Ảnh chất lượng cao có thể làm cho trang web của bạn nổi bật. Tuy nhiên, điều cần thiết là sử dụng kích thước hình ảnh WordPress chính xác. ✂️ Nếu không, bạn có thể kết thúc với hình ảnh mờ hoặc thời gian tải chậm.
May mắn thay, WordPress cho phép bạn tùy chỉnh kích thước hình ảnh của mình. Bằng cách này, bạn có thể chọn kích thước phù hợp cho các mục đích sử dụng khác nhau và đảm bảo rằng ảnh của bạn trông tuyệt vời ở mặt trước.
Trong bài đăng này, chúng ta sẽ xem xét 🔎 kích thước hình ảnh WordPress mặc định và thảo luận về tầm quan trọng của việc tối ưu hóa ảnh của bạn. Sau đó, chúng tôi sẽ chỉ cho bạn ba cách để định cấu hình kích thước hình ảnh của bạn, bao gồm cả việc tạo kích thước hình ảnh WordPress tùy chỉnh của riêng bạn.
Hãy bắt đầu nào! 😎
Mục lục
Các kích thước hình ảnh khác nhau trong WordPress (và khi nào sử dụng chúng)
Khi bạn tải ảnh lên trang web của mình, WordPress sẽ tự động tạo nhiều phiên bản của nó bằng cách sử dụng các kích thước khác nhau. Kích thước hình ảnh WordPress mặc định là:
- Thu nhỏ: Hình vuông 150px
- Đau vừa: Chiều rộng và chiều cao tối đa là 300px
- Lớn: Chiều rộng và chiều cao tối đa là 1024px
- Kích thước đầy đủ: Kích thước ban đầu của hình ảnh
Hình thu nhỏ thường được sử dụng trong nguồn cấp dữ liệu blog. Chúng là những hình ảnh nổi bật nhỏ mà bạn nhìn thấy ở trên hoặc bên cạnh tiêu đề của bài đăng:

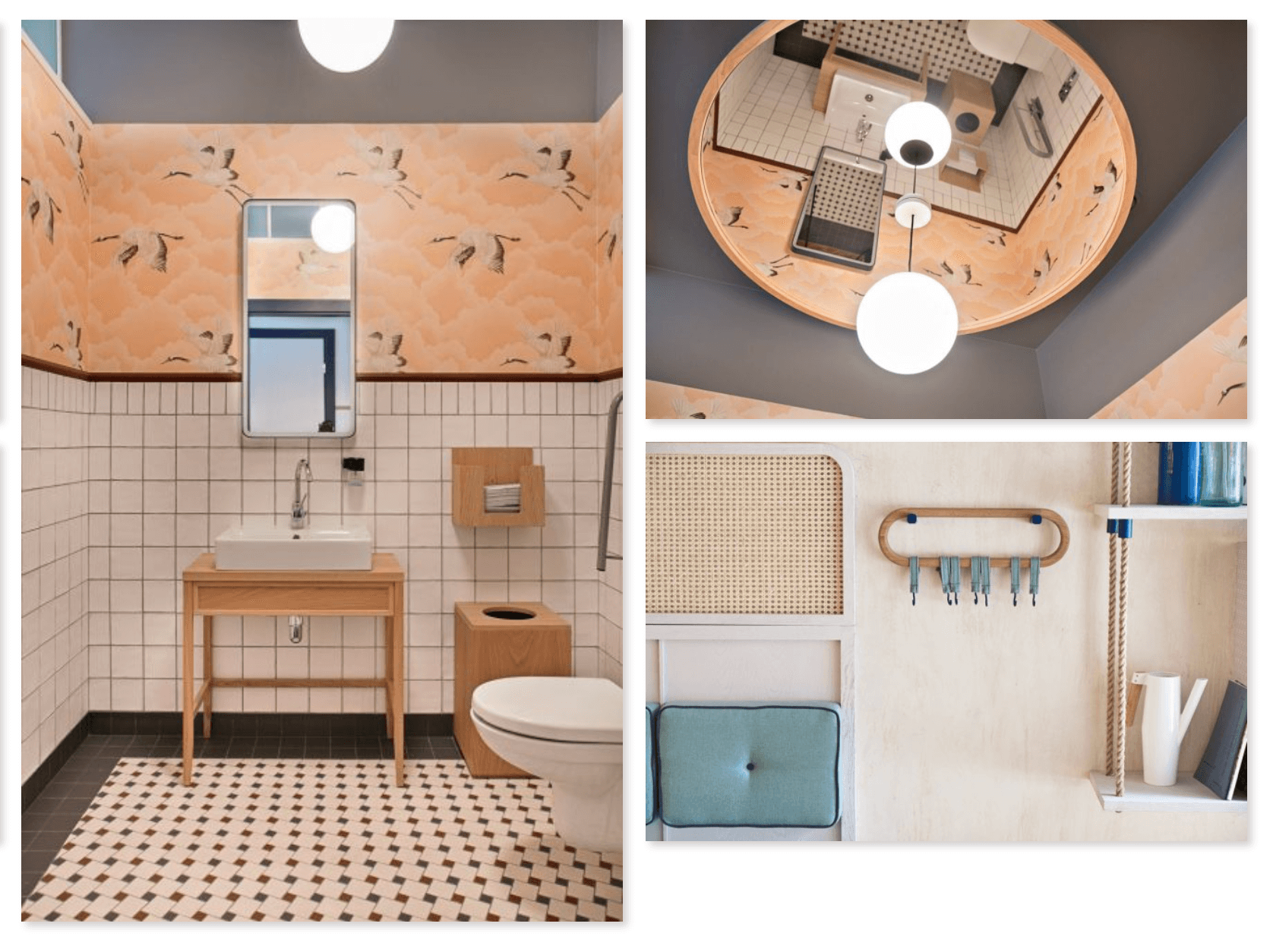
Trong khi đó, bạn có thể sử dụng ảnh vừa và lớn trong các bài đăng trên blog. Nếu bạn đang hiển thị một bộ sưu tập hình ảnh, bạn có thể chọn đồ họa cỡ trung bình. Bằng cách này, bạn có thể hiển thị một nhóm hình ảnh mà không làm cho chúng quá nhỏ:

Tuy nhiên, nếu bạn muốn hiển thị hình ảnh toàn chiều rộng hoặc chất lượng cao, bạn có thể chọn Lớn hoặc Kích thước đầy đủ để có hình ảnh rõ ràng hơn. 👉 Ví dụ: nếu bạn có blog du lịch hoặc một danh mục nhiếp ảnh, bạn có thể muốn sử dụng kích thước lớn hơn để làm nổi bật các chi tiết trong hình ảnh của mình.
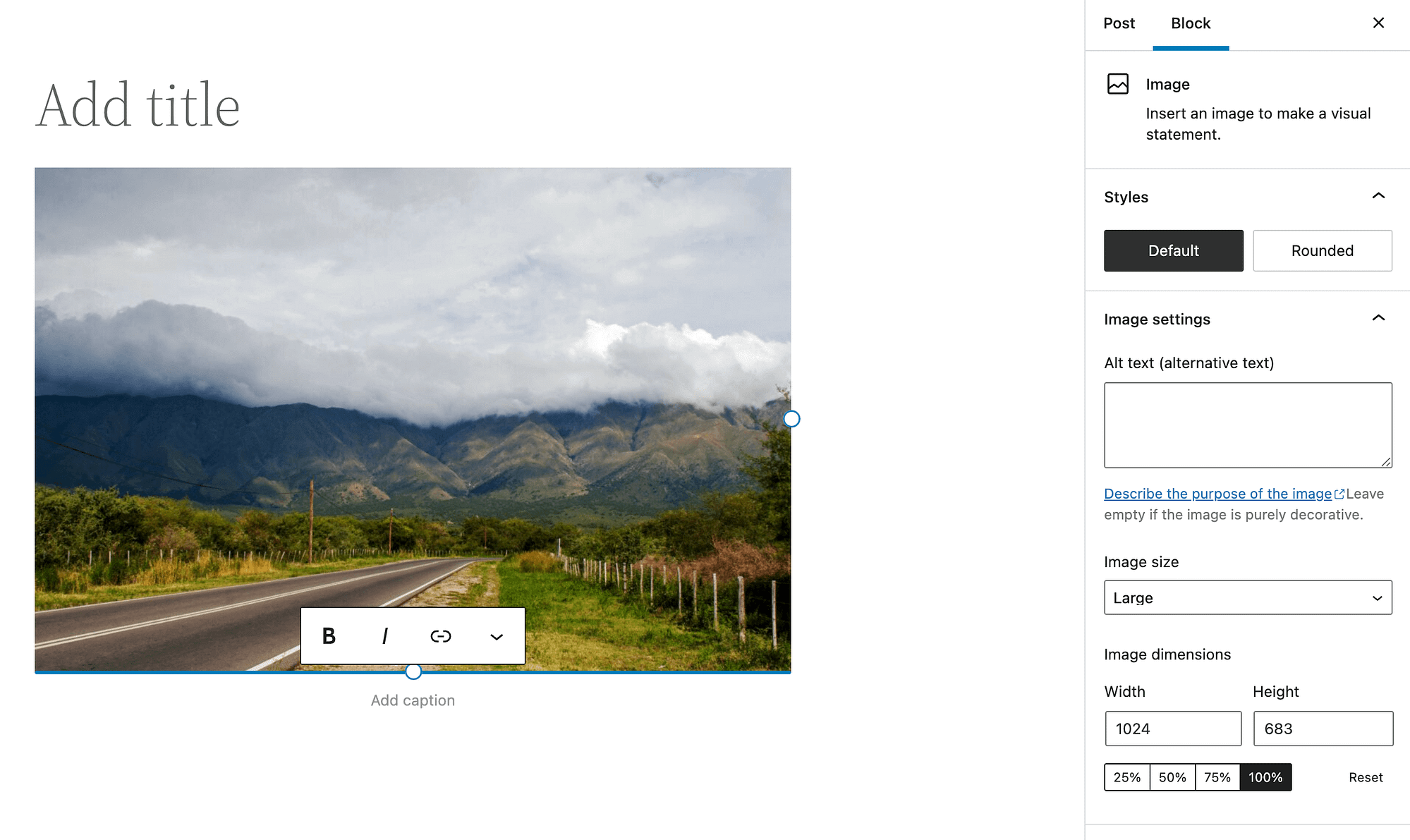
Khi bạn đang tạo nội dung bằng WordPress Block Editor, bạn có thể tải lên hình ảnh và tùy chỉnh giao diện của chúng. Bằng cách chọn ảnh, bạn có thể xem kích thước và kích thước của nó. Bạn cũng có thể thay đổi các giá trị này nếu cần:

⚠ Lưu ý rằng chủ đề WordPress của bạn có thể cung cấp các kích thước hình ảnh bổ sung. 👉 Ví dụ: bạn có thể có quyền truy cập vào hình thu nhỏ với các kích thước khác nhau.
Tương tự, một số plugin cũng sẽ thêm kích thước hình ảnh của riêng chúng.
Nếu bạn muốn linh hoạt hơn nữa, bạn cũng có thể tạo kích thước hình ảnh WordPress tùy chỉnh của riêng mình, đó là những gì chúng tôi sẽ đề cập bên dưới.
Tầm quan trọng của kích thước hình ảnh để tối ưu hóa hiệu suất
Bằng cách chọn kích thước hình ảnh tối ưu cho từng trường hợp sử dụng cụ thể, bạn có thể giảm kích thước tệp hình ảnh của bạn.
Bằng cách giảm kích thước của chúng, bạn có thể tăng tốc trang web của bạn. ⏩
Tuy nhiên, trong khi sử dụng các kích thước hình ảnh khác nhau là một chiến thuật tối ưu hóa hình ảnh thông minh, bạn cũng sẽ muốn thực hiện các chiến thuật khác, chẳng hạn như nén hình ảnh và các định dạng tệp được tối ưu hóa như WebP.
Để có cách dễ nhất để thực hiện tất cả các chiến lược này, bạn có thể cài đặt một plugin tối ưu hóa hình ảnh như Optimole:
Plugin này sẽ tự động nén bất kỳ hình ảnh nào bạn tải lên WordPress, đồng thời tối ưu hóa các định dạng của chúng và phục vụ chúng từ mạng phân phối nội dung (CDN).
Đối với một số tùy chọn hữu ích khác, bạn có thể xem bộ sưu tập 🥷 đầy đủ của chúng tôi trình tối ưu hóa hình ảnh tốt nhất WordPress plugin hoặc các công cụ tối ưu hóa hình ảnh tốt nhất.
Cách định cấu hình kích thước hình ảnh WordPress (3 cách)
Sử dụng kích thước ảnh phù hợp có thể giúp cải thiện thời gian tải trang của bạn. Nó cũng có thể đảm bảo rằng hình ảnh của bạn trông sắc nét và rõ ràng ở mặt trước. Nếu không có hình ảnh mờ hoặc nặng, bạn có thể tăng khả năng khách truy cập trực tuyến của bạn có trải nghiệm tích cực trên trang web của bạn.
Mặc dù tối ưu hóa hình ảnh có thể có nhiều lợi ích, nhưng bạn có thể không biết cách thực hiện. May mắn thay, có nhiều phương pháp bạn có thể sử dụng để định cấu hình kích thước hình ảnh WordPress của mình. Đây là ba trong số họ! 👇
- Thay đổi kích thước hình ảnh mặc định
- Thêm kích thước hình ảnh tùy chỉnh
- Tùy chỉnh hình ảnh trong Block Editor
1. Thay đổi kích thước hình ảnh mặc định
Như chúng tôi đã đề cập trước đó, WordPress tạo ra các kích thước khác nhau cho mỗi hình ảnh bạn tải lên trang web của mình. Tuy nhiên, bạn có thể muốn thay đổi các kích thước này để phù hợp hơn với nhu cầu của mình. Bằng cách này, bạn sẽ không phải cắt hoặc sửa đổi từng hình ảnh khi tải nó lên bài đăng hoặc trang của mình.
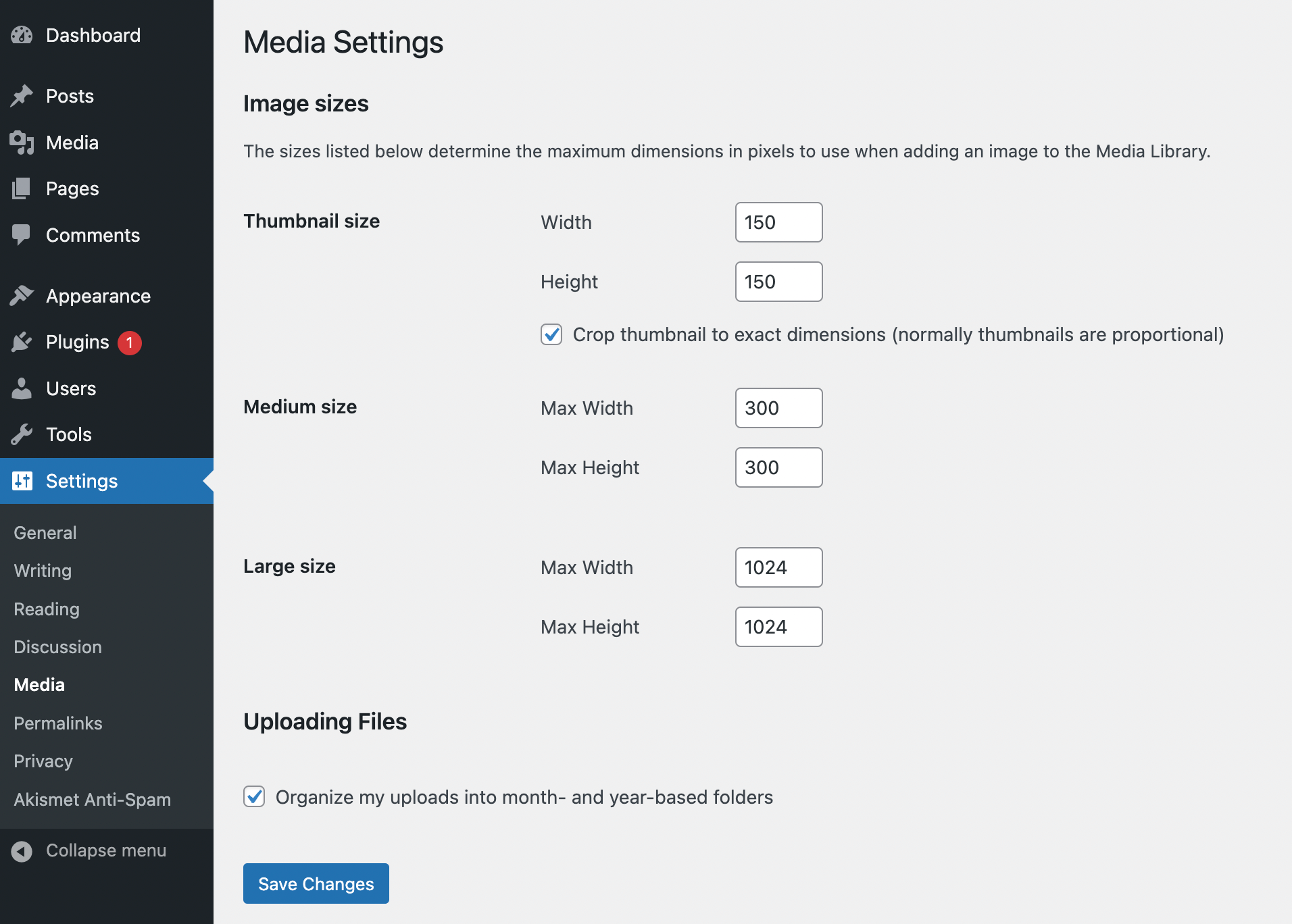
Để bắt đầu, hãy điều hướng đến Cài đặt > Phương tiện trong bảng điều khiển WordPress của bạn:

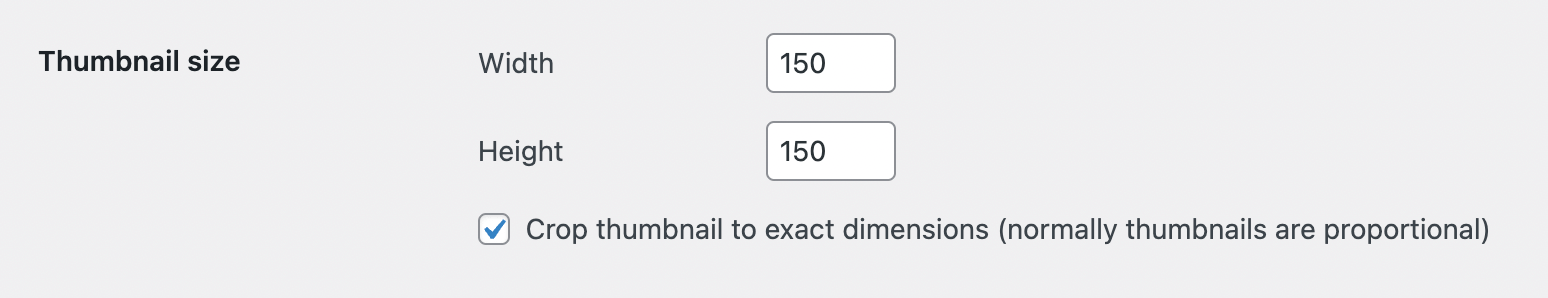
Tại đây, bạn sẽ thấy kích thước mặc định cho từng phiên bản hình ảnh của mình. Để thay đổi các kích thước này, chỉ cần nhập kích thước của bạn vào biểu tượng Chiều rộng và Chiều cao Lĩnh vực.
👉 Ví dụ: bạn có thể muốn tạo hình thu nhỏ nhỏ hơn cho hình ảnh của mình. Tất cả những gì bạn cần làm là truy cập Kích thước hình thu nhỏ và thay đổi giá trị của nó:

Tuy nhiên, điều quan trọng cần ⚠ lưu ý là chủ đề hiện tại của bạn có kích thước hình ảnh cụ thể. Nếu bạn cài đặt một chủ đề mới, chủ đề đó có thể sẽ ghi đè bất kỳ thay đổi nào được thực hiện đối với Cài đặt phương tiện.
Điều này có thể trở thành một vấn đề khi bạn có hình thu nhỏ cũ trên trang web của mình. Mặc dù hình ảnh mới sẽ được điều chỉnh theo chủ đề mới, nhưng các hình thu nhỏ trước đó sẽ có kích thước lỗi thời.
Để cập nhật tất cả các hình ảnh hiện có của bạn lên chủ đề mới, bạn có thể tạo lại hình thu nhỏ của bạn. Sử dụng một plugin như Tạo lại hình thu nhỏ nâng cao, bạn có thể sửa tất cả các kích thước hình ảnh của mình cùng một lúc:
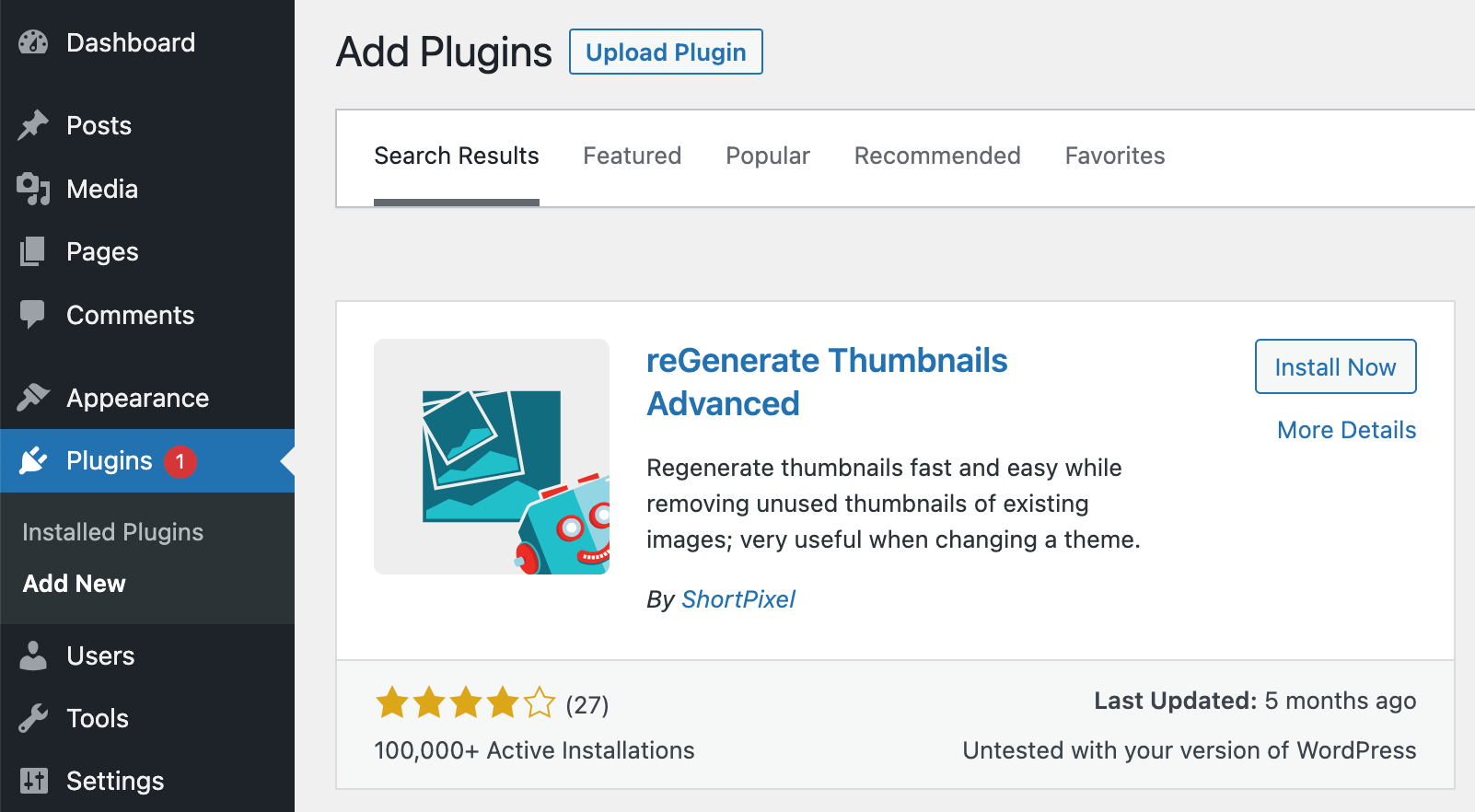
Đầu tiên, đi đến Bổ trợ > Thêm mới và tìm kiếm plugin. Sau khi định vị reGenerate Thumbnails Advanced, hãy cài đặt và kích hoạt nó:

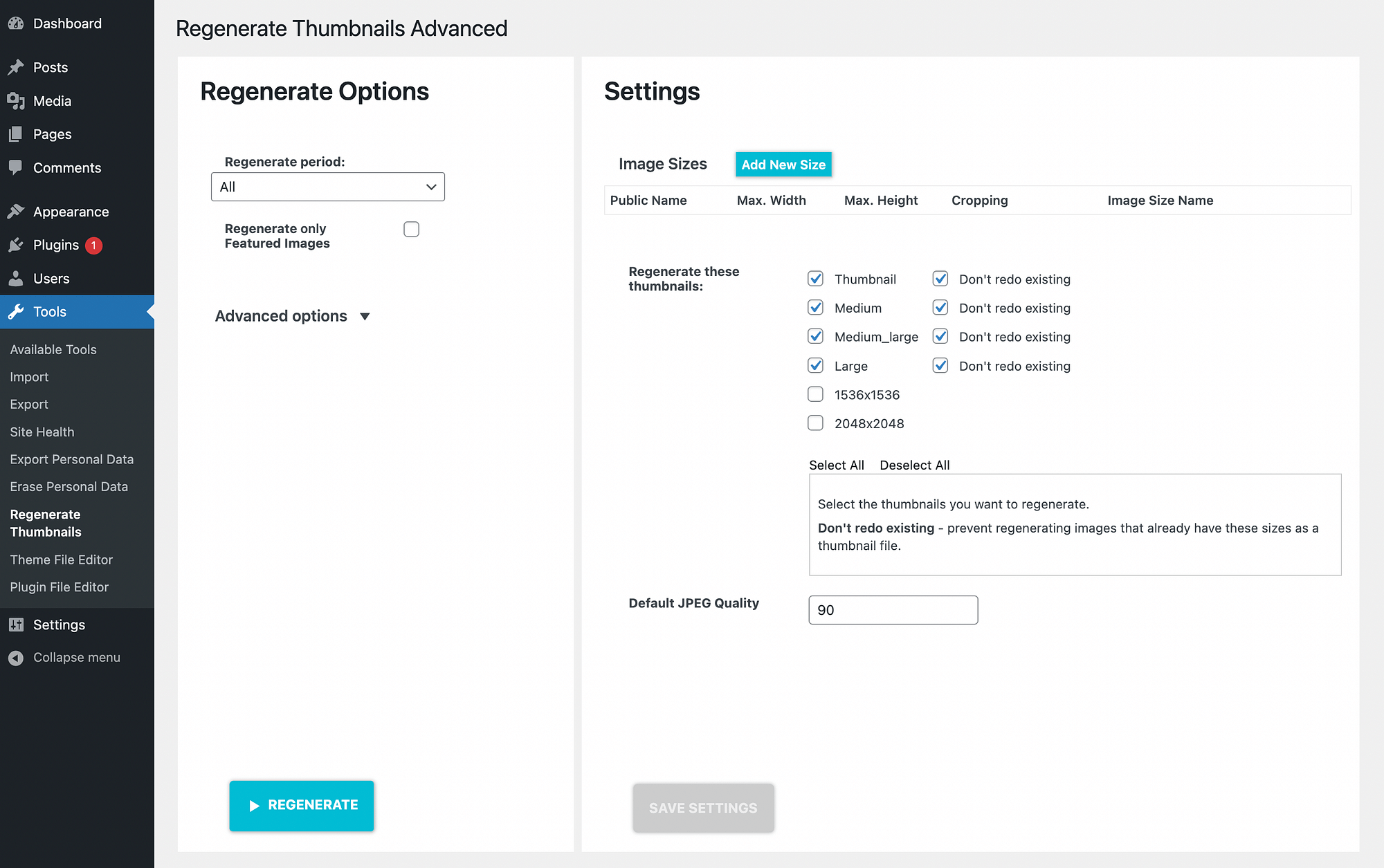
Sau đó, điều hướng đến Công cụ > Tái tạo hình thu nhỏ. Thao tác này sẽ đưa bạn đến trang cài đặt của plugin:

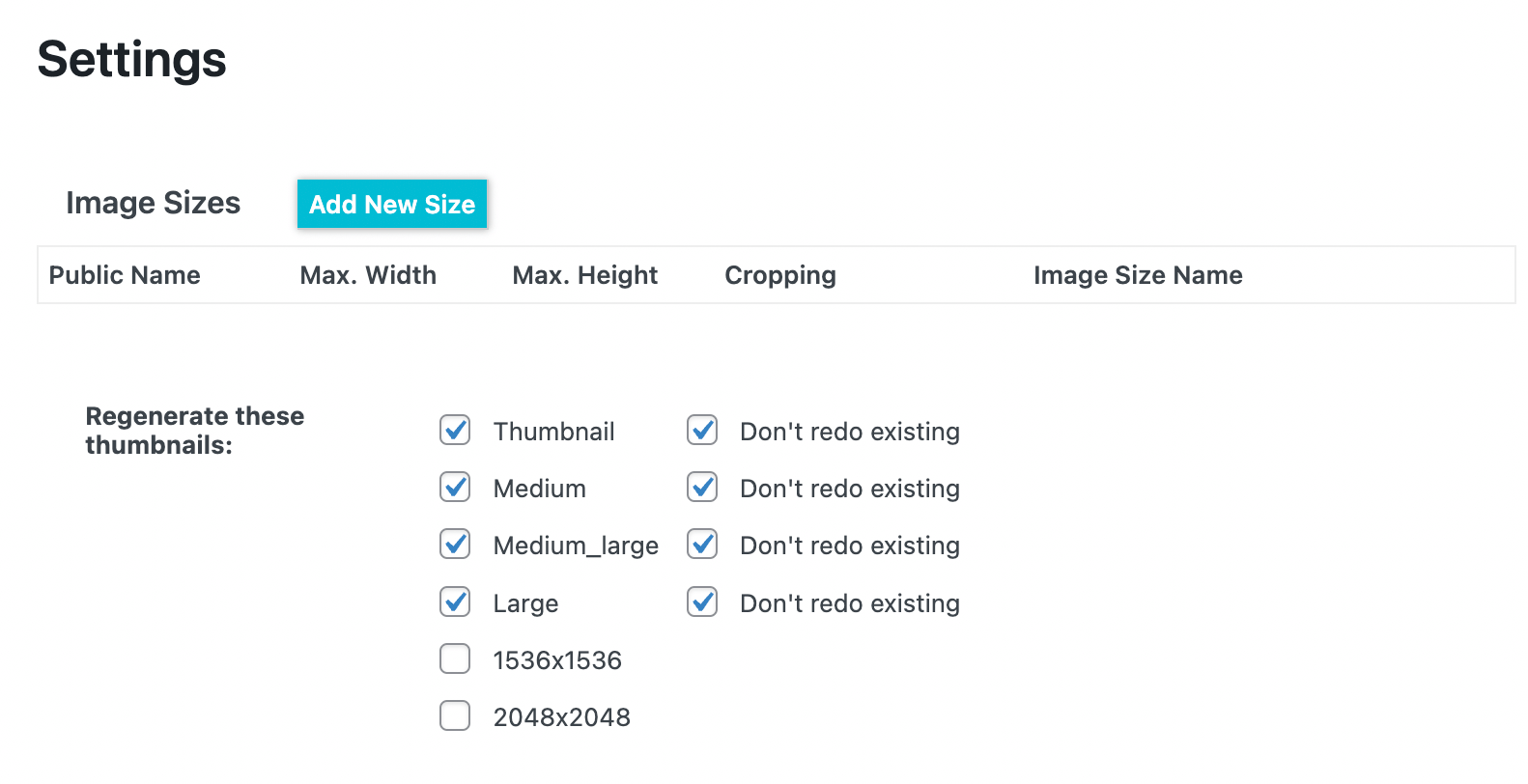
Bạn có thể chọn hình ảnh bạn muốn tái tạo ở phía bên tay phải. Nếu cần, bạn cũng có thể thêm kích thước hình ảnh tùy chỉnh:

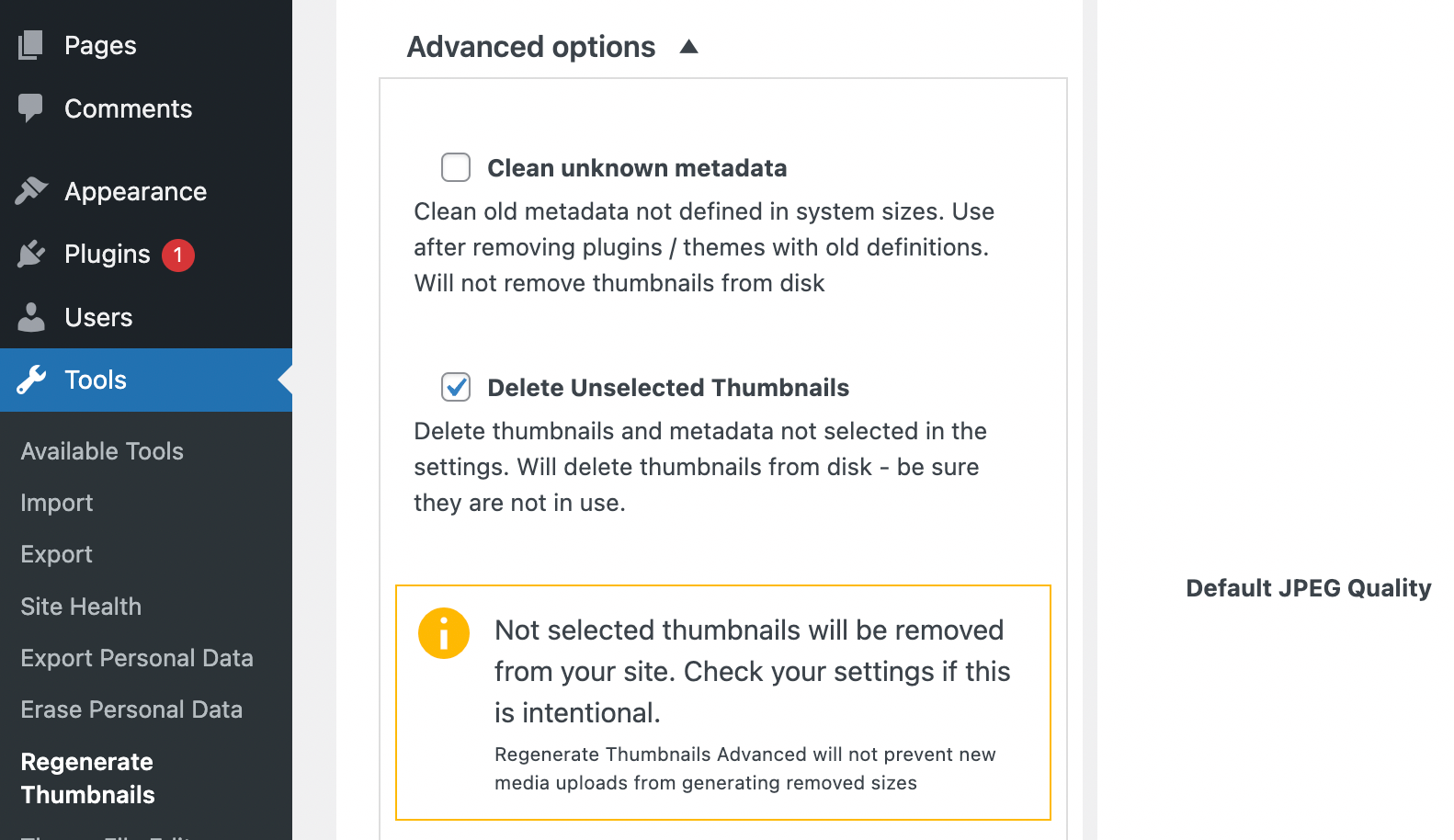
Plugin này cũng cho phép bạn dọn dẹp Thư viện phương tiện của mình và xóa các hình thu nhỏ cũ. Dưới trang Tùy chọn nâng cao, chỉ cần chọn hộp bên cạnh Xóa hình thu nhỏ chưa được chọn. Sau khi bạn tạo lại hình ảnh, các hình thu nhỏ sau sẽ bị xóa:

Khi bạn hoàn tất việc tùy chỉnh các cài đặt này, hãy nhấp vào Tái tạo nút. Nó sẽ thay đổi kích thước hình thu nhỏ cũ của bạn để đáp ứng các cài đặt của chủ đề mới của bạn!
2. Thêm kích thước hình ảnh tùy chỉnh
Như chúng ta đã thấy, WordPress tạo ra các kích thước khác nhau cho hình ảnh của bạn mà bạn có thể điều chỉnh khi cần thiết. Tuy nhiên, bạn có thể muốn thêm nhiều tùy chọn mặc định hơn để không phải tùy chỉnh ảnh riêng lẻ.
May mắn thay, bạn có thể sử dụng một plugin như Tái tạo hình ảnh &chọn cắt để thêm kích thước hình ảnh tùy chỉnh mới vào trang web của mình:
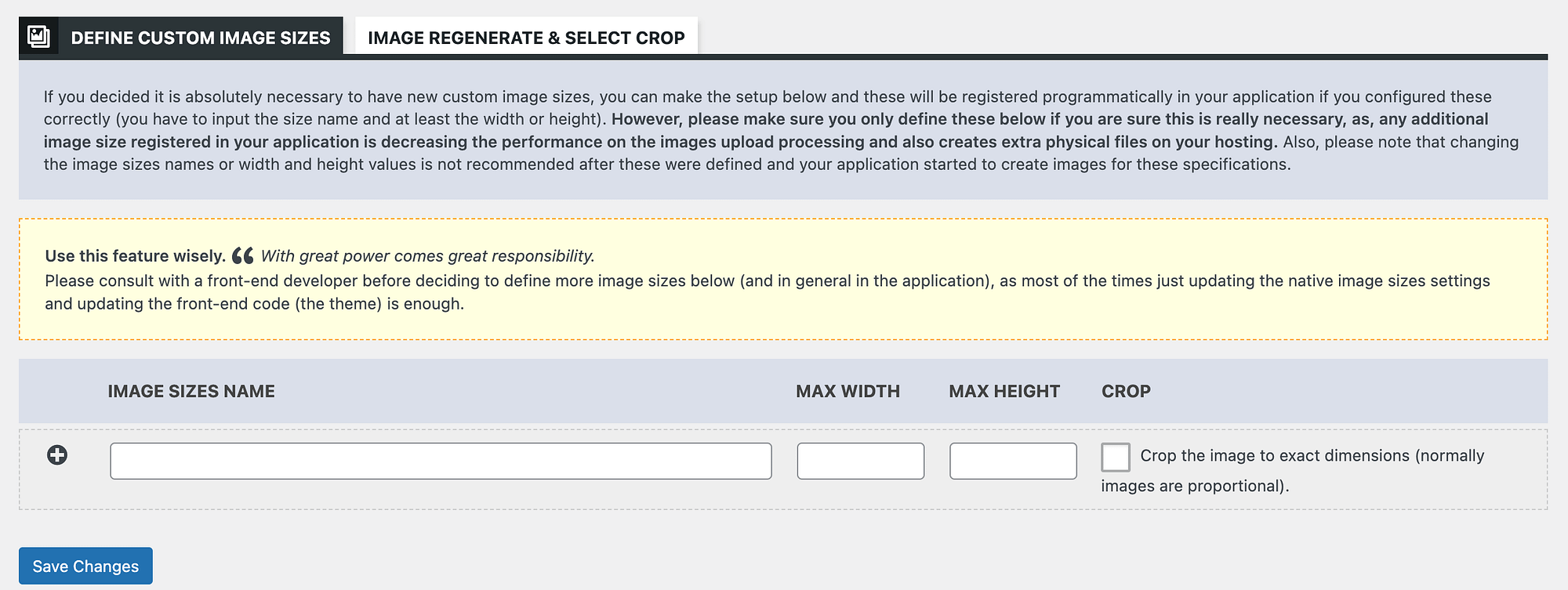
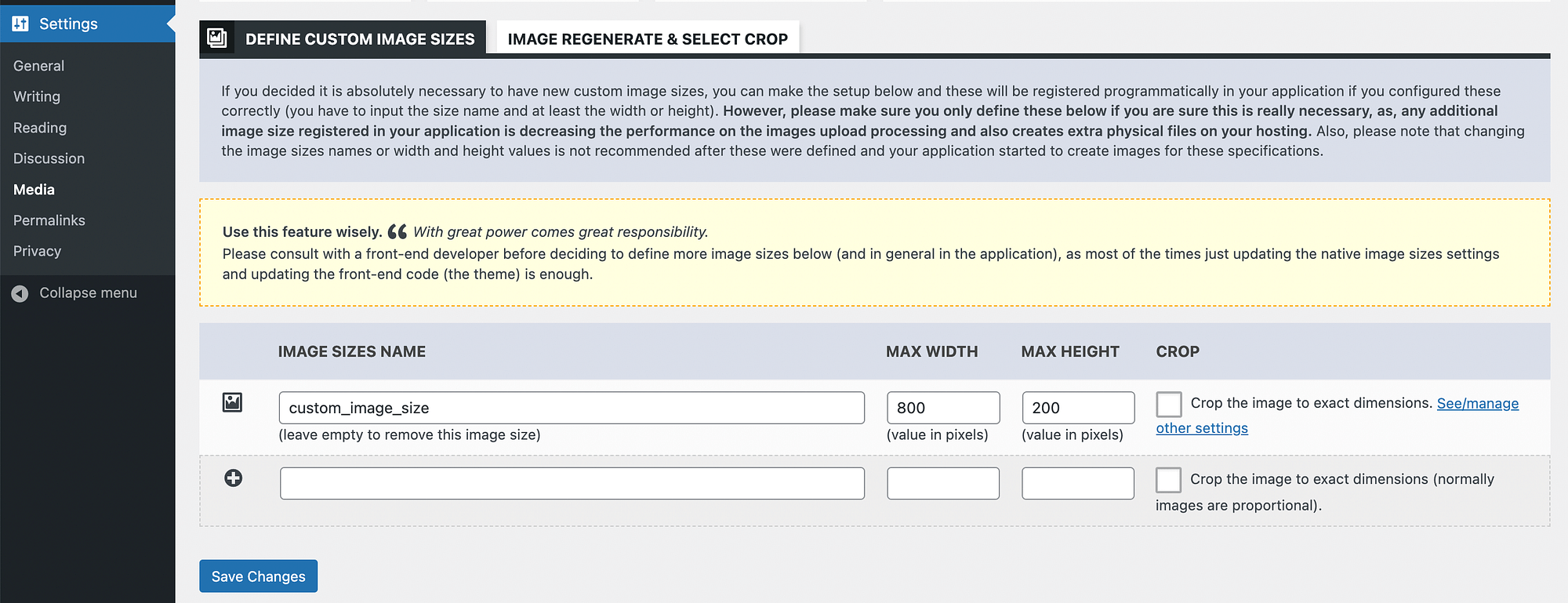
Khi bạn đã cài đặt và kích hoạt plugin, hãy điều hướng đến Tái tạo hình ảnh & Chọn cắt > Kích thước bổ sung. Trong trang Xác định kích thước hình ảnh tùy chỉnh , nhập tên cho kích thước hình ảnh mới của bạn và đặt kích thước ưa thích của bạn trong Chiều rộng tối đa và Chiều cao tối đa Lĩnh vực:

Bạn cũng có thể chọn cắt hình ảnh của mình theo các kích thước chính xác đó. Khi bạn đã sẵn sàng, hãy nhấp vào Lưu thay đổi.
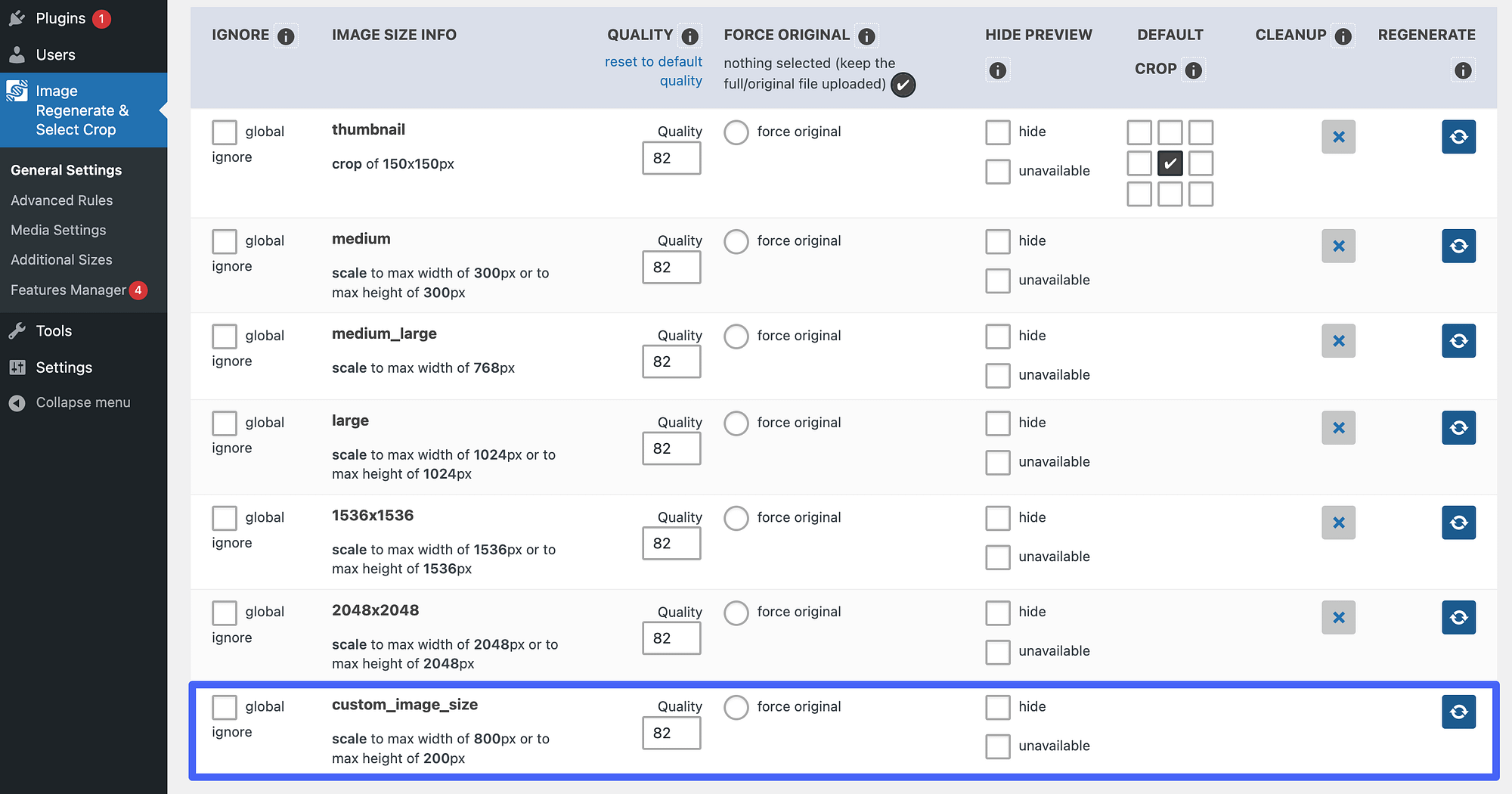
Sau đó, đi đến Tái tạo hình ảnh & Chọn cắt > Cài đặt chung, xác định kích thước hình ảnh tùy chỉnh mới mà bạn vừa tạo và nhấp vào Tái tạo nút:

Thao tác này sẽ tạo một bản sao hình ảnh của bạn theo các kích thước đó. Bạn có thể tạo bao nhiêu kích cỡ tùy thích. Tuy nhiên, chúng tôi khuyên bạn chỉ nên làm điều này nếu nó thực sự cần thiết. Các kích thước hình ảnh tùy chỉnh này sẽ chiếm dung lượng trong lưu trữ máy chủ, có thể tác động tiêu cực hiệu suất trang web của bạn.
Để loại bỏ một custkích thước om, đi tới Cài đặt → Phương tiện và định vị tùy chọn bạn muốn xóa. Sau đó, xóa văn bản khỏi Tên kích thước hình ảnh và nhấp vào Lưu thay đổi:

Cách thêm kích thước hình ảnh tùy chỉnh bằng mã
Ngoài ra, bạn có thể thêm kích thước hình ảnh tùy chỉnh bằng cách thêm mã vào functions.php tập tin của chủ đề con bạn hoặc một plugin miễn phí như Đoạn mã. Tuy nhiên, trước khi bạn làm điều này, hãy chắc chắn sao lưu trang web của bạn.
Sau đó, tìm kiếm mã này trong functions.php tệp:
add_theme_support( 'post-thumbnails' );Nếu bạn không tìm thấy nó, hãy dán mã và lưu tệp. Thao tác này sẽ cập nhật chủ đề của bạn để hỗ trợ kích thước hình ảnh tùy chỉnh.
Trong cùng một tệp, hãy tìm biểu tượng add_image_size xâu. Bạn có thể chỉnh sửa nó để bao gồm kích thước tùy chỉnh của mình:
add_image_size( 'my-custom-image-size', 800, 640 );Hãy chắc chắn để thay thế my-custom-image-size với một giá trị nhận dạng mô tả nhiều hơn, chẳng hạn như post-thumbnails-size. Sau đó, chỉnh sửa các giá trị số với chiều cao và chiều rộng mong muốn của bạn. Cuối cùng, lưu functions.php của chủ đề con bạn.
3. Tùy chỉnh hình ảnh trong Block Editor
Bạn cũng có thể muốn tùy chỉnh kích thước hình ảnh WordPress trên cơ sở từng trường hợp. Thay vì dựa vào cài đặt mặc định, bạn có thể chỉnh sửa các hình ảnh riêng lẻ trong Trình chỉnh sửa khối WordPress.
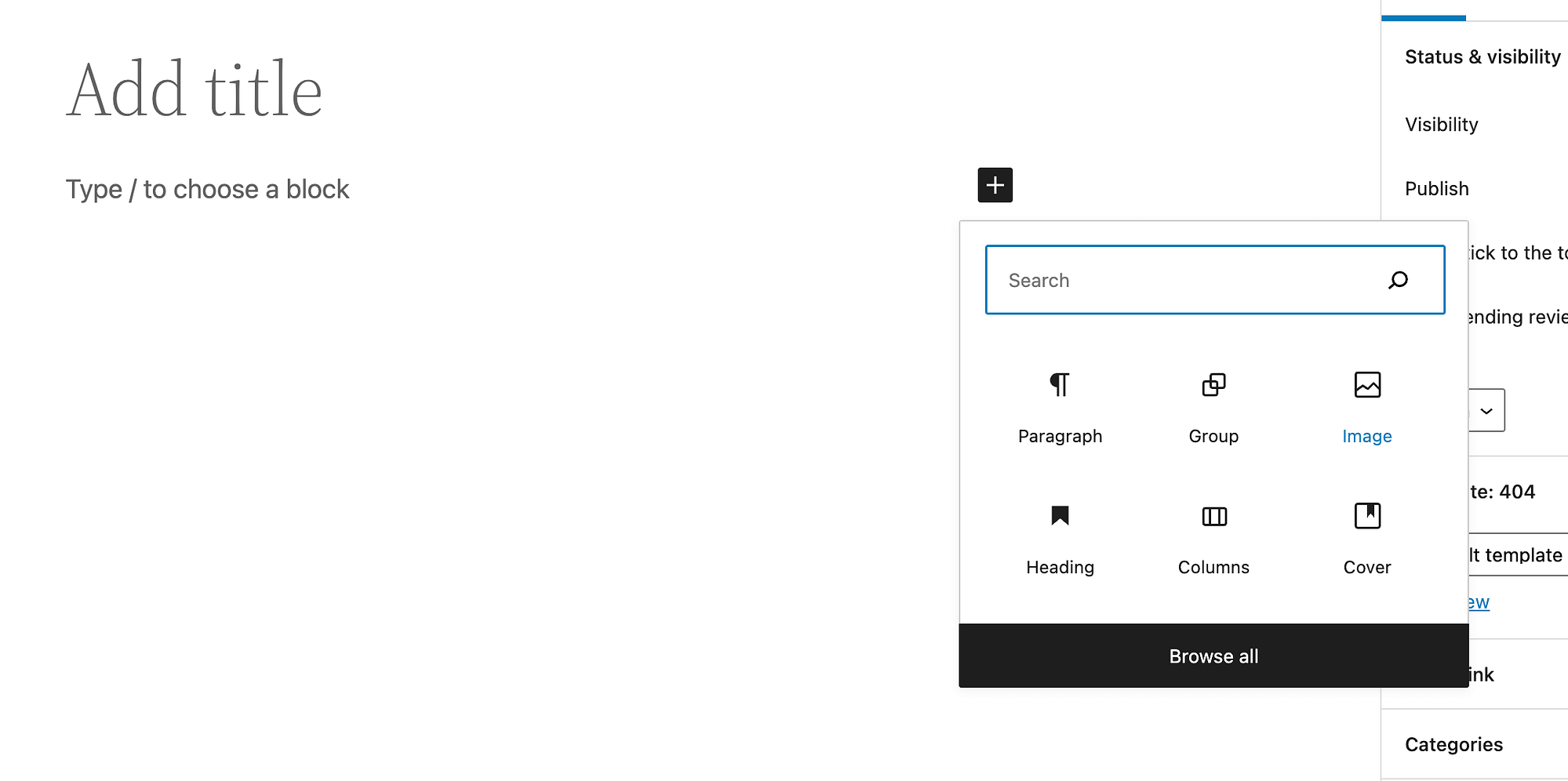
Để mở Trình chỉnh sửa chặn, chỉ cần thêm một bài đăng hoặc trang mới. Sau đó, nhấp vào nút + và chèn một Ảnh khối:

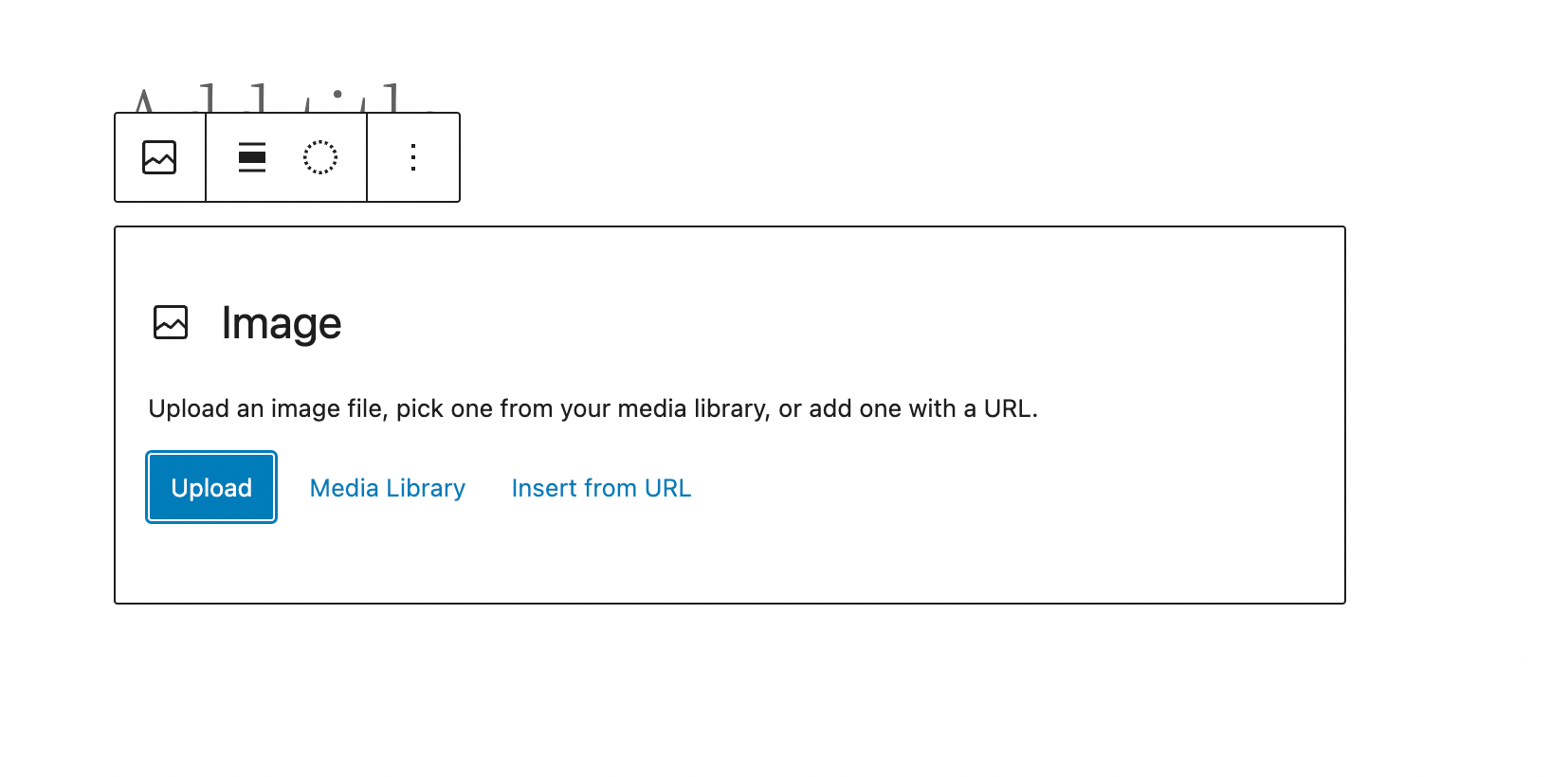
Bây giờ bạn có thể tải lên một hình ảnh hoặc chọn một hình ảnh từ Thư viện phương tiện. Ngoài ra, bạn có thể chèn ảnh từ URL:

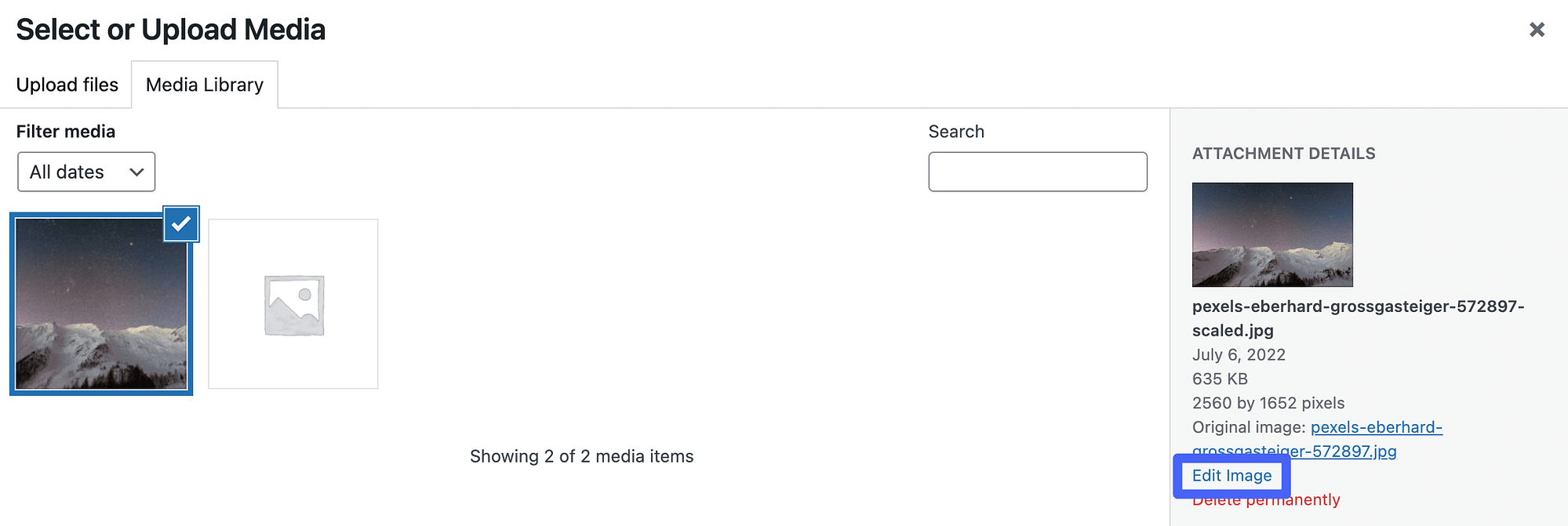
Nếu bạn chọn một hình ảnh từ Thư viện phương tiện, bạn có thể thay đổi kích thước hình ảnh đó khi nó tải lên. Để làm điều này, nhấp vào Chỉnh sửa hình ảnh dưới trang Chi tiết đính kèm:

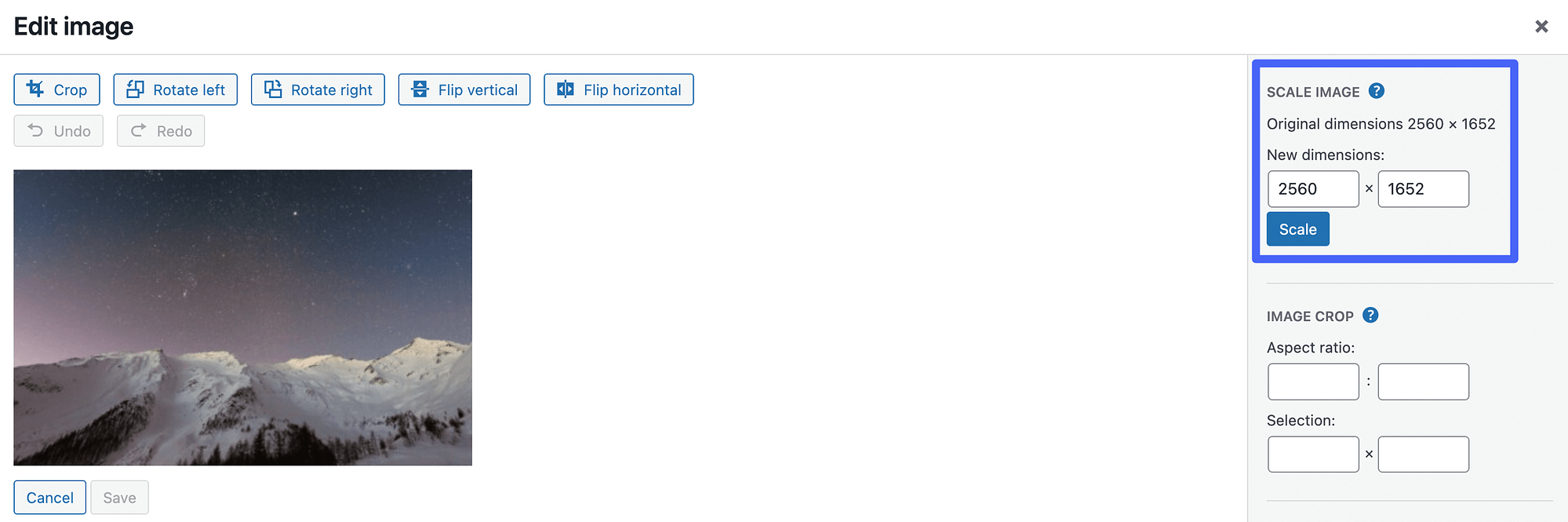
Trong trình chỉnh sửa hình ảnh, hãy tìm nút Hình ảnh tỷ lệ sự quyết định. Tại đây, bạn có thể nhập kích thước mới cho hình ảnh:

Để làm nổi bật một phần nhỏ hơn của hình ảnh, bạn cũng có thể cắt nó. Hãy nhớ rằng thường tốt hơn hết là bạn nên chia tỷ lệ hình ảnh trước để tránh làm giảm chất lượng.
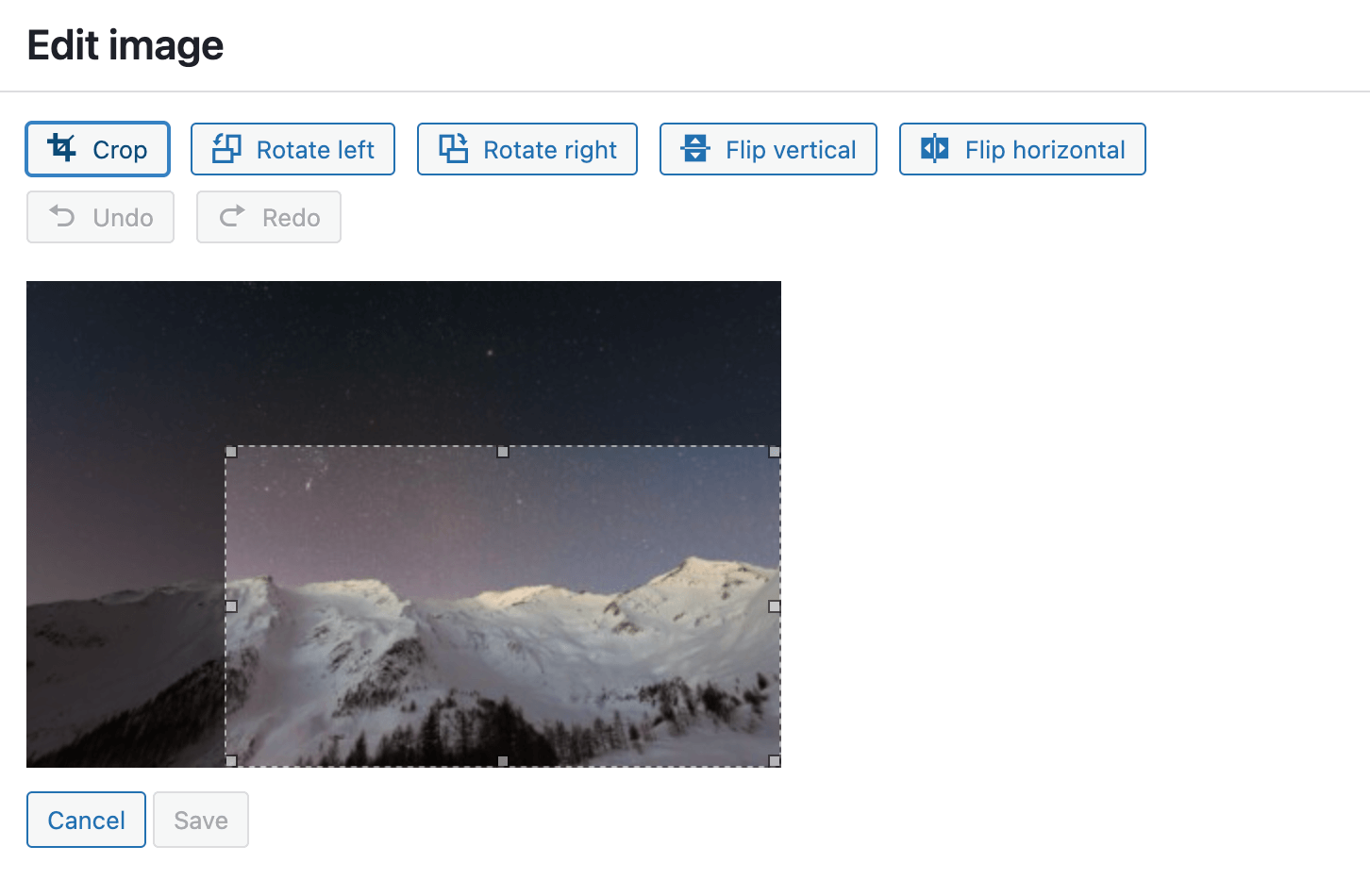
Không cần rời khỏi trình chỉnh sửa hình ảnh, nhấp vào Cây trồng nút. Tiếp theo, di chuyển hộp chọn để sửa bất kỳ thứ gì bạn không muốn trong ảnh:

Để cắt xén xong hình ảnh, hãy chọn Cây trồng lại. Sau khi lưu phiên bản đã cắt mới này, bạn có thể tải phiên bản đó lên bài đăng hoặc trang.
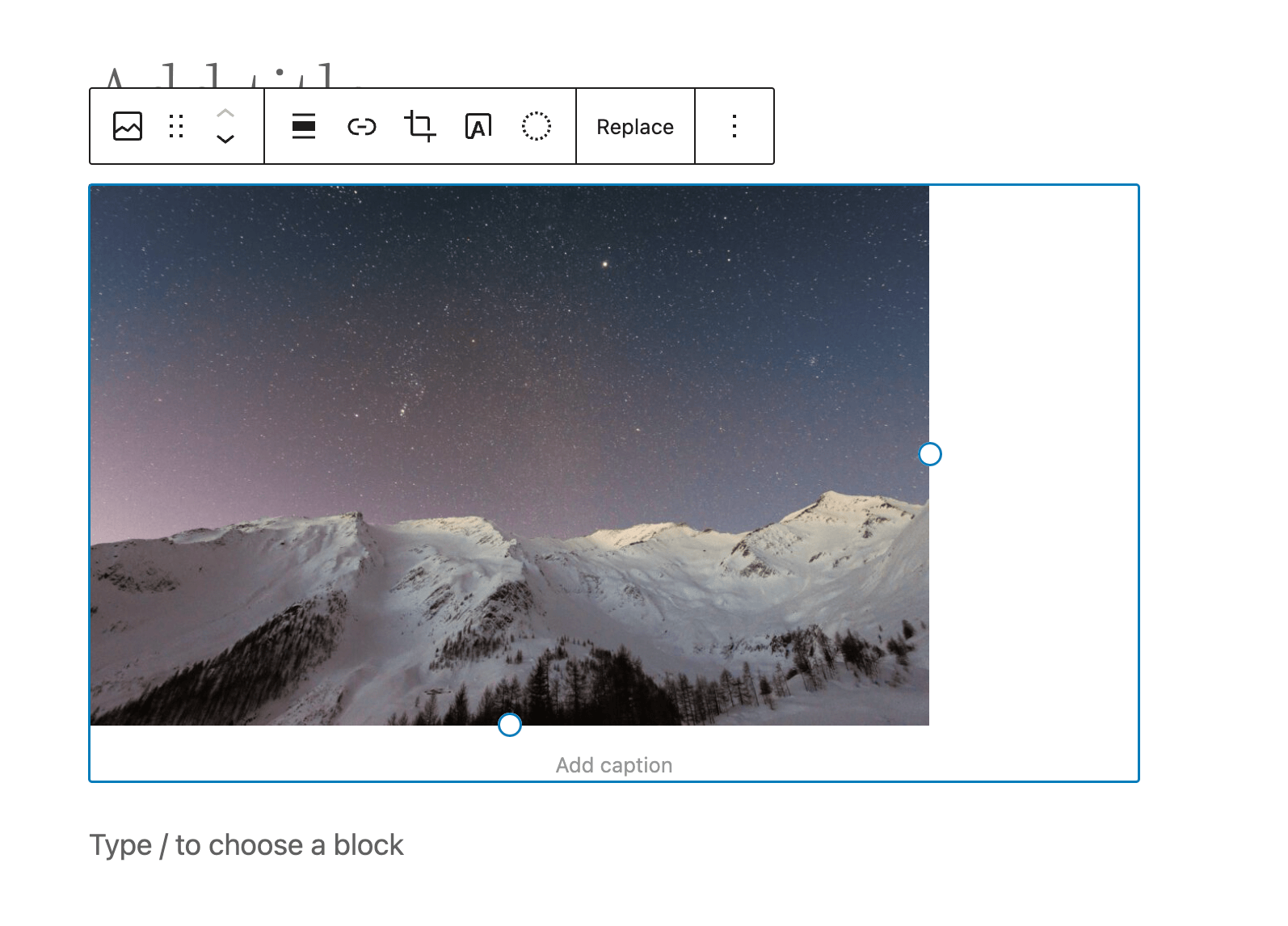
Bạn cũng có thể thay đổi kích thước hình ảnh bằng Trình chỉnh sửa khối. Sau khi tải ảnh lên bài đăng, bạn sẽ thấy các vòng tròn nhỏ trên các cạnh của nó, bạn có thể chỉ cần kéo vào trong hoặc ra ngoài:

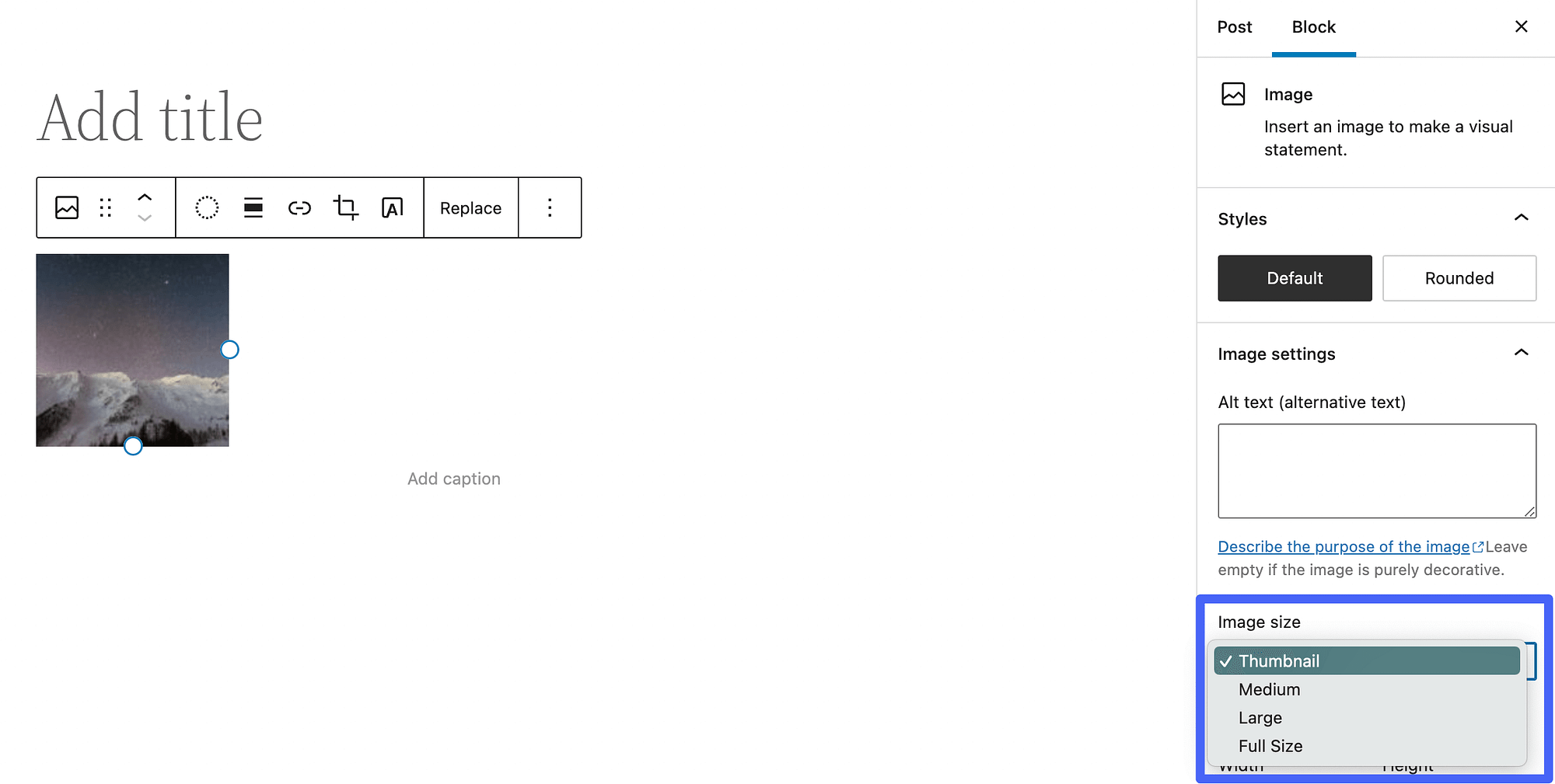
Tuy nhiên, đây không phải là lựa chọn duy nhất của bạn. Trong Cài đặt chặn, hãy tìm nút Kích thước hình ảnh phần. Sử dụng menu thả xuống, bạn có thể thay đổi kích thước thành Đau vừa, Lớn, Kích thước đầy đủhoặc Thu nhỏ:

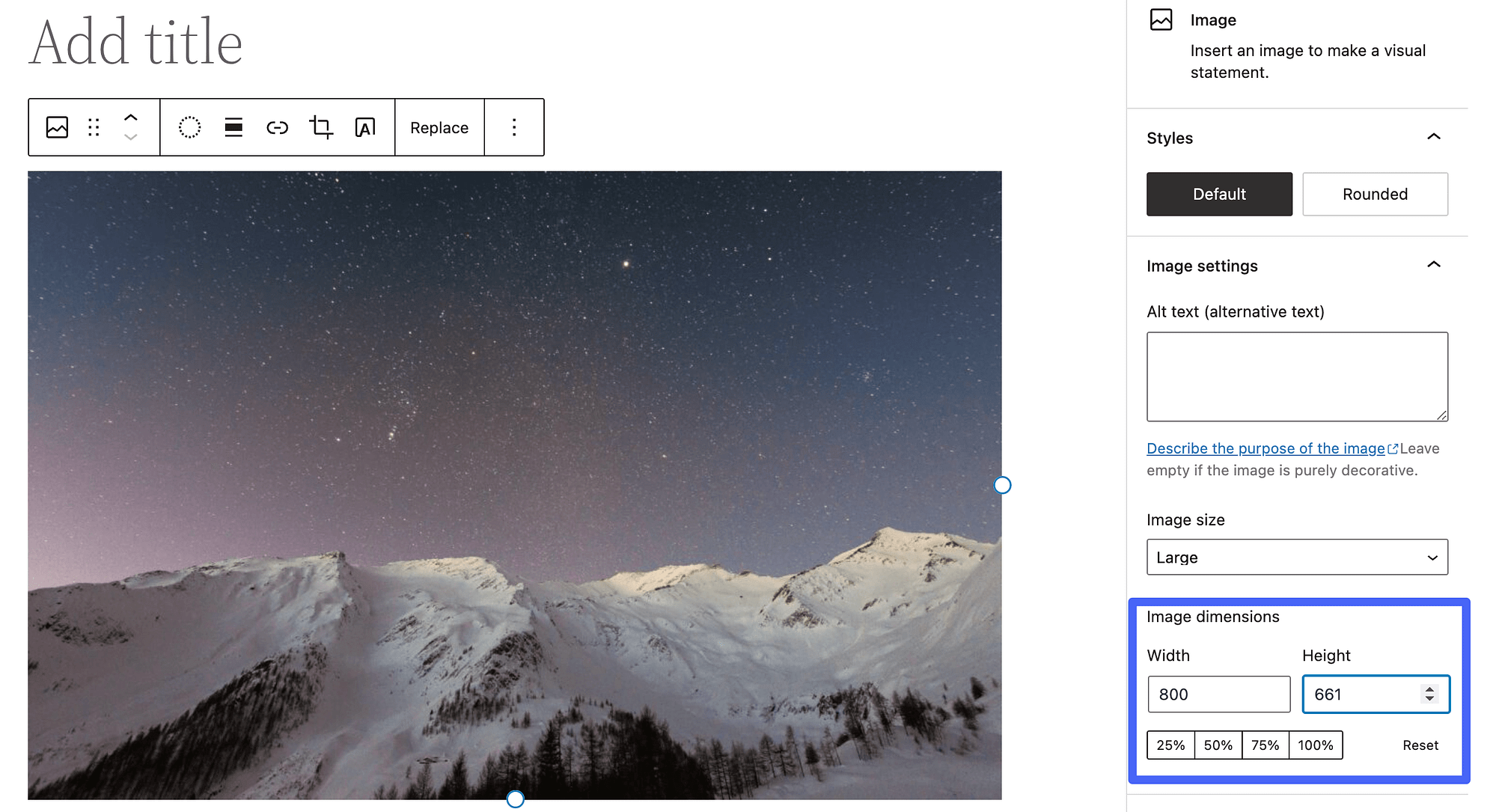
Bạn có thể chỉnh sửa kích thước của hình ảnh nếu muốn nhập kích thước chính xác hơn. Dưới Kích thước hình ảnh, chỉ cần thay đổi các giá trị chiều cao và chiều rộng được đặt trước:

Khi bạn thực hiện thay đổi, bạn sẽ thấy WordPress thay đổi kích thước hình ảnh cho bạn. Để đảm bảo nó có kích thước phù hợp, bạn có thể xem trước bài đăng và kiểm tra chất lượng hình ảnh. Hãy nhớ Cứu nếu bạn hài lòng với kết quả.
Kết thúc 🏁
Sử dụng kích thước hình ảnh phù hợp trong WordPress có thể giúp ngăn chặn thời gian tải chậm. Ngoài ra, nó có thể đảm bảo rằng ảnh của bạn trông rõ ràng và trực quan thú vị trên tất cả các thiết bị. May mắn thay, WordPress giúp bạn rất dễ dàng tùy chỉnh hình ảnh của mình.
Trong bài đăng này, chúng tôi đã xem xét ba cách chính để định cấu hình kích thước hình ảnh trong WordPress:
- Thay đổi kích thước hình ảnh mặc định.
- Thêm kích thước hình ảnh tùy chỉnh.
- Tùy chỉnh hình ảnh trong Block Editor.
Tuy nhiên, hãy nhớ rằng sử dụng kích thước ✂️ hình ảnh phù hợp chỉ là một nửa của trận chiến khi nói đến hiệu suất. Đến tối ưu hóa hoàn toàn hình ảnh WordPress của bạn, 🦸 bạn có thể sử dụng một plugin miễn phí như Optimole.
Bạn có bất kỳ câu hỏi nào về việc sử dụng các kích thước hình ảnh WordPress khác nhau không? Hãy cho chúng tôi biết trong phần bình luận bên dưới!

