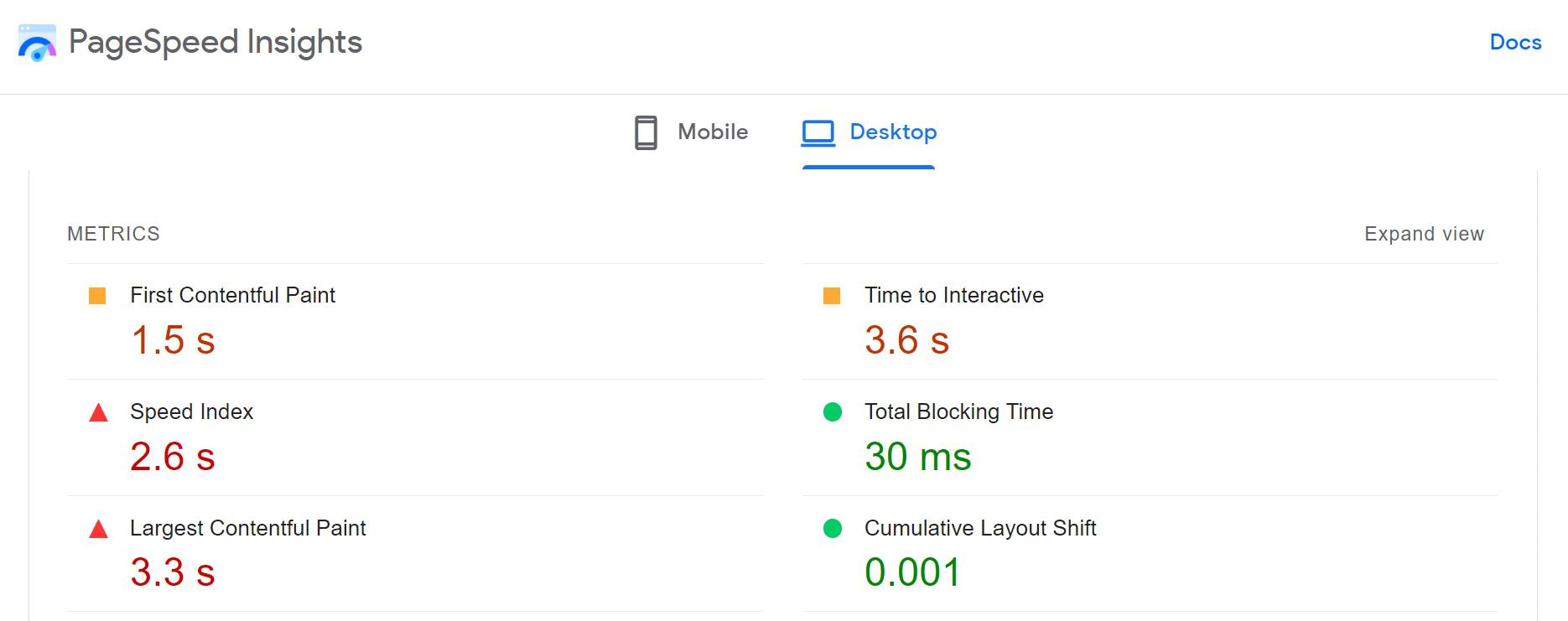
Bạn có thể đo điểm LCP của mình bằng cách sử dụng điểm của Google PageSpeed Insights. Công cụ này thu thập dữ liệu hiệu suất thực tế từ những người dùng khác nhau và cung cấp cho bạn bảng phân tích từng điểm số:

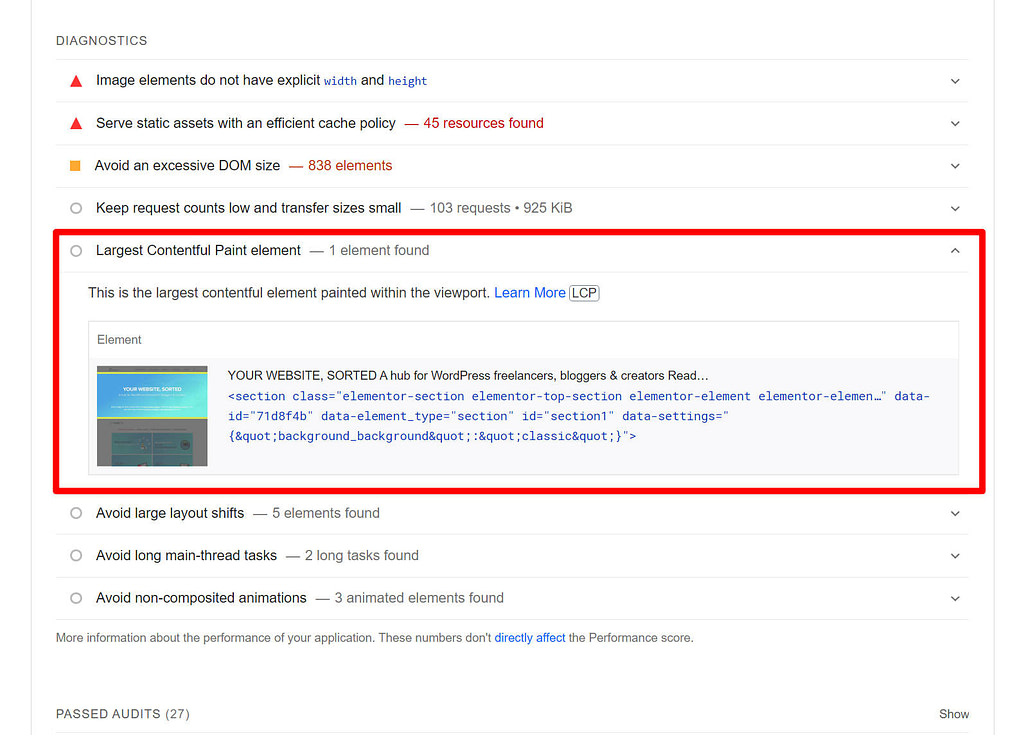
Ngoài việc chỉ cho bạn thời gian, nó cũng sẽ xác định yếu tố thực tế trên trang web của bạn mà Google sử dụng để xác định Paint contentful lớn nhất trong Chẩn đoán ở phía dưới trang:

Hầu hết các công cụ kiểm tra tốc độ khác giờ đây cũng có thể kiểm tra Paint có nội dung lớn nhất, điều này có thể giúp bạn linh hoạt hơn một chút để kiểm tra từ các vị trí, thiết bị và tốc độ kết nối khác nhau.
Theo Google, điểm LCP tốt phải từ 2,5 giây trở xuống [1]. Nếu phần tử lớn nhất trên các trang của bạn mất nhiều thời gian hơn để tải, điều đó có thể dẫn đến việc tải kém trải nghiệm người dùng (UX). Điều này có thể dẫn đến tỷ lệ thoát cao hơn. Do đó, tối ưu hóa trang web của bạn để có điểm LCP tốt hơn là điều cần thiết.
Năm cách để cải thiện điểm Contentful Paint lớn nhất của bạn trong WordPress
Như chúng ta đã thấy, điểm LCP của bạn đóng một vai trò quan trọng trong hiệu suất tổng thể của trang web của bạn. Với suy nghĩ này, chúng ta hãy xem xét năm cách hiệu quả để cải thiện điểm số này và làm cho trang web của bạn tải nhanh hơn!
- Tối ưu hóa hình ảnh của bạn
- Loại bỏ tài nguyên chặn hiển thị
- Sử dụng mạng phân phối nội dung (CDN)
- Xóa các plugin không sử dụng
- Giảm thời gian phản hồi máy chủ của bạn
1. Tối ưu hóa hình ảnh của bạn
Như chúng tôi đã đề cập trước đó, LCP đo thời gian cần thiết để một trang web hiển thị phần tử lớn nhất trên trang. Các tệp phương tiện như hình ảnh và video có xu hướng là các tệp nặng nhất.
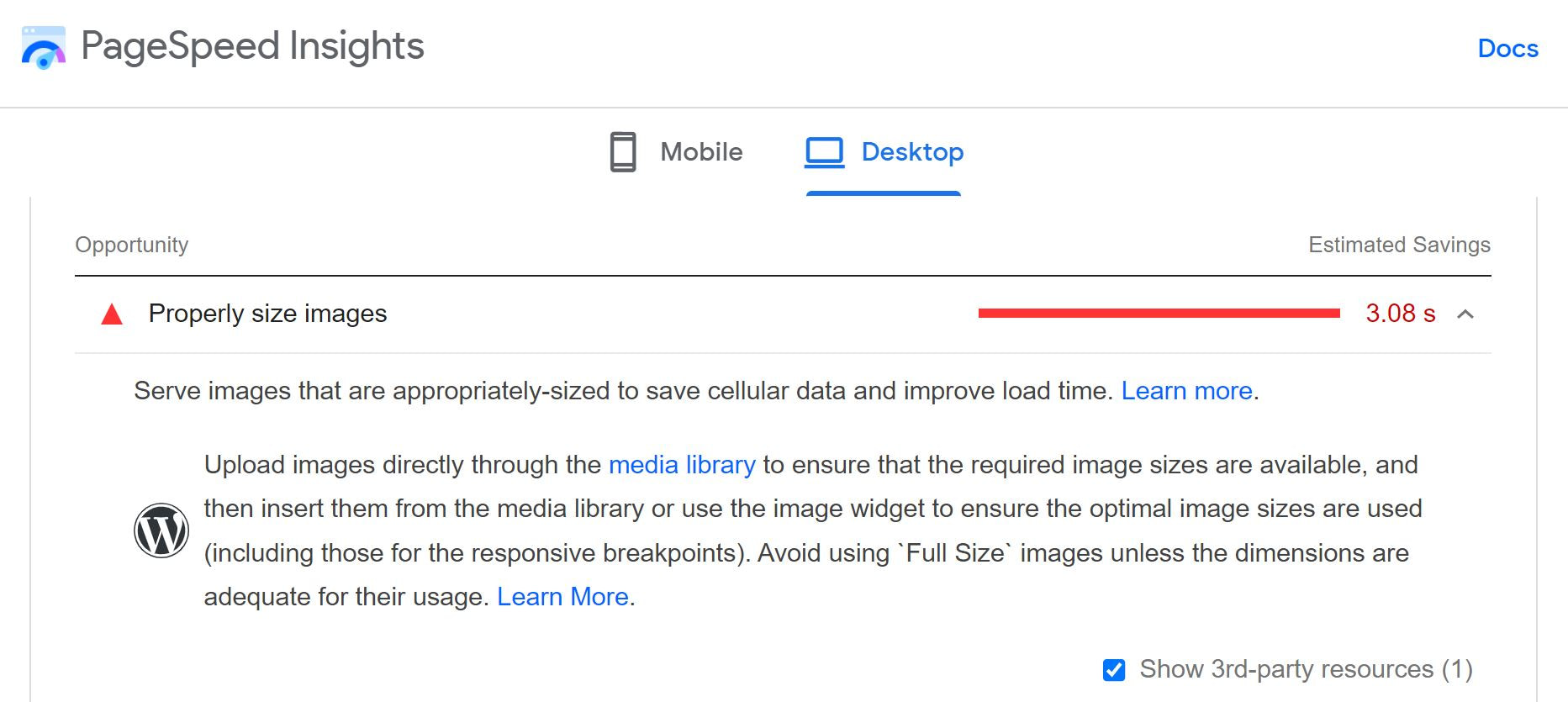
Để giải quyết vấn đề này, điều cần thiết là bạn phải tối ưu hóa ảnh của bạn. Trên thực tế, phương pháp này được khuyến nghị trong báo cáo PageSpeed Insights của bạn:

Để thay đổi kích thước hình ảnh của bạn và tối ưu hóa chúng bằng các chiến thuật như nén và định dạng WebP, bạn có thể sử dụng một công cụ tối ưu hóa hình ảnh như Optimole:
Plugin này tối ưu hóa hình ảnh WordPress của bạn trong thời gian thực và đảm bảo rằng mọi đồ họa đều được thay đổi kích thước hợp lý cho các thiết bị khác nhau. Nó cũng nén ảnh của bạn mà không ảnh hưởng đến chất lượng của chúng.
Ngoài ra, Optimole sẽ phục vụ hình ảnh của bạn thông qua mạng phân phối nội dung (CDN). Bằng cách này, khi ai đó truy cập trang web của bạn, đồ họa được tối ưu hóa sẽ tải từ vị trí mạng gần nhất thay vì của bạn WordPress máy chủ của trang web, làm giảm tốc độ tải xuống.
Bằng cách thay đổi kích thước và nén hình ảnh của bạn, bạn có thể tăng đáng kể tốc độ trang web của mình. Các tệp nhỏ hơn sẽ tải nhanh hơn, do đó, sẽ cải thiện SCO LCP của bạntái.
2. Loại bỏ tài nguyên chặn kết xuất
Tài nguyên chặn hiển thị là các tệp HTML, CSS và JavaScript buộc trình duyệt trì hoãn việc hiển thị nội dung trên trang web của bạn. Do đó, những yếu tố này làm tăng thời gian tải trang của bạn, dẫn đến điểm LCP kém.
Bạn có thể giải quyết vấn đề tải này bằng cách loại bỏ các phần tử chặn hiển thị hoặc buộc chúng chạy sau khi mọi thứ khác đã tải. May mắn thay, quá trình này dễ dàng hơn âm thanh.
Trên thực tế, bạn có thể sử dụng một plugin như Tên lửa WP, sẽ thực hiện tất cả công việc cho bạn:

Công cụ này sẽ tự động xóa mọi CSS và JavaScript chặn hiển thị trên trang web của bạn. Do đó, plugin sẽ giúp giảm thiểu bất kỳ sự chậm trễ nào trong việc hiển thị nội dung, dẫn đến thời gian tải nhanh hơn cho người dùng trang web của bạn.
Nếu bạn đang sử dụng WP Rocket, các cài đặt hữu ích nhất để bật nằm trong Tối ưu hóa tập tin Tab.
Dưới Tệp CSS, bật các tùy chọn sau:
- Tối ưu hóa phân phối CSS > Xóa CSS không sử dụng
Dưới Tệp JavaScript, bật các tùy chọn sau:
- Tải JS bị trì hoãn
- Trì hoãn thực thi JavaScript
3. Sử dụng mạng phân phối nội dung (CDN)
Một cách hiệu quả khác để cải thiện điểm Contentful Paint lớn nhất trong WordPress là sử dụng mạng phân phối nội dung (CDN). Đây là một mạng lưới các máy chủ được phân phối trên các vị trí khác nhau.
Khi bạn sử dụng CDN, khách truy cập của bạn sẽ được phục vụ các bản sao nội dung của bạn được lưu trong bộ nhớ cache từ máy chủ gần họ nhất về mặt địa lý. Bằng cách này, trang web của bạn sẽ tải nhanh hơn cho người dùng của bạn.
Hơn nữa, MỘT CDN giảm thiểu tải trên máy chủ lưu trữ của bạn. Điều này có thể tăng thêm tốc độ trang web của bạn.
Nếu bạn đang sử dụng Optimole, bạn đã được hưởng lợi từ CDN để tải hình ảnh của mình. Nhưng bạn cũng có thể muốn sử dụng CDN cho các tệp tĩnh khác của mình để cải thiện hơn nữa LCP.
Nếu bạn muốn thiết lập CDN mà không gặp bất kỳ rắc rối nào, bạn có thể xem RocketCDN. Nó được tích hợp trực tiếp vào WP Rocket:
Công cụ này tự động áp dụng cài đặt cấu hình tối ưu để cải thiện hiệu suất trang web của bạn. CDN được cung cấp bởi Đường viền Ngăn xếp, có hơn 45 vị trí biên trên toàn thế giới.
Nhận được một CDN có thể là một khoản đầu tư tốt nếu trang web của bạn phục vụ cho khán giả quốc tế. Nó có thể đảm bảo rằng nội dung của bạn tải nhanh chóng cho tất cả người dùng, bất kể họ ở đâu. Thiết lập này có thể cải thiện đáng kể điểm LCP của bạn.
4. Xóa các plugin không sử dụng
Điểm LCP của bạn cũng có thể bị ảnh hưởng bởi các plugin bạn sử dụng trên trang web WordPress của mình. Phần mềm nặng có thể làm chậm trang web của bạn, đặc biệt nếu những công cụ này sử dụng nhiều CSS hoặc JavaScript.
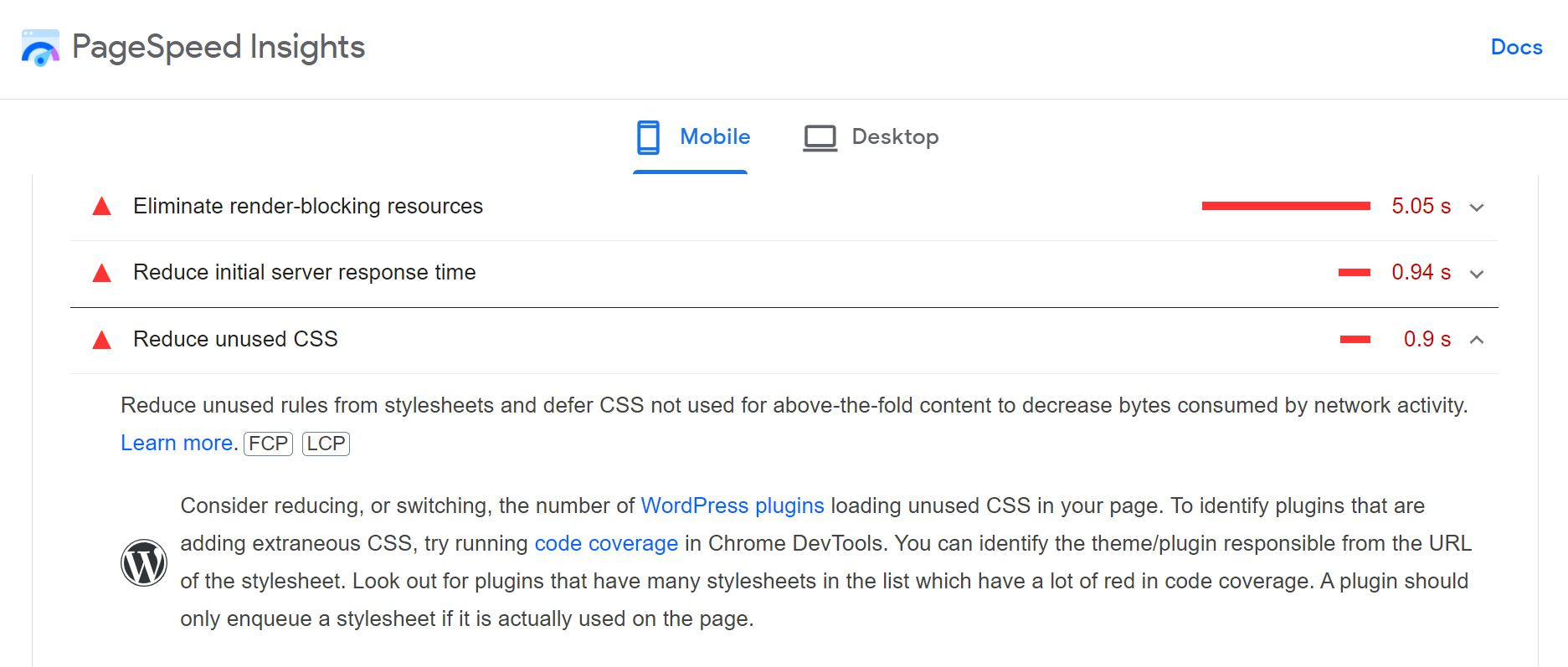
PageSpeed Insights khuyên bạn nên xóa bất kỳ plugin nào làm tăng thêm sự cồng kềnh cho các trang của bạn:

Cụ thể hơn, bạn sẽ cần xóa bất kỳ công cụ nào tải CSS và JavaScript không sử dụng. Có nhiều tập lệnh không sử dụng trên trang web của bạn sẽ bổ sung thêm việc truyền dữ liệu không cần thiết. Bằng cách đó, các quá trình này làm chậm quá trình hiển thị nội dung của bạn.
Báo cáo PageSpeed Insight cung cấp cho bạn URL của các tập lệnh có vấn đề để giúp bạn xác định các plugin nặng đó. Tuy nhiên, nếu bạn có một số lượng lớn các công cụ trên trang web của mình, việc xóa chúng vẫn có thể là một công việc tốn thời gian.
Do đó, bạn có thể muốn bắt đầu bằng cách xóa mọi plugin không sử dụng hoặc không cần thiết khỏi trang web của mình. Sau đó, bạn có thể cố gắng tìm các lựa chọn thay thế nhẹ hơn.
5. Giảm thời gian phản hồi máy chủ của bạn
Thời gian phản hồi của máy chủ, còn được gọi là thời gian đến byte đầu tiên (TTFB), là thời gian cần thiết để trình duyệt của người dùng nhận được byte nội dung đầu tiên trên trang của bạn. Thời gian phản hồi của máy chủ chậm sẽ dẫn đến độ trễ tải trang, điều này sẽ ảnh hưởng đến điểm LCP của bạn.
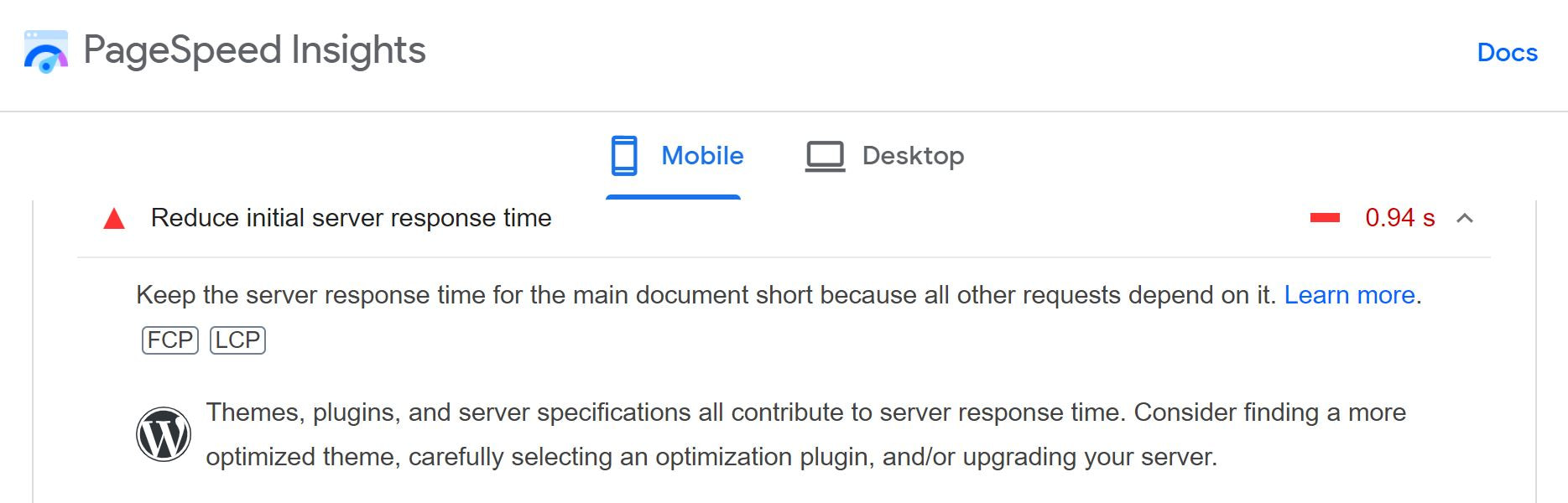
Như đã lưu ý trong PageSpeed Insights, các plugin, chủ đề và dịch vụ lưu trữ của bạn đều có thể ảnh hưởng đến thời gian phản hồi của máy chủ:

Nếu bạn đã xóa các plugin và tập lệnh không sử dụng khỏi trang web của mình và bạn vẫn nhận được điểm LCP kém, vấn đề có thể là do máy chủ của bạn. Do đó, có thể đã đến lúc nâng cấp lên một gói lưu trữ tốt hơn.
Chia sẻ lưu trữ thường là giải pháp tốt nhất cho chúng tôi mớibsites bởi vì nó có giá cả phải chăng. Tuy nhiên, với gói này, bạn đang chia sẻ một máy chủ với nhiều chủ sở hữu trang web khác. Do đó, nếu máy chủ nhận được một số lượng lớn các yêu cầu đồng thời, nó có thể làm chậm thời gian phản hồi của bạn.
Khi trang web của bạn phát triển và bạn bắt đầu nhận được nhiều lưu lượng truy cập hơn, bạn nên cân nhắc chuyển sang gói nâng cao hơn. Chúng tôi khuyên bạn nên chọn quản lý WordPress lưu trữ. Với gói này, máy chủ web của bạn sẽ xử lý tất cả các tác vụ tối ưu hóa cần thiết để giữ cho trang web của bạn hoạt động trơn tru.
Bạn thậm chí có thể xem xét một gói máy chủ riêng ảo (VPS) hoặc lưu trữ chuyên dụng. Mặc dù các dịch vụ này có thể hơi đắt, nhưng bạn sẽ nhận được nhiều tài nguyên máy chủ hơn. Hơn nữa, nhà cung cấp sẽ cấu hình máy chủ theo nhu cầu và yêu cầu cụ thể của bạn. Do đó, nó sẽ được trang bị tốt hơn để xử lý một lượng lớn lưu lượng truy cập và phân phối hiệu quả nội dung của bạn.
💡 Để có một số lựa chọn tốt ở đây, hãy xem bộ sưu tập nhanh nhất WordPress lưu trữ.
Tăng tốc độ vẽ nội dung lớn nhất trong WordPress ngay hôm nay
Trải nghiệm người dùng (UX) và thời gian tải của trang web có thể ảnh hưởng đến khả năng hiển thị của bạn trong kết quả tìm kiếm. Do đó, điều quan trọng là phải cải thiện hiệu suất tổng thể của trang web của bạn, bao gồm cả điểm LCP của bạn.
Trong bài đăng này, chúng tôi đã xem xét năm cách hiệu quả để cải thiện điểm Paint contentful lớn nhất của bạn trong WordPress:
- Tối ưu hóa hình ảnh của bạn, sử dụng một công cụ nén như Optimole.
- Loại bỏ các tài nguyên chặn hiển thị bằng một plugin như Tên lửa WP.
- Sử dụng Mạng phân phối nội dung (CDN) chẳng hạn như Tên lửaCDN.
- Xóa các plugin không sử dụng khỏi trang web của bạn.
- Giảm thời gian phản hồi của máy chủ của bạn bằng cách chuyển sang gói lưu trữ mạnh mẽ hơn.
Bạn có bất kỳ câu hỏi nào về việc cải thiện điểm LCP của mình trong WordPress không? Hãy cho chúng tôi biết trong phần bình luận bên dưới!

